
fotor®はウェブブラウザ上で利用できる画像編集ツールです。
無料で利用でき、有料版ではさらに多くの機能を利用できます。
ここではfotorで基本的な写真編集を行う場合の主な機能をご紹介します。
※基本的な写真編集機能の他に演出機能が色々あります。
- fotorは画像編集、デザインレイアウトを簡単に行えるソフト
- fotorの基本的な写真編集用の主な機能の紹介
- 画像を開く
- 「ワンタッチ補正」(有料機能)
- 切り抜き(有料機能)
- 「基本機能」で明るさ、コントラスト、彩度の調整(無料機能)
- 「レベル補正」 明るい部分、暗い部分の明るさを別々に調整(無料機能)
- 「色調整」 ホワイトバランス、写真全体の色合いの調整(無料機能)
- 「回転」 写真の回転、上下左右反転(無料機能)
- 「HSL」 色合い別に色相・彩度・明度の調整(有料機能)
- 「ストラクチャー」 写真をはっきりさせる(有料機能)
- ノイズ除去(有料機能)
- 「切り取り」 トリミングする(無料機能)
- 「リサイズ」 画像データのサイズを変更(無料機能)
- 「色調補正」 トーンカーブの機能(無料機能)
- 「ビネット」 周辺を暗くする(無料機能)
- 「フィルムグレイン」 フィルムの粒状感を加える(無料機能)
- 「モザイク」 特定の場所にモザイクをかける(無料機能)
- 「ぼかし」 ミニチュア風に見せる(無料機能)
- 「チルトシフトブラシ」 特定の場所にだけピントを合わせる(有料機能)
- 「HDR写真技術」 露出の異なる写真を合成してハイダイナミックレンジ写真を作成(有料機能)
- ポートレート写真のレタッチ向けの各種機能
fotorは画像編集、デザインレイアウトを簡単に行えるソフト
fotorはフォトレタッチなどの画像編集作業、デザインレイアウト作業を簡単に行えるソフトです。
ウェブブラウザ上で利用できます。(インストール版もあります)
画像編集とデザインレイアウト用のソフトといえばAdobe® Photoshop®、Adobe® Illustrator®が有名です。
しかしこれらのソフトは利用料金もそれなりに高く、難易度も高いです。
一方、fotorはAdobeのソフトに比べると難易度は低く、あまり手慣れていない人でも簡単に画像編集、デザインレイアウト作業を行えるようになっています。
また無料版があり、有料版でもAdobeCCより低価格です。
無料版と有料版の比較
fotorには以下の3種類の利用プランがあります。(2023年4月4日現在)
- Fotorベーシック(無料)
- Fotor Pro(有料)
- Fotor Pro+(有料)
Fotorベーシック(無料)は使用できる編集機能に制限があります。
有料版のfotor Proまたはfotor Pro+ではすべての編集機能が使えます。
fotor Pro+は、fotor Proよりも使用できる素材やテンプレート等の種類が多いなどの違いあります。
Fotor

fotorの基本的な写真編集用の主な機能の紹介
以下では、ウェブブラウザ版のfotorでフォトレタッチ、写真編集作業を行う場合に使える基本的な画像処理機能をみてみます。
画像を開く
フォトレタッチ等の画像編集を行いたい場合は、fotorのトップページの「写真を編集」へ進みます。

「写真を編集」に進む
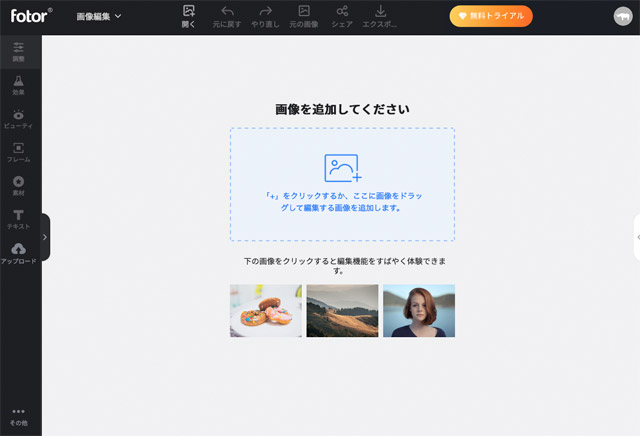
画像の追加を行う画面が表示されるので、経集したいJPG、PNGなどの画像データを追加します。

画像の追加の画面
fotorで扱えるデータ形式について
fotorの「よくある質問」に、サポートするデータ形式について以下のように書かれていました。
JPEGとPNGに対応しているので、一般的な用途には問題ないでしょう。
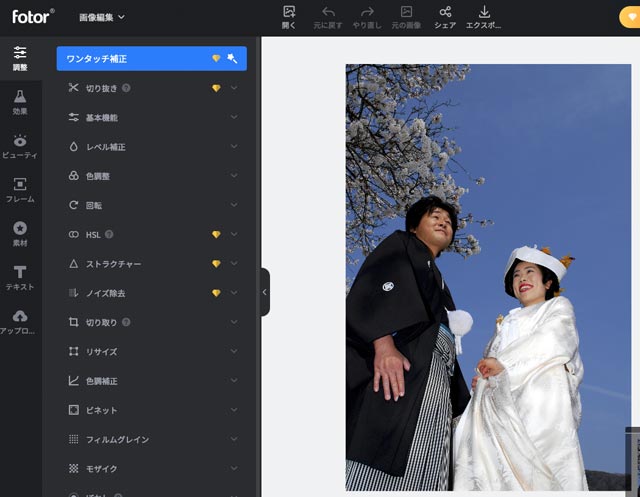
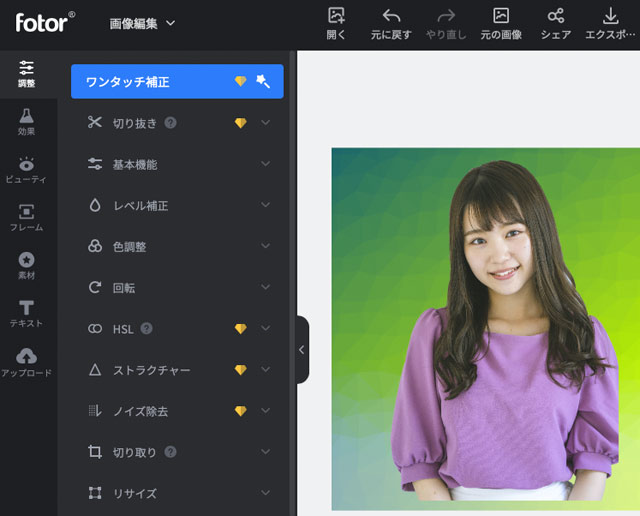
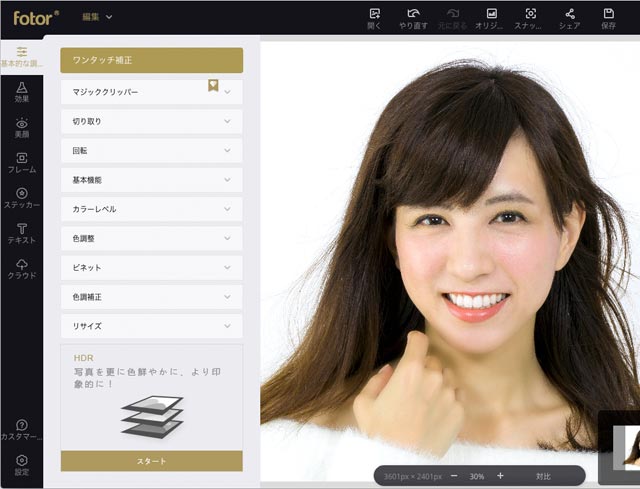
「ワンタッチ補正」(有料機能)
「ワンタッチ補正」を使うと、ワンクリックで明るさコントラストの調整が自動で行われます。
「ワンタッチ補正」は色の調整も含まれているのかどうか分かりませんが、試してみた限りでは色の調整はあまり行われないようです。
ある程度慣れていない場合、写真の明るさ・コントラストを手動で調整すると不自然な写真になりがちなので、手早く無難な調整を行いたいなら「ワンタッチ補正」は役に立つ機能です。
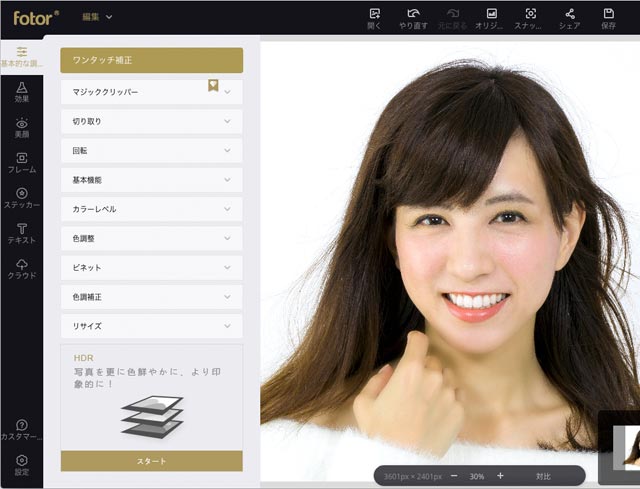
「ワンタッチ補正」の操作例
以下の写真は白い着物が明るいため、全体に多少暗めに写っています。

「ワンタッチ補正」適用前
「ワンタッチ補正」をクリックすると、明るさコントラストが自動調整され、元々明るい場所ができるだけ白飛びしないようにしながら全体的に明るく調整されました。

「ワンタッチ補正」適用後
無料版でも有料機能を試せるが、透かしが入りデータ書き出しはできない
無料版を使っている場合でも、有料機能の「ワンタッチ補正」を使ってみることができます。
ただし、無料版で、有料機能の「ワンタッチ補正」を使用すると、fotorロゴの透かしが入ります。
また、有料機能を使用したデータは画像書き出しができません。
よって、無料版の状態で色々な有料機能を試してみて、結果が満足いくものであれば有料版に移行すると良いでしょう。
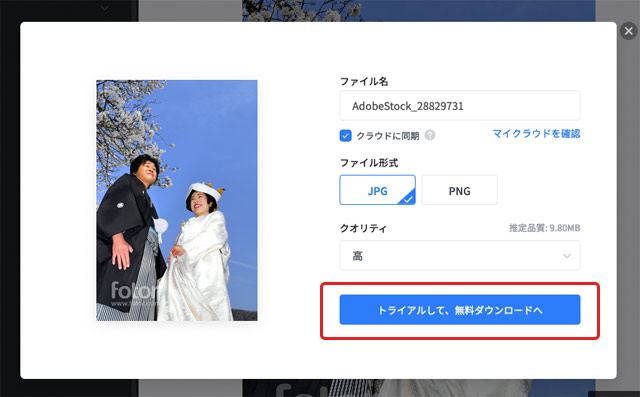
以下は無料版の状態でデータ書き出しの操作をした場合の表示です。

fotorの透かしが入り、有料版トライアルへの移行が案内される
切り抜き(有料機能)
「切り抜き」は、商品や人物などを輪郭に沿って切り抜くような操作を行う機能です。
単純に長方形の形でトリミングを行う場合は「切り取り」(無料機能)を使います。
被写体の形に切り抜いて他の写真や背景に合成するなら「切り抜き」は必要な機能です。
「切り抜き」の処理例
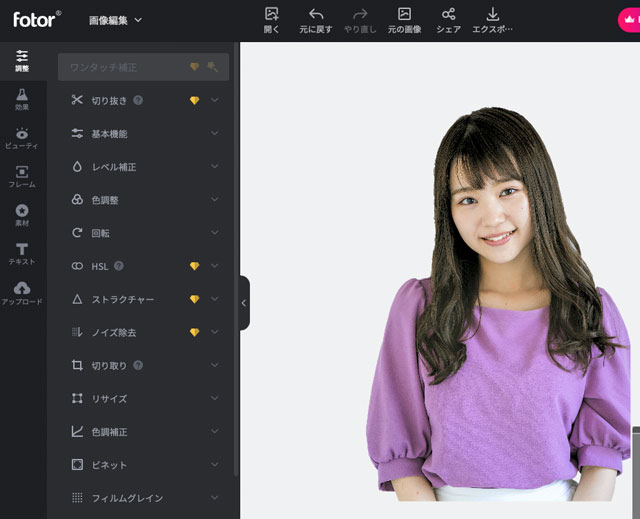
以下は「切り抜き」で人物の写真を切り抜いた例です。

元の写真

fotorの「切り抜き」で切り抜いた状態
以下は切り抜いた写真をPNGで書き出してから再度fotorに読み込み、別の画像上に乗せた例です。

切り抜いた写真を別の画像上に乗せた例
参考記事

「基本機能」で明るさ、コントラスト、彩度の調整(無料機能)
「基本機能」で写真の明るさ、コントラスト、彩度を調整できます。
また、シャープ処理も「基本機能」でできます。

「基本機能」で明るさ、コントラスト、彩度、シャープの調整
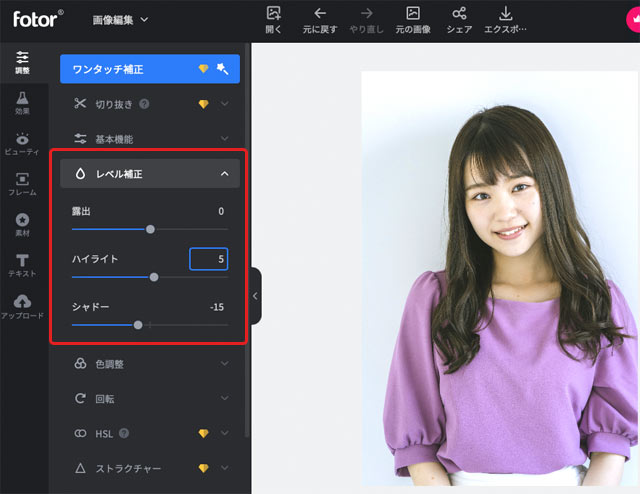
「レベル補正」 明るい部分、暗い部分の明るさを別々に調整(無料機能)
fotorの「レベル補正」は、大まかな雰囲気で言うと、写真の「明るい部分の明るさ」と「暗い部分の明るさ」をそれぞれに分けて調整するような機能です。
Photoshopの「レベル補正」とは操作や処理内容がかなり異なります。
「ハイライト」は写真の明るい部分が明るすぎるので明るさを抑えたいときなどに使えるでしょう。
「シャドウ」は写真の暗い部分を少し明るくしたいとき、黒い髪が白っぽいのでもう少し暗くしたいとき、などに利用できるでしょう。
あまり強く効果をかけると白飛び、黒つぶれを起こして階調が失われるので加減が必要です。
「露出」は利用する機会はあまりないかもしれません。

「レベル補正」の処理例
「色調整」 ホワイトバランス、写真全体の色合いの調整(無料機能)
「色調整」で写真のホワイトバランス、写真全体の色合いの調整を行えます。
「色温度」のスライダーで、ブルーとイエローの間で色合いを調整できます。
「色調」のスライダーで、グリーンとマゼンタの間で色合いを調整できます。
これらのスライダーは大幅に動かすと白飛びのような状態になり階調が失われてしまうので、かなり控えめにしか処理できません。
以下はスライダーを大きく動かした結果、白い着物の階調がなくなってしまった例です。

「色調整」の処理前

「色調整」の処理を強くかけた状態
「回転」 写真の回転、上下左右反転(無料機能)
「回転」で写真の傾きの調整、上下反転、左右反転、などが行えます。
傾き修正は90度区切りだけでなく、1度単位で行えます。
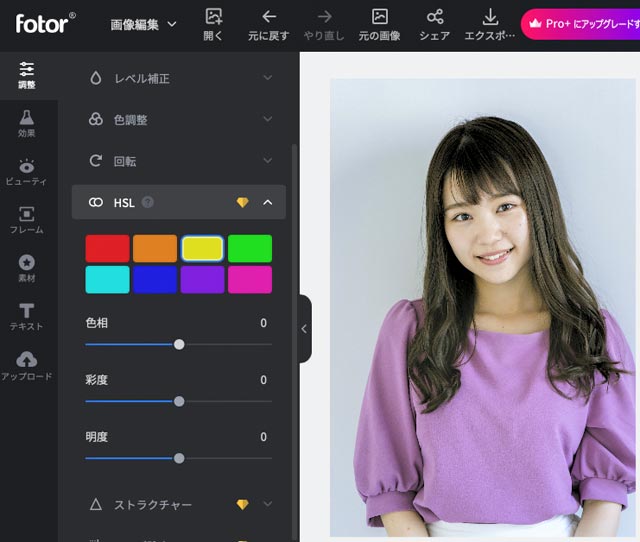
「HSL」 色合い別に色相・彩度・明度の調整(有料機能)
「HSL」は色合いごとに色相(Hue)、彩度(Saturation)、輝度(Lightness)を調整する機能です。
例えば肌の色、草木の緑色、空の青色だけを調整する、というようなときに「HSL」が使えます。
写真全体の色は問題ないものの、肌、草木、空の色など特定の場所だけ色を調整したいケースはよくあるので、フォトレタッチをするなら「HSL」はあった方が良い機能です。
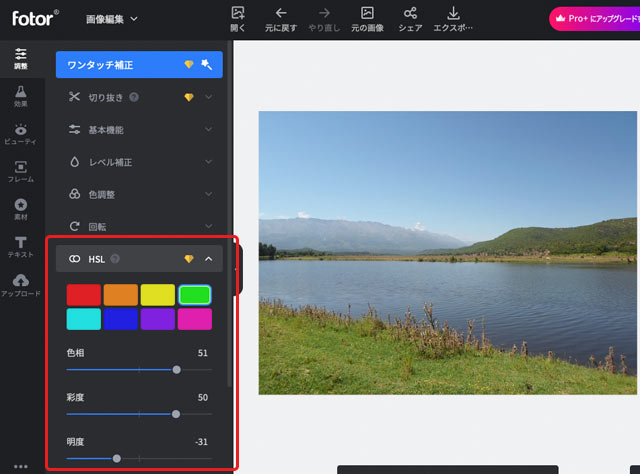
「HSL」の使用例
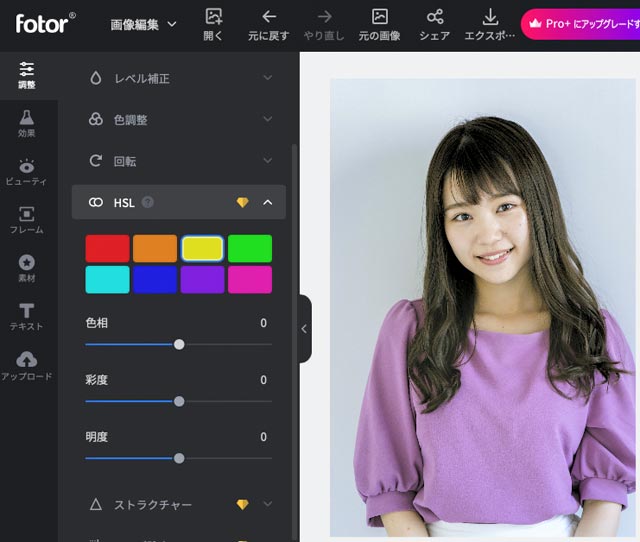
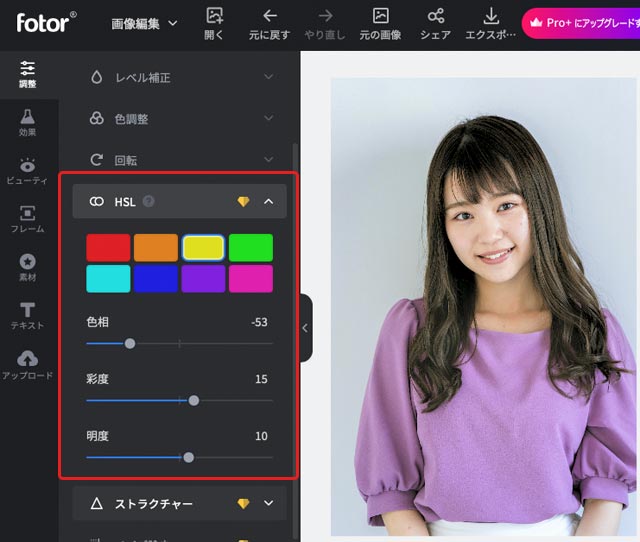
肌の色の補正例
人間の肌の色は様々ですが、以下に黄色人種の人の写真の肌の色を「HSL」で調整した例をあげてみます。

肌や髪やその他体の色は様々

「HSL」の使用前
「HSL」の色のタイルから被写体の人物の肌の色合いに近い色を選んで、色相・彩度・明度のスライダーを操作します。
以下の例ではオレンジ色のタイルと黄色のタイルを選択し、それぞれに色相・彩度・明度を調整しています。
その結果、肌の色合いを調整できました。

「HSL」による調整後
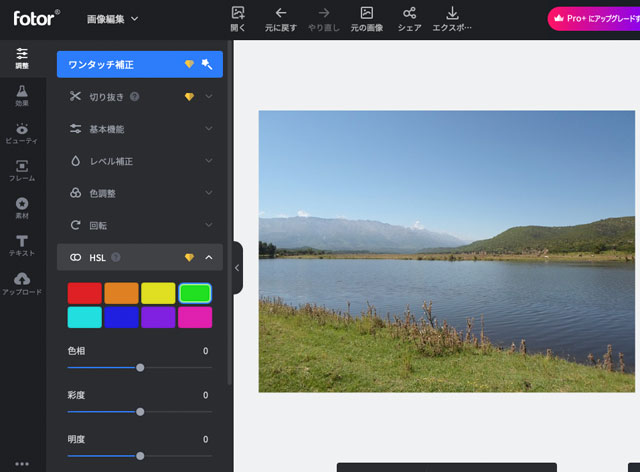
草木の緑色の補正例
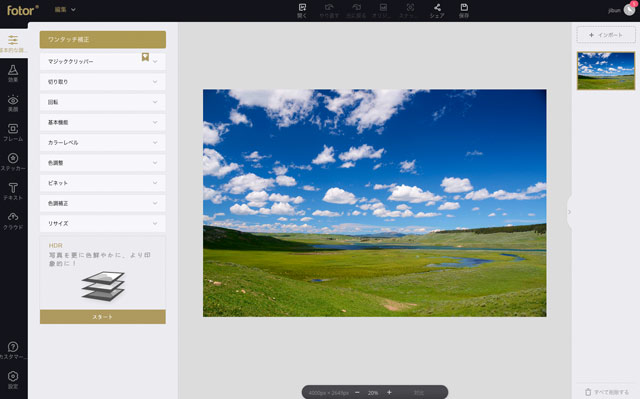
以下は草原の色を「HSL」で調整した例です。
「HSL」の緑色のタイルを選択して、色相・彩度・明度を調整しています。
草木なら緑色や黄色のタイルを選んで調整するとうまくいく場合が多いでしょう。

「HSL」の使用前

「HSL」の調整後
「ストラクチャー」 写真をはっきりさせる(有料機能)
「ストラクチャー」は写真に写っているものをはっきりさせる機能です。
PhotoshopのプラグインのCamera RawやLightroomなら似た機能に「明瞭度」などがあります。
「明瞭度」は浅い感じのする写真や、のっぺりした感じの写真にかけると自然にコントラストが上がって被写体の質感や輪郭が明瞭になります。
ただしfotorの「ストラクチャー」の効果はCameraRaw等の「明瞭度」とはかなり異なります。
「ストラクチャー」を強くかけると写真全体の明るさも変わってきてしまうので、使うときは加減が必要でしょう。
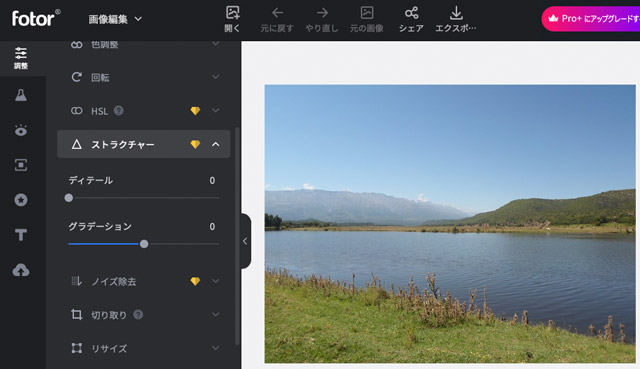
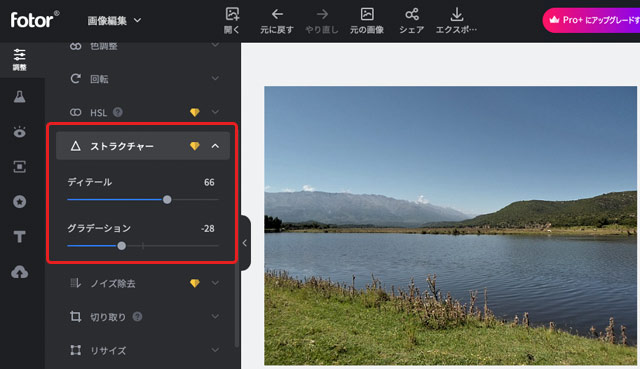
「ストラクチャー」の使用例

「ストラクチャー」使用前
効果が分かりやすいように少し強めに「ストラクチャー」を適用してみると、写真全体の明るさも変わり、はっきりするだけでなく独特な変化が起こります。

「ストラクチャー」適用後
ノイズ除去(有料機能)
「ノイズ除去」は名前の通りノイズを除去するフィルターです。
「輝度ノイズ」で写真に発生した点のようなノイズを軽減できます。
「カラーノイズ」で写真に発生した不要な色の点のノイズを軽減できます。
ノイズが目立つ写真では使いたい場合もありますが、たいていの写真は拡大しない限りそれほどノイズは目立たない場合が多く、「ノイズ除去」は使わないで済むことも多いでしょう。
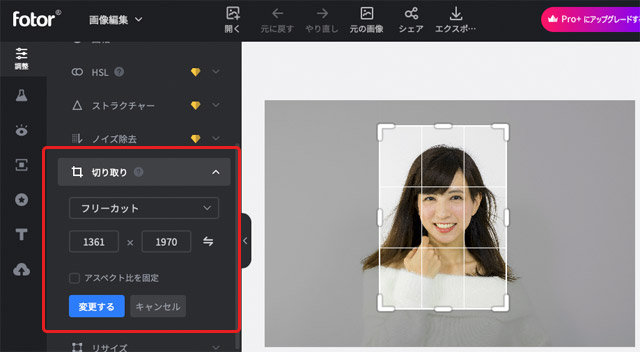
「切り取り」 トリミングする(無料機能)
「切り取り」は写真をトリミングするためのツールです。
これは何かと使う機会は多いでしょう。
「切り取り」で四角形に単純にトリミングできますが、もし人物の輪郭や商品の輪郭に沿って切り取って背景を透明にする必要がある場合は「切り抜き」(有料機能)を使います。

「切り取り」の作業画面
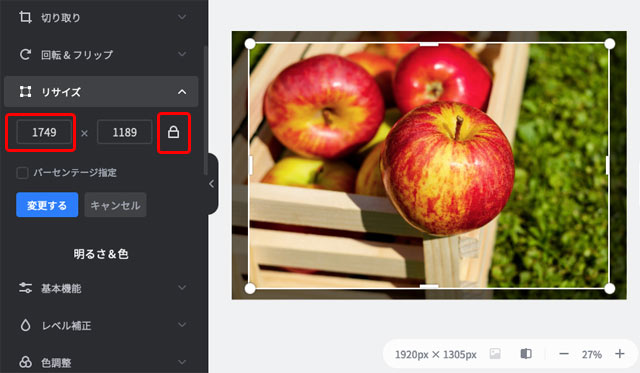
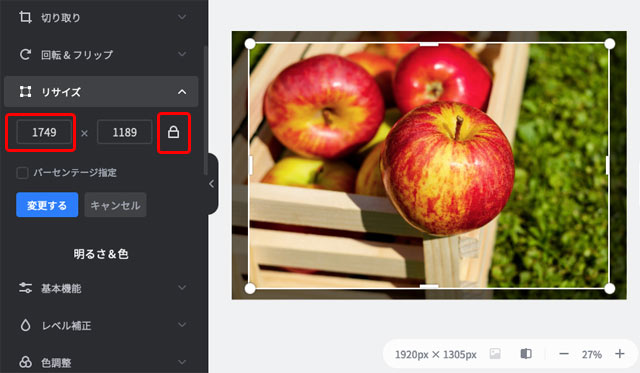
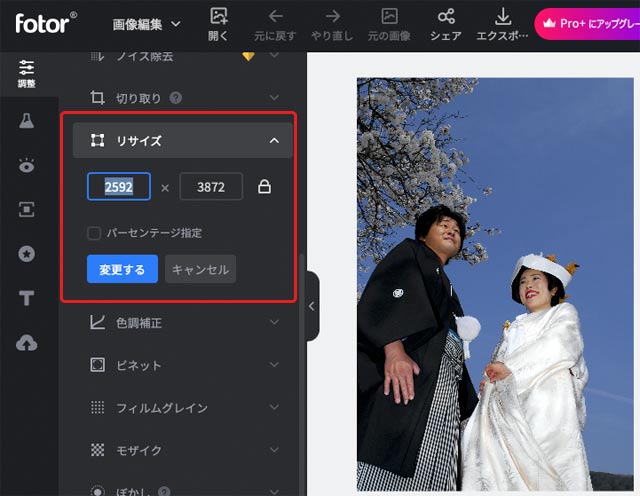
「リサイズ」 画像データのサイズを変更(無料機能)
「リサイズ」は画像データのサイズを変更する機能です。
画像をウェブサイトに配置するためにちょうど良いサイズにしたり、ある程度適正なシャープ処理をしたいような場合は画像データのサイズ変更は欠かせない処理です。
単位は「pixel」か「%」でしか指定できません。
解像度と、mm等の印刷寸法を決めて画像データのサイズ変更をしたい場合でも、「pixel」指定でサイズ変更できれば問題ありません。
はじめに解像度と印刷寸法を決めて、そこから必要な画像サイズの1辺の長さ(pixel)を求めます。
解像度(dpi、ppi)と印刷寸法(mm)から画像データのサイズ(pixel)を求めたいときは以下のページ等をご参照ください。
参考記事


「リサイズ」の作業画面
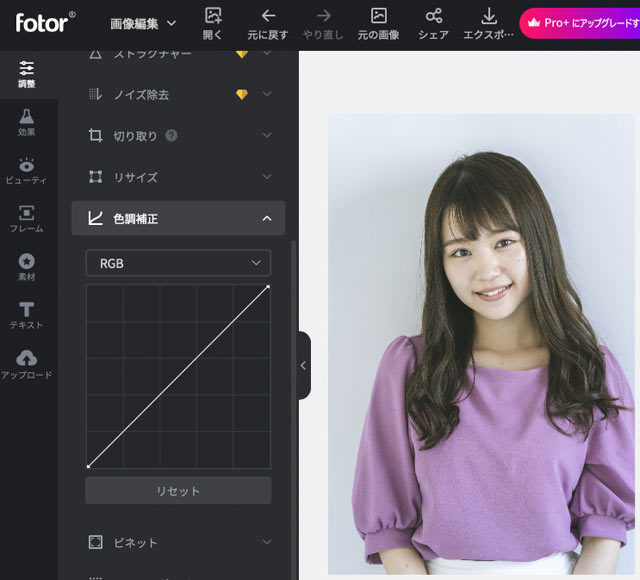
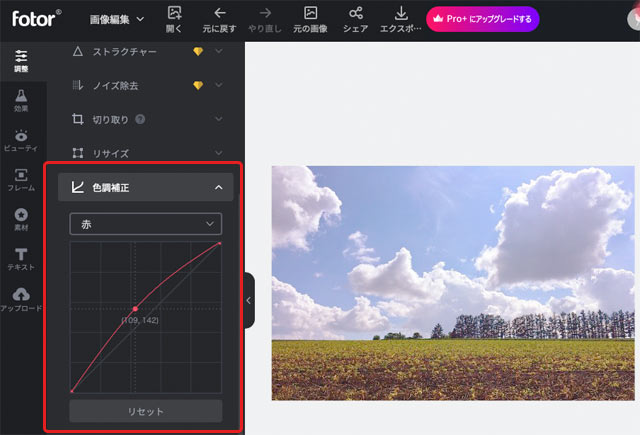
「色調補正」 トーンカーブの機能(無料機能)
「色調補正」はトーンカーブの機能です。
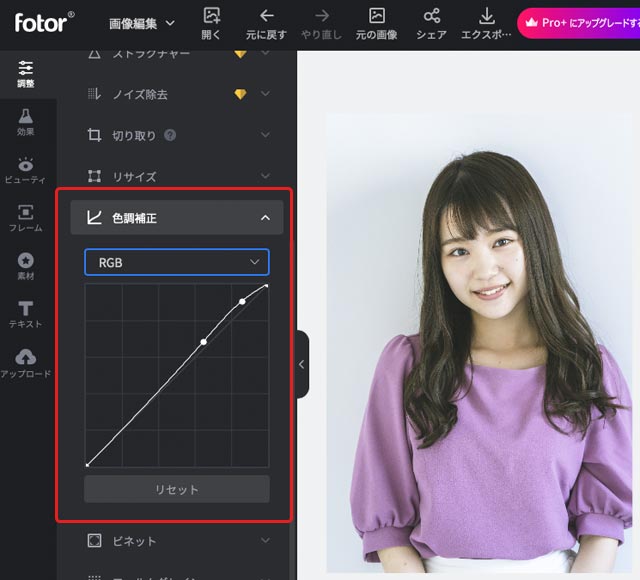
「RGB」を選んで操作することで明るさ・コントラストを同時に操作できます。
赤、緑、青の各チャンネルを選んでカーブを操作することで色の補正も行えます。
トーンカーブを使い慣れている人には便利ですが、使い慣れていない場合はあまり望み通りの結果にならないかもしれません。
明るさ・コントラストの調整機能、色の調整機能は「色調補正」以外にいくつかあるので、使いにくいなら「色調補正」は無理に使わなくても良いでしょう。
「色調補正」の使用例
「色調補正」で明るさ・コントラストを調整する例

「色調補正」使用前
トーンカーブクリックしてポイントを追加し、ポイントを動かして明るさ、コントラストを調整します。
ポイントは複数追加できます。

「色調補正」で明るさ・コントラストを調整した例
「色調補正」で色合いを変化させる例
トーンカーブのチャンネルで「赤」を選択し、赤のカーブの中央あたりを上に上げてみると写真が赤っぽく変化します。
この操作を赤、緑、青の各チャンネルで行うことで色の補正ができます。

「色調補正」で色を変化させた例
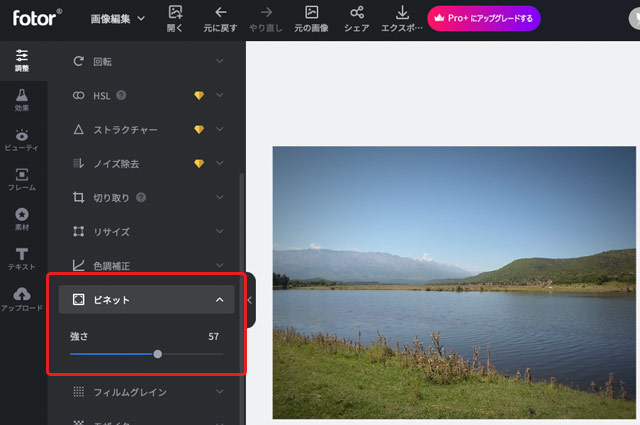
「ビネット」 周辺を暗くする(無料機能)
「ビネット」は写真の効果でよくある周辺を暗くする機能です。

「ビネット」の効果の例
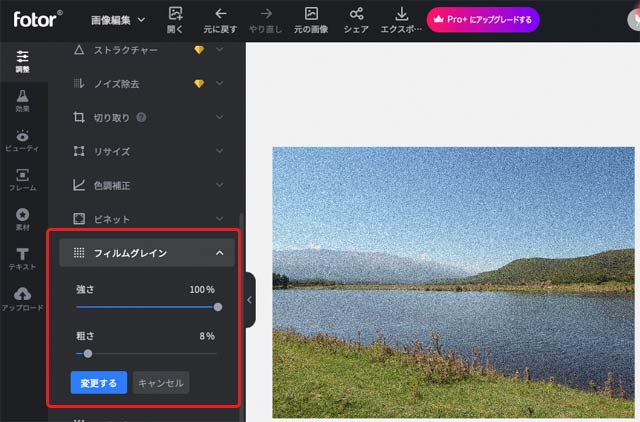
「フィルムグレイン」 フィルムの粒状感を加える(無料機能)
「フィルムグレイン」はフィルムの粒状感を加える機能です。
写真のノイズが少なすぎてすべすべでイマイチなとき、「フィルムグレイン」でフィルムの粒状性を再現すると良い雰囲気になります。

効果が分かりやすいよう「フィルムグレイン」を強くかけてみた例
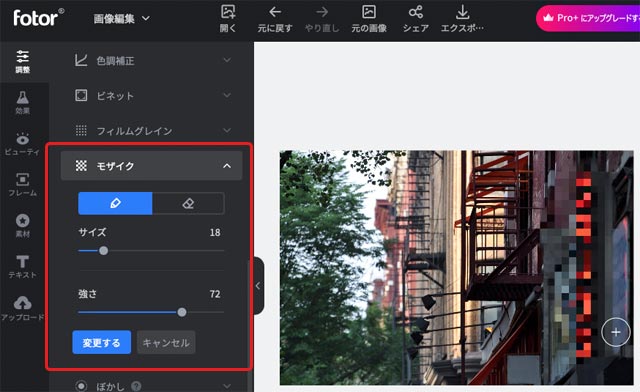
「モザイク」 特定の場所にモザイクをかける(無料機能)
「モザイク」は特定の場所にモザイクをかけられる機能です。
ブラシで塗った場所だけにモザイクがかかります。
「強さ」でモザイクの粗さを調整できます。

「モザイク」を使用した例
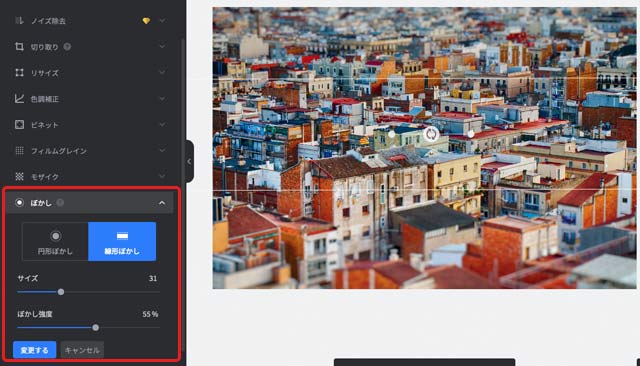
「ぼかし」 ミニチュア風に見せる(無料機能)
「ぼかし」はPhotoshopの「チルトシフト」と似たような機能で、写真の特定の部分をぼかしてミニチュア風に見せたりできる機能です。

「ぼかし」使用前

「ぼかし」作業画面

「ぼかし」処理後
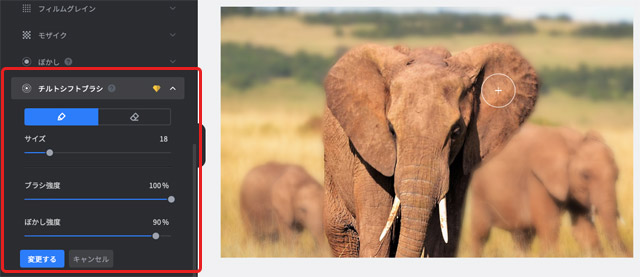
「チルトシフトブラシ」 特定の場所にだけピントを合わせる(有料機能)
「チルトシフトブラシ」は特定の場所にだけピントを合わせ、それ以外はぼかす機能です。
「チルトシフトブラシ」使用例

元の写真

「チルトシフトブラシ」を使用した例
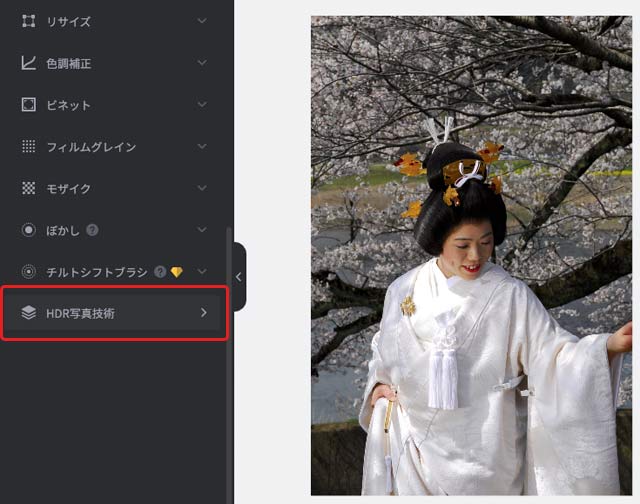
「HDR写真技術」 露出の異なる写真を合成してハイダイナミックレンジ写真を作成(有料機能)
「HDR写真技術」は、明暗差の激しい写真について露出を変えた複数枚の画像を作り、合成して明るい部分も暗い部分も再現されたハイパーリアリスティックなハイダイナミックレンジ写真を作る機能です。
実際に露出を変えて撮影しなくても、白飛びしない程度に暗めに撮影しておいて、パソコン上で複数の明るさに調整して画像を書き出し、それらを合成することでハイダイナミックレンジ写真にできます。
白飛びしないように撮影した結果全体に暗くなってしまう写真は多いので、「HDR写真技術」はあると非常に便利です。
「HDR写真技術」の使用例
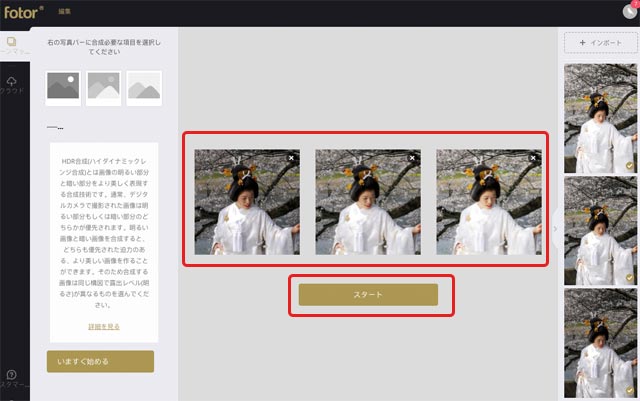
「HDR写真技術」をクリックするとHDRの作業画面が別ウィンドウで開かれます。

「HDR写真技術」に進む

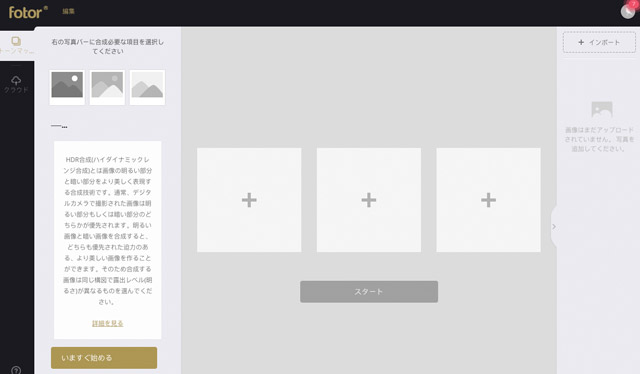
HDR写真作成の画面
「HDR」の作業画面が表示されたとき、ブラウザはChromeを使うことを推奨する表示が出ます。
Firefoxで試したところ、HDR写真作成の処理が途中で止まってしまいましたが、Chromeでやり直すと正常に処理が行われました。
よって、「HDR写真技術」の機能を使う場合はChromeを使った方が良いかもしれません。
暗めに写った1枚の写真について、元の写真、少し明るくした写真、さらに明るくした写真、の3種類の画像データを用意し、読み込みます。

露出の異なる3枚の写真を読み込む
「スタート」をクリックするとハイダイナミックレンジ写真が作成されます。
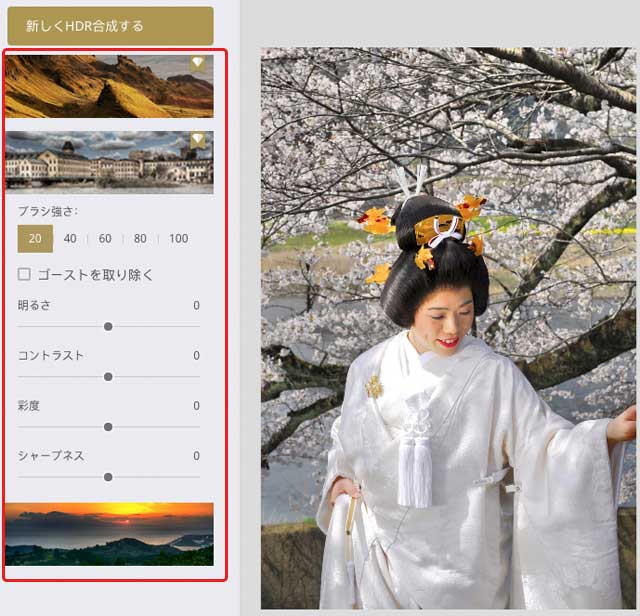
左の欄で処理の方法を変えたり、「ブラシの強さ」の数値を変えたりすることで合成結果も変わるので、好みの仕上がりになるよう選択肢を変えてみます。

合成結果
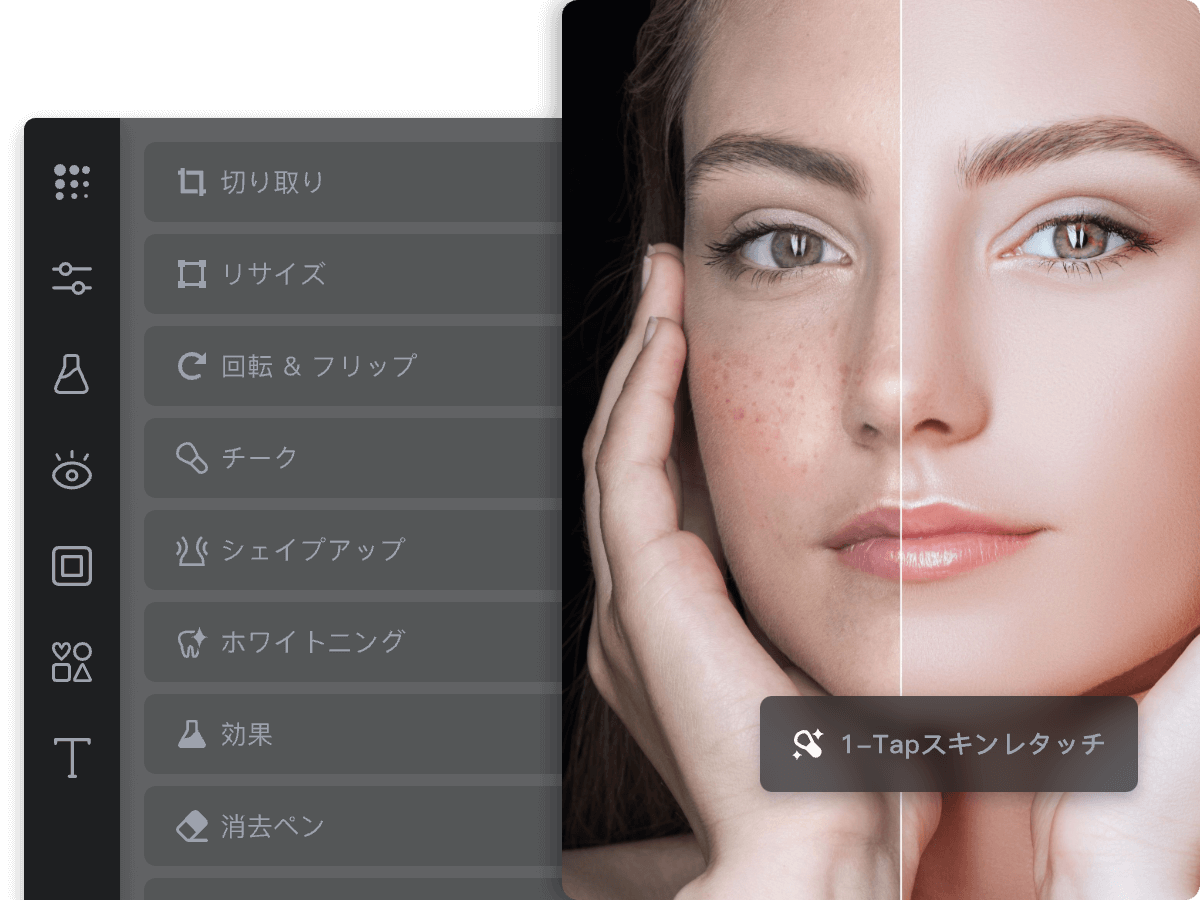
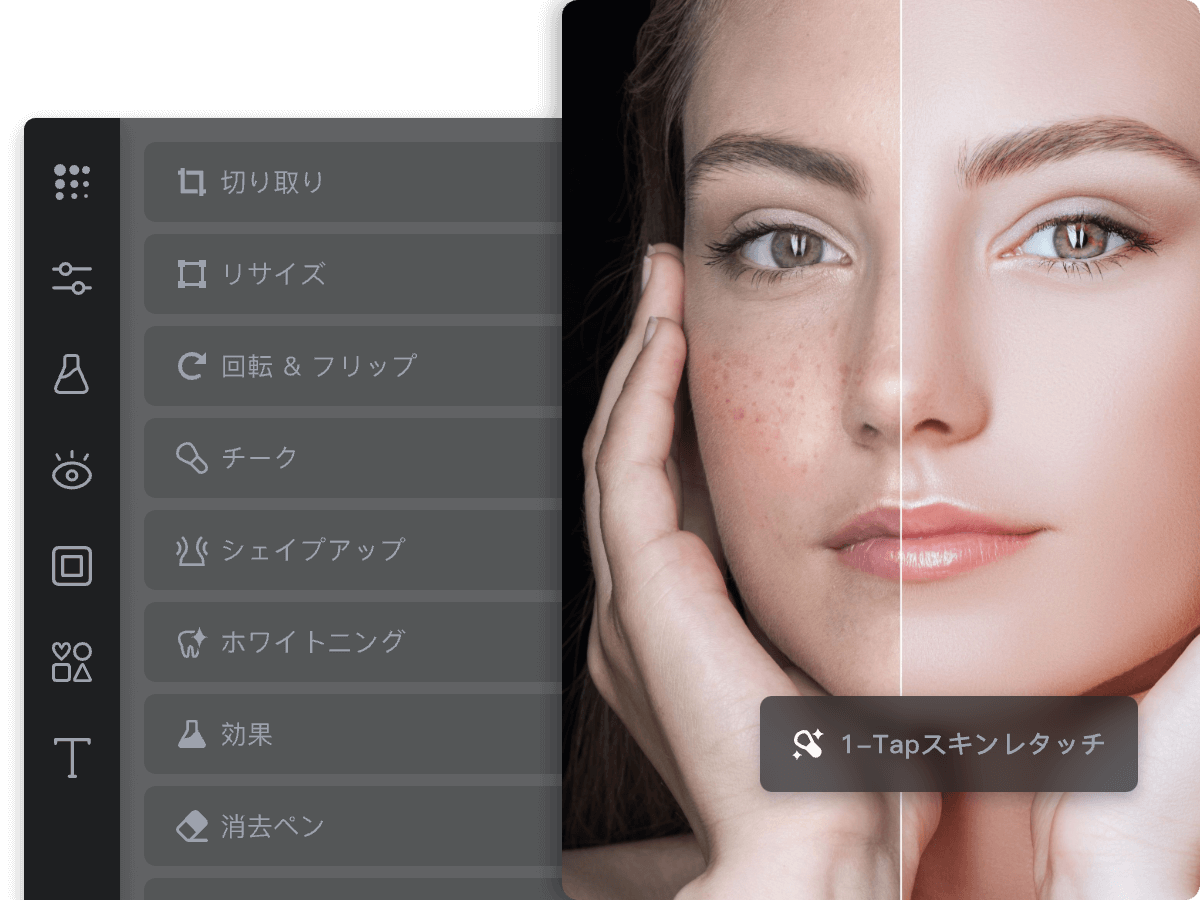
ポートレート写真のレタッチ向けの各種機能
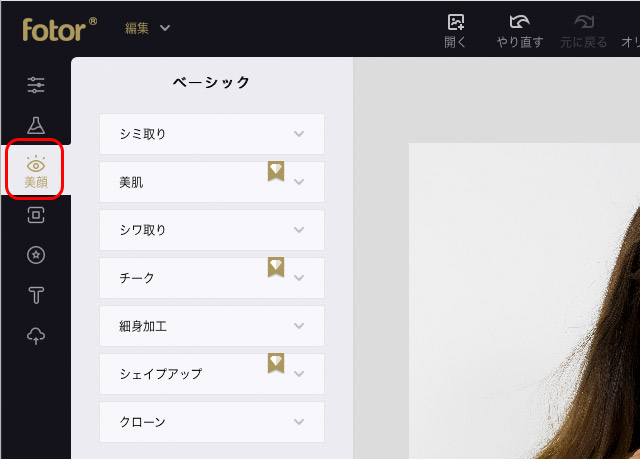
ポートレート写真のレタッチのための「美顔」という一連の機能もあります。
「美顔」に含まれる機能は無料の機能と有料の機能が含まれています。

「美顔」のメニュー
「美顔」という機能のグループの「ベーシック」の機能で以下の様なことができます。
- シミ取り
- 美肌
- シワ取り
- チーク
- 細身加工
- シェイプアップ
- クローン
「美顔」の「アイメイク」で化粧のような処理ができます。
-
「美顔」の「アイメイク」の機能の例
- アイシャドウ
- アイライン
- マスカラ
- アイブロウ
- アイカラー
- キラキラ目
- 赤目修正
「美顔」の「リップ」で口の処理ができます。
- リップカラー
- ホワイトニング
参考記事

以上、fotorで基本的な写真編集を行う場合の主な機能をご紹介しました。
Fotor

参考記事