
CyberLink®の写真現像、レタッチソフト「PhotoDirector®」は、Adobe& Photoshop® Lightroomのように基本的な現像、レタッチが行える他に、写真の空を合成して差し替えたり、光の効果の追加、飾りのフレームを付ける、といった各種の装飾加工を簡単に行う機能が付いています。
こういった効果はPhotoshopで手動で行うのは結構手間ですが、PhotoDirectorでは時間をかけずに非常に簡単に行えるので、手早く写真を演出したいときに便利です。
ここではPhotoDirectorで写真の空を差し替えて、光や額縁で飾る加工の一例をご紹介します。
PhotoDirectorは写真現像、レタッチに加え、手軽に写真の加工を行える画像編集ソフト
PhotoDirectorは写真現像、レタッチソフトです。
手頃な価格ながら、Lightroomと似たような雰囲気で大量の写真を管理し、現像とレタッチが行えます。
さらに、基本的な現像レタッチだけでなく、簡単な操作で写真に色々な光の効果を加えて演出したり、空を差し替えたり、枠をつけるなどの加工を行う機能もついています。
現像、レタッチをしたうえ、演出加工まで一通り一つのソフトで行いたい場合に便利です。
PhotoDirector
PhotoDirectorで写真に空を合成し、光で演出して画像データを書き出す操作の一例
PhotoDirectorで写真の空を合成して差し替え、光の効果で演出し、フレームをつけて、画像データを書き出すまでの操作を行なってみます。
1 画像の読み込みまで
PhotoDirectorにプロジェクトを作り、操作したい画像を読み込むまでの操作は以下の記事をご参照ください。
参考記事

サブスクリプションの「PhotoDirector365」ではshutterstock®の写真素材が利用できるということなので、shutterstockの以下の写真を使用してみます。

元の写真
2 空を合成して差し替える
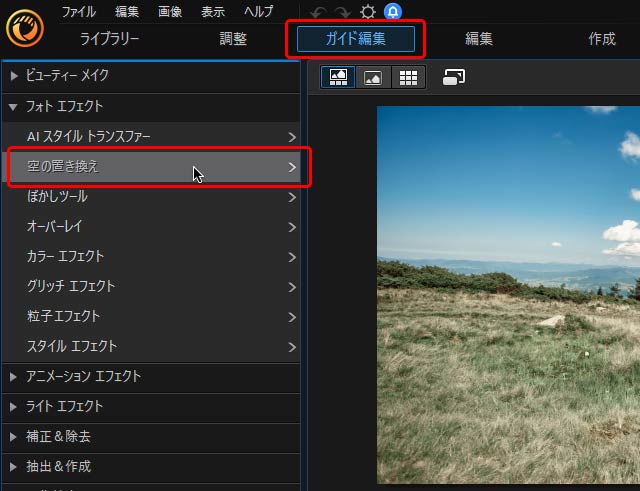
上部の「ガイド編集」をクリックし、「フォト エフェクト」の「空の置き換え」をクリックします。

「ガイド編集」の「空の置き換え」をクリック
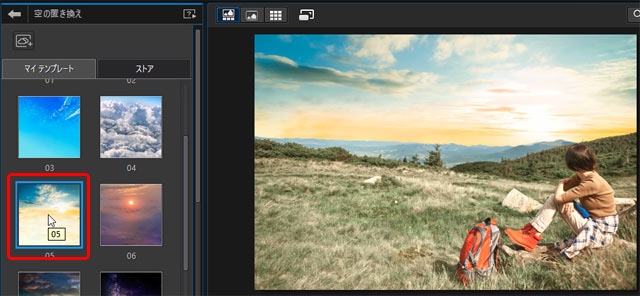
差し替え用の空の画像一覧から好みの画像を選んでクリックすると、空が置き換わります。
差し替え用の空の写真一覧には、自分が撮影した写真を追加することもできます。

空を置き換えた状態
合成するときはできるだけ光の向きが一致している方が自然に見えますが、とりあえずこの例ではそこまでこだわらずこれでよしとします。
時間に余裕があれば元写真と同じ光の向きの空の写真を選んだ方が良いでしょう。
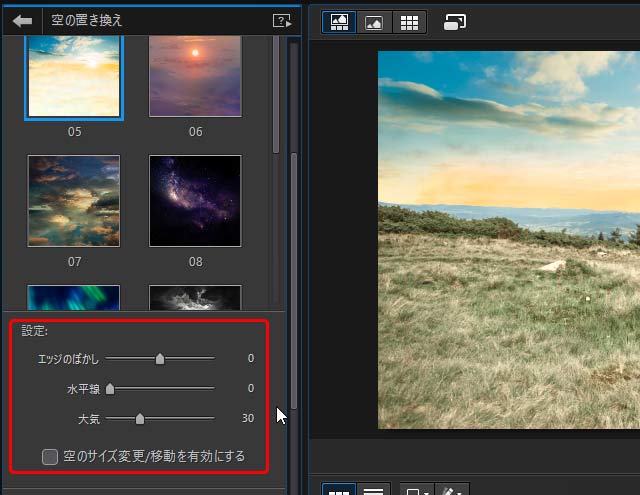
「設定」の欄の各スライダーを動かして合成結果を調整できます。
「大気」のスライダーでは空と地上の色の違いによる違和感をなくすために、空の色をどのくらい地上に反映させるかを調整できます。
「空のサイズ変更/移動を有効にする」にチェックを入れると、合成した空の画像のサイズや位置を調整して最も自然に見えるよう調整できます。

「空の置き換え」の「設定」欄
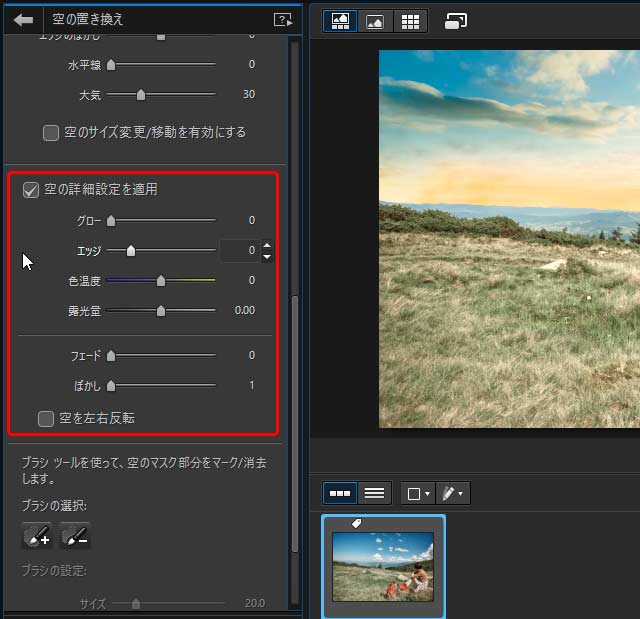
「空の詳細設定を適用」の欄では合成した空の写真の状態を調整できます。
空の色合いや明るさを調整したり、空のピントの度合いを調整したりできます。
地上と比べて雲がくっきりし過ぎているなら、空を少しぼかすなどして自然にみえるように調整します。
試しにスライダーを色々動かしてみると良いでしょう。
地上の写真の太陽の位置と空の写真の太陽の位置が逆なら、「空を左右反転」で空を反転して光の方向を一致させます。

「空の詳細設定を適用」
調整欄の一番下に「ブラシツールを使って、空のマスク部分をマーク/消去します。」という欄があり、ブラシで写真上を塗って合成がうまくいっていない場所を修正できます。
せっかく手軽に空を合成できる機能なので、あまりマスク処理に時間をかけたくないと思いますが、軽く修正するのに使っても良いでしょう。
矢印のマークをクリックして空の置き換えを完了します。
処理の種類によって、いったん仮想コピーを作成します、いったん別の画像ファイルとして保存します、といった内容のダイアログが表示されます。
どのような内容であっても、とりえず「はい」をクリックしておけば問題ありません。
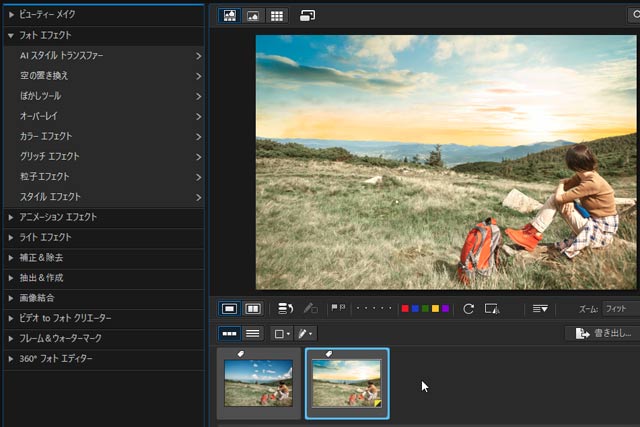
ライブラリーに加工済みの写真が追加されます。

空の合成済みの写真が追加された
3 「オーバーレイ」で光の効果をかけてみる
「オーバーレイ」で光の効果をかけてみます。
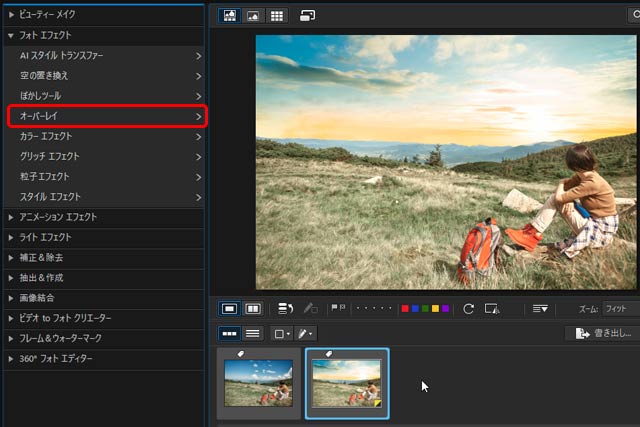
「フォト エフェクト」の「オーバーレイ」をクリックします。

「オーバーレイ」をクリック
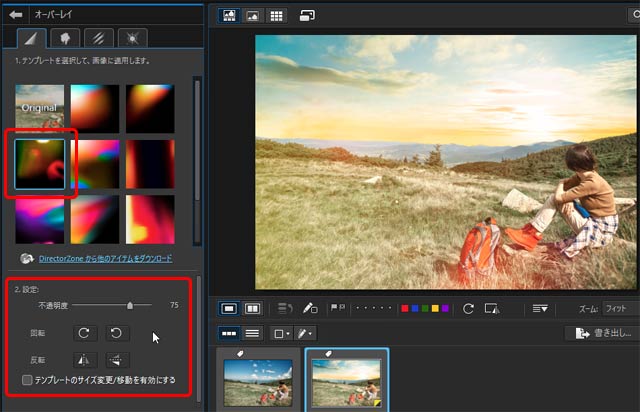
好みの光を選んでクリックすると、写真に光の効果が適用されます。
「設定」の欄で効果の調整ができます。
以下の処理例では、選んだ光そのままでは人物に赤い光が被り過ぎるので、光を左右反転させて、90度回転させました。

「オーバーレイ」で光の効果をかけた例
光の効果は、タブを切り替えることで別の種類の効果も選べます。
矢印のマークをクリックして、「編集用に、変更内容を一時ファイル(仮想コピー)に保存しますか?」というダイアログで「はい」をクリックし、オーバーレイの処理を完了します。
4 「スパークル エフェクト」で光の効果を追加してみる
「スパークル エフェクト」で輝く光の効果を追加してみます。
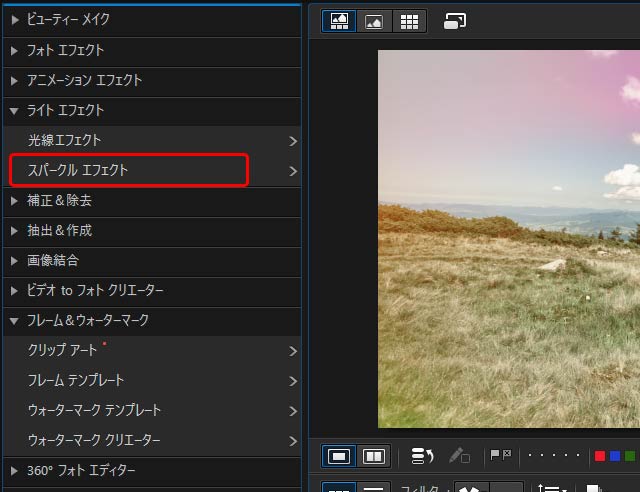
「ライト エフェクト」の「スパークル エフェクト」をクリックします。

「スパークル エフェクト」をクリック
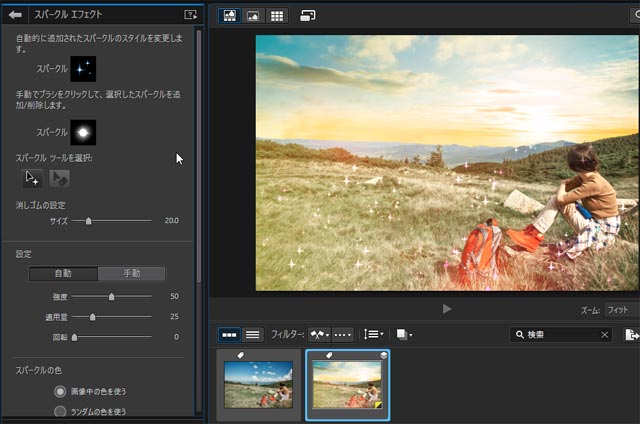
スパークルの種類を選んだり、「設定」欄で光の数などを調整したり、「スパークルの色」で色を調整したりします。
「スパークルツールを選択」で光1個単位で消したりできるので、人の顔にかかった光を消すなどの調整が可能です。

「スパークル エフェクト」を追加した状態
左上の矢印のマークをクリックし、「PHIファイル中のすべてのレイヤーは結合され、新しいコピー(編集が適用されたもの)としてライブラリーに保存されます。続行しますか?」というダイアログで「はい」をクリックし、「スパークル エフェクト」を完了します。
5 フレームを付けてみる
「フレーム テンプレート」で飾り枠をつけてみます。
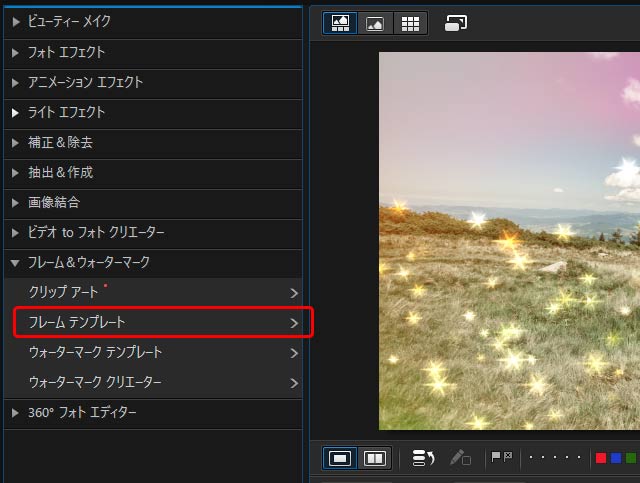
「フレーム&ウォーターマーク」の「フレーム テンプレート」をクリックします。

「フレーム テンプレート」をクリック
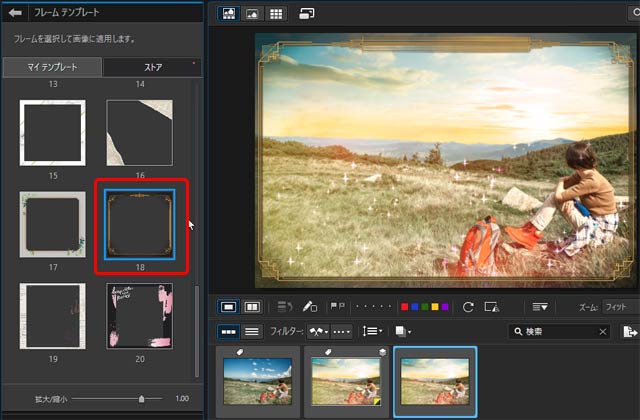
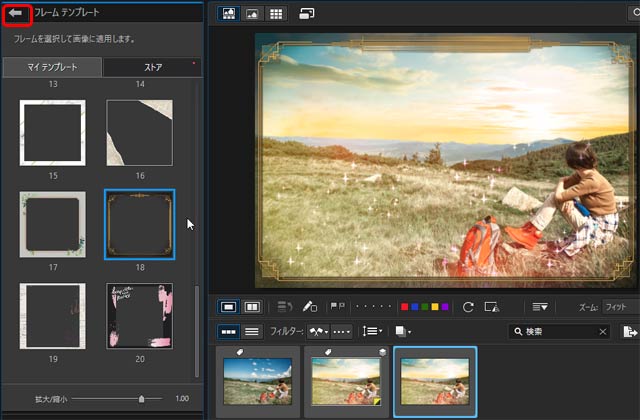
フレームの一覧で好みのフレームをクリックすると、フレームが適用されます。

「フレーム テンプレート」でフレームを付ける
矢印のマークをクリックし、「編集ように、変更内容を一時ファイル(仮想コピー)に保存しますか?」のダイアログで「はい」を選択し、「フレーム テンプレート」を終了します。

矢印のマークをクリックして「フレーム テンプレート」を終了
以上で演出する作業は完了にします。

演出した写真
WEB用にJPG画像として書き出してみる
演出した画像をWEB用にJPG画像として書き出してみます。
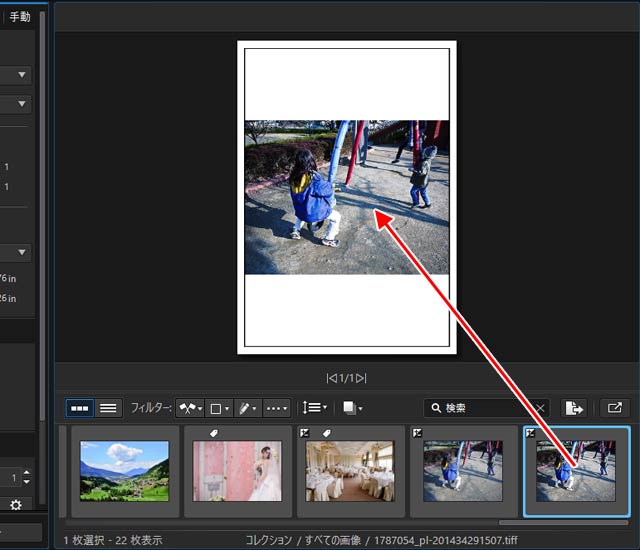
演出した写真のサムネイルを選択して右クリックし、「選択した画像の書き出し」をクリックします。
「画像の書き出し」の画面で書き出しの設定をします。
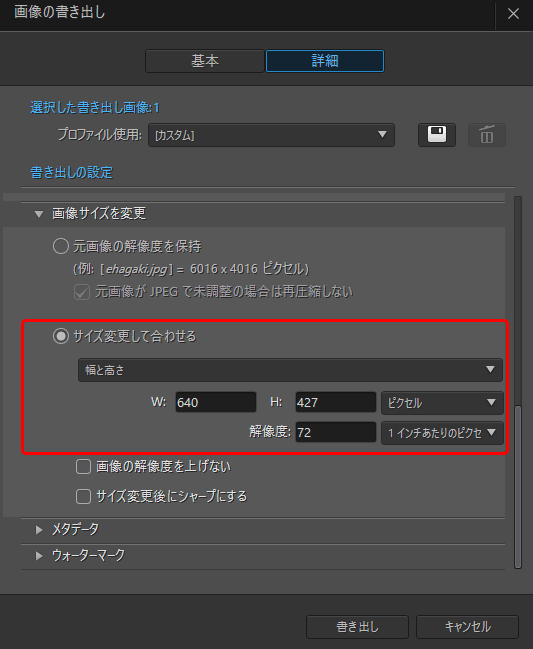
「画像サイズを変更」の欄で「サイズ変更して合わせる」を選択し、単位「ピクセル」で必要なサイズを指定します。
この例ではサイト上に幅640pxで掲載したいので「W:640ピクセル」に設定しました。
WEB用の画像は解像度はいくらでもそれほど問題ありませんが、ここではとりあえず72ppiにしておきました。

「画像の書き出し」の画面の「画像サイズを変更」の欄
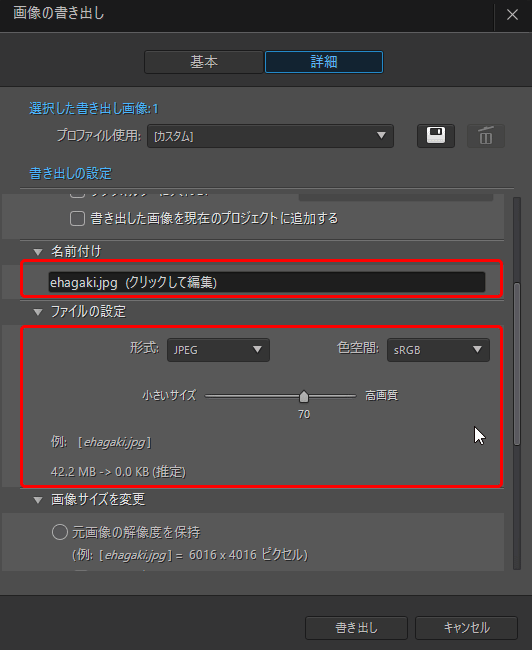
「名前付け」の欄にファイル名を入力します。
「ファイルの設定」の欄で画像形式などを決めます。
この例では、写真なので「形式」に「JPEG」、圧縮率を「70」、「色空間」を「sRGB」にしました。
保存後のファイルサイズの推定値が表示されていますが、これはそれほど厳密ではないようなので、目安程度に参照します。

「名前付け」「ファイルの設定」の欄
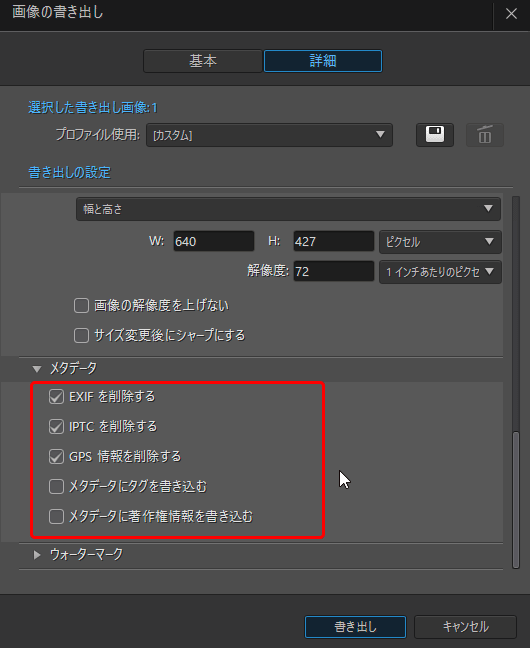
「メタデータ」の欄で、WEB用の画像ならあまり情報を付けない方が良いので、できるだけ付属情報は削除するよう設定します。

「メタデータ」の欄
「書き出し」をクリックし、画像データを保存します。

書き出した画像データ
以上、PhotoDirectorで写真の空を差し替えて、光や額縁で飾る加工の一例をご紹介しました。
参考記事



PhotoDirector





