
写真に写った人物だけを切り抜くなど、画像データの切り抜きを行いたいケースは多いでしょう。
画像専門の仕事ならPhotoshop等で正確に切り抜くことになるでしょうが、画像専門の仕事をしているわけでない場合はあまり画像の切り抜きに時間をかけてもいられないでしょう。
ソースネクストの写真切り抜きソフト「カンタン切り抜き写真」を使って簡単な操作である程度無難な切り抜きが行えます。
ここでは「カンタン切り抜き写真」で切り抜きを行ってみます。
「カンタン切り抜き写真」はWindows用の写真切り抜きソフト
「カンタン切り抜き写真」は画像の切り抜き作業に特化した初級者向けのWindows用の買い切り版のソフトです。
Photoshopなどはサブスクリプションの契約で使うことになり、仕事で常に画像を扱うようなケースでなければ高くつき過ぎるでしょう。
一方「カンタン切り抜き写真」は買い切り版のソフトなので、仕事や私用で写真を切り抜く用事がたまに発生するような場合でも購入しやすいです。
「カンタン切り抜き写真」で実際に写真を切り抜いてみる
「AI消しゴム」で全自動で切り抜く
「AI消しゴム」という機能で全自動で写真の切り抜きを行えます。
以下の写真の人物を切り抜いてみます。

切り抜く写真
ファイルを読み込む
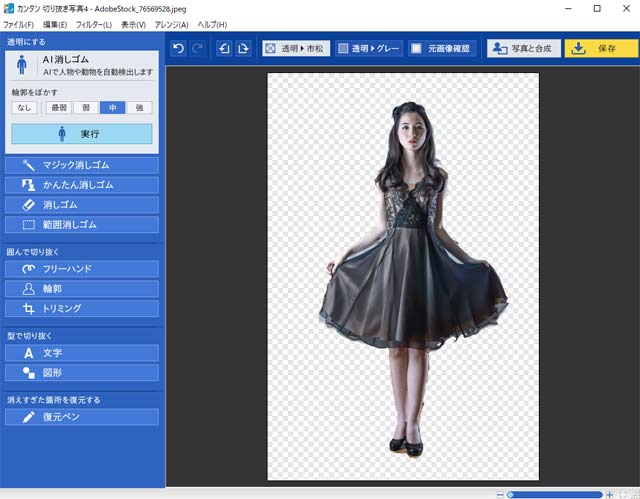
「カンタン切り抜き写真」を起動し、「ファイルを開く」をクリックして切り抜きたい写真を読み込みます。

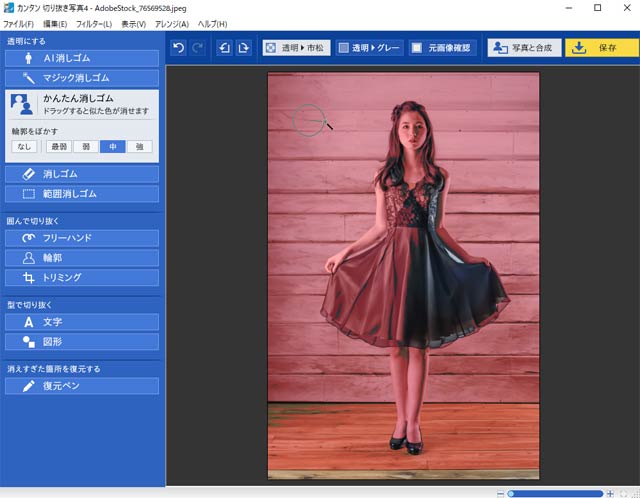
「カンタン写真切り抜き」の最初の画面

写真を読み込んだ状態
「AI消しゴム」の設定、実行
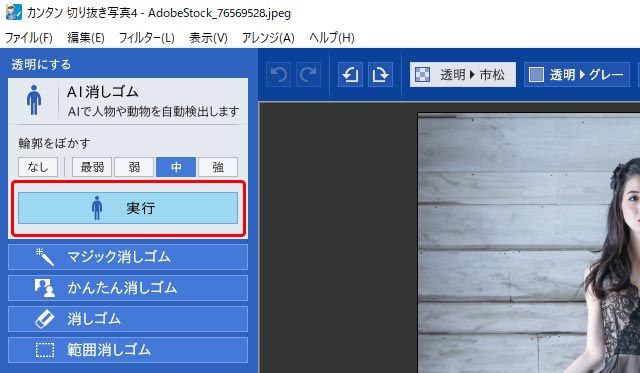
「AI消しゴム」をクリックして「AI消しゴム」のパネルを表示します。

「AI消しゴム」をクリック
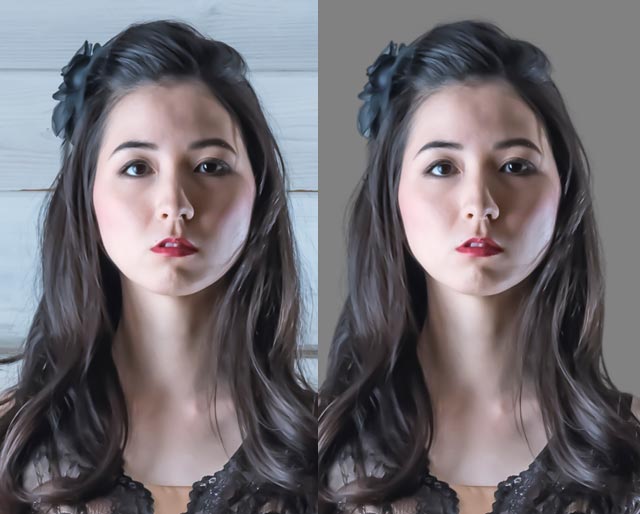
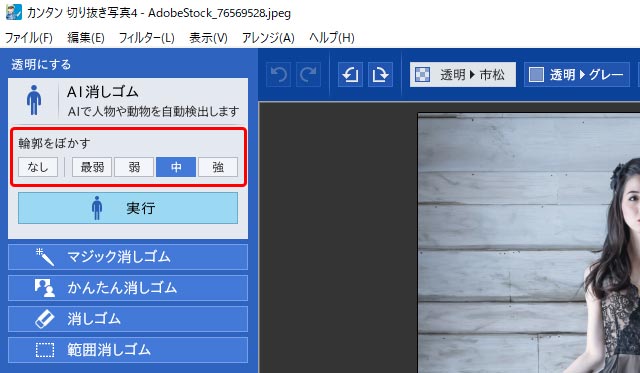
「AI消しゴム」のパネルの「輪郭をぼかす」で輪郭のぼかし具合を設定します。
「なし」なら切り抜いた人物等の輪郭がくっきりした状態になり、ぼかしを強くかけるほどボケます。
「なし」ではたいていはガタガタになるので多少はぼかした方が無難な結果になります。
ここでは「中」を選んでみます。

「輪郭をぼかす」でぼかし具合を選ぶ
「実行」をクリックすると自動的に切り抜きが行われます。

「実行」をクリックして切り抜きの実行

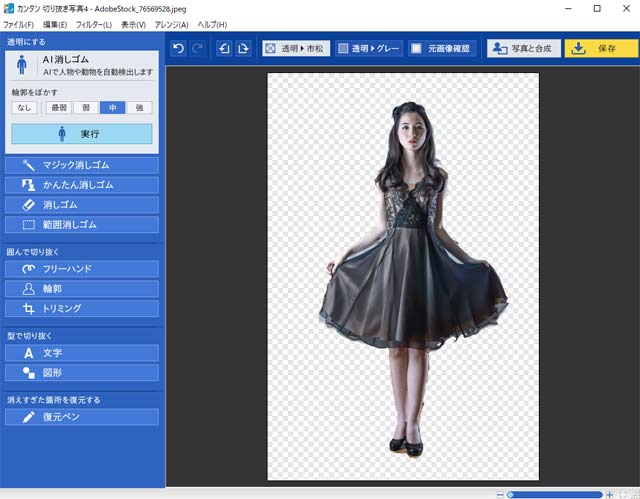
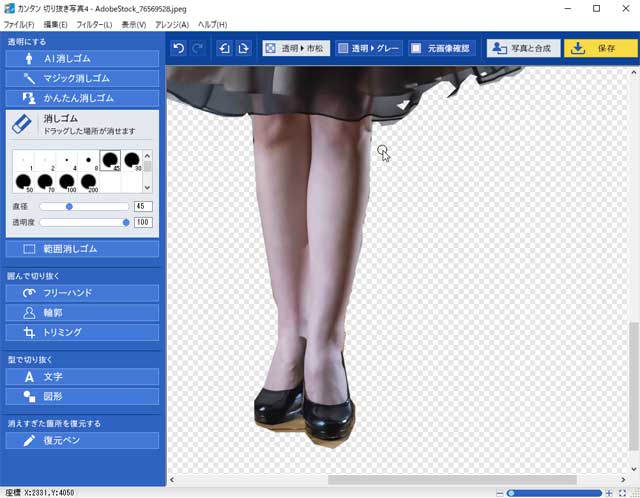
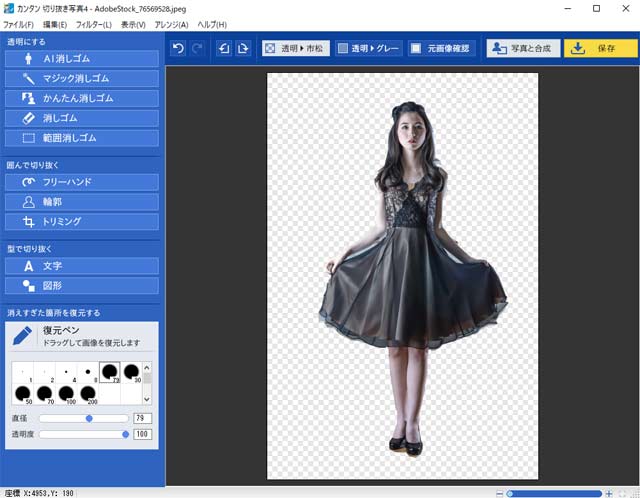
切り抜いた結果
多少は不十分なところもありますが一応切り抜きできました。
時間がなければこれで使うのも良いでしょう。
「消しゴム」を使って手動で手直し
手動のツールを使って少し手直しもできます。
ズームのボタンで表示を拡大し、修正する部分を表示し、「消しゴム」のパネルで消しゴムのサイズを調整します。

ズームのボタン

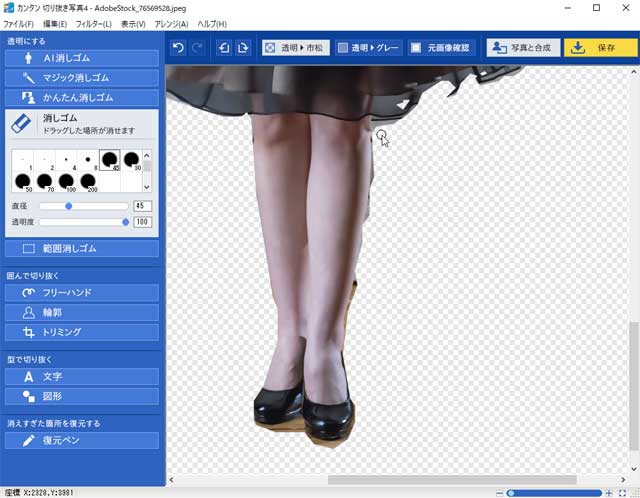
「消しゴム」パネルを表示し、消しゴムのサイズを調整
切り抜きできていない場所を消しゴムでなぞって消します。

消せていない場所を消しゴムでなぞって消す
「復元ペン」を使って手直し
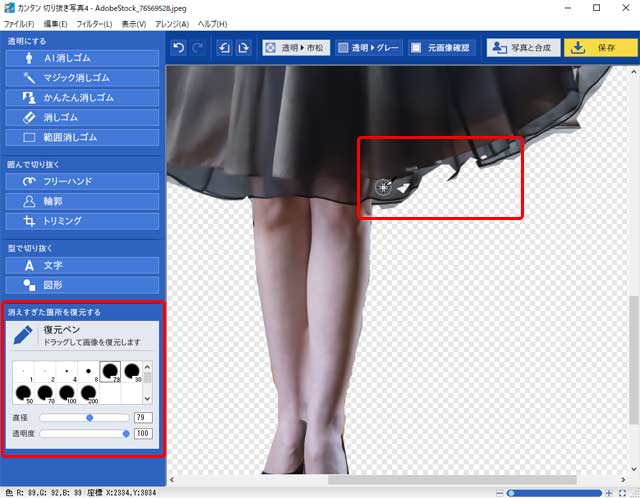
逆に本来消したくない場所が消えてしまっている場合は「復元ペン」でなぞって復元します。

消えすぎた場所を「復元ペン」でなぞって復元する

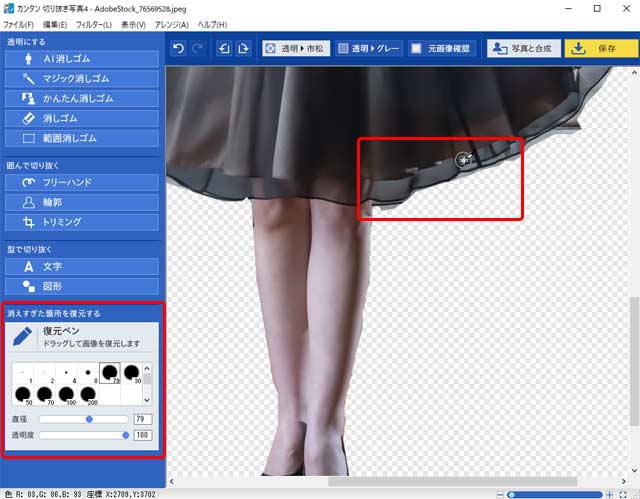
復元した結果
全体を表示して結果の確認
全体を表示するボタンをクリックして全体を表示します。

全体を表示するボタン

全体表示にして確認
切り抜いたデータの書き出し
切り抜き終わったら画像データを書き出します。
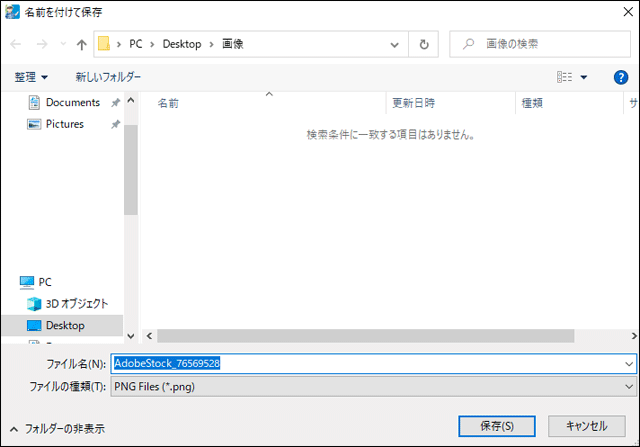
メニューから[ファイル>名前をつけて保存]と進むか、「保存」のボタンをクリックします。
「ファイルの種類」は「PNG Files(*.png)」になっています。
JPGは背景を透明にできませんがPNGは背景が透明な状態で保存できる画像形式です。
「保存」をクリックして切り抜いた状態の画像を書き出します。

PNG形式で画像を保存
切り抜き作業は完了です。
「かんたん消しゴム」を使ってみる
「かんたん消しゴム」を使ってみます。
「かんたん消しゴム」のパネルの「輪郭をぼかす」で輪郭のぼかし具合を設定します。
カーソルで消したい部分をドラッグして消します。
以下の人物を切り抜きたいとしたら、背景をドラッグします。

切り抜く写真
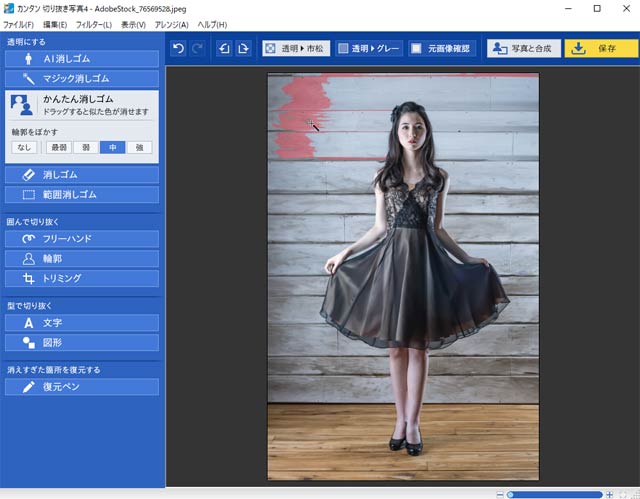
少しドラッグすると、消える部分が赤で表示されます。

「かんたん消しゴム」で背景を少しドラッグした状態
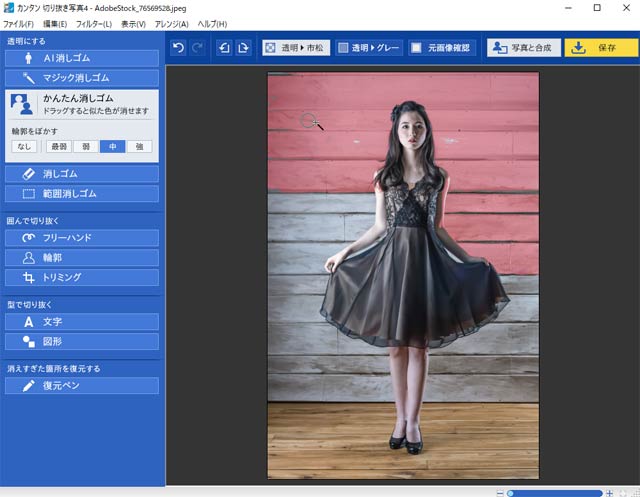
もう少しドラッグすると消える部分が広がっていきます。

「かんたん消しゴム」でさらにドラッグしてみる
さらにドラッグすると消したくない人物の部分まで消える範囲に含まれてしまいます。

さらにドラッグすると消したくない場所まで消える範囲に含まれてしまう
「かんたん消しゴム」が適する写真もあるかもしれませんが、上の例の写真の場合は「かんたん消しゴム」で切り抜くのには向かないようです。
「輪郭」で切り抜く場合
「輪郭」は、切り抜きたいものの輪郭をカーソルで大まかになぞるとソフトが自動的に輪郭を検出してパスのようなものが作成される機能です。
パスを作成し終わったら、その位置で切り抜きを実行します。
これと似た機能はPhotoshopにもありますが、この機能でうまく切り抜けるようなケースは少ないかもしれません。
「カンタン切り抜き写真」のその他の機能
「図形」の機能で長方形やその他の図形で写真をトリミングし、端をぼかしたりドロップシャドウを付けたりする加工が行えます。
ウェブやチラシに写真を掲載するときの加工に便利でしょう。
以上、「カンタン切り抜き写真」で写真の切り抜きを行ってみました。
カンタン切り抜き写真
参考記事