写真などの画像データをパソコンで修正・加工したら、最後は用途に合わせて保存する場合が多いでしょう。
例えばウェブページで使う写真とインクジェットプリンターで印刷する写真なら、同じサイズ、解像度で作ってもうまくいかず、用途に合わせた画像データにする必要があります。
ここではMacの「プレビュー」で画像データを加工して保存する場合の、用途別の設定と保存形式の例をご紹介します。
「プレビュー」から画像データを書き出すケース
Macの「プレビュー」で写真の明るさやコントラストを調整したり、文字を入れるなどの加工をしたとします。
処理を施した写真を色々な用途で利用するため、画像データを書き出す必要が出てきます。
インクジェットプリンターで印刷する場合
「プレビュー」から直接インクジェットプリンターで印刷することもできますが、処理済みの画像データを一旦保存しておいて、後からまとめて印刷したいことも多いでしょう。
その場合はインクジェットプリンター出力に適した画像データにして保存しておくことになります。
銀塩プリントの店に依頼する場合
デジカメプリントの店に写真のプリントを依頼したい場合は、いったんJPG画像などで書き出して、JPG画像をプリント依頼することになるでしょう。
冊子やチラシで使用する場合
仕上げた写真をレイアウトソフト上に配置して冊子やチラシで使用するなら、JPGなどでいったん書き出して、書き出した画像データをレイアウトソフトで配置することになるでしょう。
ウェブで利用する場合
仕上げた写真をウェブサイトに掲載するなら、サイト掲載に適したサイズに変更してJPG等で書き出すことになるでしょう。
オフセット印刷で使用する場合
写真をオフセット印刷で使用するなら、入稿の方法によってどのような画像データにするかは変わってきます。
印刷所との間で決めた通りの画像データを作って入稿します。
用途別の書き出し前の作業 すべての用途に共通
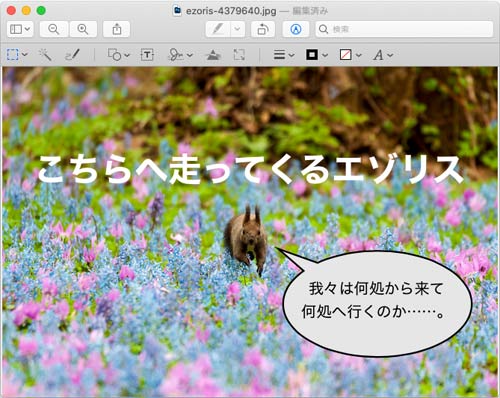
「プレビュー」で写真に文字を乗せるなどの加工を行なった後でサイズ変更をしたとき、文字は画像化されません。
そして、画像のサイズを変更した場合、背景の画像に対する文字の相対的な大きさなどが少し変わってしまいます。

Macの「プレビュー」で写真に文字と図形を乗せた例

文字や図形を乗せた後、サイズ縮小した結果、相対的な文字のサイズや位置がおかしくなる
そこで、もし文字などを乗せる加工をした場合は、データ書き出しの前に文字なども画像化しておいた方が便利です。(写真の明るさ、コントラスト、色の補正などを行っただけならそのままで問題ありません。)
「プレビュー」で写真の加工が終わったら、メニューから[ファイル>書き出す]と進みます。
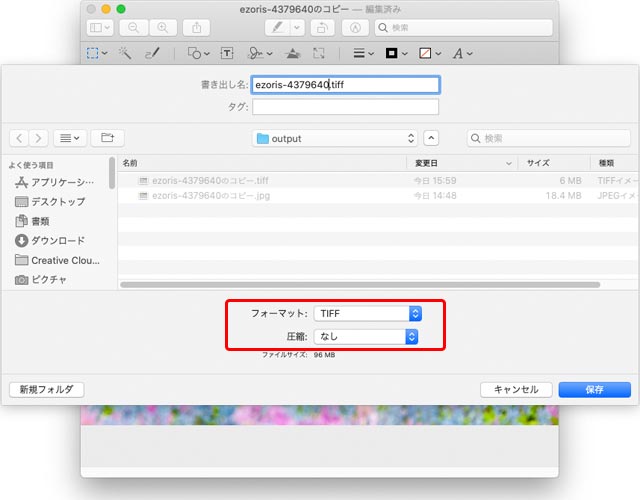
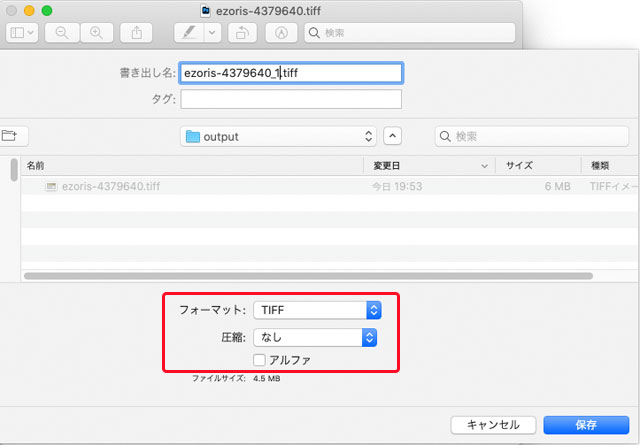
書き出しの画面で、「フォーマット:」に「TIFF」、「圧縮:」で「なし」か「LZW」を選び、TIF画像として書き出します。
これで文字なども画像化され、背景と文字や図形を含めて単純な一枚の画像になります。

TIFで書き出し

1枚のTIF画像になった状態
一旦一枚のTIF画像として書き出したデータを再度開いて、以下で用途別に書き出しを行います。
用途ごとの画像の保存方法の例
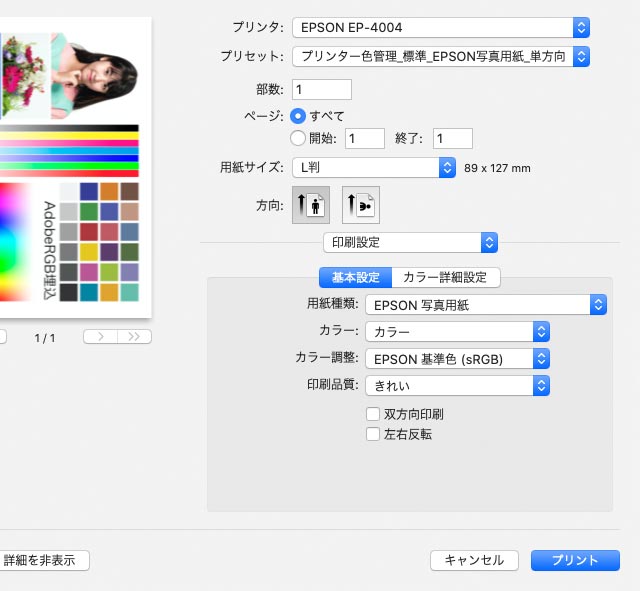
自宅や事務所のインクジェットプリンターで印刷する場合
書き出した画像データを自宅や事務所のインクジェットプリンターで印刷する場合は、例えば以下のような手順が考えられます。
- 印刷サイズに合わせてサイズ変更。解像度は300dpiで。
- シャープ処理
- TIF形式で保存
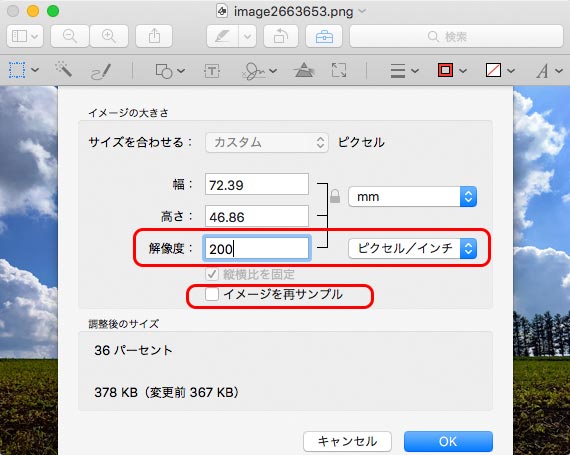
1.サイズ変更(解像度は300dpiで)
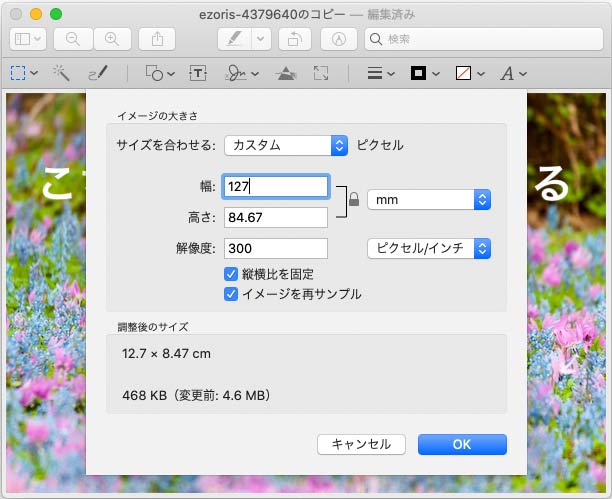
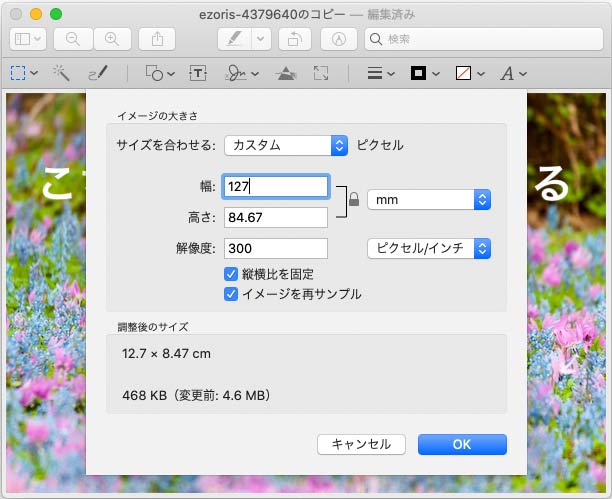
「プレビュー」のメニューから[ツール>サイズ調整]と進み、サイズ調整のダイアログを表示します。
各項目を以下のように設定します。
- サイズを合わせる:カスタム
- 縦横比を固定:チェックを入れる
- イメージを再サンプル:チェックを入れる
- 幅(または高さ):印刷予定のサイズを入力【例:L判(89×127mm)用紙全面に印刷するなら長辺を127mmに指定。A4判(210×297mm)用紙全面に印刷するなら長辺を297mmに指定。】
- 解像度:300 ピクセル/インチ

インクジェットプリンターで印刷するときのサイズ変更の設定例
プリンターの余白を考慮する必要はあるか
インクジェットプリンターで印刷するとき、通常のモードで印刷すると用紙の端に3〜6mm程度の余白が発生する場合が多いです。余白内に写真を収めるとすれば画像データのサイズを用紙のサイズより6mmなり12mmなり小さくする必要があります。
またフチなし印刷をすると用紙のサイズより少し大きくなるように画像のサイズが拡大される場合が多いです。
厳密にプリンター出力サイズに合わせて画像データのサイズを変更するとしたら、こういったプリンターの余白なども考慮する必要があります。
しかし、画像データのサイズより出力サイズが6mmや12mm違ったところで出力結果の品質はほとんど変わりません。
よって、プリンター出力を家庭や社内で使用するなら、プリンターの余白を考慮せず単純に用紙サイズで考えて画像データを処理して問題ないでしょう。
ただし業務として依頼を受けてプリンター出力を行うような場合なら、プリンターの余白も考慮して厳密に画像データのサイズ変更を行う場合もあります。
インクジェットプリンターで印刷するときの解像度
インクジェットプリンターで印刷するなら画像データの解像度は250〜350dpiくらいにしておけば問題ありません。
2.シャープ処理
「プレビュー」でそこまで厳密な作業をするケースは少ないかもしれませんが、シャープ処理をするならサイズ調整後がふさわしいタイミングです。
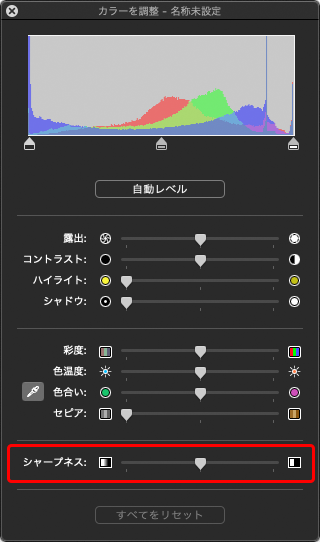
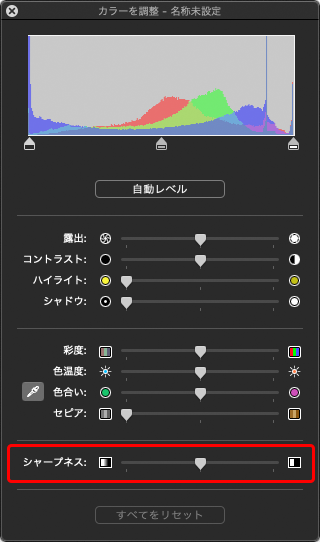
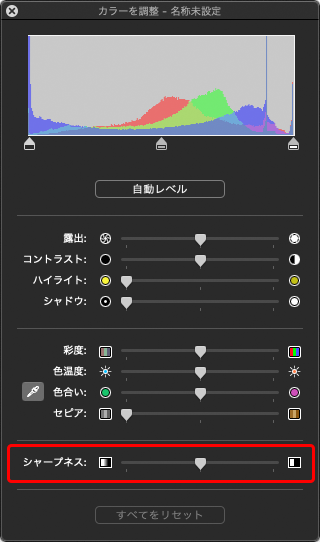
メニューから[ツール>カラーを調整]と進み、カラー調整のパネルの「シャープネス」でシャープ処理ができます。

「カラーを調整」のシャープネスの調整欄
3.TIFかJPGで保存
TIFで保存
画像を劣化させたくなければTIFで保存します。
メニューから[ファイル>書き出す]と進みます。
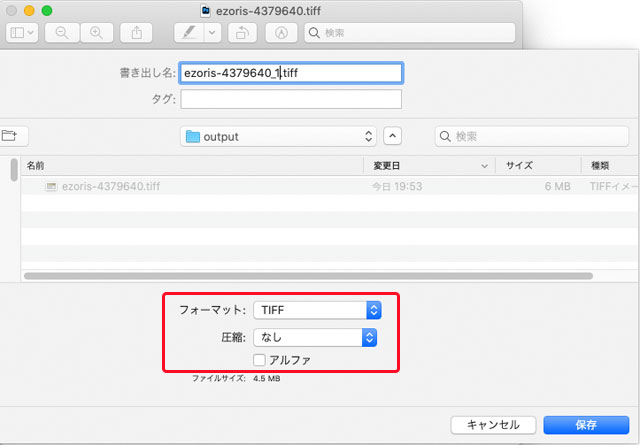
データ書き出しの画面で「フォーマット:」は「TIFF」、「圧縮:」は「なし」か「LZW」を選びます。「アルファ」は選択作業をしたとき背景を透明にしたいときの設定欄なのでチェックを外し、「保存」をクリックしてTIF画像として保存します。

TIFで書き出し
これでインクジェットプリンター出力向きの画像データの完成です。
JPGで保存
画像が多少劣化しても問題なく、データ容量を小さくしたければJPGで保存します。
メニューから[ファイル>書き出す]と進みます。
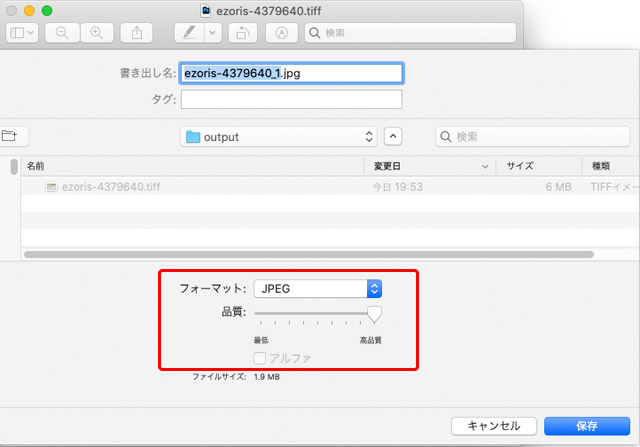
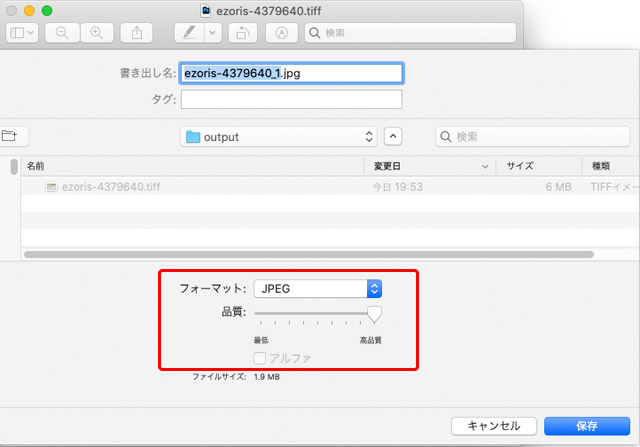
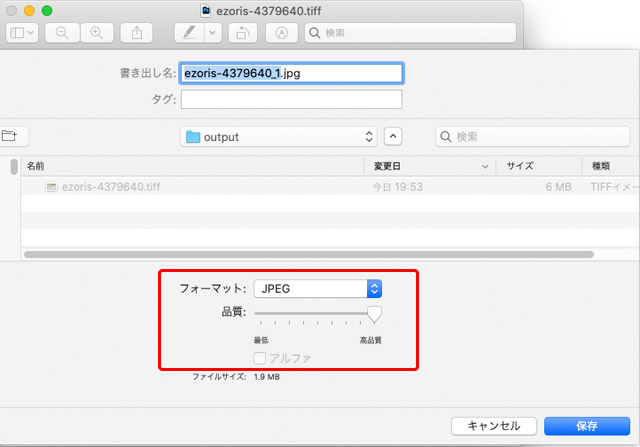
「フォーマット:」は「JPEG」、「品質:」は「高品質」に設定し、「保存」をクリックしてJPG画像を保存します。

JPGで書き出し
これでインクジェットプリンター出力向きの画像データの完成です。
デジカメプリントの店にプリントを依頼したい場合
デジカメプリントの店にプリントを依頼したい場合は、以下のような手順が考えられます。
- サイズ、解像度などそのままで高品質(低圧縮率)のJPGで保存。
メニューから[ファイル>書き出す]と進みます。
「フォーマット:」は「JPEG」、「品質:」は「高品質」に設定し、「保存」をクリックしてJPG画像を保存します。

JPGで書き出し
サイズ、解像度などは店で調整されるので、元画像のサイズのままで依頼すればたいてい問題ありません。
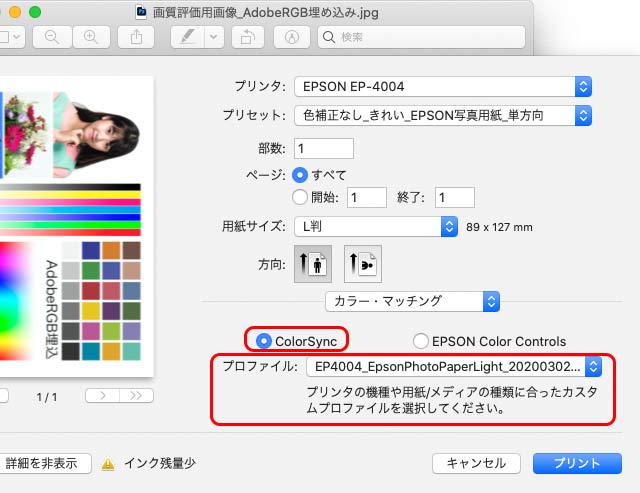
デジカメプリントの店のほとんどはsRGBの画像データにしか対応していません。AdobeRGBで撮影した写真をプリント依頼すると、プロファイルは無視されて色が変わってしまい、くすんだ色でプリントされてくる場合が多いです。
そこで、AdobeRGBで撮影した写真を店にプリント依頼するとしたら自分でsRGBにプロファイル変換するか、AdobeRGBの画像データに対応しているプリントの店を探すかする必要があります。
「プレビュー」はプロファイル指定の機能はありますがプロファイル変換の機能がないので、AdobeRGBの写真をsRGBに変換することができません。AdobeRGBの写真をsRGBにプロファイル変換したいときは別のソフトを使う必要があります。
RGBのままレイアウトソフトに配置して冊子やチラシで使用する場合
RGBの画像をレイアウトデータに配置して冊子やチラシを作り、プリンター出力して使う場合も結構あるでしょう。
そのような場合は以下のような手順が考えられます。
- レイアウトソフト上で配置するサイズに合わせてサイズ変更。解像度は300dpiで。
- シャープ処理
- TIFかJPGで保存
1.サイズ変更(解像度は300dpiで)
「プレビュー」のメニューから[ツール>サイズ調整]と進み、サイズ調整のダイアログを表示します。
各項目を以下のように設定します。
- サイズを合わせる:カスタム
- 縦横比を固定:チェックを入れる
- イメージを再サンプル:チェックを入れる
- 幅(または高さ):冊子・チラシ上に配置するときのサイズを入力【例:横向きの写真を幅80mmで配置するなら長辺を80mmに指定。A4判(210×297mm)のチラシ全面に配置して使うなら長辺を297mmに指定。】
- 解像度:300 ピクセル/インチ

写真を冊子・チラシに掲載して使うときのサイズ変更の設定例
2.シャープ処理
「プレビュー」でそこまで厳密な作業をするケースは少ないかもしれませんが、シャープ処理をするならサイズ調整後がふさわしいタイミングです。
メニューから[ツール>カラーを調整]と進み、カラー調整のパネルの「シャープネス」でシャープ処理ができます。

「カラーを調整」のシャープネスの調整欄
3.TIFかJPGで保存
TIFかJPGのうちレイアウトソフトに配置するときに都合の良い方の形式で保存します。
TIFで保存
メニューから[ファイル>書き出す]と進みます。
データ書き出しの画面で「フォーマット:」は「TIFF」、「圧縮:」は「なし」か「LZW」を選びます。「アルファ」は選択作業をしたとき背景を透明にしたいときの設定欄なのでチェックを外し、「保存」をクリックしてTIF画像として保存します。

TIFで書き出し
これでレイアウト向きの画像データの完成です。
JPGで保存
メニューから[ファイル>書き出す]と進みます。
「フォーマット:」は「JPEG」、「品質:」は「高品質」に設定し、「保存」をクリックしてJPG画像を保存します。

JPGで書き出し
これでレイアウト向きの画像データの完成です。
ウェブで利用する場合
書き出した画像データをウェブサイトに掲載するなどして利用するなら、例えば以下のような手順が考えられます。
- 画像を全選択し、新規画像として複製を作る
- ウェブページで使用するサイズに合わせてサイズ変更(ピクセルの単位で考える)
- シャープ処理
- JPGで保存
1.画像を全選択し、新規画像として複製を作る
画像データにはピクセルの集まりである画像の本体以外に、撮影関連の情報やその他諸々のメタデータが含まれていますが、ウェブページで使用する画像は不特定多数の人に公開することになるのでメタデータは削除しておいた方が無難です。
「プレビュー」はメタデータを削除して画像データを書き出す機能が見当たりませんが、以下の方法でメタデータを削除できます。
書き出したい画像を開いた状態でメニューから[編集>すべてを選択]と進み、画像全体を選択し、[編集>コピー]でコピーします。
メニューから[ファイル>クリップボードから新規作成]と進むと、元の画像の複製が新規画像として作成されます。
この新規画像から以下の手順でデータの書き出しを行うことで、メタデータを削除した画像データを作成できます。
2.ウェブページで使用するサイズに合わせてサイズ変更(ピクセルの単位で考える)
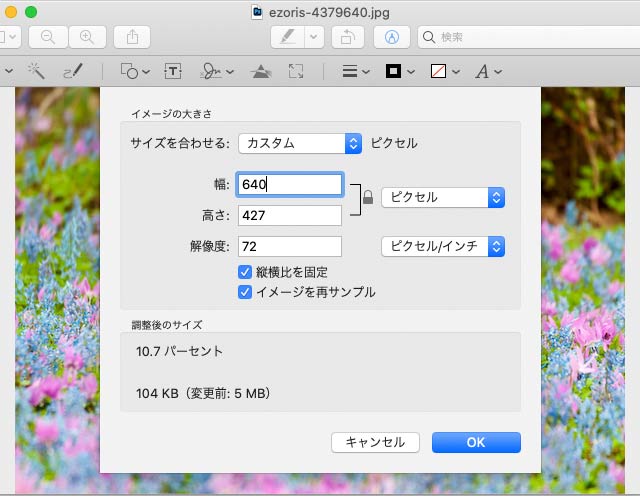
メニューから[ツール>サイズを調整]と進み、以下のように設定してサイズを変更します。
- サイズを合わせる:カスタム
- 縦横比を固定:チェックを入れる
- イメージを再サンプル:チェックを入れる
- 幅(または高さ):ウェブページ上で配置するときのサイズ(例:幅640pxで掲載したいなら幅640ピクセルを指定)
- 解像度:何でも良い(適当に72 ピクセル/インチ などにしておく)

ウェブページに配置するサイズに合わせてサイズ調整
たいていの場合画像がウェブページで表示されるときは解像度の設定値は無視されるので、「解像度」の欄はどのような数値でも問題ありません。
3.シャープ処理
シャープ処理をするならサイズ調整後がふさわしいタイミングです。
メニューから[ツール>カラーを調整]と進み、カラー調整のパネルの「シャープネス」でシャープ処理ができます。

「カラーを調整」のシャープネスの調整欄
4.JPGで保存
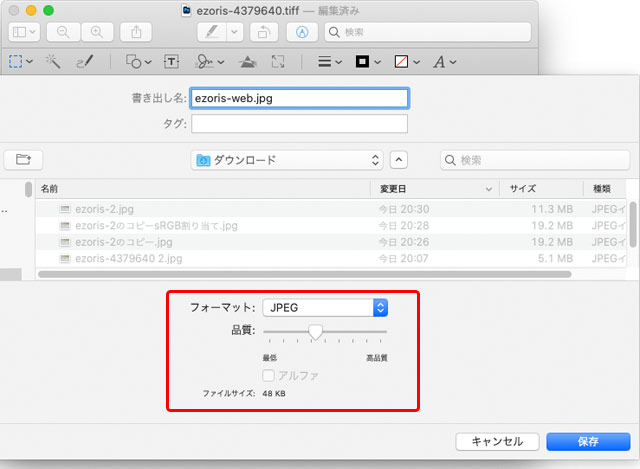
メニューから[ファイル>書き出す]と進みます。
「フォーマット:」は「JPEG」にします。
「品質:」のスライダーを動かし、下に表示されている「ファイルサイズ」が希望するサイズ以下になるように調整します。ここでは50KB以下になるように調整しました。
「保存」をクリックしてJPG画像を保存します。

ウェブ用にJPGを書き出し
これでウェブ用の画像の書き出しは完了です。
オフセット印刷で使用する場合
オフセット印刷をするなら入稿データの用意の仕方は印刷所との話し合いによります。
レイアウト済みのPDFの完全データで入稿するわけでなく、画像は画像、テキストはテキストで印刷所に入稿するような場合は、画像はサイズや解像度など何も調整しないで大きいままのJPGなどで入稿するのが無難な場合が多いです。
以上、Macの「プレビュー」で画像データを加工して保存する場合の、用途別の設定と保存形式の例をご紹介しました。
参考記事