
Adobe® Photoshop®でウェブサイト用の写真などを保存する時に使う機能の一つに、「Web用に保存(従来)」があります。
ここでは「Web用に保存(従来)」の使い方の一例をご紹介します。
「Web用に保存(従来)」はウェブ用の画像保存に便利な機能
「Web用に保存(従来)」はウェブ用の画像を保存するときに便利な機能です。

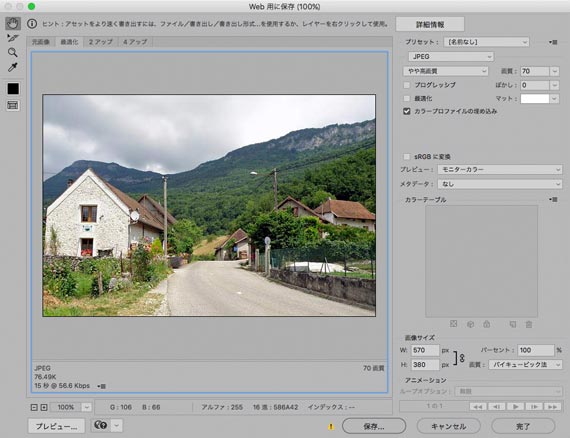
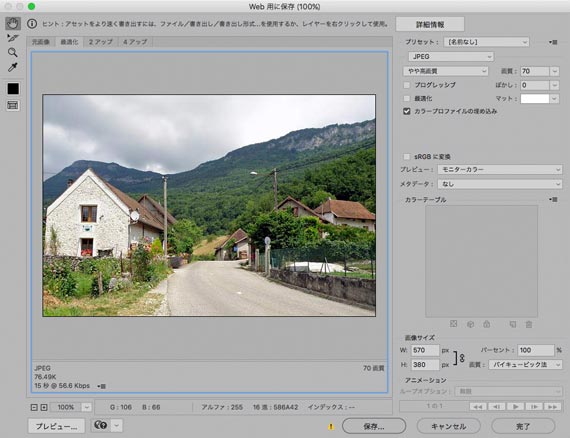
Web用に保存(従来)の画面
ウェブに適したいくつかの画像形式から保存形式を選択できる
ウェブブラウザで表示する画像は、たいていの場合JPG、PNG、GIFあたりを使う場合が多いです。
「Web用に保存(従来)」で画像を保存する場合、ウェブ掲載用の画像に適したいくつかの画像形式から保存形式を選ぶことができます。

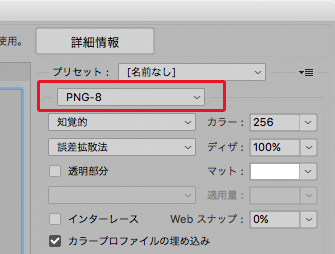
保存形式の選択欄
圧縮率、データ容量を調整できる
「Web用に保存(従来)」は、圧縮率を調整するなどして保存後のデータ容量を調整できます。
ウェブ用の画像データはできるだけ容量を小さくしたい場合が多いです。
とはいえ、写真であればあまり画質を落としたくはないでしょう。
「Web用に保存(従来)」を使用して、圧縮率の調整と保存後の画質の確認を行いながら、データ容量と画質が両立するちょうど良い加減の画像データを書き出すことができます。

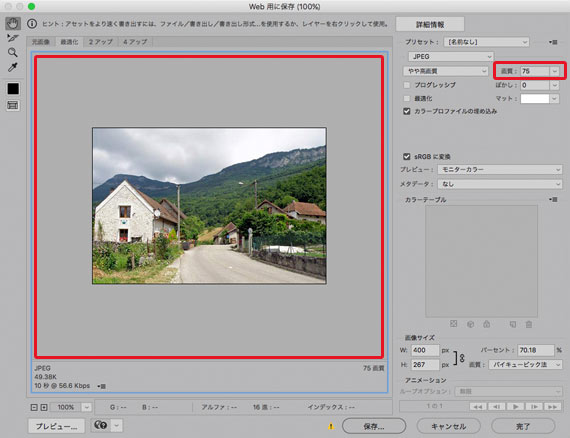
保存後の画質確認欄(左)と圧縮率設定欄(右)
画像データから不要な情報を消すことができる
画像データには、画像本体以外の情報を記録する場所があります。
デジカメで撮影した写真のデータなどには、画像本体の他にカメラの機種、カメラ固有の番号、撮影日、撮影時のカメラの各種設定、その他様々な情報が記録されています。
こういった情報は、写真編集ソフトでレタッチ等の作業を行って保存し直しても基本的には消えずに引き継がれていきます。
画像データをウェブに掲載すると不特定対数の人に公開することになるので、画像自体以外の情報は消しておいた方が良いでしょう。
「Web用に保存(従来)」を使用すると、そういった画像に付随するメタデータを消して保存することができます。

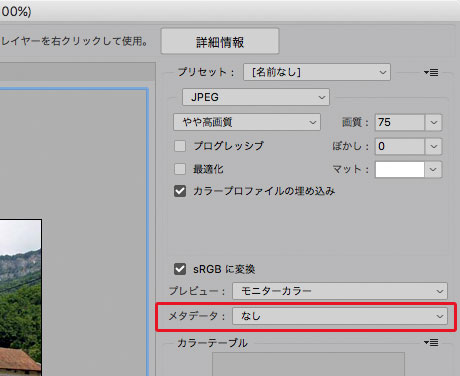
画像データに付随するメタ情報を消す設定欄
色数を減らしてファイルサイズを小さくできる
通常のカラー画像は約1600万色ほどの色を使用できます。
ところが、画像によっては例えば数百色あれば十分表現できそうな画像もあるでしょう。
例えばパソコンで表示されるダイアログの画像などです。
「Web用に保存(従来)」を使用して、画像データの色数を減らしてデータを保存できます。
色数を減らすとデータ容量を小さくできます。

保存後の画質確認欄(左)と色数の設定欄(右)
解像度が無難な数値に変更される
画像データがウェブブラウザで表示されるとき、たいていは画像データに記録されている解像度はむしされ、ディスプレイの解像度で表示されます。
そのため、画像データに例えば350dpiなどの解像度が設定されていても意味がありません。
こういった解像度の設定は、そのままでウェブサイトへ掲載してもたいていの場合支障はありませんが、「Web用に保存(従来)」でデータを保存すると解像度が72dpiなどウェブ用の画像として無難な数値に変更されます。
sRGBにプロファイル変換できる
ウェブサイトに掲載する画像データは、カラープロファイルをsRGBにしておく必要があります。
sRGB以外の画像データは、ウェブブラウザによってはおかしな色で表示されてしまいます。
「Web用に保存(従来)」で画像データを保存する場合、保存時にカラープロファイルをsRGBにプロファイル変換できます。

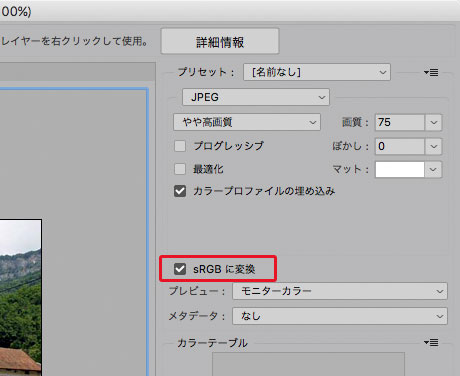
sRGBにプロファイル変換する設定欄
プロファイル埋め込みの有無を選べる
ウェブサイトに掲載する画像データは、通常はsRGB埋め込みの状態にします。
しかし、場合によっては何かの事情でプロファイルの埋め込みなしの画像データにしたい場合もあるでしょう。
「Web用に保存(従来)」で画像データを保存する場合、保存時にプロファイルを埋め込むか埋め込まないかを選択できます。

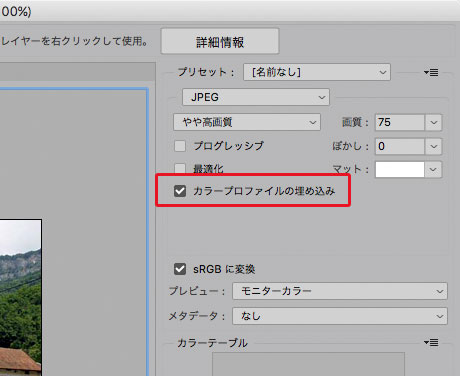
カラープロファイルの埋め込みの有無の設定欄
透明部分のある画像にするか透明部分をなくすか選べる
PNGやGIFでは、透明な部分がある画像が保存できます。
「Web用に保存(従来)」で透明部分のある画像データを保存する場合、保存時に透明部分のある画像として保存するか、透明部分をなくして白くしてしまうか、選ぶことができます。

透明部分を維持するかどうかの設定欄
画像のサイズを変更できる
ウェブサイトに掲載する画像は、例えば幅400pxなどピクセルで寸法を調整したい場合が多いでしょう。
「Web用に保存(従来)」で画像データを保存するとき、画像のサイズをピクセルで指定して変更することができます。

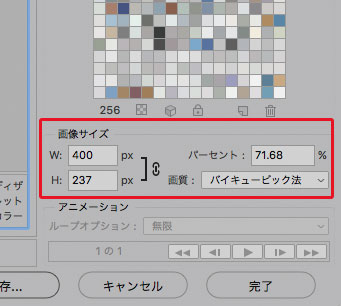
画像サイズの設定欄
「Web用に保存(従来)」の具体的な使い方の一例
ウェブ用の写真をJPGで保存する
例1 前段階で画像のプロファイル変換、サイズ変更、シャープネス処理を行っておく場合
画像データをsRGBにプロファイル変換します。
「画像解像度」で幅、高さをピクセルで指定して、画像のサイズを変更します。
解像度は72dpiくらいにしておきます。
「スマートシャープ」でシャープネス処理をします。
メニューから[ファイル>書き出し>Web用に保存(従来)]と進み、「Web用に保存(従来)」の画面を表示します。

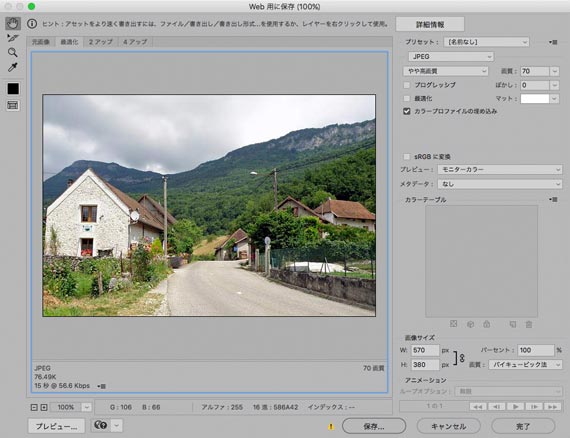
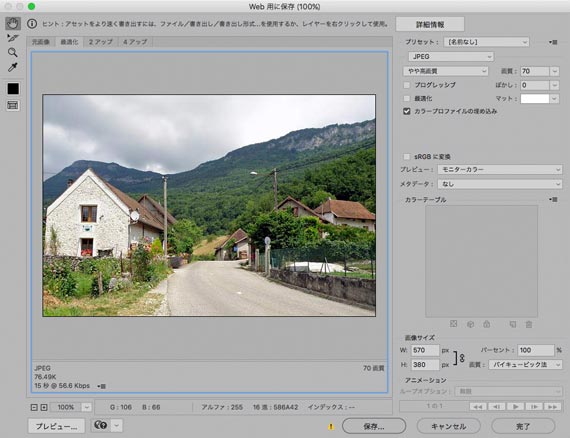
Web用に保存(従来)の画面
以下のように設定します。
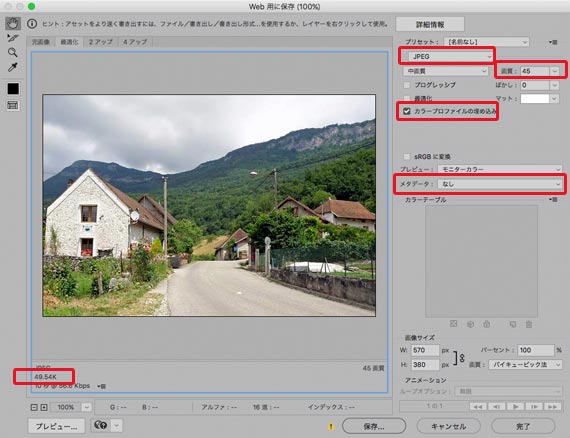
- 保存形式の欄 JPEG
- カラープロファイルの埋め込み チェックする
- メタデータ なし
- 画質 希望のファイルサイズになる数値にする。
例えば、50KB以下にしたければギリギリ50KB以下に収まるよう調節する。

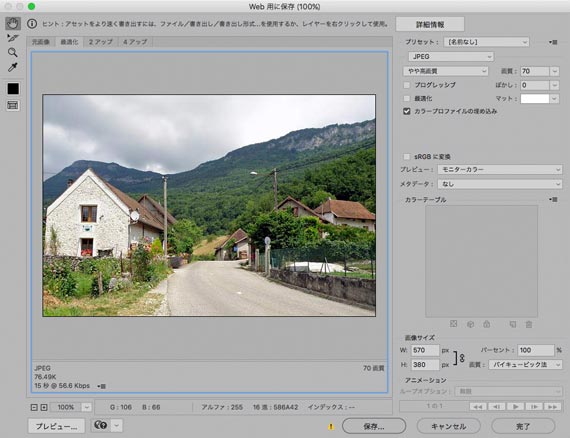
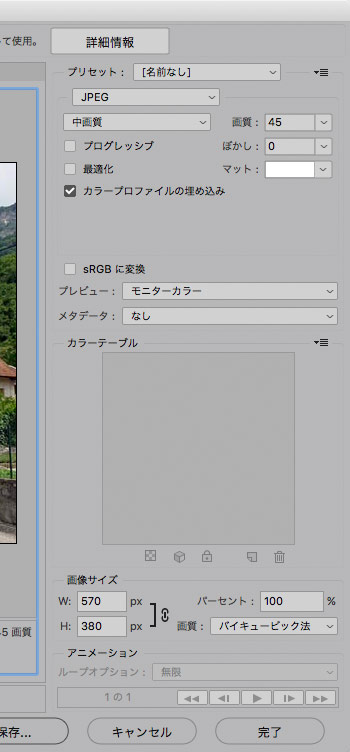
JPEG保存時の設定・確認項目

設定の例

保存後のファイルサイズの表示
「保存」をクリックし、名前を付けて保存します。
方法2 プロファイル変換、サイズ変更を保存時に行う場合
プロファイル変換、サイズ変更を画像保存時に行う方法です。
この場合、シャープネス処理が行えないのが難点です。
メニューから[ファイル>書き出し>Web用に保存(従来)]と進み、「Web用に保存(従来)」の画面を表示します。

Web用に保存(従来)の画面
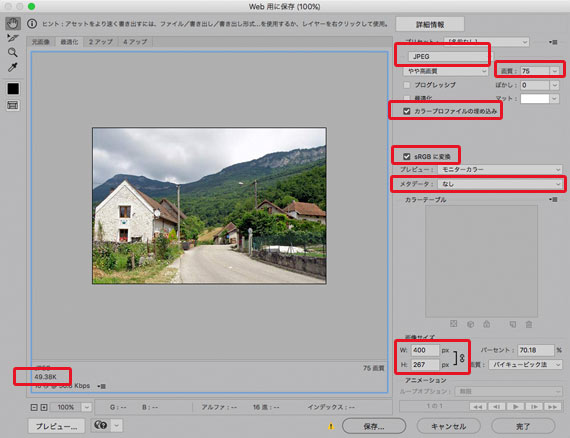
以下のように設定します。
- 保存形式の欄 JPEG
- カラープロファイルの埋め込み チェックする
- sRGBに変換 チェックする
- メタデータ なし
- 画像サイズ 保存後の画像サイズをピクセルで指定する。
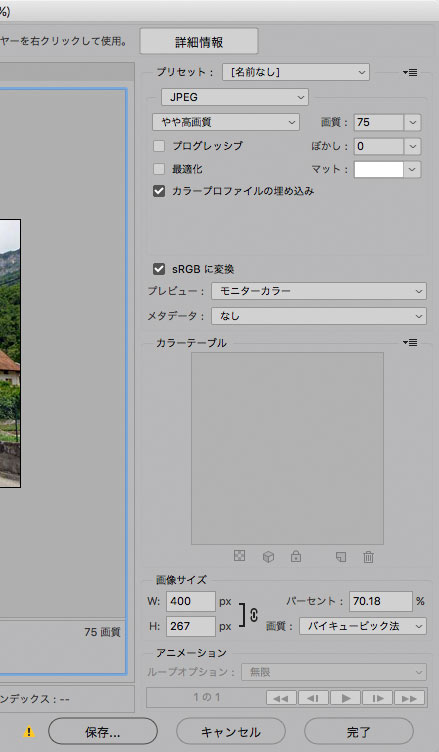
例えば幅400pxのJPG画像にしたい場合、W:400pxと指定する。 - 画質 希望のファイルサイズになる数値にする。
例えば、50KB以下にしたければギリギリ50KB以下に収まるよう調節する。

JPEG保存時の設定・確認項目の例

設定の例

保存後のファイルサイズの表示
「保存」をクリックし、名前を付けて保存します。
Web用の画像をPNG-8で保存する
Web用の画像をPNG-8で保存すると、JPGで保存する場合よりファイルサイズを小さくできる場合があります。
見た目に色数が少なそうな画像をWeb用に保存するときはPNG-8で保存すると良いでしょう。
この例ではプロファイル変換、サイズ変更を画像保存時に行ってみます。
(あらかじめsRGBにプロファイル変換、サイズ変更を行っておいても問題ありません。)
メニューから[ファイル>書き出し>Web用に保存(従来)]と進み、「Web用に保存(従来)」の画面を表示します。

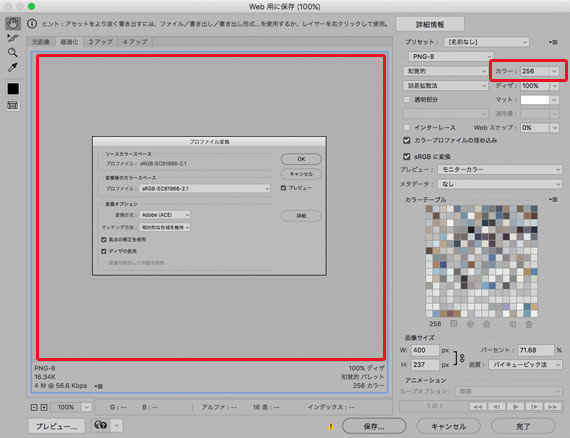
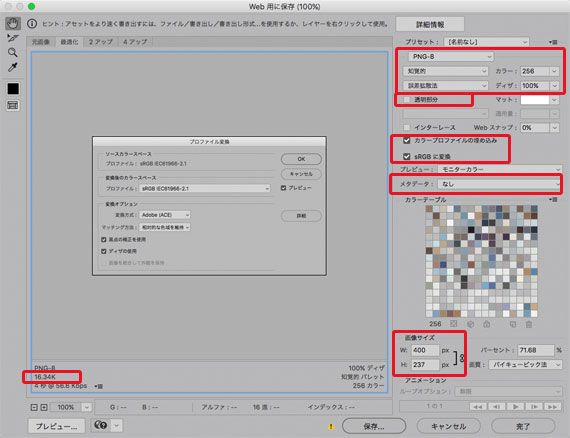
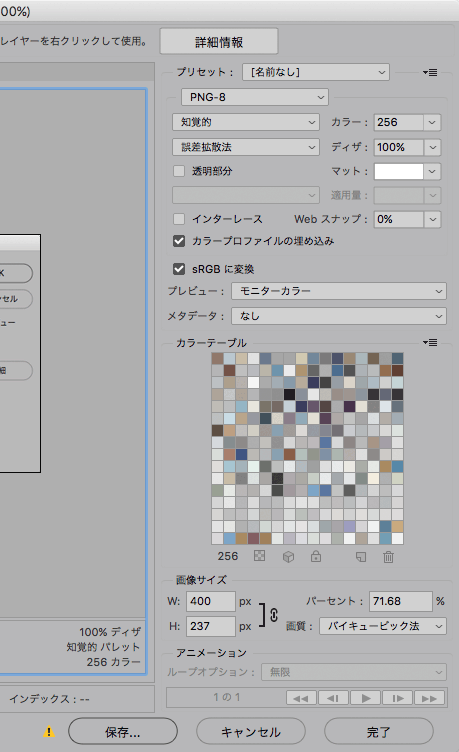
Web用に保存(従来)の画面
以下のように設定します。
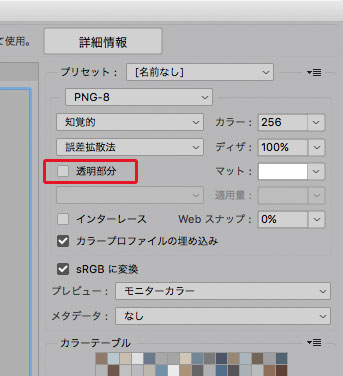
- 保存形式の欄 PNG-8
- 減色アルゴリズムの欄 知覚的(よくわからなければこれが無難)
- ディザアルゴリズムの指定欄 誤差拡散法(よく分からなければこれが無難)
- 透明部分 透明な部分を維持したければチェックする。透明部分は白で埋めたければチェックを外す。
(PNG-8で透明部分を維持した場合、半透明の部分はあまり綺麗な仕上がりにならないことが多いです。) - カラープロファイルの埋め込み チェックする
- sRGBに変換 チェックする
- メタデータ なし
- 画像サイズ 保存後の画像サイズをピクセルで指定する。
例えば幅400pxのJPG画像にしたい場合、W:400pxと指定する。 - カラー 希望のファイルサイズになる数値にする。
例えば、50KB以下にしたければ256から始めてギリギリ50KB以下に収まるよう数値を減らしていく。
「カラー:」の欄で色数を減らすときは、プレビューを確認して画質が下がりすぎないように気を付けます。
あまりに色数を減らし過ぎると、昔Windows3.1で表示したときの写真のような感じになってきます。

PNG-8保存時の確認・設定項目の例

PNG-8保存時の設定の例

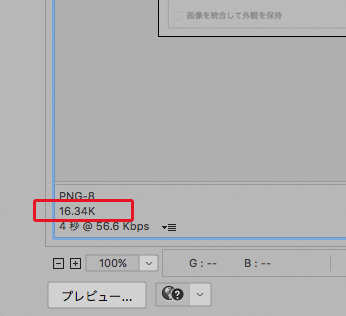
保存後のファイルサイズの表示
現在はWebP形式でさらに容量を下げて画像を保存できる
現在はWebP形式の画像に対応しているウェブブラウザが増え、Photoshopでも簡単にWebP形式の画像データを保存できるようになりました。
WebP形式は画質の劣化を抑えつつ大幅に容量を小さくできる画像形式です。
参考記事

以上、「Web用に保存(従来)」の使い方の一例をご紹介しました。
参考記事




Photoshop



