
Adobe® Photoshop®で少し高度なフォトレタッチをする場合、範囲選択が必要になってきます。
高度な範囲選択をするには、単純な範囲選択のほかマスクやアルファチャンネルを使う必要も出てきます。
ところが、マスクやアルファチャンネルと選択範囲の関係は、慣れていないとかなりややこしく分かりにくいです。
ここでは、Photoshopの選択範囲・マスク・アルファチャンネル等の関係についてみてみます。
Photoshopのドキュメント上の選択範囲は「グレースケール画像」
Photoshopで範囲を選択するにはいくつか方法があります。
自動選択ツールや長方形選択ツールで範囲を選択すれば、点線で囲まれた選択範囲ができます。
レイヤーマスクやクイックマスクで作ったマスクも、ある範囲を選択しているものです。
このように色々な方法で範囲を選択できますが、どの方法で範囲を選択した場合でも、Photoshopの内部では範囲を示すグレースケール画像が作られています。
単純に言えば、選択範囲を扱うためのグレースケール画像上の真っ白な部分は選択された範囲、真っ黒な部分は選択範囲外、灰色の部分は半透明に選択されている状態、という雰囲気です。
選択ツールで選択したとき
なげなわツールで選択範囲を作ってみます。

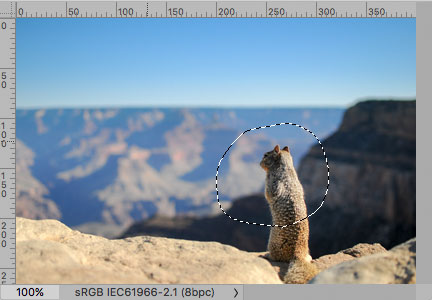
なげなわツールで選択範囲を作る
この場合、Photoshopの内部では以下のグレースケール画像のようなものが作られています。白い部分は選択された範囲、黒い部分は選択範囲外です。

Photoshop内部の選択範囲を示すグレースケール画像
クイックマスクで選択した時
クイックマスクで選択範囲を作ってみます。
Qを押してクイックマスクのモードにします。
選択したくない部分を塗りつぶします。

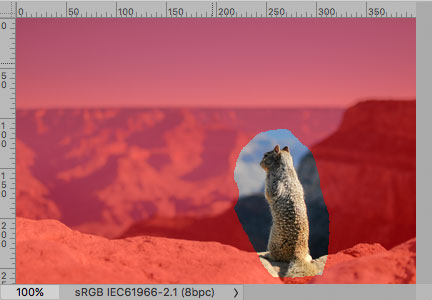
クイックマスクで選択範囲を作った状態
このときPhotoshopの内部では以下のグレースケール画像のようなものが作られています。

Photoshop内部の選択範囲を示すグレースケール画像
クイックマスクのモードのときには、この選択範囲を示すグレースケール画像のようなものが、半透明で色がついてドキュメントを覆った状態で表示されているということです。
Qを押してクイックマスクから通常のモードに戻ります。
通常のモードに戻ると、選択範囲を示すグレースケール画像の表示が消えて、グレースケール画像の白い部分を示す点線の表示に変わります。
しかし、表示のされ方が変わっただけで、Photoshopの内部には先ほどのグレースケール画像が存在しています。

通常の点線の選択範囲の表示に変わる
選択範囲の境界をぼかすなど、選択範囲を示すグレースケール画像の処理で自由自在
選択範囲はただのグレースケール画像のようなものなので、このグレースケール画像に処理を加えることで様々な範囲選択が可能です。
選択範囲の境界をぼかす
なげなわツールで作った普通の選択範囲を、ぼかしてみます。

なげなわツールで作った選択範囲
[ 選択範囲 > 選択範囲を変更 > 境界をぼかす ]と進み、適当な数値を入れてぼかします。

境界をぼかす
見た目には以下のようになります。どのくらい境界がぼけたかはっきりは分かりません。

境界をぼかした結果
選択範囲が点線で表示されているので分かりにくいですが、この選択範囲はPhotoshopの内部では下図のようなグレースケール画像で示されています。

Photoshop内部の、選択範囲を示すためのグレースケール画像
クイックマスクモードにすると内部のグレースケール画像が確認できる
点線で示された選択範囲があるとき、クイックマスクモードにすることで簡単にPhotoshop内部の選択範囲を示すためのグレースケール画像が確認できます。
上記の、なげなわツールで作った選択範囲をぼかした状態でクイックマスクモードに変更してみます。
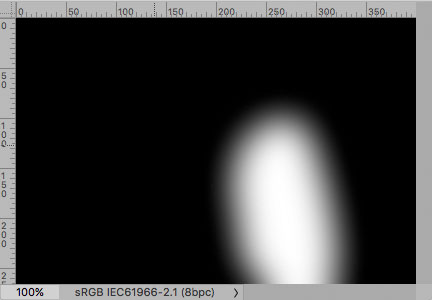
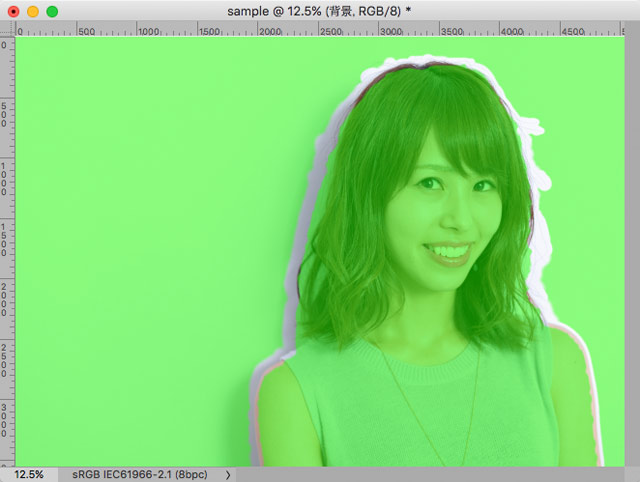
下図のように選択範囲を示すグレースケール画像がドキュメントを覆うので、選択範囲の境界線がぼけているのが確認できます。

クイックマスクモードで表示した選択範囲
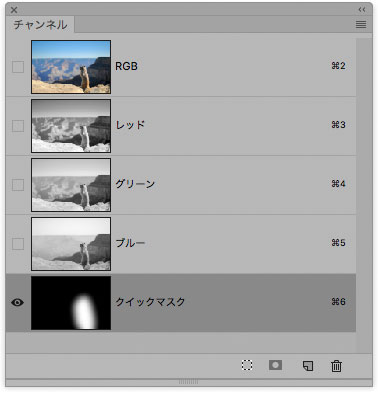
クイックマスクモードのとき、チャンネルパネルには「クイックマスク」というチャンネルが表示されています。
このチャンネルが示すグレースケール画像が、現在の選択範囲を示すPhotoshop内部のグレースケール画像です。
左の目のマークを「クイックマスク」のチャンネルだけにすれば、グレースケール画像を表示できます。

「クイックマスク」のチャンネル
その他、選択範囲を示すグレースケール画像に処理を加えれば複雑な選択範囲が作れる
選択範囲を示すグレースケール画像に処理を加えることで、複雑な選択範囲を色々作ることができます。
選択範囲の境界線をぼかすのも、選択範囲を示すグレースケール画像に「ぼかし(ガウス)」をかけてぼかす、という手順でも可能です。
普通のグレースケール写真を、「クイックマスク」のチャンネルにペーストすれば、その写真が選択範囲になります。
選択範囲を示すグレースケール画像をレイヤーに適用すればレイヤーマスク
選択範囲を示すグレースケール画像をレイヤーに適用したものがレイヤーマスクです。
レイヤーマスクを作ってみる
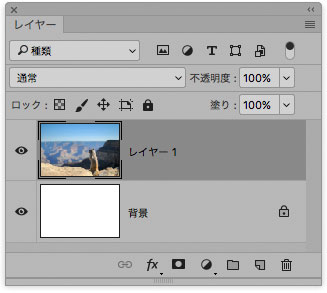
白い背景に写真をレイヤーで乗せ、そのレイヤーを選択しておきます。

写真をレイヤーで乗せる
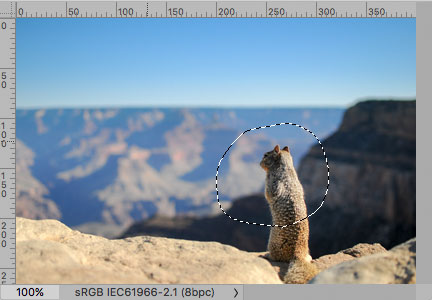
なげなわツールで選択範囲を作ります。

なげなわツールで選択範囲を作る
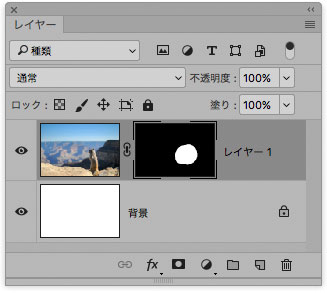
レイヤーパネルの「レイヤーマスクを追加」ボタンをクリックします。
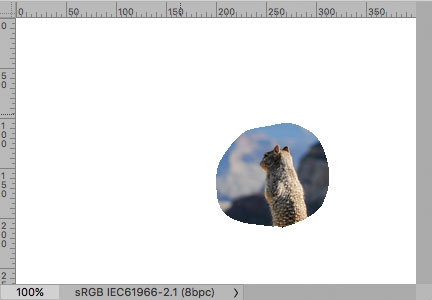
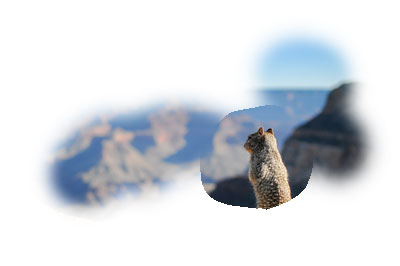
レイヤーマスクが作成され、選択した場所だけが表示された状態になります。

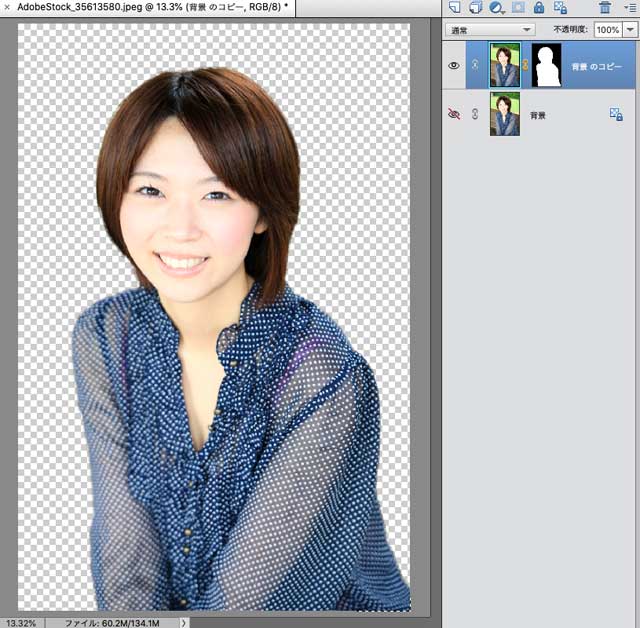
レイヤーマスクが作成された結果
レイヤーパネルでは、選択範囲を示すグレースケール画像がレイヤーマスクとしてレイヤーに適用されています。

レイヤーマスクとして適用された選択範囲を示すグレースケール画像
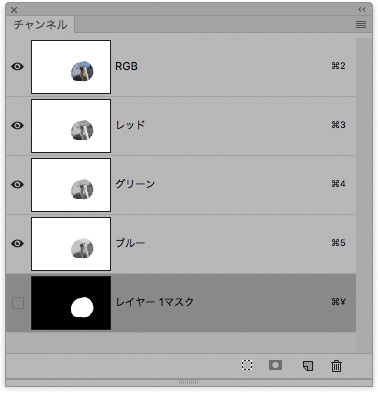
レイヤーパネルでレイヤーマスクが作成されたレイヤーを選択しておけば、チャンネルパネルにレイヤーマスクの内容を示すチャンネルが表示されます。

チャンネルパネルに表示されたレイヤーマスクの内容を示すチャンネル
このレイヤーマスクの内容を示すチャンネルに、白で線を描いたりぼかしたり薄くしたり処理を加えれば、レイヤーマスクに処理が適用されます。
真っ黒な部分を灰色にすれば、レイヤーは半透明に表示されます。
レイヤーパネルでレイヤーマスクを直接塗ってもよい
レイヤーパネルに表示されているレイヤーマスクを選択して、黒や白や灰色のブラシなどで塗れば、その内容がレイヤーマスクに反映されます。

レイヤーマスクを選択した状態

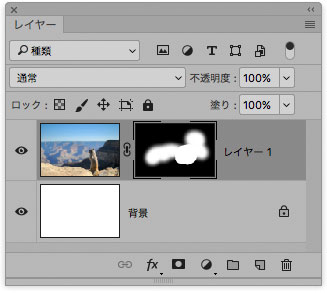
レイヤーマスクをさらに白で塗った状態

レイヤーマスクをさらに白で塗った結果
画像自体を選択しないよう注意
レイヤーマスクを選択せずに画像自体を選択すると、白などで塗れば当然画像が白で塗られてしまいます。
レイヤーマスクに処理を加えるときは、レイヤーパネルでレイヤーマスクが選択されていることを確認します。
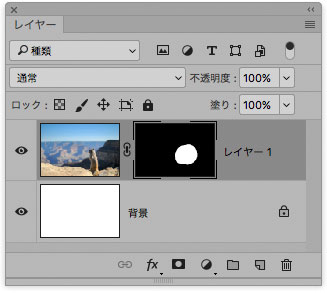
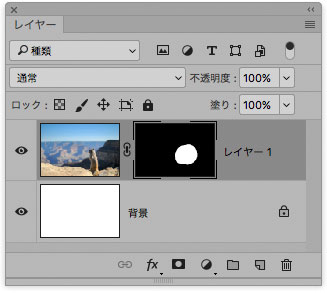
下図はレイヤーマスクが選択されている状態です。

レイヤーマスクが選択されている状態
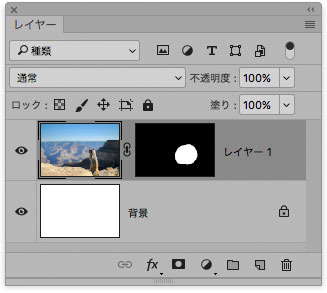
下図はレイヤーマスクでなく画像自体が選択されている状態です。

レイヤーマスクでなく画像自体が選択されている状態
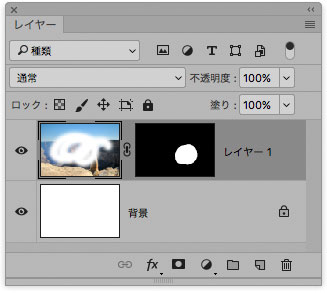
レイヤーマスクでなく画像自体を選択した状態で白で塗ると、以下のように画像が塗られてしまいます。

レイヤーパネルで画像自体が塗られてしまった状態

画像自体が塗られてしまった結果
アルファチャンネルは選択範囲を示すグレースケール画像の置き場所として使える
アルファチャンネルは選択範囲を示すグレースケール画像の置き場所として使えます。
選択範囲をアルファチャンネルに保存してみる
なげなわツールで選択範囲を作ります。

なげなわツールで選択範囲を作る
[ 選択範囲 > 選択範囲を保存 ]と進みます。
「選択範囲を保存」のダイアログでそのままOKをクリックします。
チャンネルパネルに、なげなわツールで作った選択範囲を示すグレースケール画像がアルファチャンネルとして保存されました。

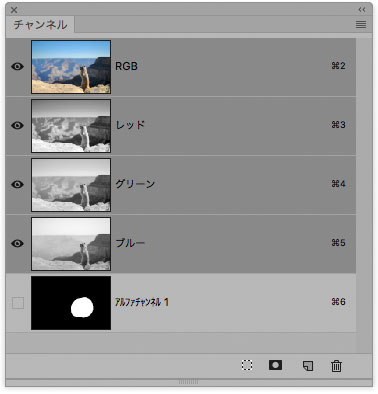
アルファチャンネルとして保存された選択範囲
アルファチャンネルに保存した選択範囲をまた選択範囲として使いたいとき
アルファチャンネルに一旦保存した選択範囲を、また選択範囲として使いたいときは、Ctrlを押しながらチャンネルパネルのアルファチャンネルをクリックします。
アルファチャンネルに限らす、R、G、Bチャンネル、C、M、Y、Kチャンネル、レイヤーマスク、パス、など、Ctrlを押しながらクリックすれば選択範囲として読み込めます。
結局、どの方法でも同じグレースケール画像を扱っているだけ
以上の説明のように、選択範囲はどういう方法で表示していても、結局はグレースケール画像です。
選択範囲を示すグレースケール画像を表示したり加工したりするときに、選択ツール、レイヤーマスク、アルファチャンネル、クイックマスク、などから好みのものを選んで作業するだけです。
作業した結果は、同じグレースケール画像に処理を加えただけです。
選択範囲を、通常の点線の表示、レイヤーマスク、アルファチャンネル、クイックマスク、に変更するのも、選択範囲を示すグレースケール画像をそれらの間でコピー&ペーストなどで移動すれば良いだけなので、自由自在です。
以上、Photoshopの選択範囲・マスク・アルファチャンネル等の関係について簡単に説明しました。
参考記事







Photoshop

