fotor®はウェブブラウザ上で利用できる画像編集ツールです。
無料で利用でき、有料版ではさらに多くの機能を利用できます。
ここではfotorで写真を切り抜き、別の写真に合成する方法をご紹介します。
fotorの有料版で「切り抜き」が可能
fotorの基本的な機能は無料で使えます。
有料版に移行するとさらに色々な機能が使えます。
「切り抜き」機能はfotorの有料版で使うことができます。
無料版でも「切り抜き」を使えますが、画像にfotorのロゴマークの透かしが入り、また画像を書き出すことはできません。
そこで、無料版で「切り抜き」機能を試してみて、実際の作業で使う価値があると思ったら有料版に移行すると良いでしょう。
Fotor

「背景削除」で切り抜く方法
自動で被写体を判断し、背景を削除してくれる「背景削除」という機能があります。
「背景削除」の実行
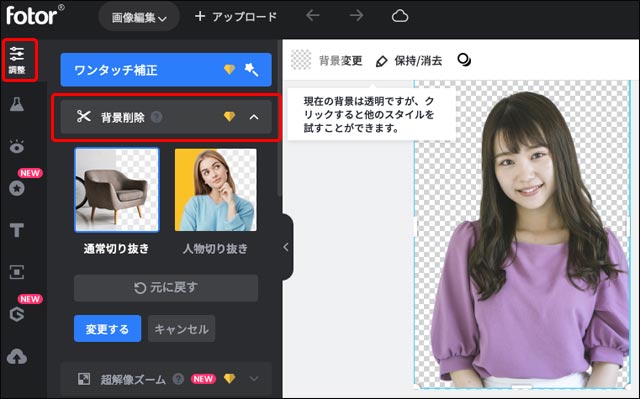
左のメニューで「調整」の「背景削除」へ進むと自動で切り抜きが実行されます。

「背景削除」で自動で背景を削除
ドロップシャドウを付ける
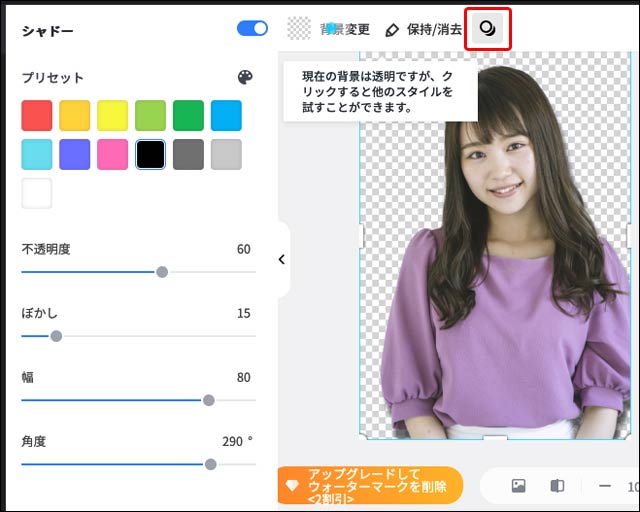
「シャドウ」のマークをクリックすると切り抜いた結果にドロップシャドウを付けられます。
表示されるパネルでシャドウの付け方を調整できます。

「シャドー」のマークとドロップシャドウの付け方の調整パネル
「保持/消去」で切り抜き結果の修正
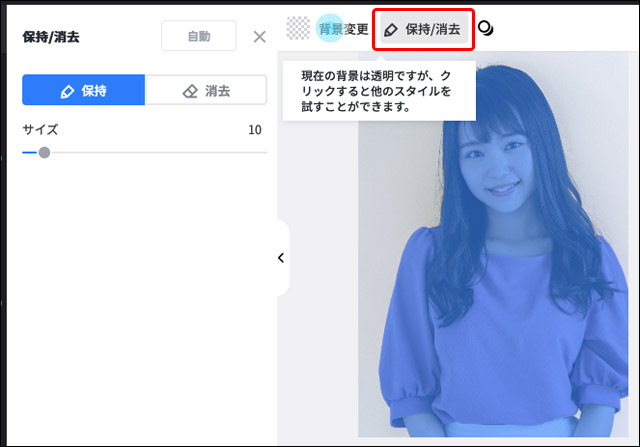
「保持/消去」で自動の切り抜き結果を手動で修正できます。
切り抜かずに残した場所は「保持」で塗り、消したい場所は「消去」で塗ります。

「保持/消去」の作業画面
「背景変更」で背景を合成
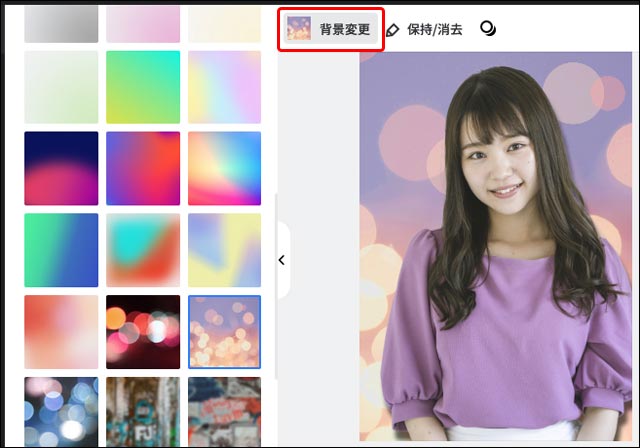
「背景変更」で背景を合成できます。
色のベタの他、グラデーション、Fotorで用意されている画像、自分で用意した画像などを背景に置くことができます。

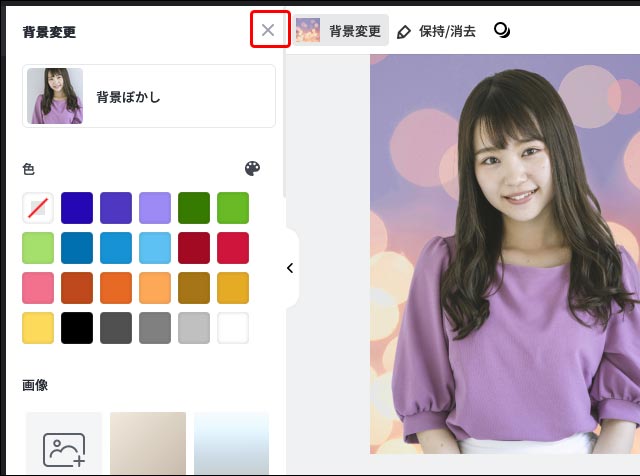
「背景変更」でFotorで用意されている画像を背景に置いた例
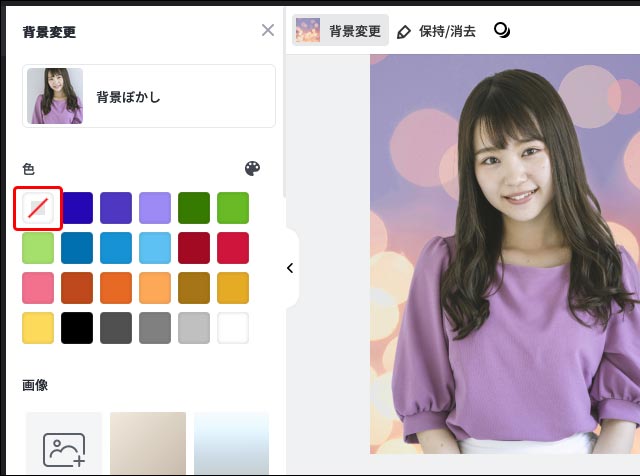
「色」で斜線マークをクリックすると背景を透明に戻せます。

背景を透明に戻すマーク
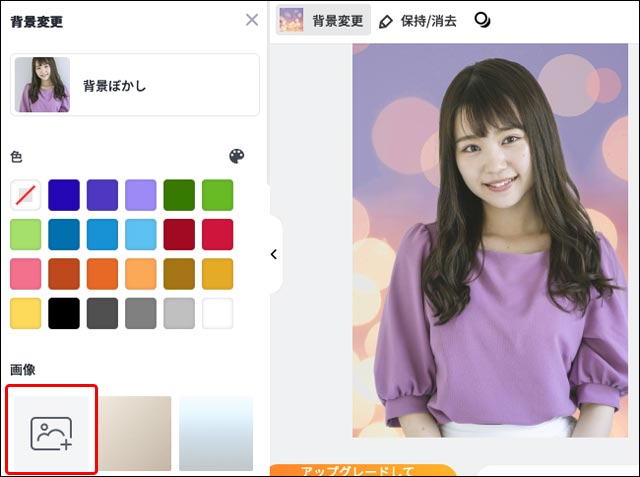
「画像」の欄のファイル読み込みのマークをクリックすると、パソコンに保存してある画像を読み込んで背景にすることができます。

画像読み込みのマーク

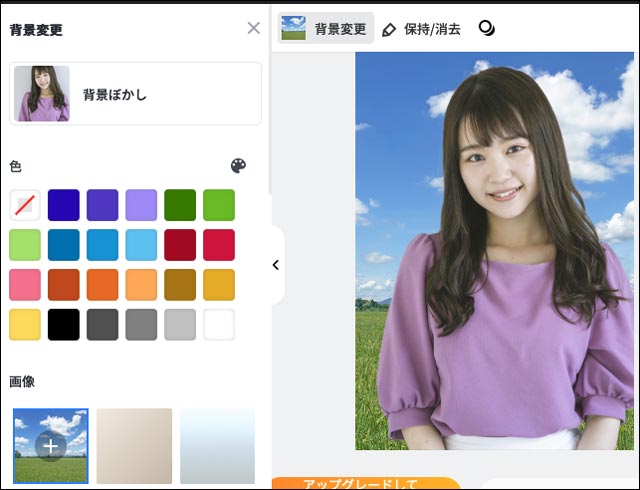
草原の写真を読み込んで背景にした例
背景変更の作業が終わったら、「×」印をクリックして「背景変更」のパネルを閉じます。

「×」印で「背景変更」のパネルを閉じる
結果の確定
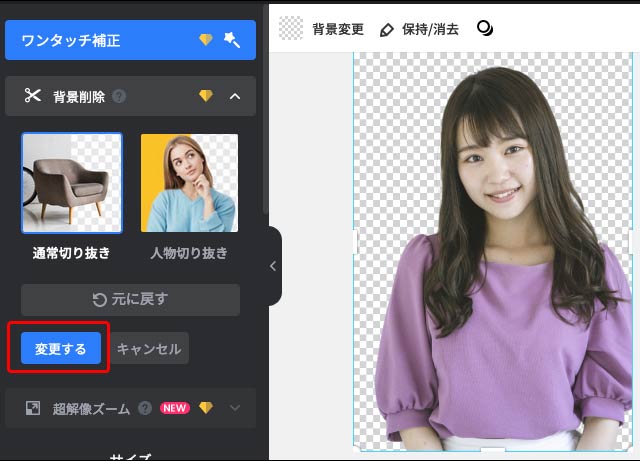
「背景削除」の作業が終わったら「変更する」をクリックして結果を確定します。

「変更する」をクリックして「背景削除」の結果の確定

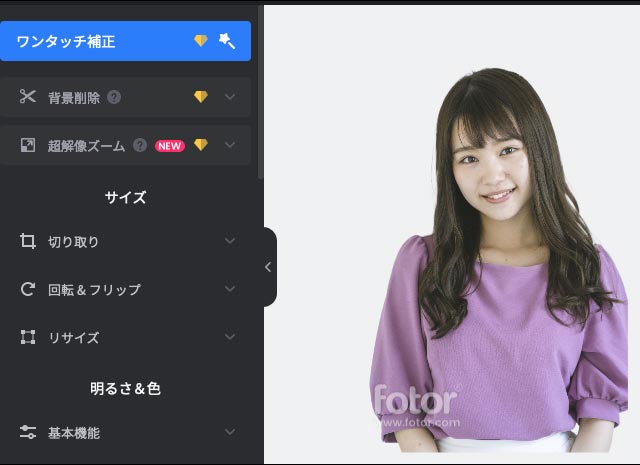
背景削除が完了した状態。
※「背景削除」は有料機能であるため無料版で使うと「fotor」の透かしが入ります。
保存
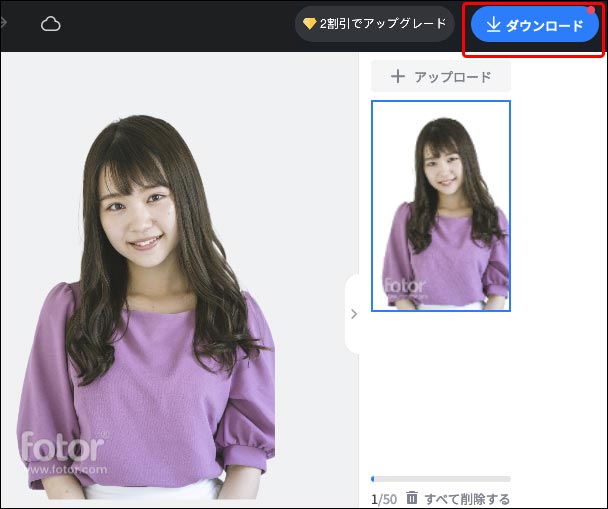
「ダウンロード」へ進みます。

「ダウンロード」へ進む
背景透明の画像として保存したい場合は「ファイル形式」で「PNG」を選択し、「透明な背景」にチェックを入れ、ダウンロードします。
※「背景削除」は有料機能であるため無料版ではダウンロードできません。

背景透明でダウンロードする
背景透明でなく背景白や「背景変更」で背景を合成した場合は「JPG」でダウンロードするか「透明な背景」のチェックを外して「PNG」でダウンロードします。
fotorによる写真の切り抜きの手順の例 「切り抜き」を使って
手順1 「切り抜き」の作業画面へ進む
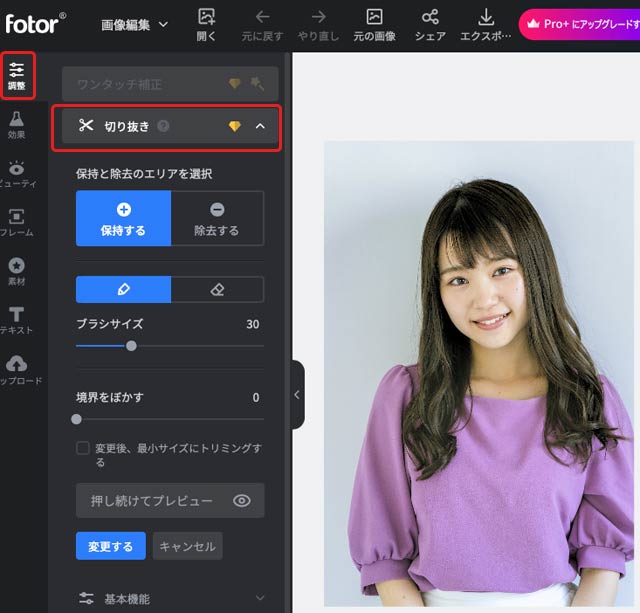
fotorに切り抜きたい画像データを読み込み、「調整」タブにある「切り抜き」へ進み、切り抜き作業のメニュー類を表示します。

fotorの「切り抜き」の操作画面
手順2 切り抜き後に残したい場所を指定する
切り抜き後に残したい場所を指定します。
今回の例では写真の人物を切り抜いて、背景を透明にしてみます。
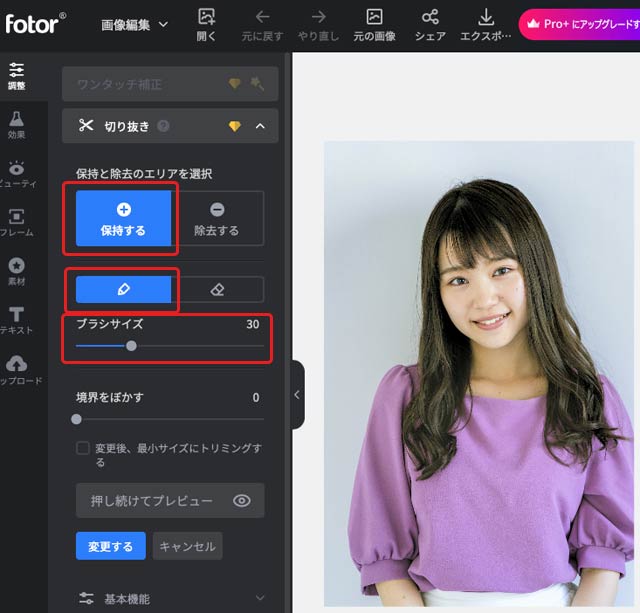
「保持する」とブラシのマークを選び、ブラシサイズを調節します。

「保持する」とブラシのマークを選び、ブラシサイズを調節
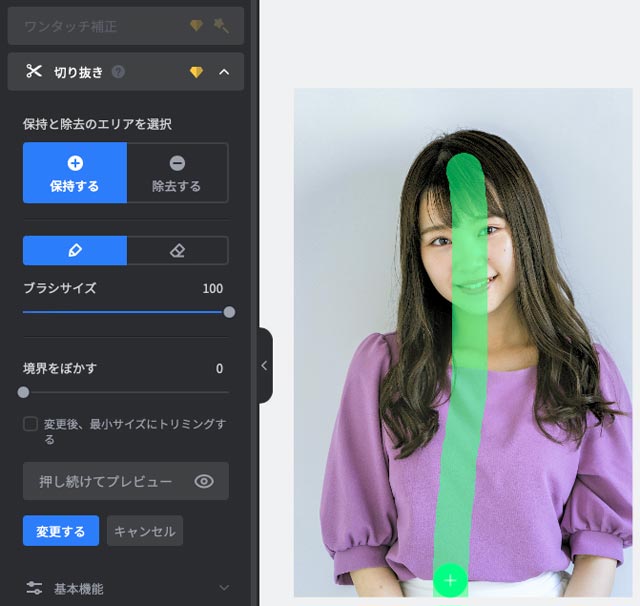
写真上の切り抜き後に残したい部分をブラシで塗ります。
今回は背景はなくして人物を残したいので、人物を塗ります。
正確に人物を塗りつぶす必要はありません。とりあえず下図のように人物上に1本線を描いてみます。

切り抜き後に残したい部分を指定
これでfotorが自動的に切り抜きを行うためのヒントを一つ与え終わりました。
写真全体が細い線で囲まれるだけで、切り抜きは何も行われませんが気にせずに進みます。
手順3 切り抜きに後に不要な場所を指定する
次に切り抜き後に不要な部分を指定します。
今回の例では背景をなくしたいので、背景を指定します。
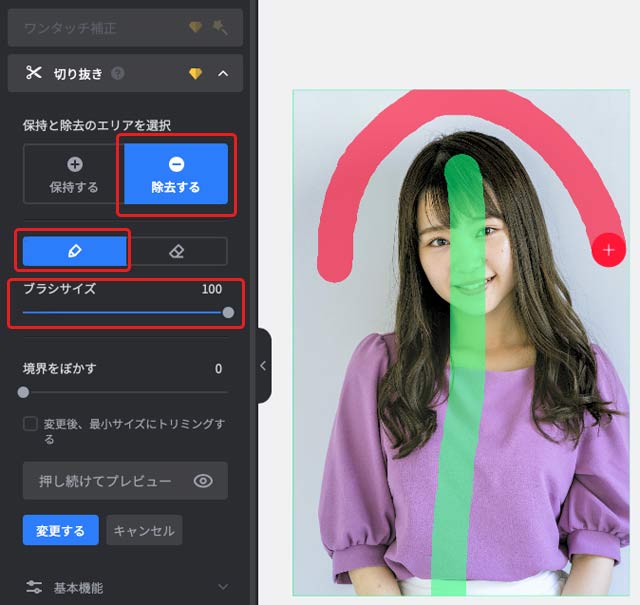
「除去する」とブラシのマークを選び、ブラシサイズを調節します。
調節したら、切り抜き後に不要になる部分をブラシで塗ります。
正確に塗る必要はなく、とりあえず下図のように背景に1本線を描いてみます。

切り抜き後に不要になる部分を指定
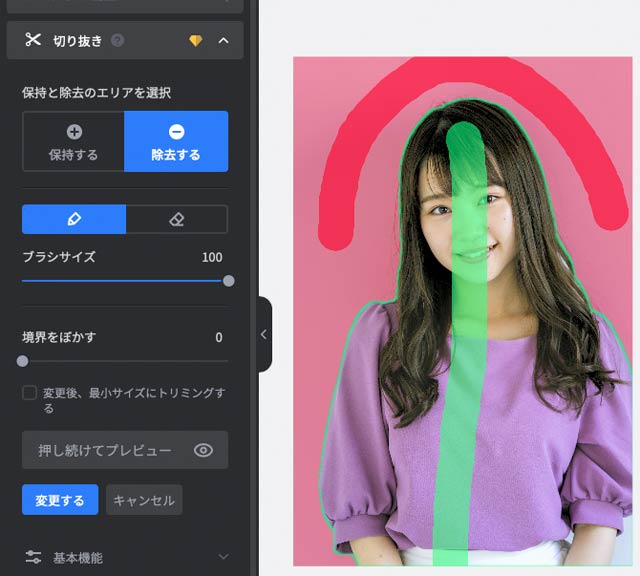
この結果、ブラシで指定した保持する部分と除去する部分からfotorが自動的に判断して切り抜きの処理が行われます。
切り抜き後の写真の輪郭が緑の細い線で表示され、除去される部分は赤い色が付きます。

fotorが自動で切り抜いた結果
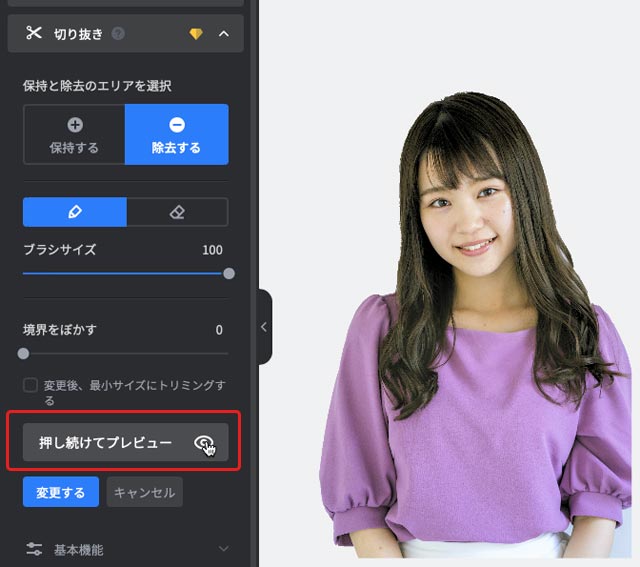
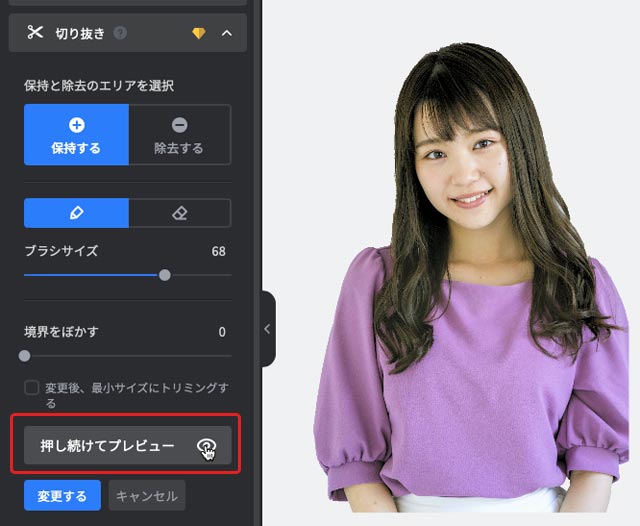
「押し続けてプレビュー」ボタンを押している間、切り抜き状態をプレビューで確認できます。

切り抜き状態のプレビュー
手順4 切り抜き方を手動で細かく指示
保持する部分と除去する部分を大雑把に指定しただけでは、意図通りに切り抜かれない場所が残ります。
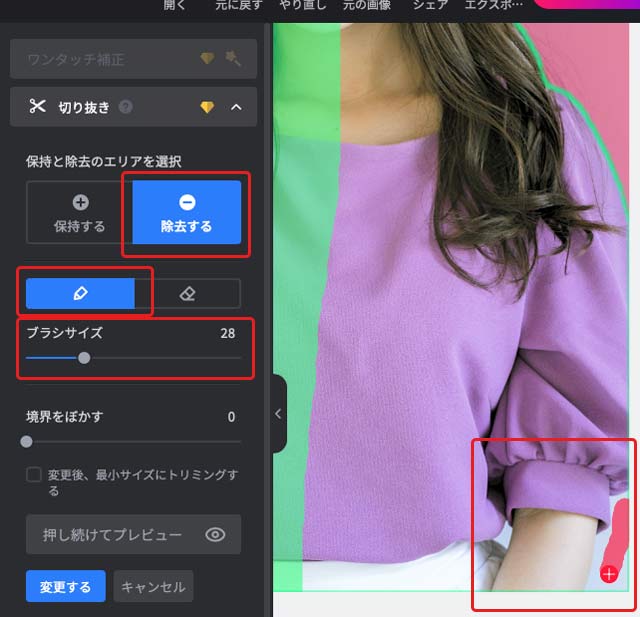
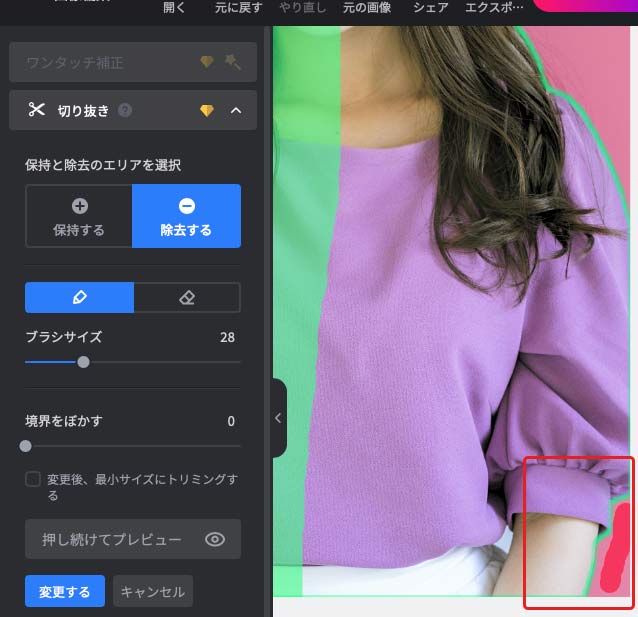
今回の例では、写真の右下の背景と、腕と体で囲まれた部分の背景が切り抜けていません。
そこで、切り抜きがうまくいっていない部分の切り抜き方をfotorに細かく指示していきます。
「除去する」とブラシのマークを選び、ブラシサイズを調節し、右下の切り抜けていない背景に線を描きます。

不要な部分を細かく指定
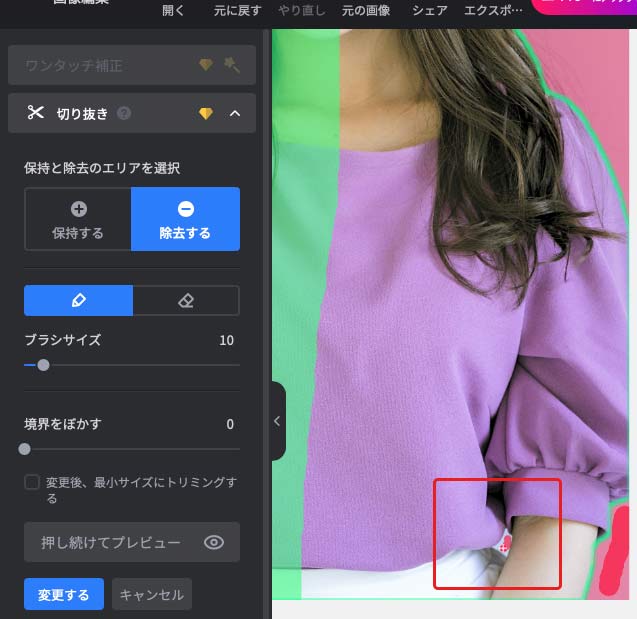
この結果、fotorが右下の背景も不要な部分であると判断し、切り抜き状態が変化します。

切り抜き状態が変化する
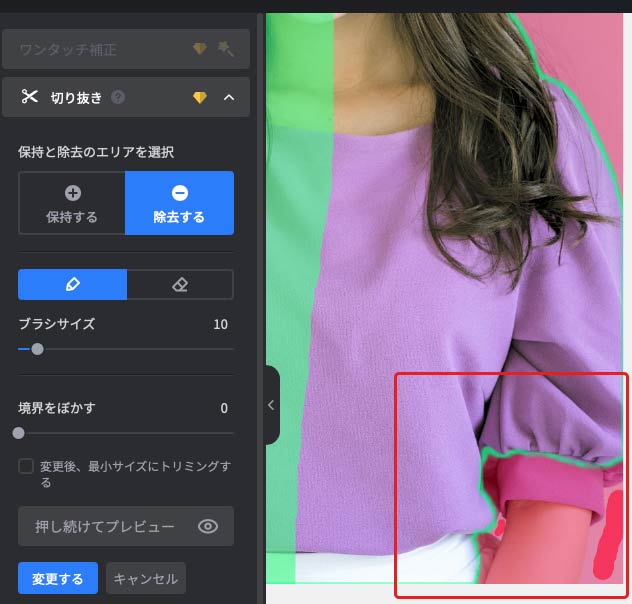
さらに、腕と体に囲まれた部分も「除去する」のブラシで塗ります。

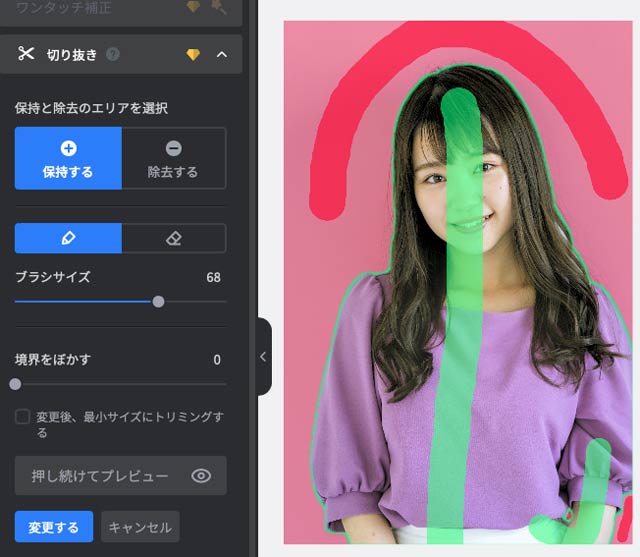
さらに不要な場所を指定する
この結果、今塗った腕と体に囲まれた部分も不要であるとfotorが判断しますが、腕も含めた範囲をすべて切り抜きたいのだろうと判断してしまい、腕も不要な範囲に含まれてしまいました。

除去したくない部分まで除去する範囲に含まれてしまった
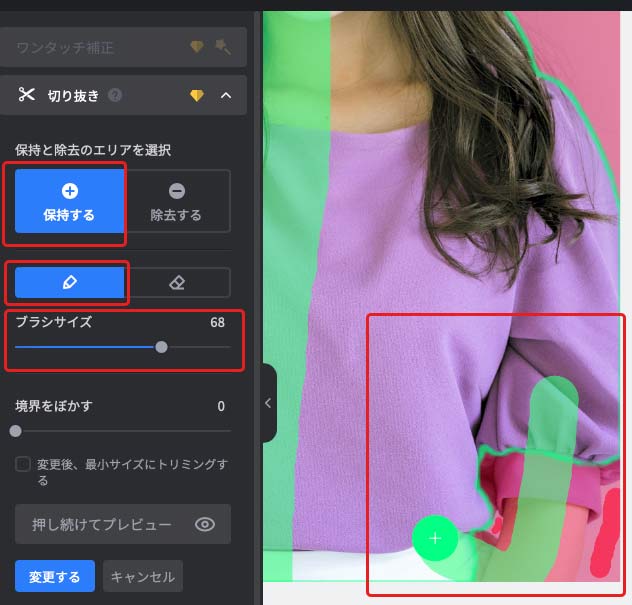
そこで、「保持する」とブラシのマークを選び、ブラシサイズを調節し、腕やズボンなど切り抜き後に残したい部分を指定します。

切り抜き後に残したい部分を細かく指定
この結果、腕などは切り抜き後に残す範囲になり、ほぼ希望通りの切り抜き状態になりました。

ほぼ希望通りの切り抜き状態になった

プレビューした状態
手順5 境界のぼかしの調整
切り抜きの境界のぼかし方を調整します。
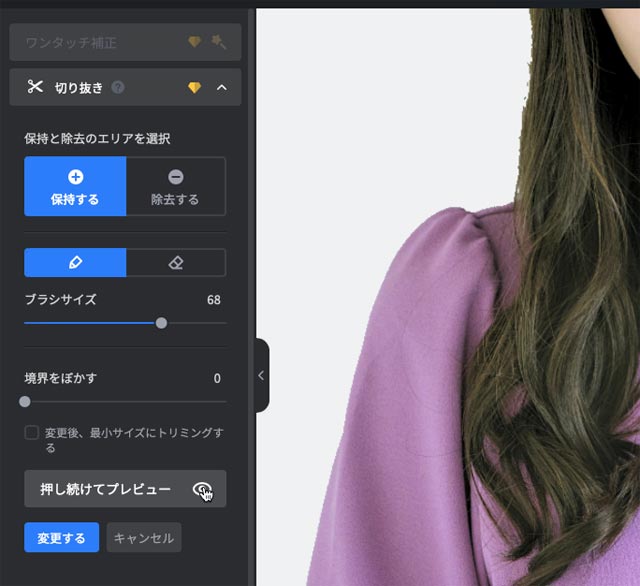
現在は「境界をぼかす」が0になっているので、写真の輪郭はくっきりしています。

輪郭がくっきりしている
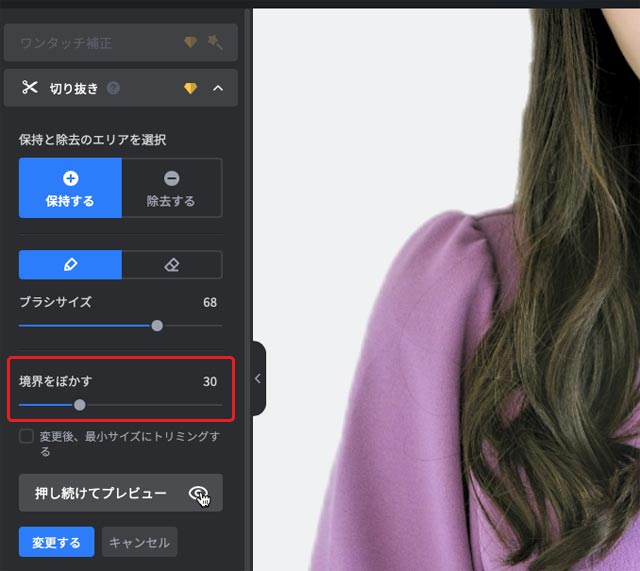
「境界をぼかす」の数値を上げると、切り抜き後の写真の輪郭がぼけます。

「境界をぼかす」を30にした例
手順6 切り抜きの完了
「変更する」をクリックすると切り抜きが実行されます。
「変更後、最小サイズにトリミングする」にチェックを入れてから「変更する」をクリックすると、切り抜き後の画像サイズぴったりにトリミングされます。

切り抜き完了
画像の書き出しの手順
切り抜いた写真を別の画像上に合成したりして使うためには、切り抜き状態で画像を書き出す必要があります。
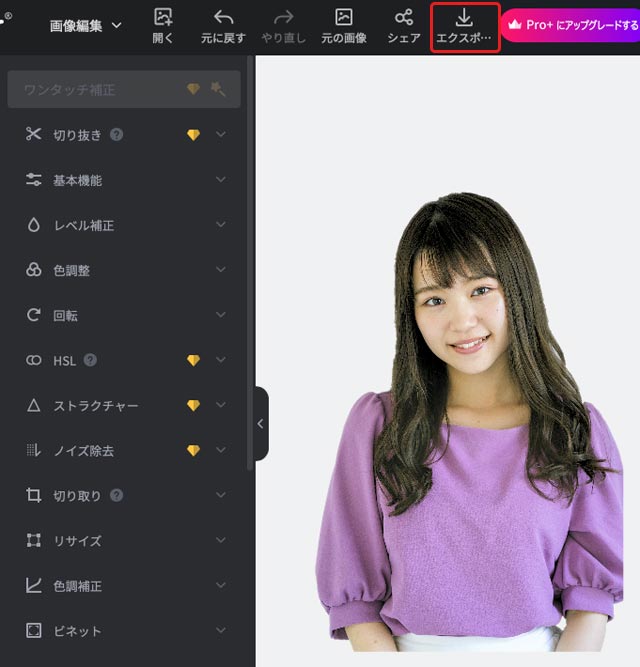
上のメニューの「エクスポート」をクリックします。

「エクスポート」をクリック
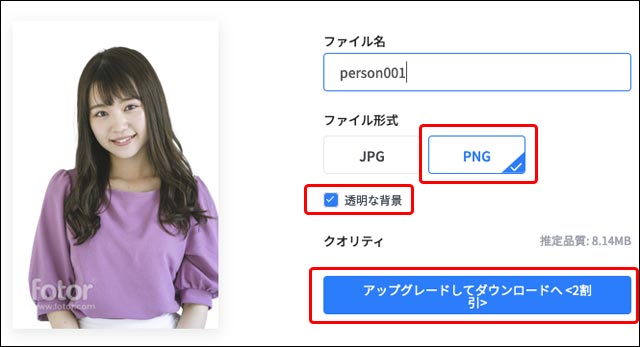
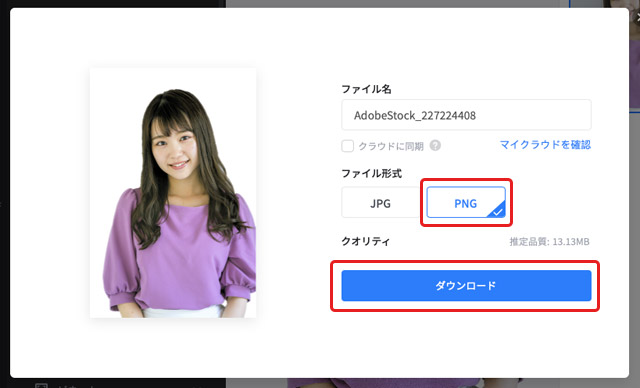
ファイル名を変えたい場合はファイル名を入力し、「PNG」を選び、「ダウンロード」をクリックします。

PNGで書き出し
これで切り抜き状態で背景が透明になったPNGファイルが書き出されます。
下図はPNGをPhotoshopで開いて表示したものです。

書き出されたPNGファイル
切り抜いた画像をPNGではなくJPGで書き出すと、背景が透明ではなく白の状態の画像データが書き出されます。
透明にする必要がなく白くなっていれば問題ない場合はJPGで書き出しても良いでしょう。
別の画像上に合成する手順の一例
切り抜いた写真を別の画像上に合成してみます。
手順1 背景にする画像を読み込む
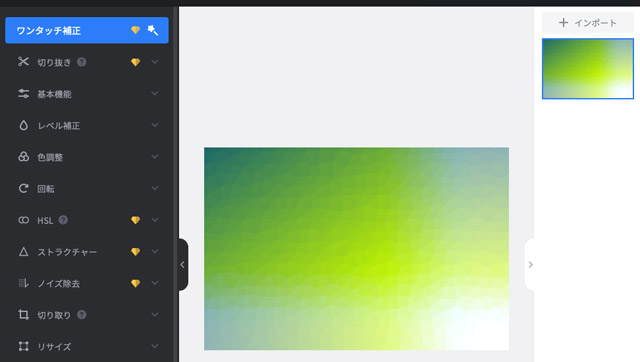
切り抜いた写真を合成するための土台にする画像をfotorに読み込みます。

画像を読み込む
手順2 切り抜いた画像を読み込む
さらに、先ほど切り抜いて書き出した写真のPNGファイルを読み込みます。
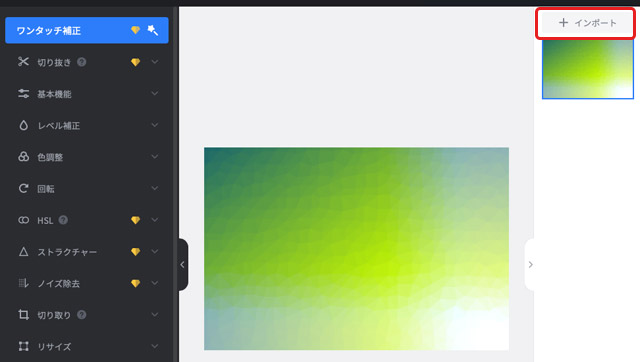
右上の「インポート」をクリックし、PNGファイルを読み込みます。

「インポート」をクリック

切り抜き状態のPNGファイルを読み込んだ状態
手順3 切り抜いた画像を土台上に配置
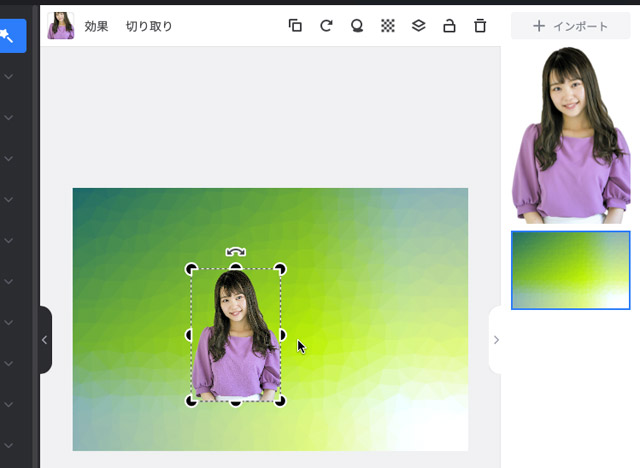
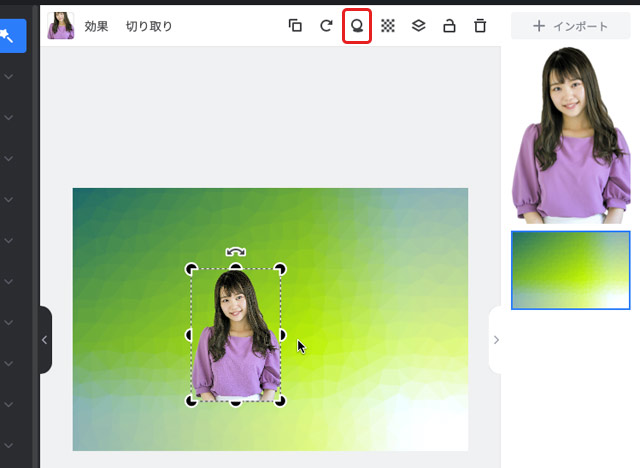
読み込んだPNG画像を土台の写真上にドラッグすると合成できます。

切り抜いた写真を土台上に合成した状態
手順4 配置する写真の調整、効果
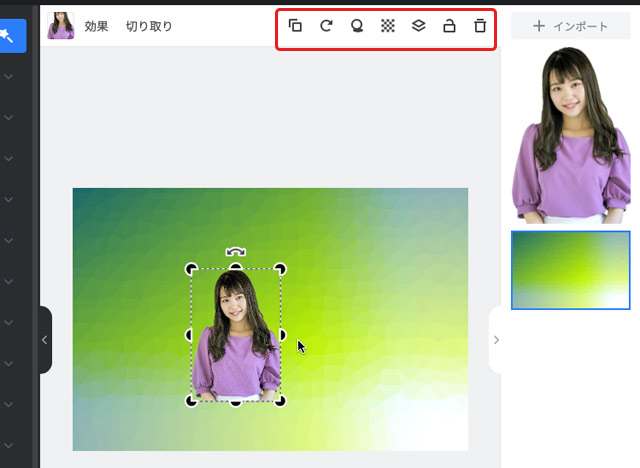
配置した画像を選択した状態で上のメニューを操作すると、配置する写真に調整や効果を加えられます。

配置する写真へ調整、効果を加えるメニュー
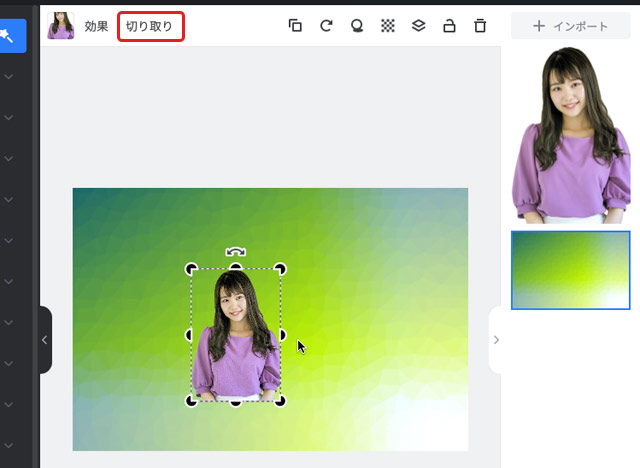
例えば「切り取り」で、配置する画像をトリミングできます。

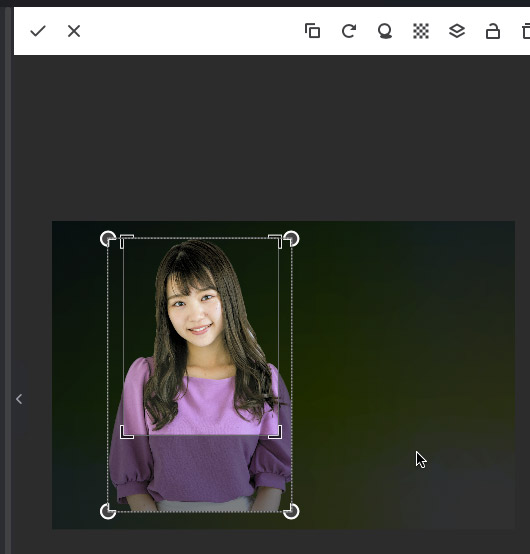
「切り取り」

トリミングの作業画面
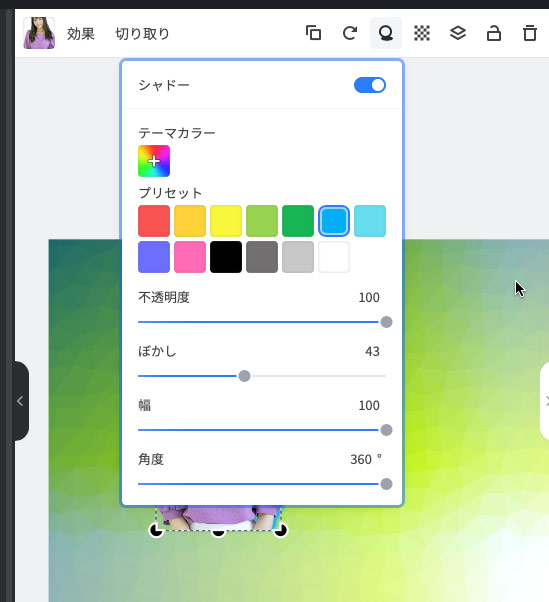
「シャドー」でドロップシャドウの効果をつけられます。

「シャドウ」

「シャドー」の作業画面

ドロップシャドウをつけた状態
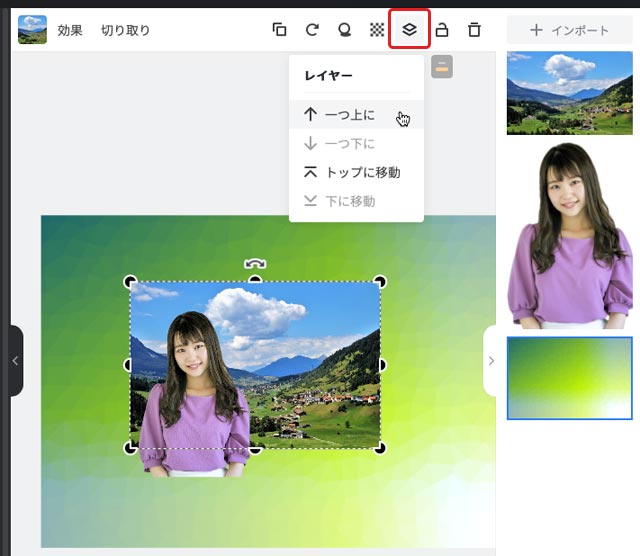
手順5 写真の重なり順の操作
2つ以上の画像を配置した場合は、上のメニューの「レイヤー」で重なり順を操作できます。

「レイヤー」で写真の重なり順の操作
以上、fotorで写真を切り抜き、別の写真に合成する方法をご紹介しました。
Fotor

参考記事