ネガフィルムをスキャナードライバーの自動色補正を使わずに単純にスキャニングするとかなり変な色になります。
ネガフィルムを単純にスキャニングしたデータをAdobe® Photoshop®を使って手動で正常な色にする調整の一例を紹介します。
ネガフィルムを自動調整なしで単純にスキャニングする
スキャナーで、ネガフィルムをスキャナードライバーによる自動色補正なしでスキャンしてみます。

ネガフィルムを単純にスキャニングしてみる
スキャナーが原稿の色のままスキャンしてくれました。
ネガフィルムは単純に色を反転しただけでは正常な写真の色にならず、かなり変な色です。
Photoshopで画像調整する
Photoshopで調整します。
なお、sRGBよりAdobeRGBの画像データの方が大幅な色の操作がしやすいので、スキャン時にAdobeRGBのデータで完成させておくのも良いでしょう。
レベル補正をする
レベル補正します。
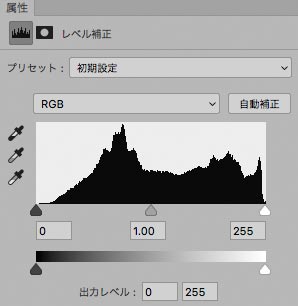
RGBをまとめた全体のヒストグラムはある程度バランスが良いです。

RGBをまとめたヒストグラム
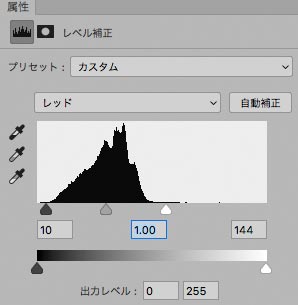
レッドチャンネルのヒストグラムはハイライト側が空きすぎているので、詰めて調整します。

レッドチャンネルのレベル補正
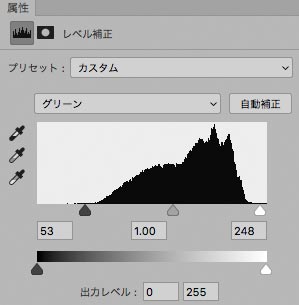
グリーンチャンネルは特にシャドウ側が空きすぎているので、詰めて調整します。

グリーンチャンネルのレベル補正
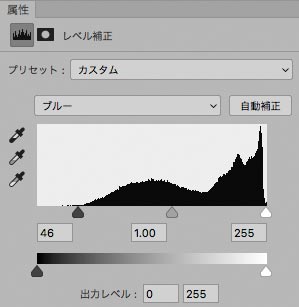
ブルーチャンネルもシャドウ側が空きすぎているので、詰めて調整します。

ブルーチャンネルのレベル補正
以上、ヒストグラムだけを見てレベル補正すると下図のようになります。

レベル補正だけ行った状態
トーンカーブでコントラストの調整
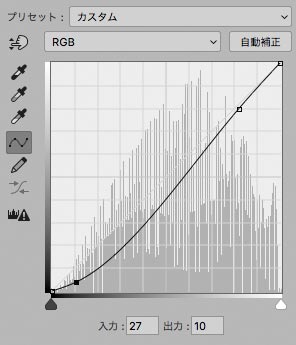
トーンカーブでコントラストを高めます。

トーンカーブでコントラストを高める
写真は下図のようになります。

コントラストまで調整した状態
カラーバランスで色調補正
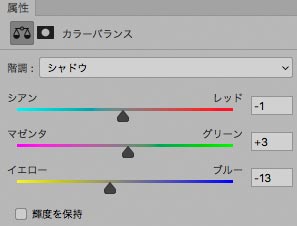
カラーバランスで色調補正をします。
キャリブレーションをしてあるディスプレイを使って、見た目で調整します。

シャドウ部分のカラーバランス

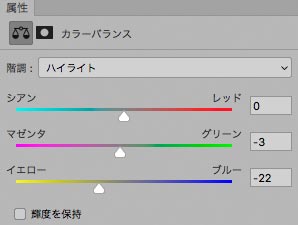
ハイライト部分のカラーバランス

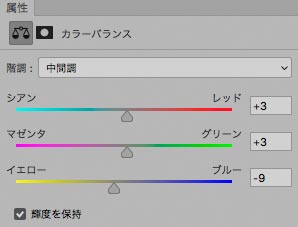
中間調のカラーバランス
カラーバランスの調整まで終わると写真は下図のようになります。

カラーバランスの調整まで終わった状態
細かい微調整
全体で調整しただけでは足りない場合は、マスクを使うなどして部分的な微調整をします。
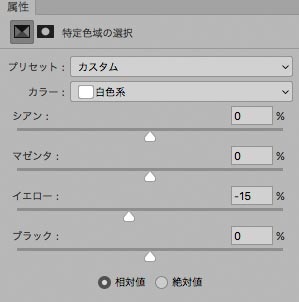
特定色域でほんの少し感じる不要な色をなくしてみます。

特定色域
特定色域で調整した結果下図のようになります。

特定色域で調整した結果
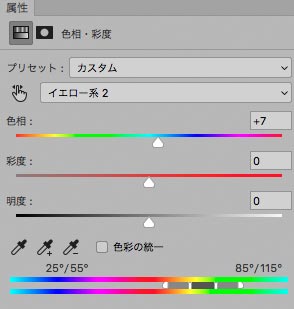
「色相・彩度」で植物の色を少し演出します。

色相・彩度
「色相・彩度」で植物の色を処理した結果下図のようになります。

色相・彩度で植物を調整した結果
その他細かい処理をしてスキャン画像の完成
その他、ゴミを取ったり傾きを直したりして完成です。
用途に合わせてサイズ変更したりプロファイル変換したりシャープネス処理したりして使います。

ネガフィルムをスキャンした写真の完成

元の写真
以上、ネガフィルムから単純にスキャニングした写真をPhotoshopで手動で正常な色にする調整の一例でした。
参考記事