色が重要な商品なら、商品写真と実物の色に大きく差があると支障が出ます。
根拠のあるワークフローで色を管理しながら商品を撮影して現像する手順の一例をあげてみます。
全体のおおまかな流れ
このページでは以下のような流れで作業をしてみます。
- 本番の撮影と同じ条件でカラーターゲットをRAWで撮影する
- 撮影したRAWデータからカメラプロファイルを作成する
- 撮影したRAWデータからホワイトバランスを決める
- カラーターゲットを撮影したときと同じ条件で商品をRAWで撮影する
- 撮影した商品写真のRAWデータにカメラプロファイルとホワイトバランスを適用する
- 普通に明るさ・コントラストの調整する
- sRGB、AdobeRGBなどのカラースペースの画像データとして書き出す
画像データを使うときは、用途に合わせてプロファイル変換とサイズ変更とシャープネス処理をして使います。
具体的な手順の一例
手順1 撮影機材や商品などのセッティング
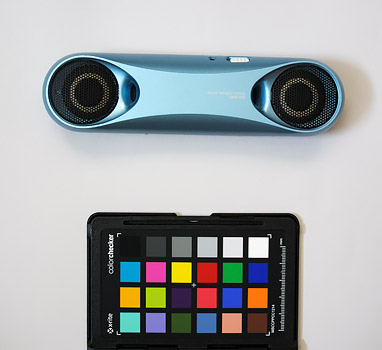
撮影用のライトなどをセットします。
物の色を正確に撮影したい場合は色が付いている照明よりも色温度5000K〜6500Kくらいの白い照明の方が適しています。
ディフューズボックスを利用して撮影するならディフューズボックスなども設置します。
ライトにトレーシングペーパーをかぶせて撮影する予定なら、かぶせます。
自然光での撮影で、窓に布を下げるならそのようにします。
そのように、これから実際の商品を撮影するときと全く同じ撮影環境を作ります。
手順2 商品の代わりに、カラーターゲットを置いて、RAWで撮影する
撮影用のセッティングができたら、商品の代わりにカラーターゲットを置いて、RAWで撮影します。
カラーターゲットを用意する
カラーターゲットというのは、色の標準化のための色見本のことです。
ここでは、以前はX-Riteから発売され現在はCalibriteから発売されている「ColorChecker Passport(カラーチェッカー・パスポート)」を使用します。
メーカーのページ

その他のカラーターゲット
カメラプロファイルを作成できるカラーターゲットでパッチ数の多いカラーターゲットもあります。
このページでは以前はX-Rite、現在はCalibriteから発売されているカラーターゲットを使用しています。
この他にdatacolorのカラーターゲットも手に入りやすいです。
datacolorのカラーターゲットを使用してもこのページとほぼ似たような作業を行うことができますが、このページで紹介しているようなカメラプロファイルを作るのではなくCameraRawやLightroomの「カラーミキサー」の補正値を作ることで補正を行うので、少し手順が異なります。
参考記事

「ColorChecker Passportホワイトバランス ターゲット」を撮影する
ColorChecker Passportには24パッチのカラーターゲットの他にホワイトバランス用のターゲットも付いています。
「ColorChecker Passportホワイトバランス ターゲット」を商品の代わりに置きます。
ターゲットがレンズ面に水平になるように置きます。
ホワイトバランスはできるだけニュートラルな状態になるよう調節します。
適正な露出にし、ピントを合わせます。
RAWで撮影します。

ホワイトバランスターゲットを撮影
「ColorChecker Passportクラシックターゲット」を撮影する
「ColorChecker Passportクラシックターゲット」を商品の代わりに置きます。
ターゲットがレンズ面に水平になるように置きます。
ターゲットがカメラフレーム内の面積の10%よりは大きく写るようにします。それより小さいとこの後の作業で支障があります。
ホワイトバランスはできるだけニュートラルな状態になるよう調節します。
適正な露出にし、ピントを合わせます。
カラーターゲット内の最も暗いパッチが黒つぶれせず、最も白いパッチが白飛びしないように露出を調節します。
RAWで撮影します。
1回で絶妙な露出で撮影するのが難しければ、少しずつ露出を変えて何枚か撮影しておきます。

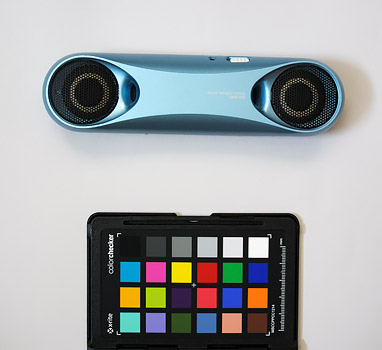
クラシックターゲットを撮影
手順3 撮影したRAWデータからカメラプロファイルを作成する
「ColorChecker Passportクラシックターゲット」を撮影したRAWデータを使って、カメラプロファイルを作成します。
「ColorChecker Passportクラシックターゲット」を撮影したRAWデータをDNGファイルにする
「ColorChecker Passportクラシックターゲット」を撮影したRAWデータをAdobe®の現像ソフトで開きます。
ここではAdobe® Photoshop®、Adobe® Photoshop® elementsのプラグインのCamera rawを使用します。

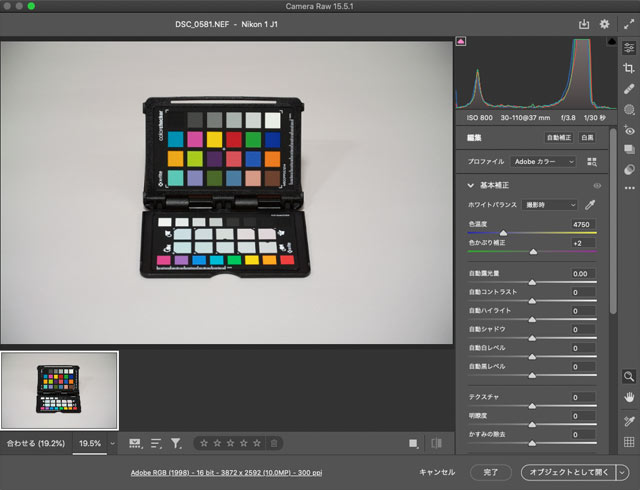
カラーターゲットを撮影したRAWデータをCameraRawで開いた状態
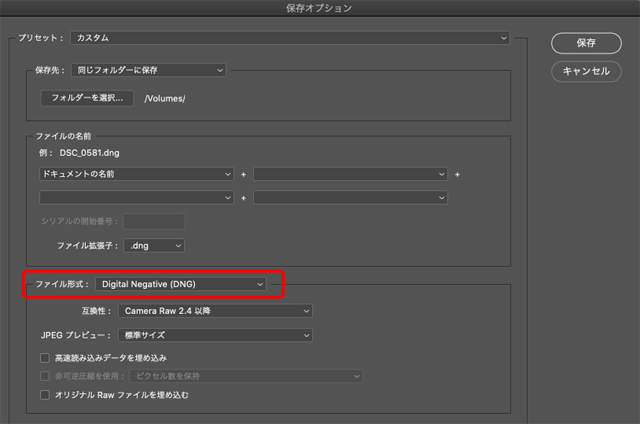
開いたら、何も手を加えず、画像上で右クリックして「画像を保存>画像を保存」と進むなどして「保存オプション」の画面を表示し、オプションで「Digital Negative(DNG)」を選び、「保存」をクリックしてDNG形式で保存します。

DNG形式で保存
DNGを作るためのソフトの例
DNGファイルからカメラプロファイルを作成する
「ColorChecker Passport」に付属している「ColorChecker Passportカメラキャリブレーションソフトウェア」を使用して、保存したDNGファイルからカメラプロファイルを作成します。
「ColorChecker カメラキャリブレーションソフトウェア」を起動します。
※「ColorChecker カメラキャリブレーションソフトウェア」はCalibriteの公式サイトからもダウンロードできます。
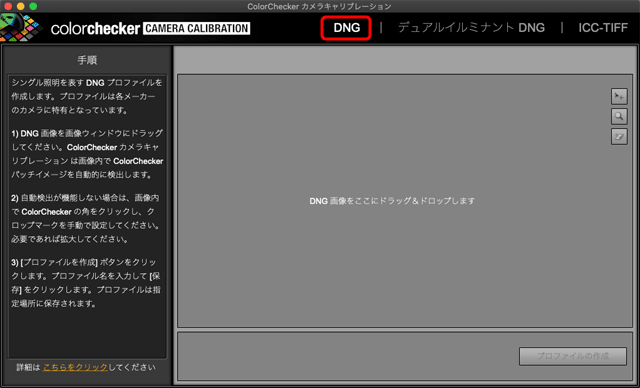
「DNG」「デュアルイルミナントDNG」「ICC-TIFF」が選べるようになっているので、「DNG」を選びます。

ColorCheckerの専用カメラキャリブレーションソフトウェア
「ColorChecker カメラキャリブレーションソフトウェア」のウィンドウに、「ColorChecker Passportクラシックターゲット」を撮影したRAWデータから書き出したDNGファイルをドラッグ&ドロップします。
「ColorChecker Passportカメラキャリブレーションソフトウェア」が画像内のカラーターゲットの場所を認識してカラーターゲットだけ表示し、パッチの位置も認識してくれます。

カラーターゲットを読み込み、パッチが認識された状態
もしパッチの位置が正しく認識されなかったら、手動で調整します。
「プロファイルの作成」をクリックして、カメラプロファイルの名前を付けて保存します。
カメラと照明の種類と日付などを名前に含めておくと使うときに便利です。
手順4 撮影したRAWデータを使ってホワイトバランスを決める
先ほど「ColorChecker Passportホワイトバランス ターゲット」を撮影したRAWデータを使用して、ホワイトバランスを決めます。
RAWデータにカメラプロファイルを適用する
「ColorChecker Passportホワイトバランス ターゲット」を撮影したRAWデータを、Adobeの現像ソフトで開きます。
ここではPhotoshopのプラグインの「Camera raw」を使用します。

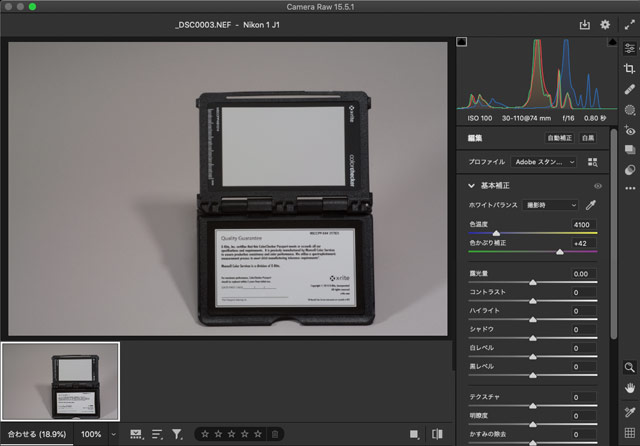
ホワイトバランスターゲットを撮影したRAWデータをCamera rawで開く
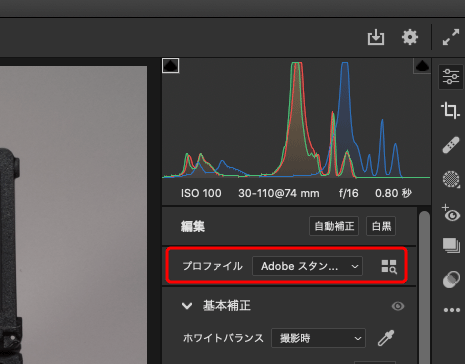
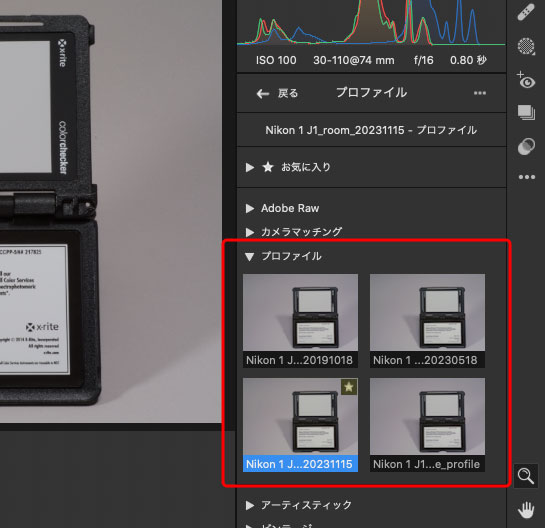
「プロファイル」の選択欄で「参照」を選択すると様々なカメラプロファイルの選択肢が表示され、自分で作成したカメラプロファイルも表示されます。
先ほど作成したカメラプロファイルを選択し、適用します。

現在適用されているカメラプロファイルの表示欄

適用したい自作のカメラプロファイルをクリック
その結果、色が実際の色に近い状態に補正されます。
画像内の「ColorChecker Passportホワイトバランス ターゲット」でホワイトバランスを決める
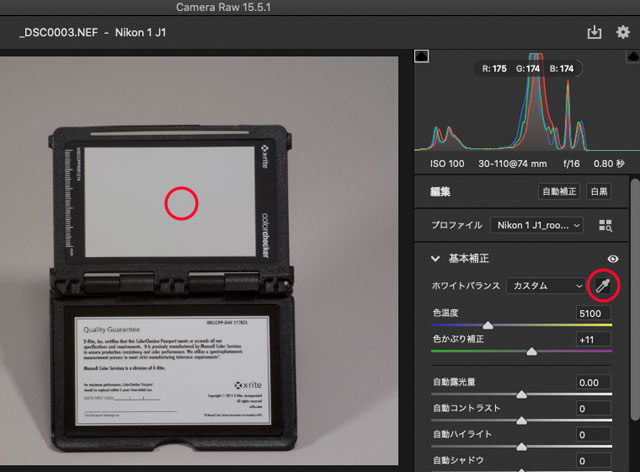
右のパネルの「基本補正」にあるホワイトバランスの調整用のスポイトのアイコンをクリックし、画像内に写っている「ColorChecker Passportホワイトバランス ターゲット」をクリックします。
これでカメラプロファイルが適用され、ホワイトバランスも調整され、実物と近い色の画像になりました。

ホワイトバランスツールのスポイトでホワイトバランス用のカラーターゲットの画像上をクリック
手順5 カメラキャリブレーションとホワイトバランスの設定を保存する
実際の商品写真に一律にカメラプロファイルとホワイトバランスを適用するため、設定を保存します。
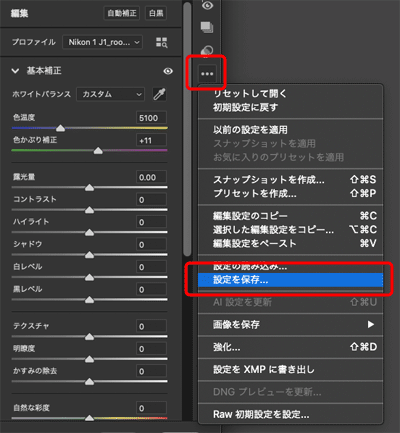
CameraRawで「ColorChecker Passportホワイトバランス ターゲット」を撮影したRAWデータにカメラプロファイルを適用してホワイトバランスをとった状態から、「設定の保存」を選択します。

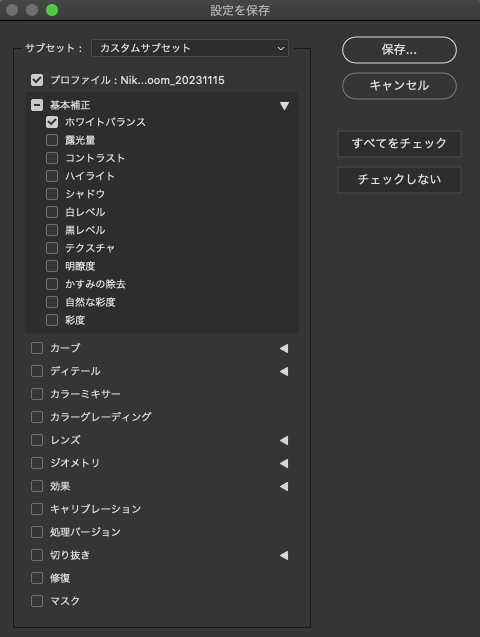
設定の保存
今保存したいのはカメラプロファイルとホワイトバランスの設定だけなので、保存する項目の設定欄で「プロファイル」「ホワイトバランス」の2項目のみをチェックし、自分にとって分かりやすい設定名を付けて設定を保存します。拡張子xmpの設定ファイルが保存されます。

保存したい設定項目を選択して、保存
手順6 商品写真の色を一律に補正する
作成したカメラプロファイルとホワイトバランスの設定を使用して、商品写真の色を一律に補正します。
カメラプロファイル、ホワイトバランスの設定を作ったときと同じ撮影条件で撮影する商品を全てRAWで撮影します。
全てのRAWデータをCamera rawで開きます。
方法は何通りかあります。Bridgeで開きたい写真が入っているフォルダを表示して、読み込みたいRAWデータをすべて選択して右クリックで「Camera rawで開く」を選ぶと複数のRAWデータを読み込めます。
Photoshop Elementsの「Camera raw」の場合、写真1点ずつにカメラプロファイルを適用してホワイトバランスの調整を行なっていくことはできますが、設定を保存して複数のRAWデータに一律に適用することができないようです。
「Camera raw」のフィルムストリップの欄で全てのデータを選択します。
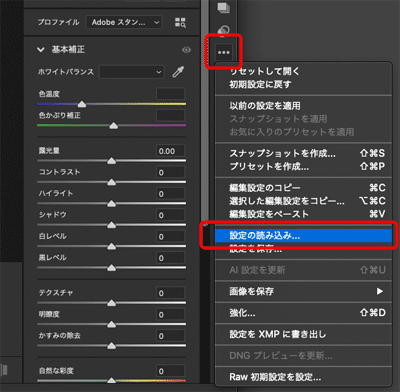
右のメニューから「設定の読み込み」に進み、先ほど保存した拡張子xmpの設定ファイルを読み込みます。
その結果、すべての写真にカラーターゲットを利用して作成したカメラプロファイルとホワイトバランスが適用されます。
これで全ての写真がある程度実際の色に近い状態になります。

設定の読み込み
寸分違わず同じ色になるわけではない
プリンターやモニターなどのカラーマネジメントはかなり多くのカラーパッチを使って正確に行いますが、写真の撮影をそこまで高い精度でカラーマネジメントをするのは難しいので、以上の操作だけで寸分違わず実物と同じ色になるわけではありません。ある程度近い状態にはなります。
手順7 明るさ・コントラストの調整
明るさ・コントラストを調整する場合は、写真それぞれに普通に調整します。
手順8 画像を書き出す
調整した写真を画像データとして書き出します。
フィルムストリップで全ての写真を選択し、写真上で右クリックして[画像を保存>画像を保存]と進むか、Macならcommand+Sを押すなどして「保存オプション」の画面を表示します。
AdobeRGBのPSDで書き出す
画像サイズなどは何も操作せず、「カラースペース」をAdobeRGB(1998)、「ファイル形式」をPhotoshopにします。
「ビット数」は一般的な8bitで問題なければ8bitに、16bitで書き出しておきたければ16bitにします。
この設定でPSDファイルを書き出します。
カメラプロファイルの適用だけでは完璧に実物と同じ色にまではならないので、高い精度で色を実物と近づけたい場合はPSDファイルを書き出した後にPhotoshopでさらに色補正作業を行います。
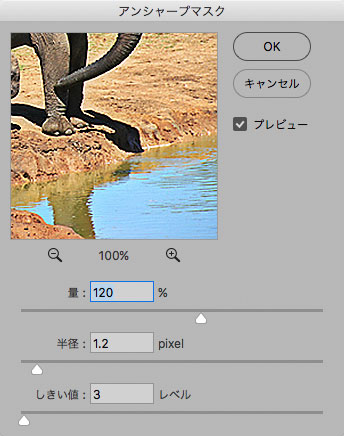
実際に画像を使う時は、用途に合わせてプロファイル変換し、サイズ変更し、シャープネス処理をし、用途に適した保存形式で保存して、使います。
参考記事


一応サイズ変更してsRGBなどで書き出すこともできる
CameraRawなどの現像ソフトでサイズ変更してsRGBなどのカラープロファイルのJPGなどで書き出すこともできます。
ただし、私の経験上は現像ソフトでサイズ変更などをするよりもPhotoshopなどの画像編集ソフトでプロファイル変換やサイズ変更やシャープネス処理を行なった方が画質の高いデータを作れる場合が多いです。
さらに実物と色を近づけるには画像編集ソフトで色調補正をする
さらに実物と色を近づけるには画像編集ソフトで色調補正を行います。
商品の実物が手元にあるなら、実物を見ながら色調補正をします。
実物が手元になければ、商品と共にカラーターゲットを写してあればカラーターゲットを目安にして色調補正を行うこともできます。
参考記事

以上、根拠のあるワークフローで色を管理しながら商品を撮影して現像する手順の一例でした。
参考記事