
操作画面やウェブページなどをスクリーンキャプチャーした画像を、WEBに掲載したり印刷したりすると色が変わることがあります。
画面で見たときと同じ色のまま扱うには色の変換が必要です。
ここではスクリーンキャプチャー画像を色を変えずにWEB掲載や印刷をするための、色の変換方法の一例をご説明します。
スクリーンキャブチャー画像を単純に扱うと色が変わる
スクリーンショットを保存してみる
パソコン画面に何かを表示して、スクリーンショットを保存します。
この結果、画面に表示されているRGB値そのままの画像に、ディスプレイプロファイルが埋め込まれた画像データが保存されるなどします。
パソコンによっては必ずしもそうとも限らないかもしれませんが、何らかの画像が保存されます。
スクリーンキャプチャー画像を色々な条件で表示してみる
スクリーンショットを撮ったパソコンで表示してみる
スクリーンキャブチャー画像を自分のパソコンでAdobe® Photoshop®などのカラーマネジメントソフトで開けば、埋め込みプロファイルを使用して表示され、元の画面の色と同じ色で見えるかもしれません。
スクリーンキャプチャー画像を自分のパソコンでカラーマネジメント対応でないソフトで開いたら、RGB値がそのままで画面に表示され、元の画像と同じ色で見えるかもしれません。
スクリーンキャプチャー画像を、自分のパソコンで、埋め込みプロファイルによらず全てsRGBで表示するようなソフトで表示すると、元の画像と違う色で表示されるかもしれません。
他の人のパソコンで表示してみる
スクリーンキャプチャー画像を他の人のパソコンでAdobe® Photoshop®などのカラーマネジメントソフトで開けば、埋め込みプロファイルを使用して表示され、元の画面の色と同じ色で見えるかもしれません。
スクリーンキャプチャー画像を他の人のパソコンでカラーマネジメント対応でないソフトで開いたら、RGB値がそのままで画面に表示され、元の画像とは違う色で表示されるかもしれません。
スクリーンキャプチャー画像を、他の人のパソコンで、埋め込みプロファイルによらず全てsRGBで表示するようなソフトで表示すると、元の画像と違う色で表示されるかもしれません。
このように、スクリーンキャプチャー画像は表示するパソコンやソフトなどによって表示される色が違ってきます。
スクリーンキャプチャー画像をWEBに掲載したいとき
sRGBにプロファイル変換しておけば元の画面と近い色で表示される可能性が高い
ウェブサイトに掲載するためのスクリーンキャプチャー画像は、ウェブブラウザのカラーマネジメント関連の仕様により違ってきます。
できるだけ元のキャプチャー画像と近い色で表示される可能性を高めるには、sRGBにプロファイル変換しておくとよいでしょう。
以下にスクリーンキャプチャー画像をsRGBに変換する方法をご紹介します。
Photoshopを利用してキャプチャー画像をsRGBに変換する手順
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
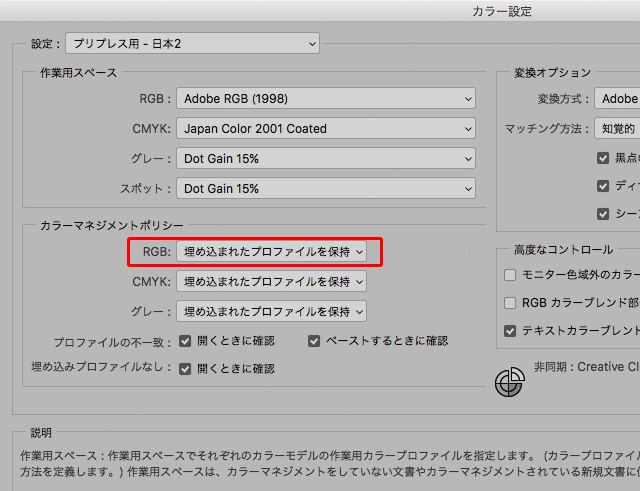
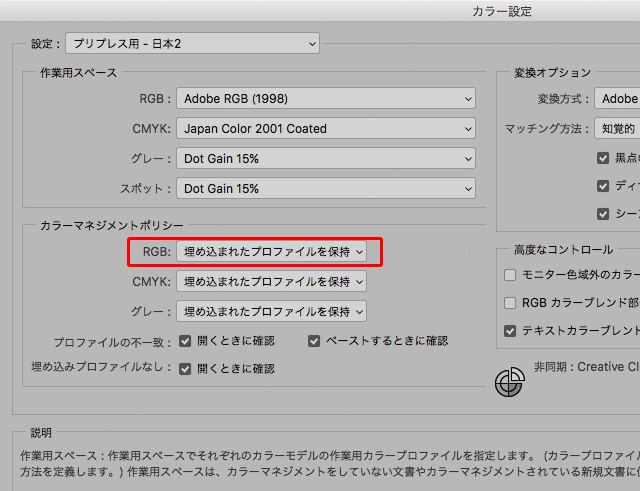
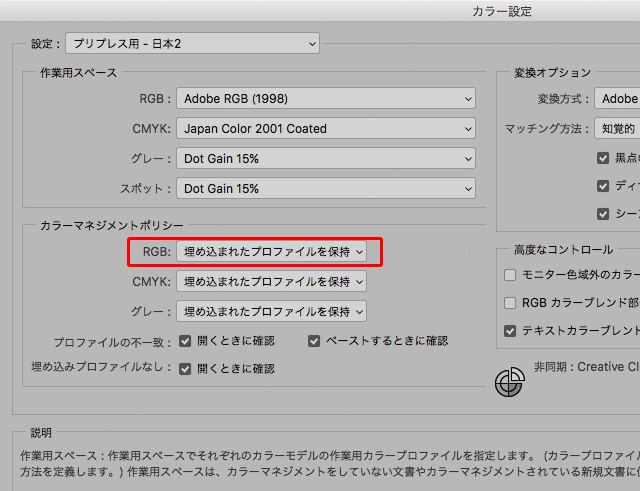
Photoshopのカラー設定で、カラーマネジメントポリシーを以下のように設定しておきます。
- カラーマネジメントポリシー > RGB:埋め込まれたプロファイルを保持

Photoshopのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 sRGBにプロファイル変換する
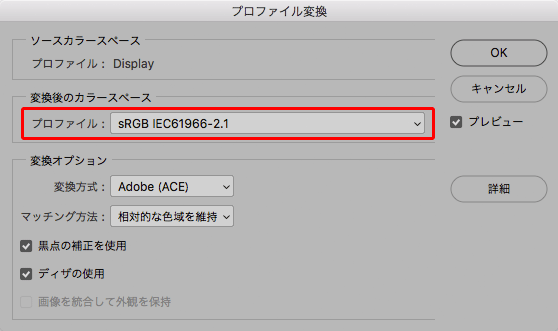
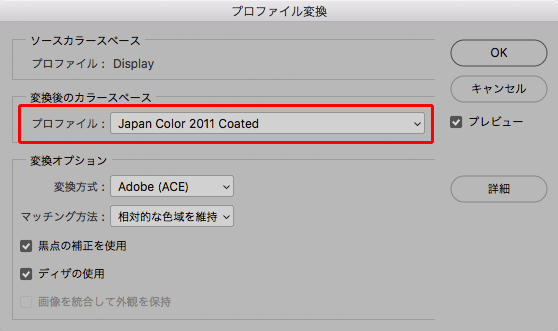
メニューから[編集>プロファイル変換]と進み、プロファイル変換のダイアログを表示します。
下図のように、「変換後のカラースペース」にsRGBを選び、OKをクリックします。

プロファイル変換のダイアログ
手順5 保存する
用途にあった形式で画像を保存します。
手順6 ウェブブラウザで確認する
自分のパソコンの画面をキャプチャーした画像を自分のパソコンで表示しても他の人のパソコン画面における表示の確認にはなりません。
それでも、少なくとも自分のパソコンでは元の画面を同じ色になる、ということを確認しておくのも無駄ではないでしょう。
保存した画像データをウェブブラウザにドラッグ&ドロップして直接表示し、キャプチャー元の画面の色と同じになっているか確認します。
Photoshop Elementsを利用してキャプチャー画像をsRGBに変換する手順
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
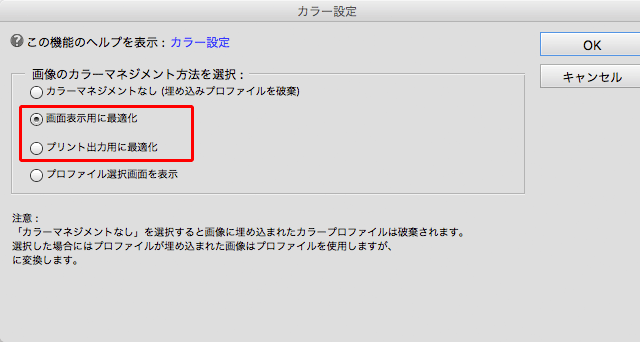
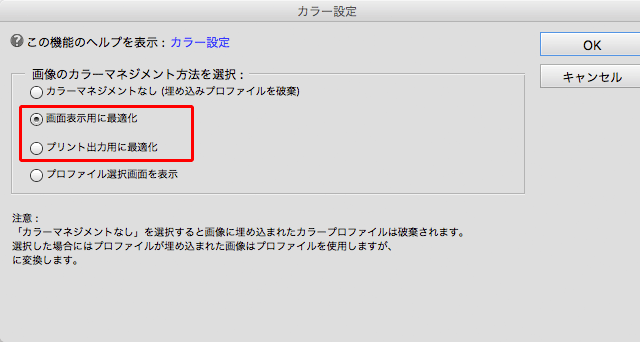
メニューから[編集>カラー設定]と進み、カラー設定の画面を開きます。
カラー設定で、以下のいずれかを選んでOKをクリックしっます。
- 画面表示用に最適化
- プリント出力用に最適化

Photoshop Elementsのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 sRGBにプロファイル変換する
メニューから[イメージ>カラープロファイル変換>sRGBプロファイルに変換]と進みます。
この結果、sRGBにプロファイル変換されます。
手順5 保存する
用途にあった形式で画像を保存します。
手順6 ウェブブラウザで確認する
自分のパソコンの画面をキャプチャーした画像を自分のパソコンで表示しても他の人のパソコン画面における表示の確認にはなりません。
それでも、少なくとも自分のパソコンでは元の画面を同じ色になる、ということを確認しておくのも無駄ではないでしょう。
保存した画像データをウェブブラウザにドラッグ&ドロップして直接表示し、キャプチャー元の画面の色と同じになっているか確認します。
ウェブブラウザでどのように表示されるか
カラープロファイルを解釈してくれるウェブブラウザの場合
完成したキャプチャー画像を、カラープロファイルを解釈してくれるウェブブラウザで表示した場合、sRGB色空間で表示した色で表示されるのでほぼ意図通りの色で表示される可能性が高いです。
カラープロファイルを解釈できないウェブブラウザの場合
完成したキャプチャー画像を、カラープロファイルを解釈できないウェブブラウザで表示した場合、sRGBプロファイルは無視され、RGB値そのままでディスプレイの色空間で表示されます。
しかし、ウェブサイトを閲覧する人のディスプレイの色空間はsRGBにある程度近い状態になっていることが多いので、意図した色とまあまあ近い状態で表示される可能性があります。
スクリーンキャプチャー画像を印刷用データとして使用したいとき
RGBの状態で入稿する場合
RGBのデータを入稿して、CMYKへの変換は印刷所などで行う場合もあるでしょう。
その場合は、スクリーンキャプチャー画像をそのまま渡すと、キャプチャー画像にプロファイルが埋め込まれていれば適切にプロファイル変換してくれるかもしれません。
しかし、どのような処理をするかは取り決めによっても異なるでしょうし、CMYK変換をする人の判断や技能にもよるでしょう。
そこで、上記のWEBで使用するキャプチャー画像のプロファイル変換方法を参照して、sRGBに変換して渡すのも良いかもしれません。
そのケースによって異なります。
CMYKの印刷用データを作る場合
スクリーンキャプチャー画像をCMYKの印刷用のレイアウトデータなどで使用したいときは、最終出力条件に合ったCMYKプロファイルにプロファイル変換します。
スクリーンキャプチャー画像をCMYKにプロファイル変換する手順を以下に示します。
Photoshopでスクリーンキャプチャー画像をCMYK変換する手順
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
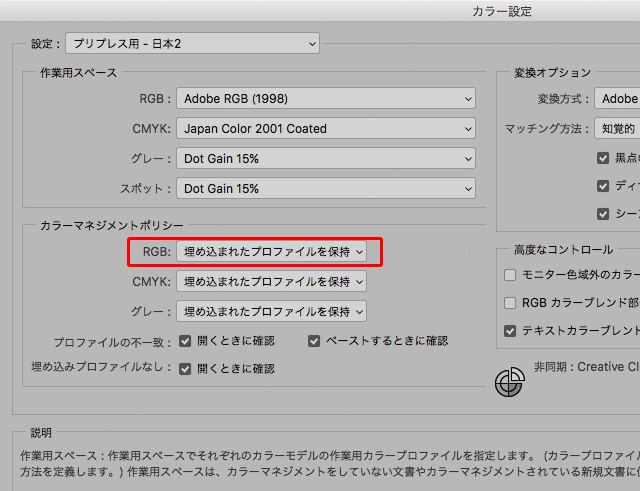
Photoshopのカラー設定で、カラーマネジメントポリシーを以下のように設定しておきます。
- カラーマネジメントポリシー > RGB:埋め込まれたプロファイルを保持

Photoshopのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 最終出力条件に合わせてプロファイル変換する
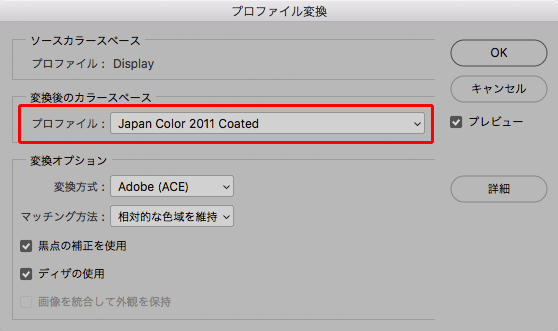
メニューから[編集>プロファイル変換]と進み、プロファイル変換のダイアログを開きます。
「変換後のカラースペース」の欄に最終出力の条件に合ったCMYKプロファイルを選び、OKをクリックします。

プロファイル変換のダイアログ
例えば、JapanColorの基準でコート紙に枚葉オフセット印刷するなら「Japan Color 2011 Coated」か「Japan Color 2001 Coated」などにプロファイル変換し、保存します。
その他、選ぶべきCMYKプロファイルについては以下の記事などをご参照ください。
参考記事

手順5 画像を保存
用途にあった形式で画像を保存します。
手順6 Illustratorなどに配置する
完成した画像データをIllustratorなどのレイアウトソフト上に配置して、キャプチャー元の画面と同じ色で表示されているか確認します。
このとき、レイアウトデータも配置画像も同じ最終出力を行うので、レイアウトデータのプロファイルも配置画像のプロファイルと同じものにしておきます。
例えばIllustratorなら以下のようにしてドキュメントのプロファイルを指定します。
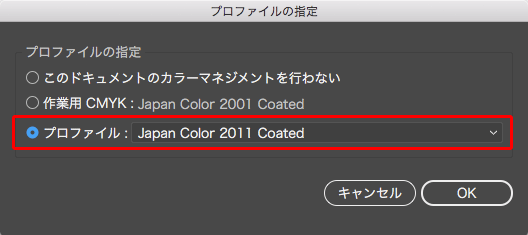
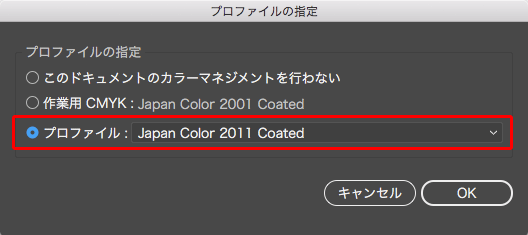
メニューから[編集>プロファイルの指定]と進み、プロファイルの指定のダイアログを表示します。
キャプチャー画像をプロファイル変換したときと同じCMYKプロファイルを指定して、OKをクリックします。

Illustratorのプロファイルの指定のダイアログ
Photoshop ElementsではCMYK変換ができない
Photoshop ElementsではsRGBかAdobeRGBへのプロファイル変換はできますが、それ以外のプロファイルへのプロファイル変換はできません。
よってCMYKプロファイルへの変換もできません。
スクリーンキャプチャー画像をインクジェットプリンターで印刷したい場合
スクリーンキャプチャー画像だけを印刷する場合
キャプチャー画像にプロファイルが埋め込まれているとすれば、埋め込みプロファイルを保持した状態で画像を開いて、カラーマネジメントを行ってプリンター出力すると、画面の色と近い色で出力できます。
キャプチャー画像をプリンター出力する手順を以下に示します。
Photoshopでキャプチャー画像をプリンター出力する手順
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
Photoshopのカラー設定で、カラーマネジメントポリシーを以下のように設定しておきます。
- カラーマネジメントポリシー > RGB:埋め込まれたプロファイルを保持

Photoshopのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 カラーマネジメントを行って印刷する
Photoshopから、通常のカラーマネジメントを行った印刷の手順でプリンター出力を行います。
参考記事

ある程度無難に印刷できれば問題がない場合は、プリンタープロファイルを自分で指定する方法ではなくプリンター側で色管理をする印刷でも良いでしょう。
参考記事

これでプリンタードライバーがキャプチャー画像の色を適切に変換して印刷してくれます。
この結果色が違っていた場合、キャプチャー画像の処理の仕方が原因ではなくモニターとプリンターのカラーマッチングの問題ということになります。
Photoshop Elementsでキャプチャー画像をプリンター出力する手順
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
メニューから[編集>カラー設定]と進み、カラー設定の画面を開きます。
カラー設定で、以下のいずれかを選んでOKをクリックしっます。
- 画面表示用に最適化
- プリント出力用に最適化

Photoshop Elementsのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 カラーマネジメントを行って印刷する
カラーマネジメントを行ってプリンターから印刷します。
参考記事

スクリーンキャプチャー画像をレイアウトしてプリンターで印刷する場合
例えばPhotoshopでキャプチャー画像を処理し、Illustratorに配置してデータを作ってプリンターで印刷する場合は、画像とレイアウトデータを同じプロファイルで作成して印刷するとある程度思った通りに印刷できます。
PhotoshopとIllustratorで作業するときの一例を以下に示します。
手順1 スクリーンキャプチャーする
スクリーンキャプチャーします。
手順2 埋め込みプロファイルを使用して画像を開く
Photoshopのカラー設定で、カラーマネジメントポリシーを以下のように設定しておきます。
- カラーマネジメントポリシー > RGB:埋め込まれたプロファイルを保持

Photoshopのカラー設定
キャプチャー画像を開きます。
埋め込みプロファイルが保持された状態で開かれます。
手順3 用途によって必要な画像加工を行う
トリミングやサイズ変更など、画像の用途によって必要な画像加工などを行います。
手順4 Illustratorと共通のプロファイル変換する
メニューから[編集>プロファイル変換]と進み、プロファイル変換のダイアログを開きます。
「変換後のカラースペース」の欄にIllustratorと共通で使うプロファイルを選び、OKをクリックします。
例えば、IllustratorのデータをJapanColor2011Coatedで作っているならJapanColor2011Coatedを、sRGBで作っているならsRGBを選びます。

プロファイル変換のダイアログ
手順5 画像を保存
PSDなどの形式で画像を保存します。
手順6 Illustratorなどに配置する
Illustratorのメニューから[編集>プロファイルの指定]と進み、ドキュメントに、キャプチャー画像をプロファイル変換したときに使用したものと同じプロファイルを指定しておきます。

Illustratorのプロファイルの指定のダイアログ
完成した画像データをIllustratorのドキュメント上に配置します。
手順7 Illustratorから印刷する
Illustratorからカラーマネジメントを行ってプリンターで印刷します。
参考記事

以上、スクリーンキャプチャー画像を色を変えずにWEB掲載や印刷をするための、色の変換方法をご紹介しました。
参考記事



Photoshop


