
デジカメで撮影した写真やウェブで手に入れた写真の解像度を確認したとき、72ppiや96ppiとなっていることがよくあります。
そういった画像データをオフセット印刷に使うため解像度を350ppiに変更したいケースは多いでしょう。
ここでは72ppiや96ppiの画像を350ppiにする方法をご紹介します。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
印刷機やプリンターで印刷するサイズが決まっている場合
例えばオフセット印刷で作るチラシに写真を幅150mmの大きさで配置する予定で、その写真の画像データが72ppiなので350ppiに変更したい、という場合があります。
また、インクジェットプリンターでA4判(210×297mm)の用紙に写真を出力する予定で、その写真の画像データが96ppiなので350ppiに変更したい、という場合もあるでしょう。
印刷サイズが決まっていて350ppiに変更するための操作内容
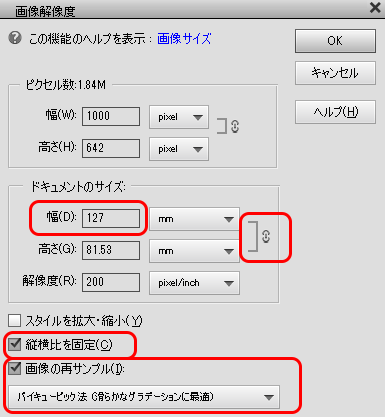
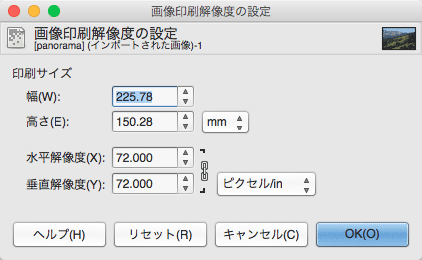
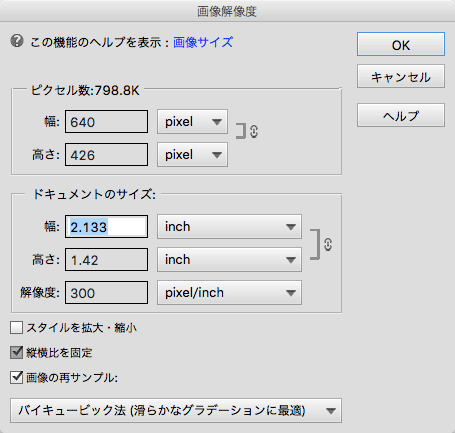
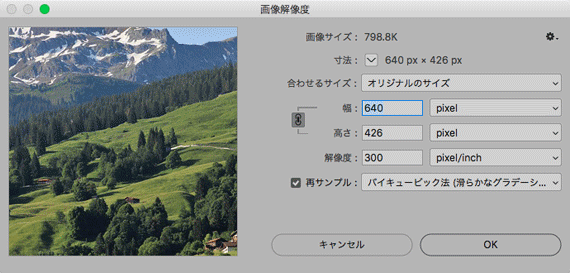
印刷サイズが決まっている写真などの画像データを350ppiに変更したい場合は以下のような二つの操作をします。
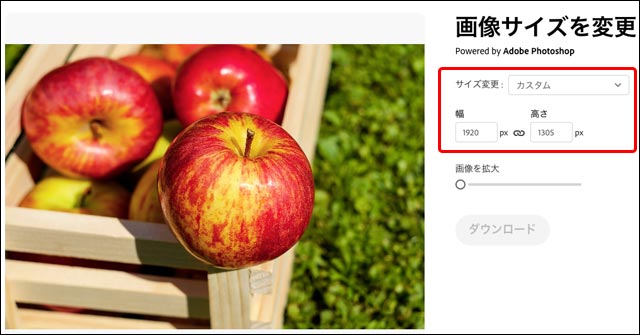
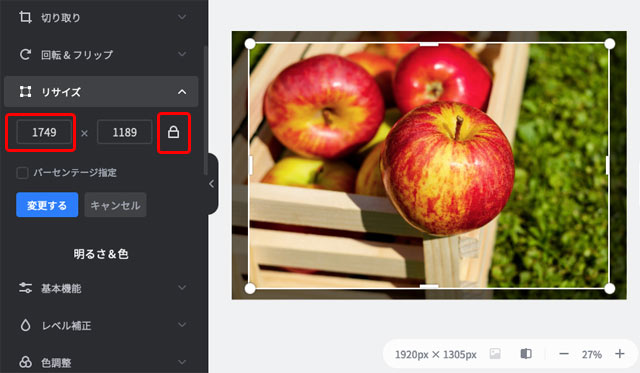
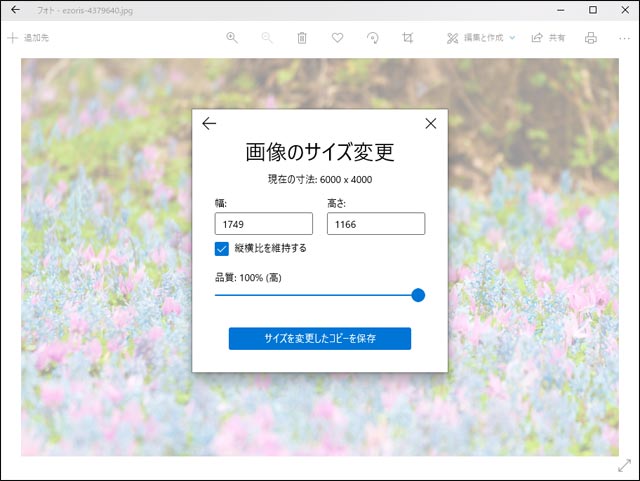
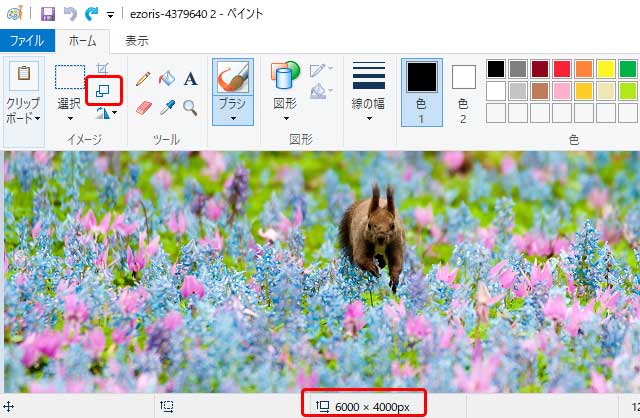
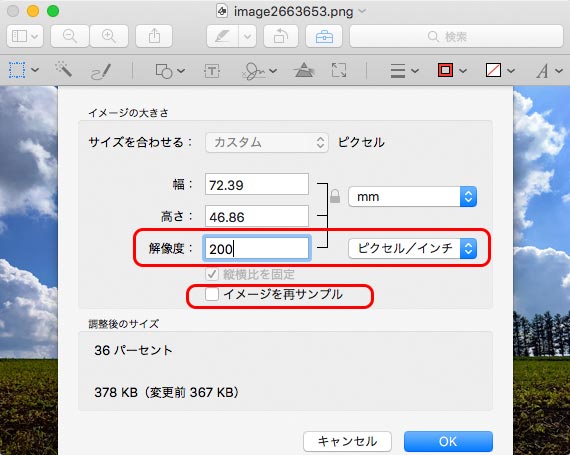
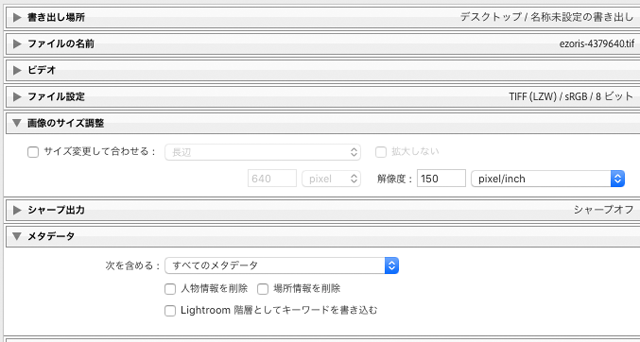
- 画像データのサイズを用途に適したサイズに拡大または縮小する。
- 画像データの設定上の解像度を350ppiに設定する。
(JPGやTIFなどたいていの形式の画像データには解像度の設定を記録する場所があります。画像データのサイズに関係なく、100ppiと設定したり300ppiと設定したりできます。)
実際に画像編集ソフトを使ってこれらの作業をするとき、サイズの拡大縮小を先にして解像度の設定を後にしたり、先に解像度の設定をしてからサイズの拡大縮小をしたり、拡大縮小と解像度の設定を同時に行なったり、ソフトの使い方次第で色々な順番でできます。
解像度の設定を変更できるソフトがなければ、設定はそのままでも何とかなる
ごく簡易的な画像編集ソフトの場合、画像データの解像度の設定を変更できないものもあります。
その場合は、画像のサイズ変更だけ行なって、解像度の設定は72ppiや96ppiなどのままでも画像の品質自体に問題はありません。
解像度の設定を変更できない場合のデメリット
画像の解像度の設定を変更すると、Adobe® Illustrator®などのレイアウトソフトのドキュメントに画像を配置した時に表示される大きさが変わります。
350ppiで幅80mmになるように作った画像をIllustratorで配置すると、幅80mmで表示されます。
一方、簡易的なソフトでサイズ変更だけを行ない、解像度はもとのままの画像データをIllustratorで配置すると、意図しているサイズと関係なくはるかに大きいサイズで表示されたりします。
そのため、解像度の設定を変更していない画像を配置して使う場合はレイアウトデータ上で適切なサイズにサイズを調整する必要が出てきます。
印刷サイズが決まっている写真などの画像データを350ppiに変更する具体的な操作方法
印刷サイズが決まっている写真などの画像データを350ppiに変更する具体的なソフトの操作は以下の記事などをご参照ください。
※このページと説明が重複している部分もあります。
参考記事













印刷するサイズなどは何も決まっていない状況で350ppiに変更したい場合
画像の解像度を350ppiにしたいと言った時、たいていは上記のような操作をしたい場合が多いでしょう。
一方、印刷するときのサイズなどは特に決まっておらず、また画像解像度の意味はあまりよく分からないものの、とりあえず350ppiにしたい、というケースもたまにはあるかもしれません。
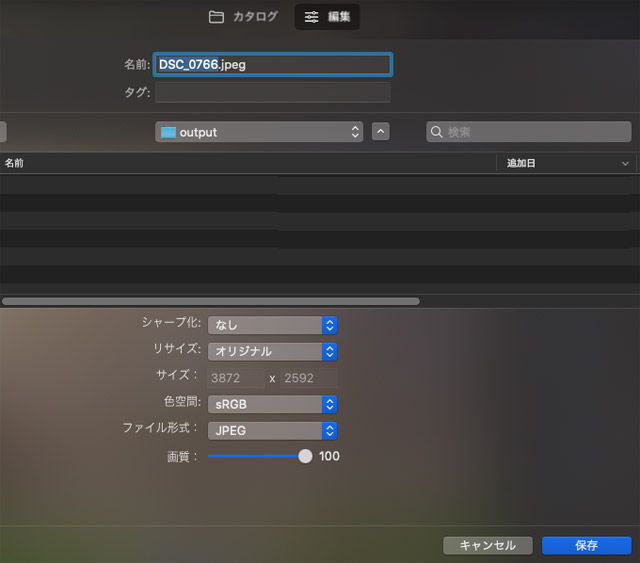
そのような場合は画像データのサイズは変更せずに解像度の設定だけ350ppiに変更しておくのが良いでしょう。
解像度の設定だけ変更したときに起こることの一例
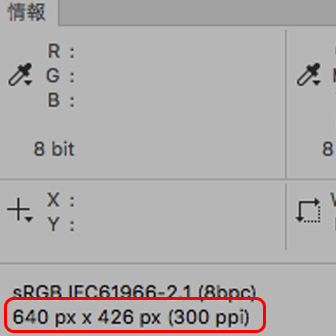
画像データの解像度の設定だけを350ppiに変更しても見た目は変わりません。
ところが、Illustratorなどのレイアウトソフトで配置した時の大きさは変わります。
IllustratorのA4サイズのドキュメントに72ppiの状態の画像を配置したところ、A4をはみ出すほど大きく表示されたとします。
同じ画像データを解像度の設定を350ppiに変更して保存してからIllustratorのドキュメントに配置すると、先ほどよりかなり小さく表示されます。
72ppiの画像データは1インチにピクセルが72個並ぶ密度で表示されたものが、350ppiの画像データは1インチにピクセルが350個並ぶ密度で表示され、ピクセルの密度が高い分小さく表示されることになります。
解像度の設定だけ変更する具体的な操作
解像度の設定だけを変更する具体的なソフトの操作は以下の記事などをご参照ください。
※このページと説明が重複している部分もあります。
参考記事






以上、72ppiや96ppiの画像を350ppiにする方法をご紹介しました。
参考記事

