
写真などの画像データは使うサイズに合わせて解像度やサイズを変更して使う場合が多いです。用途に適した解像度、サイズにすることで、無駄にデータの容量が大きくならずに済んだり、適正なシャープネス処理を行えるようになります。
ここではCorel® PaintShop Pro®で画像データの解像度、サイズを変更する方法をご紹介します。
画像データの解像度、サイズに関する基礎知識
画像データの解像度やサイズの関係についての基礎知識は以下のページ等をご参照ください。
参考記事

PaintShop Proで解像度、サイズを変更する手順(ウェブ以外の場合)
PaintShop Proで解像度、サイズを変更する手順の一例をあげてみます。
ここで示す設定はあくまで一例です。設定は色々用意されており、用途によって、また人の好みによってはここで紹介する設定とは異なる設定にする場合もありえます。
ここでは例として、解像度200ppi、幅127mmの画像データを作る場合を考えます。
PaintShop Proで画像データを開きます。


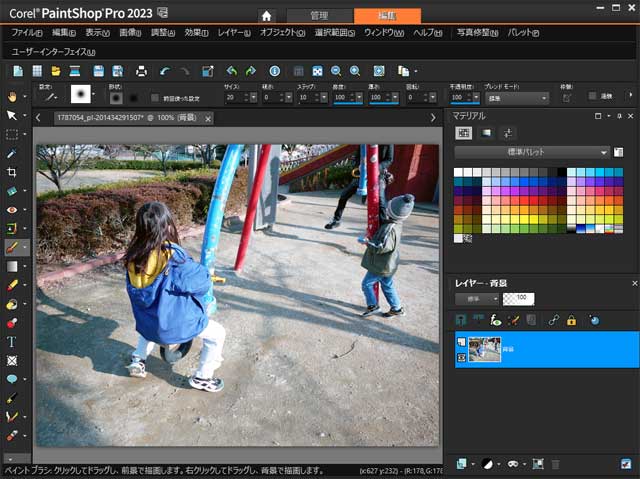
PaintShop Proで画像データを開く
メニューから[画像>サイズ変更]と進み、「サイズ変更」の画面を表示します。


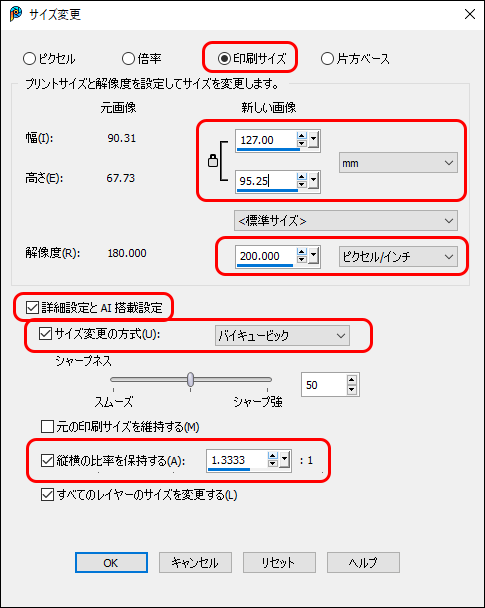
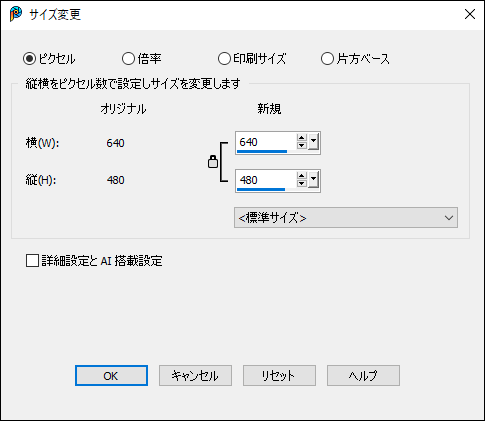
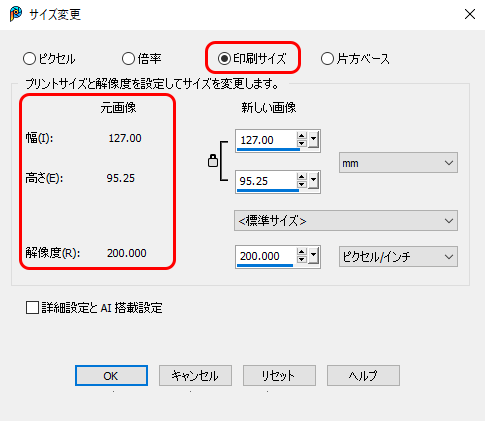
「サイズ変更」の画面
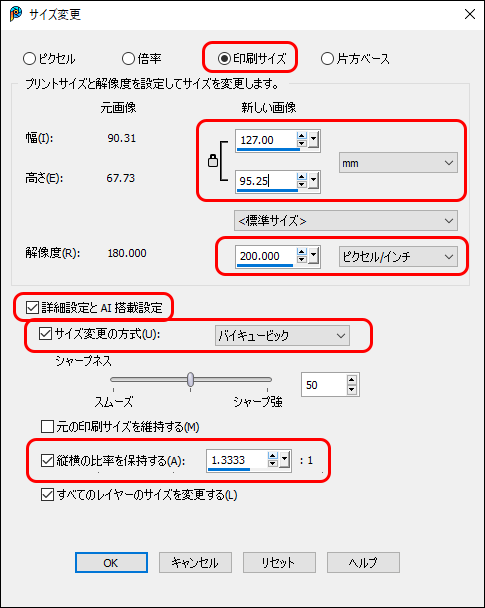
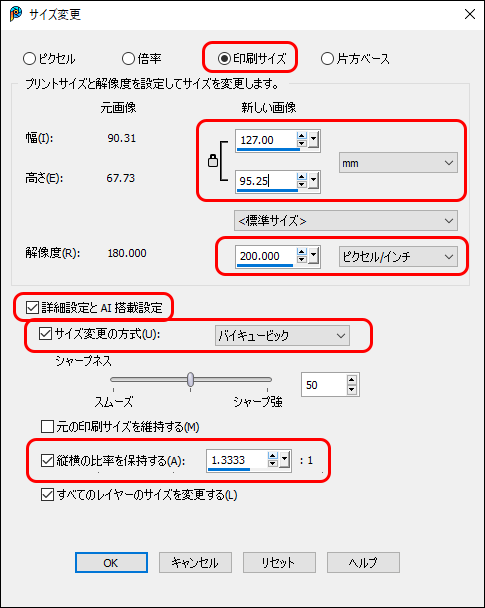
「印刷サイズ」を選択します。
「解像度」を200(ピクセル/インチ)に設定します。
「詳細設定とAI搭載設定」にチェックを入れます。
「サイズ変更の方式」で「バイキュービック」を選択します。
「縦横の比率を保持する」にチェックを入れます。
「幅」を127mmに設定します。


「サイズ変更」の設定例
「OK」をクリックします。
以上で幅127mmで解像度200ppiになるような画像データのサイズに変更されました。
操作結果の確認
意図通りに解像度、サイズを変更できたかどうか確認してみます。
もう一度メニューから[画像>サイズ変更]と進み「サイズ変更」の画面を表示します。
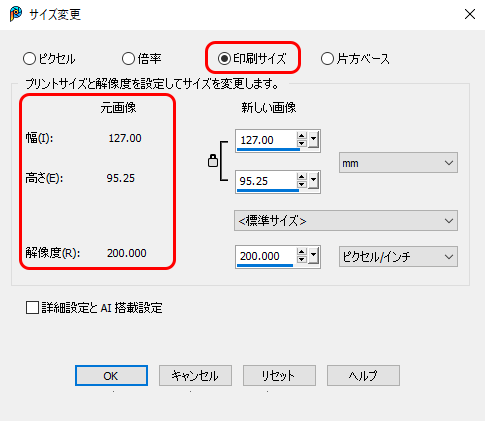
「印刷サイズ」を選ぶと、「元画像」の欄に現在の画像のサイズ、解像度が表示されます。


「サイズ変更」で現在の画像データの解像度、サイズを確認
ウェブ用の画像の解像度、サイズをPaintShop Proで変更する手順
ウェブ用の画像の場合は解像度を気にする必要はありません。単に幅または高さをpixelで指定してサイズ変更します。
以下では例として幅570pxに変更してみます。
メニューから[画像>サイズ変更]と進み「サイズ変更」の画面を表示します。
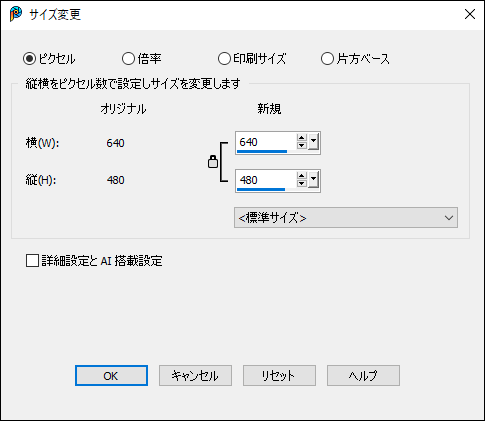
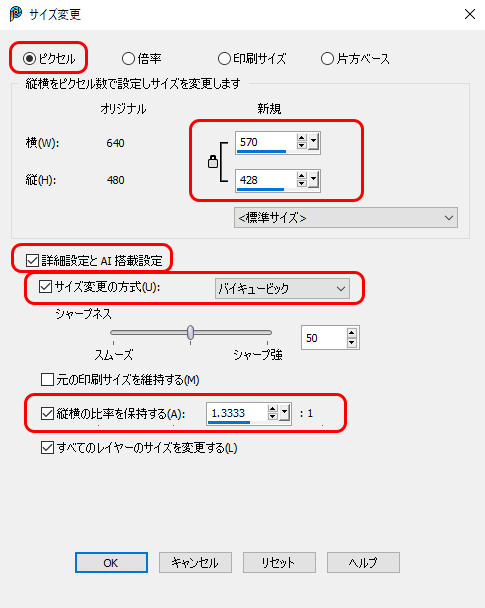
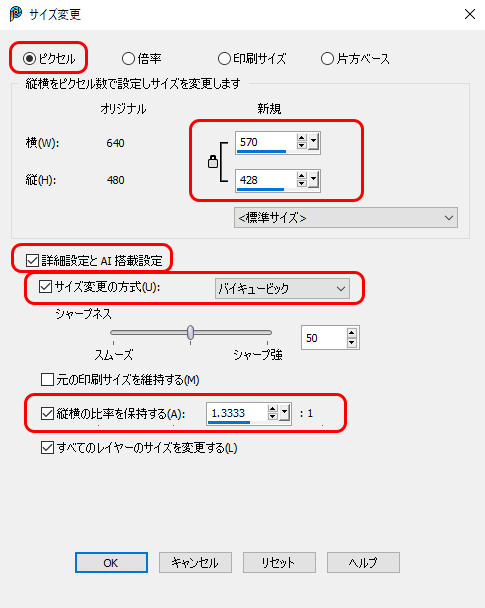
「ピクセル」を選択します。
「詳細設定とAI搭載設定」にチェックを入れます。
「サイズ変更の方式」で「バイキュービック」を選択します。
「縦横の比率を保持する」にチェックを入れます。
「横」を570に設定します。


ウェブ用の画像のサイズを変更する時の設定例
操作結果の確認
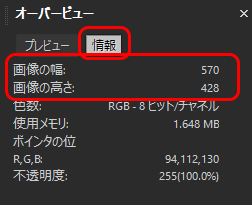
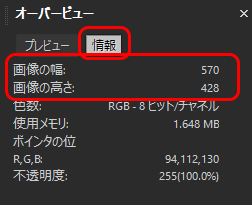
「オーバービュー」パレットで「情報」タブをクリックすると、現在の画像の幅、高さがピクセルの単位で表示されているので、意図通りにサイズ変更できたかどうかを確認できます。


「オーバービュー」パレット
以上、Corel PaintShop Proで画像データの解像度、サイズを変更する方法をご紹介しました。
参考記事






PaintShop Pro



