
ピクセルで表された画像データの絶対的なサイズは問題無いものの、解像度だけを変更する必要にせまられる場合があります。
解像度のみを変更する作業は画像編集ソフト等を使って簡単にできます。
ここではAdobe® Photoshop® Elementsを使って画像サイズを維持し解像度の設定値みを変更する手順をご紹介します。
印刷に使う画像データの解像度が低いので、解像度を上げる必要に迫られる場合もあるでしょう。
その場合は画像データのサイズを変えずに解像度の設定だけを変更しても意味がなく、画像データのサイズ自体を変える必要があります。
以下の記事などをご参照下さい。

画像データの解像度の設定と印刷時の解像度の関係などに関する基礎知識
このページでは具体的なPhotoshop Elementsの操作手順を紹介しています。
画像データの解像度の設定と、画像を印刷するときの解像度の関係などに関する基礎知識は以下のページなどをご参照ください。
参考記事

Photoshop Elementsで解像度の設定のみ変更する手順
画像データを開きます。
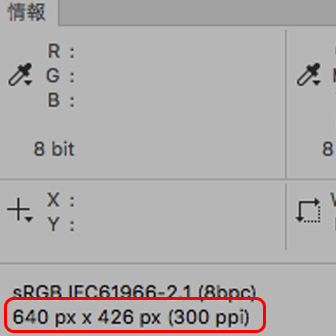
この例では元画像は300dpiになっています。

元画像の解像度
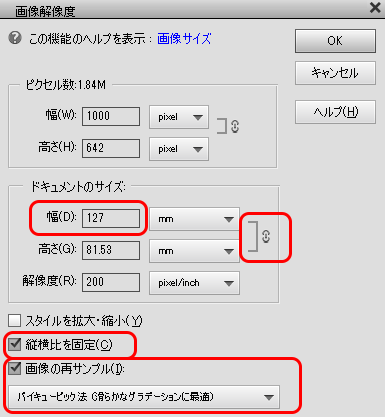
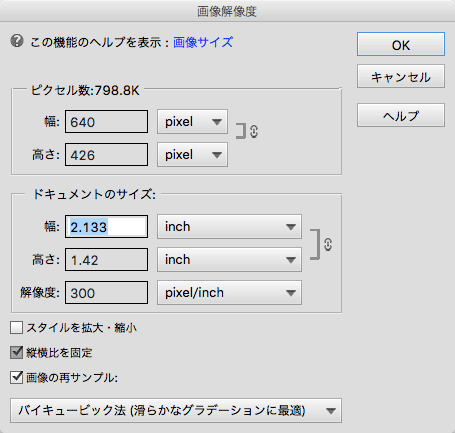
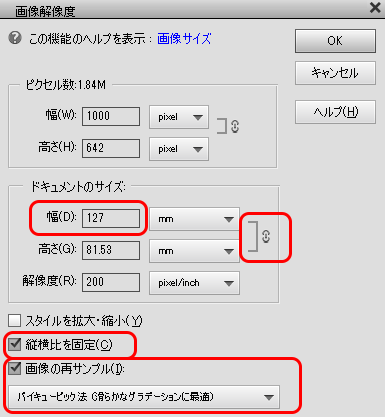
[イメージ>サイズ変更>画像解像度]と進み、「画像解像度」の画面を表示します。

「画像解像度」の画面を表示
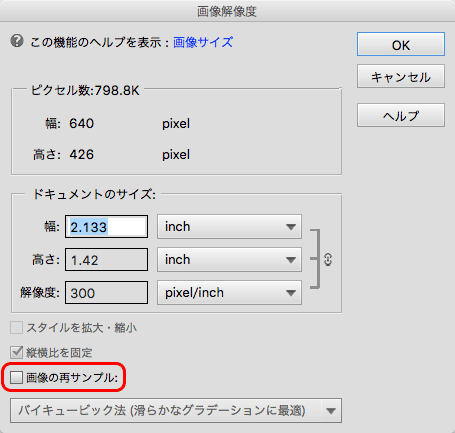
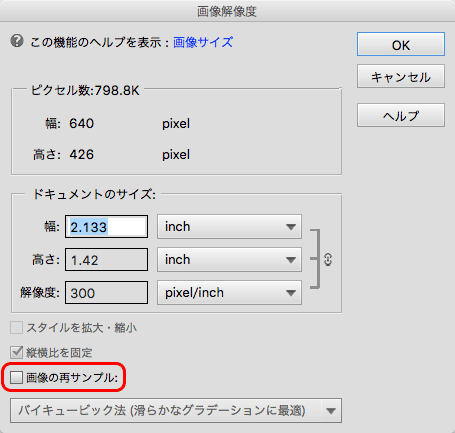
「画像の再サンプル」のチェックを外します。
これで画像本体のサイズは変更されなくなります。

「画像の再サンプル」のチェックを外す
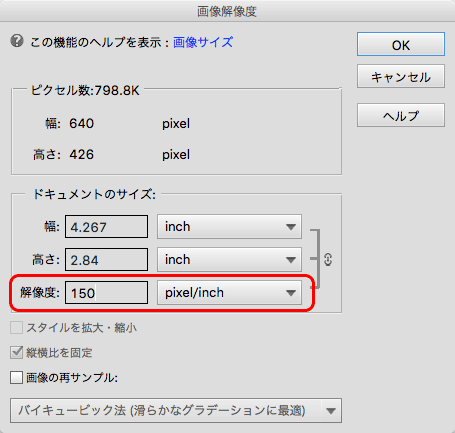
解像度の欄に必要な解像度を入力します。
今回の例では150 pixel/inchを入力します。
OKをクリックします。

解像度の欄に必要な解像度を入力
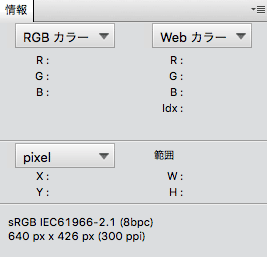
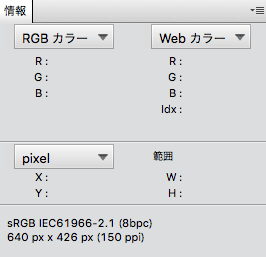
情報パネルで解像度変更後の解像度を確認します。

解像度変更後の解像度を確認
以上の操作で、画像のサイズは幅640px高さ426pxを維持したまま、解像度の設定値だけが150dpiに変更できました。
あとは別名で保存等します。
以上、Photoshop Elementsを使って画像サイズを維持し解像度の設定値のみを変更する手順をご紹介しました。
参考記事



Photoshop Elements

