
自分で撮影した写真の明るさやコントラスト、色調を補正するときにAdobe® Photoshop® Elementsを使用する人は多いでしょう。
Photoshop Elementsの「クイック」モードで、写真の明るさ、コントラストの調整、色調補正を行う手順の一例をみてみます。
Photoshop Elements
準備 Photoshop Elementsの「カラー設定」を適切に行っておく
前準備として、Photoshop Elementsの「カラー設定」を適切に設定しておく必要があります。
適切な設定にしておかないと、写真のデータを開いた結果色がおかしくなる可能性も出てきてしまいます。
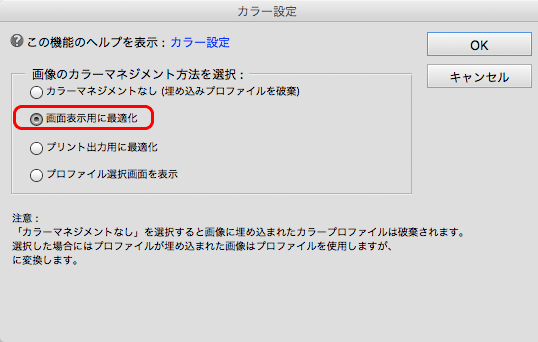
メニューから[編集>カラー設定]と進み、カラー設定の画面を開きます。
画像の色管理に詳しくない場合は、選択肢から「画面表示用に最適化」を選び、OKをクリックします。

カラー設定で「画面表示用に最適化」を選ぶ
この設定で、デジカメで撮影したJPGファイルをPhotoshop Elementsで開いて調整する、という作業はほぼ問題なく行えます。
「画面表示用に最適化」という名前の設定を選びましたが、画面表示用に解像度が下がったり画質が粗くなったりすることはなく、心配いりません。
Photoshop Elementsの作業用カラースペースが標準色空間sRGBに設定され、sRGBのデータを扱うのに適したカラー設定になっただけです。
「画面表示用に最適化」に設定した場合でも、AdobeRGBのデータも問題なく正確に開けますので、デジカメの色空間の設定をAdobeRGBにして撮影したJPGデータをレタッチする場合でも上記の設定で問題ありません。
参考記事

Photoshop Elementsの「クイック」モードで写真をレタッチする手順の例
手順1 写真を開く
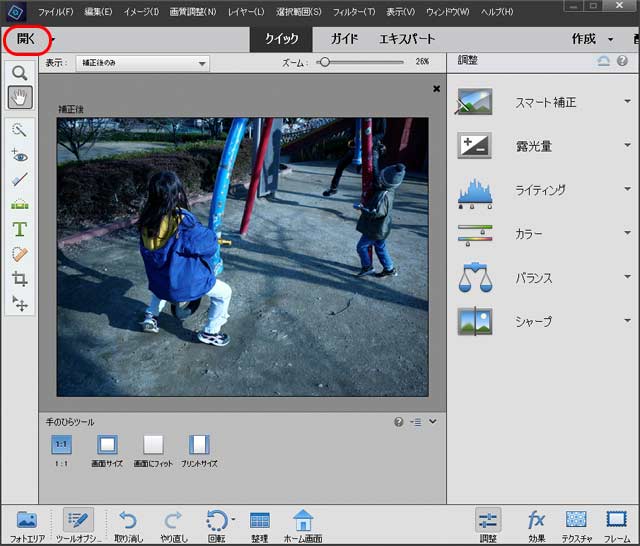
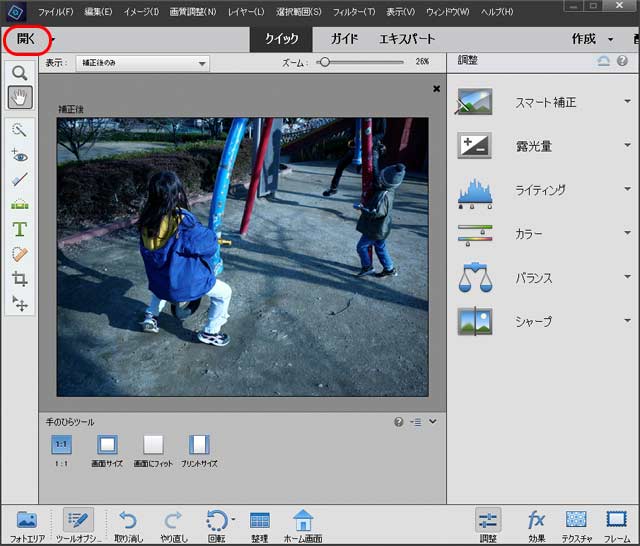
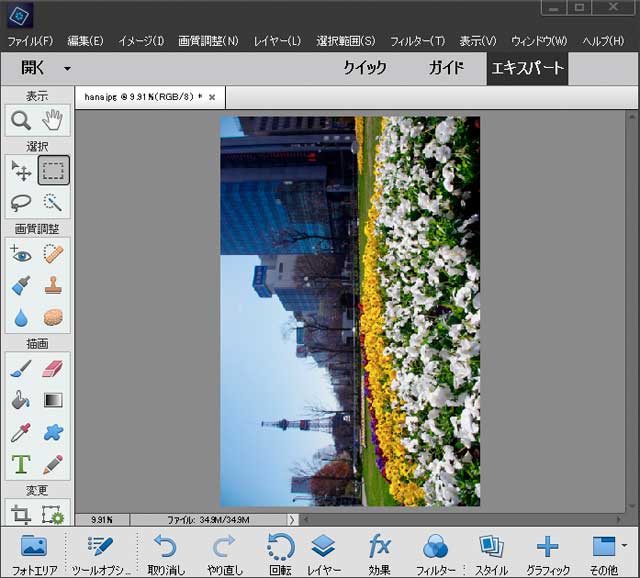
写真のデータを開きます。
メニューから[ファイル>開く]と進むか、左上の「開く」のボタンをクリックするなどして、レタッチしたい写真のデータを開きます。

写真のデータを開く
手順2 クイックモードにする
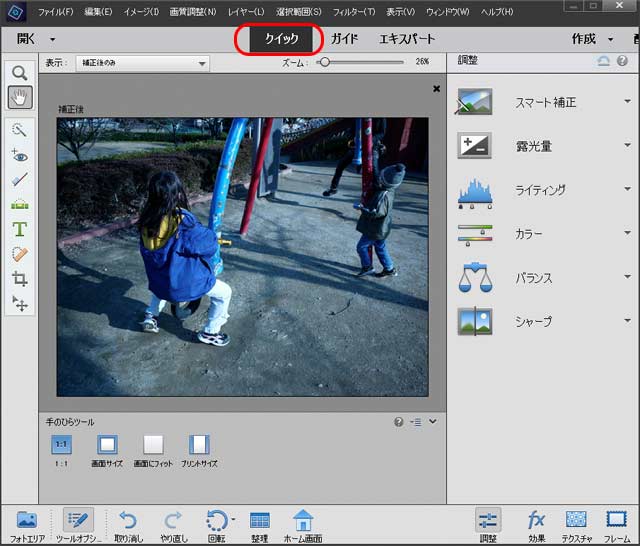
今回はクイックモードで写真の調整を行うので、画面上の「クイック」というところをクリックします。
これでクイックモードの操作画面になります。

「クイック」をクリックしてクイックモードにする
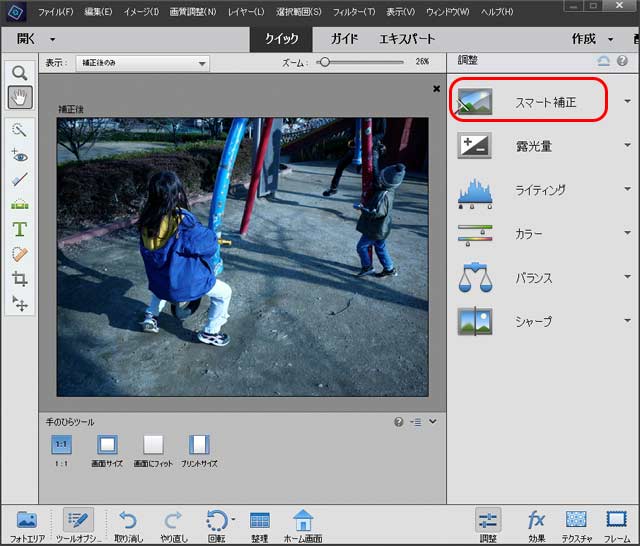
手順3 「スマート補正」で自動の補正をかける
はじめに「スマート補正」を使用して、明るさ、コントラスト、色、について自動の補正をかけます。
「スマート補正」のタブをクリックします。

「スマート補正」のタブ
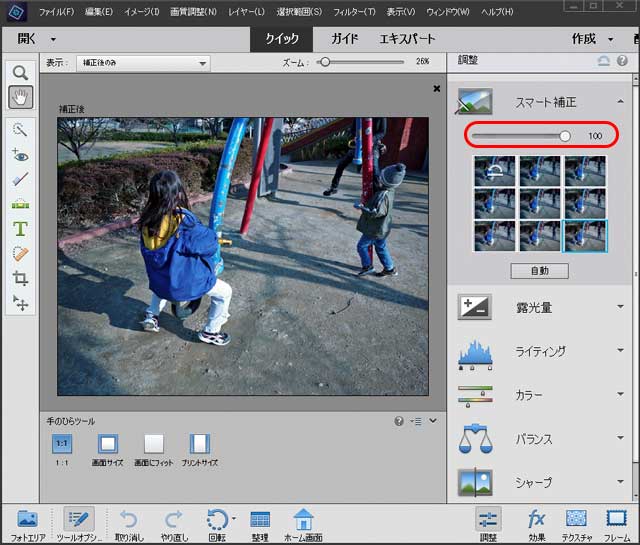
「スマート補正」のスライダーを操作して、写真が最も好ましい見た目になるように調節します。
100にすると良い結果になるなら100にします。
100にすると色が不自然になったりするなら、もっと小さい数字で止めたりして、ちょうど良い状態を探します。
スライダーの下に写真が9つ並んでおり、並んだ写真のいずれかをクリックしても「スマート補正」の効果を適用できます。
ただし、9つ並んだ写真をクリックするよりスライダーを操作する方が微妙な調整ができるので、スライダーを使うことをおすすめします。
「スマート補正」だけでは満足できる結果にならない場合が多いので、最もマシな状態になったら、次へ進みます。

「スマート補正」のスライダー
「スマート補正」のタブを閉じて、操作を完了します。
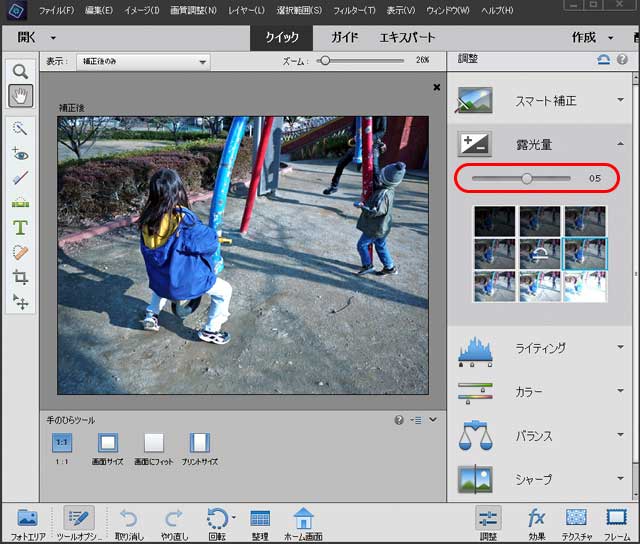
手順4 「露光量」で明るさの調整
「露光量」で明るさの調整をします。
「露光量」のタブを開き、スライダーを調整して明るさを調節します。

「露光量」のスライダー
「露光量」を上げすぎると、もともと明るい場所が白飛びして階調がなくなってしまうので、多少暗いと感じても、白飛びし過ぎないところで止めます。
「露光量」のタブを閉じて、操作を完了します。
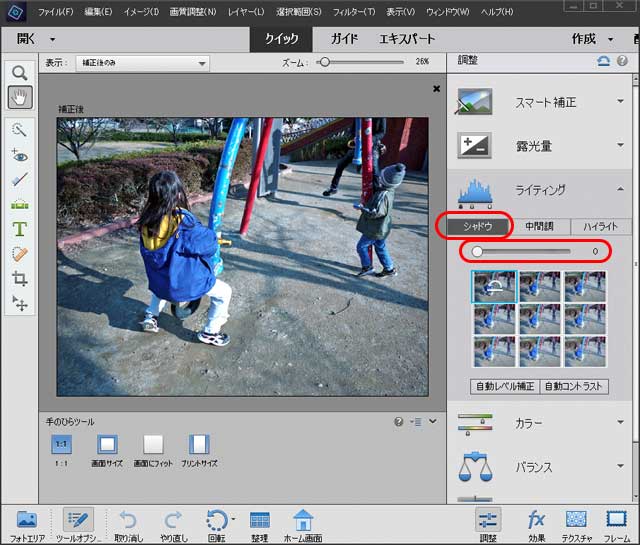
手順5 「ライティング」で明るさ、コントラストの追加調整
「ライティング」で明るさ、コントラストのさらなる調整をします。
「ライティング」のタブを開き、「シャドー」をクリックします。
スライダーを右へ動かすと、写真の中の暗い部分だけが明るくなるので、好ましい状態になるよう調整します。

「ライティング」の「シャドウ」の調整
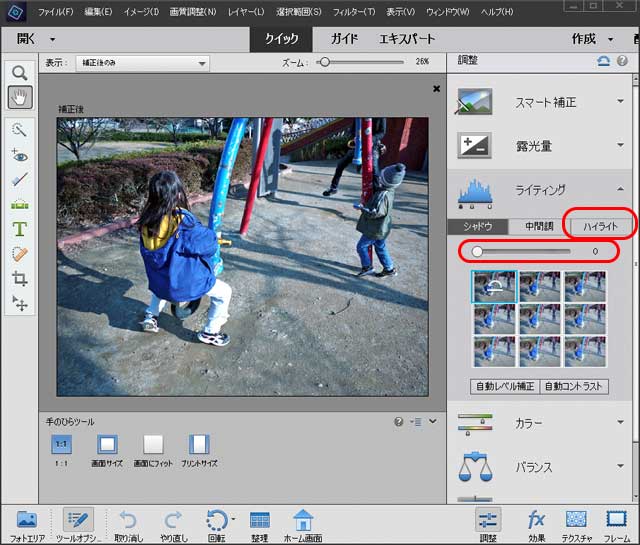
次に「ハイライト」をクリックします。
「ハイライト」のスライダーを右へ動かすと、写真の中の明るい部分だけが暗くなります。
明るすぎる場所があるなら「ハイライト」のスライダーを操作して明る過ぎず好ましい状態になるよう調整します。

「ライティング」の「ハイライト」の調整
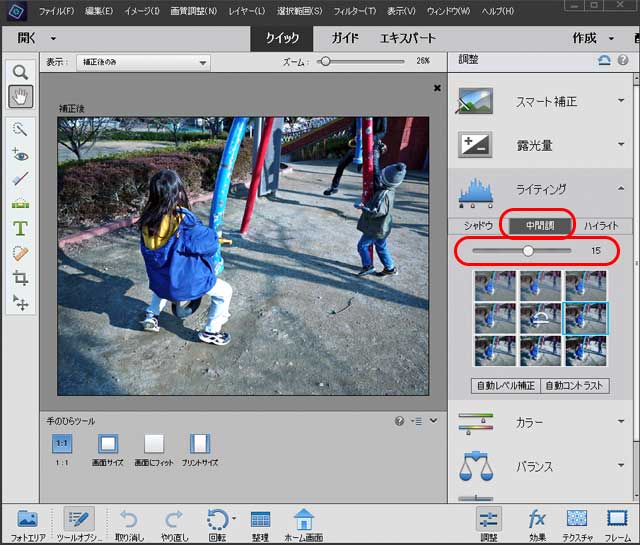
次に「中間調」をクリックします。
「中間調」のスライダーを動かすと写真全体のコントラスが変化します。
ちょうど良いコントラストになるよう調整します。

「ライティング」の「中間調」でコントラストの調整
「ライティング」のタブを閉じて、操作を完了します。
手順6 「カラー」で彩度の調整
「カラー」で写真全体の彩度の調整をします。
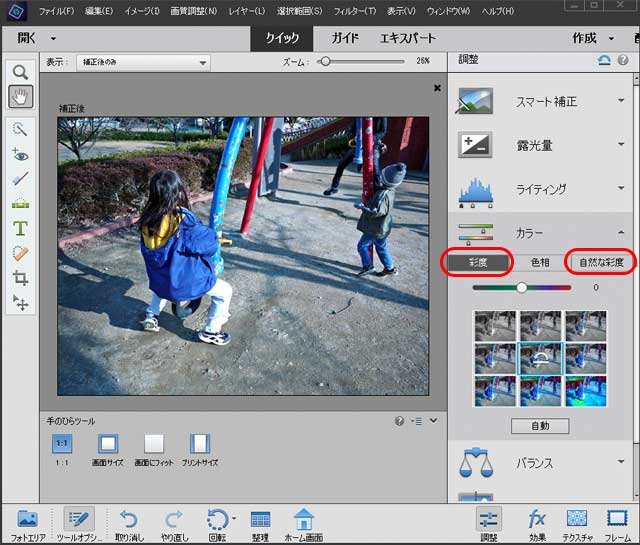
「カラー」のタブを開きます。
「彩度」または「自然な彩度」をクリックし、スライダーを操作して写真全体の彩度を調整します。
「彩度」と「自然な彩度」では彩度の変化の仕方が異なるので、より使いやすい方、より好ましい結果を得られる方を使います。
「彩度」を調整した後、「自然な彩度」でさらに微調整する、などの方法も良いでしょう。

「カラー」で彩度の調整
彩度の高さに問題がないなら、「カラー」のタブは使わなくても問題ありません。
「カラー」のタブを閉じて、操作を完了します。
手順7 「バランス」で色の調整
「バランス」で色の調整をします。
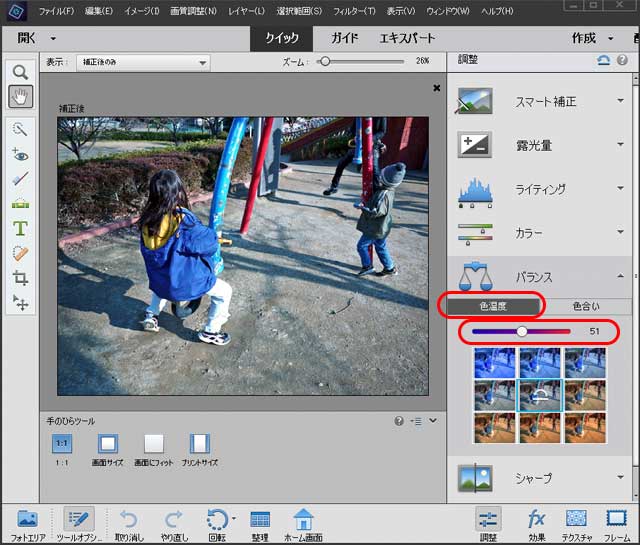
「バランス」のタブを開き、「色温度」をクリックします。
「色温度」のスライダーを操作して、写真全体の色が好ましい状態になるよう調整します。

「バランス」の「色温度」で色の調整
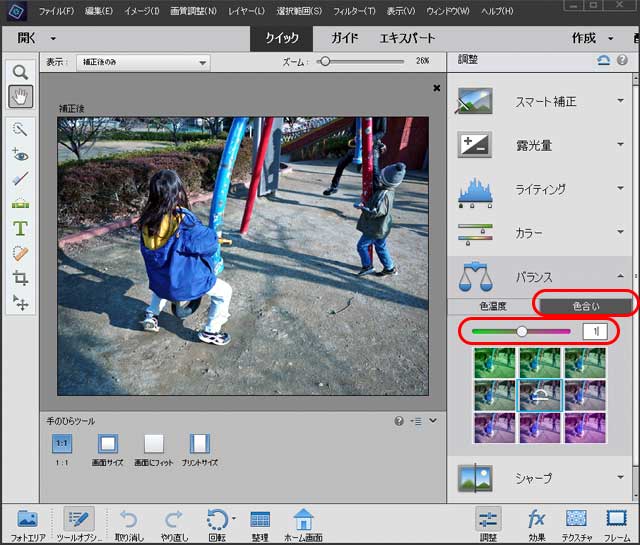
次に「色合い」をクリックし、スライダーを操作して写真全体の色が好ましい状態になるようさらに調整します。

「色合い」のスライダーで色を調整
「バランス」のタブを閉じて操作を完了します。
手順8 「シャープ」でシャープさの調整
「シャープ」で写真のシャープさの調整をします。
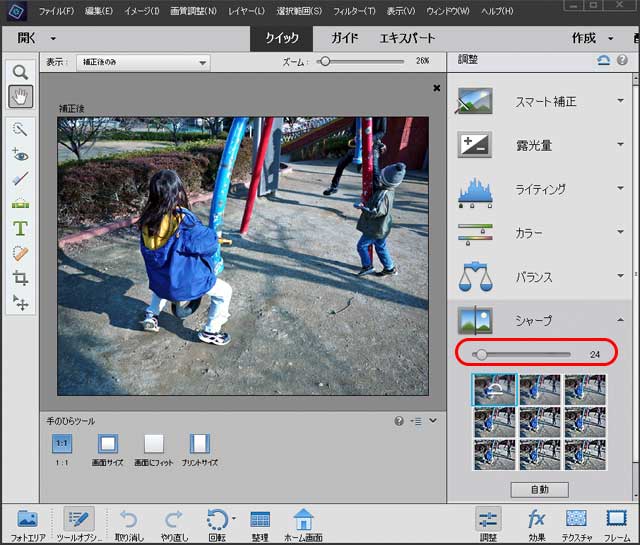
「シャープ」のタブを開きます。
スライダーを操作して写真のシャープさを調整します。
あまり処理をかけ過ぎないようにします。

「シャープ」でシャープさの調整
シャープさの調整が終わったら、レタッチ作業は一通り完了です。
「シャープ」のタブを閉じて操作を完了します。
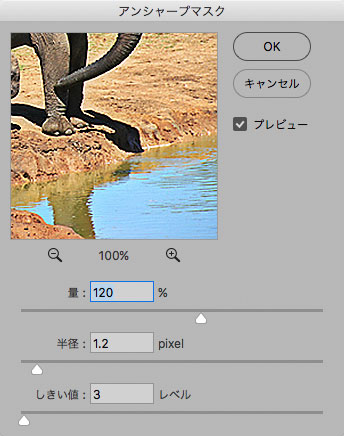
シャープネスの調整は結構難易度の高い操作です。
適正な作業の方法としては、シャープネス調整の前に画像の出力サイズに合わせて画像データのサイズ変更をします。
その上でシャープネスの調整を行います。
この記事はPhotoshop Elementsのクイックモードを使用して簡単にフォトレタッチを行う手順を紹介している記事なので、シャープネス処理もややこしい手順は省略して、そのままのデータのサイズで単純に調整をしています。
参考記事

手順9 レタッチ済みデータの保存
レタッチが完了したので、レタッチ済みのデータを保存します。
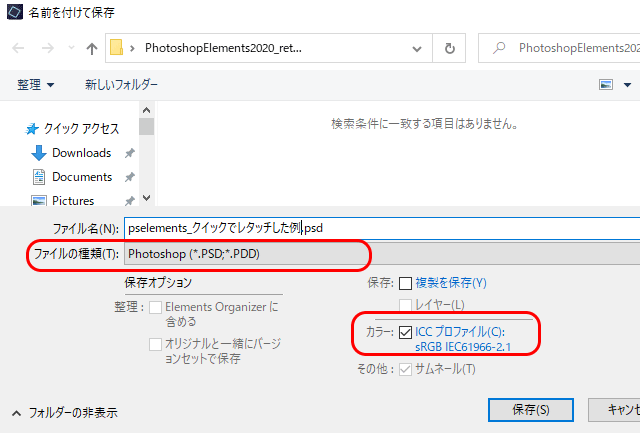
メニューから[ファイル>別名で保存]と進みます。
「ファイルの種類:」の欄は「Photoshop」が無難でしょう。
「カラー:」の欄はチェックを入れます。
好きなファイル名を付けて、保存します。

レタッチ済みのファイルを保存
レタッチの結果
以下はPhotoshop Elementsのクイックモードでフォトレタッチを行った結果です。

レタッチした結果

レタッチ前
以上、Photoshop Elements 2020の「クイック」モードで、写真の明るさ、コントラストの調整、色調補正を行う手順の一例をみてみました。
参考記事


Photoshop Elements
写真編集ソフトLuminar
写真編集ソフト「Luminar」はPhotoshop Elementsより価格が手頃ですが、写真の調整が簡単に行えるソフトです。
初級者の人の場合はPhotoshop ElementsよりLuminarを使った方が良い写真に仕上がるかもしれません。
参考記事




