
Adobe® Photoshop®で不要物を消去するとき、「塗りつぶし」で「内容:コンテンツに応じる」を選んで消す場合は多いでしょう。
一方、「塗りつぶし」を使わず、[編集>コンテンツに応じた塗りつぶし]と進んで「コンテンツに応じた塗りつぶし」機能を使うとより高度な塗りつぶし方ができます。
ここでは「コンテンツに応じた塗りつぶし」の使い方の一例をご紹介します。
「塗りつぶし」の「内容:コンテンツに応じる」で塗りつぶした場合
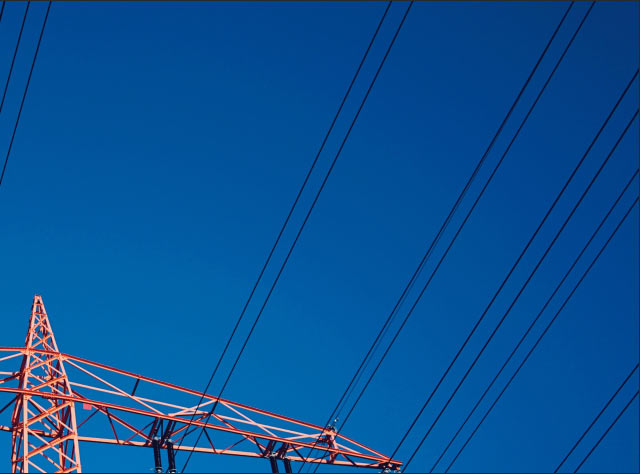
以下のような、規則正しく電線が並んだ写真があります。

今回作業する写真
作業の都合上、下図の多角形選択ツールで選択した部分の電線だけを消したいとします。

消したい電線だけを選択した状態
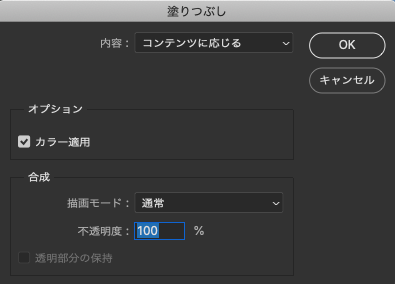
メニューから[編集>塗りつぶし]と進み、一般的な「塗りつぶし」で「内容:コンテンツに応じる」を選択して塗りつぶしてみます。

「内容:コンテンツに応じる」で「塗りつぶし」を適用してみる
その結果、電線がかなり規則正しく並んでいて、周囲の電線をPhotoshopが参照しながら塗りつぶしてくれた結果、電線が少し残ってしまいました。

「コンテンツに応じる」で「塗りつぶし」を使った結果
「塗りつぶし」を使う場合、Photoshopがどの辺りを参照するかをユーザーの方ではコントロールできないので、こういった不十分な結果になってもどうしようもありません。
もう一度残った電線を選択して、再度「コンテンツに応じる」で「塗りつぶし」を実行してみるか、残りはスタンプツールで消すかすることになります。
いずれにせよ、何度か作業が必要になってしまいます。
できれば「コンテンツに応じる」の機能を使って一回で消したいところです。
「コンテンツに応じた塗りつぶし」を使う場合 自分で処理内容を調整できる
「コンテンツに応じた塗りつぶし」を使うと、処理内容をPhotoshopに任せっきりにせず、ユーザーが自分で調整を加えられます。
手順1 消したいものを選択し、「コンテンツに応じた塗りつぶし」に進む
まず、先ほどと同じように消したい電線を多角形選択ツールなどで選択します。
選択したら、メニューから[編集>コンテンツに応じた塗りつぶし]と進み、「コンテンツに応じた塗りつぶし」の処理を開始します。

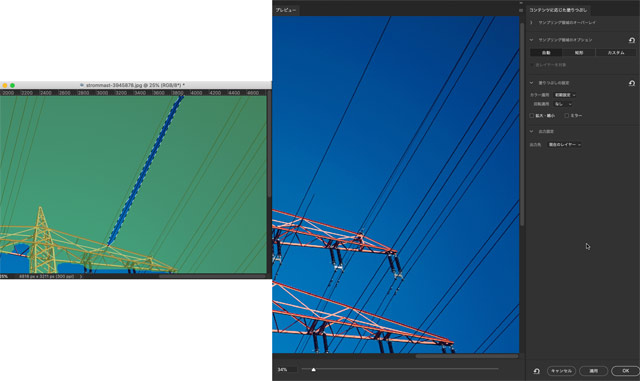
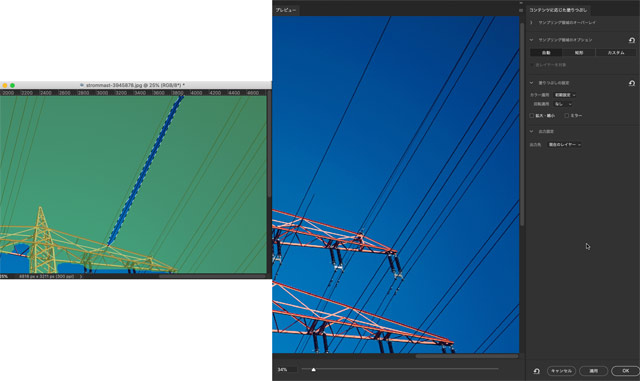
「コンテンツに応じた塗りつぶし」の操作画面
手順2 Photoshopが参照する場所を調整する
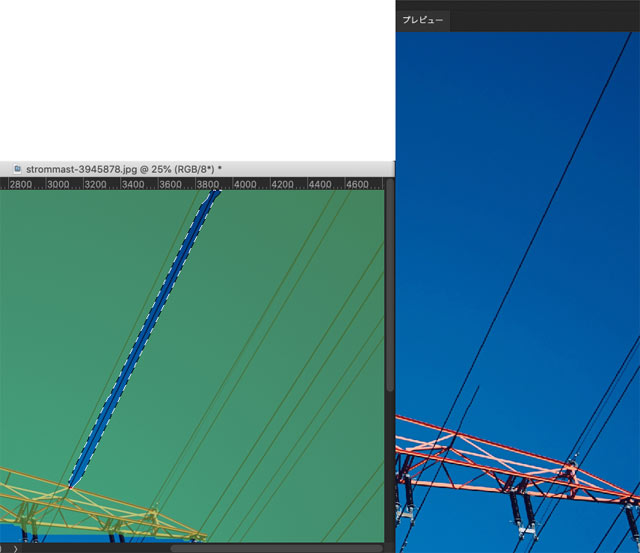
消したい場所を塗りつぶすため、現在Photoshopが参照している場所が半透明のマスクで表示され、右には塗りつぶし結果のプレビューが表示されています。

Photoshopが参照している場所(左)と、塗りつぶし結果のプレビュー(右)
Photoshopが周囲の電線と空を参照しているので、塗りつぶし結果では電線が少し再現されてしまっています。
こちらとしては選択した電線を完全に消して空にしたいので、Photoshopが電線を参照しないようにしてみます。
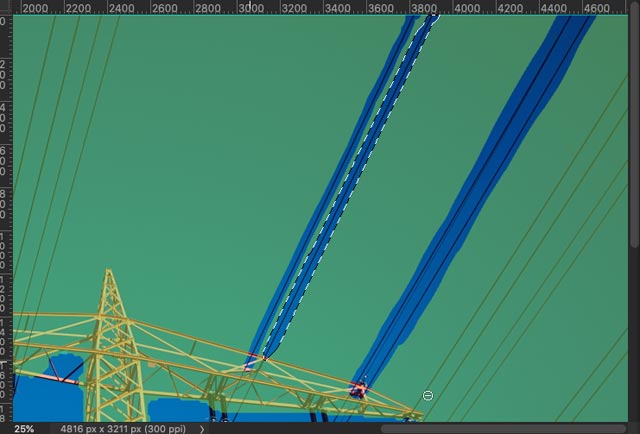
選択範囲のすぐそばの電線と、もう少し離れた電線をサンプリングブラシツールで塗り、Photoshopの参照範囲から外します。

近くの電線をサンプリングブラシツールで塗り、Photoshopの参照範囲から外してみる
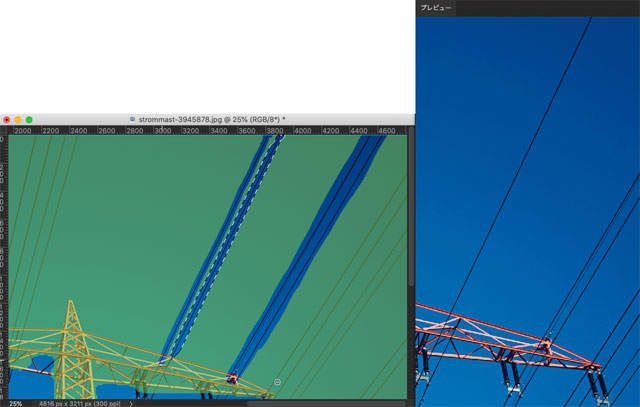
消したい電線の近くの電線を参照範囲から外した結果、プレビュー画面を確認すると希望通りに電線が消えています。

プレビューで処理結果を確認
もし、まだ不満が残る場合はさらにサンプリングブラシツールで参照範囲を調整します。
手順3 「カラー適用」の選択肢を変えてみる
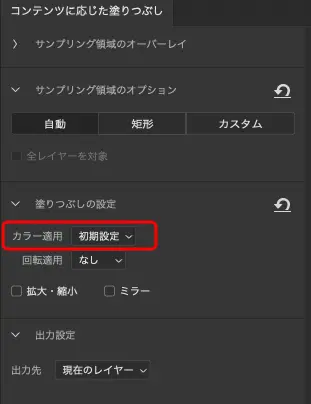
「コンテンツに応じた塗りつぶし」の操作画面に「カラー適用」という設定欄があり、なし/初期設定/高/さらに高 のいずれかを選択できます。
画像の絵柄によっては、「カラー適用」の選択肢を変えると塗りつぶした結果が大幅に変化します。

「カラー適用」の設定欄
塗りつぶした結果に不満がある場合、「カラー適用」の選択肢を変えると少し良い結果になるかもしれません。
「なし/初期設定/高/さらに高」の各選択肢を選んでプレビュー画面で結果を比較して、最も良い結果になるものを選びます。
※「カラー適用」「なし/初期設定/高/さらに高」という言葉の意味や処理の中身はAdobeの人など詳しい人に聞かなければ分かりません。少なくともユーザーとしては単に選択肢を変えて最も良い結果になるものを選べば目的は果たせます。
プレビュー結果が問題ない状態になったら、OKをクリックして処理を実行します。
「コンテンツに応じた塗りつぶし」の処理結果
一般的な「塗りつぶし」の「内容:コンテンツに応じる」の処理では電線が不十分にしか消せませんでしたが、「コンテンツに応じた塗りつぶし」の機能を使用した結果、希望通りにきれいに電線が消せました。

「コンテンツに応じた塗りつぶし」で電線を消した結果
以上、「コンテンツに応じた塗りつぶし」の使い方の一例をご紹介しました。
参考記事

