
画像データの解像度やサイズを変更したい場合は多いでしょう。
Macに初めから入っている「プレビュー」というソフトでも解像度やサイズの変更ができます。
ここでは「プレビュー」で画像の解像度や寸法を変更する方法、手順をみてみます。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
Macのプレビューで画像データのサイズ、解像度を変更できる
写真のデータなどを扱っていると、画像データのサイズや解像度を変更したい場合はよくあります。
グラフィック関連のソフトを持っていればそれらを使って画像データを操作できます。
パソコンの用途によってはグラフィック関連のソフトはほとんどインストールしていない場合もあるでしょう。
その場合でも、Macに入っている「プレビュー」で画像データのサイズや解像度を操作できます。
Macのプレビューで画像データのサイズ、解像度を変更する手順 具体的な例
解像度と印刷サイズが決まっている場合
例として、写真のデータを解像度200ppi、幅127mmでプリンターで印刷するためにサイズ、解像度の変更をしてみます。
手順1 画像データの絶対的なサイズは変えず、解像度の設定だけ変える
画像データをMacの「プレビュー」で開きます。

画像データをMacの「プレビュー」で開く
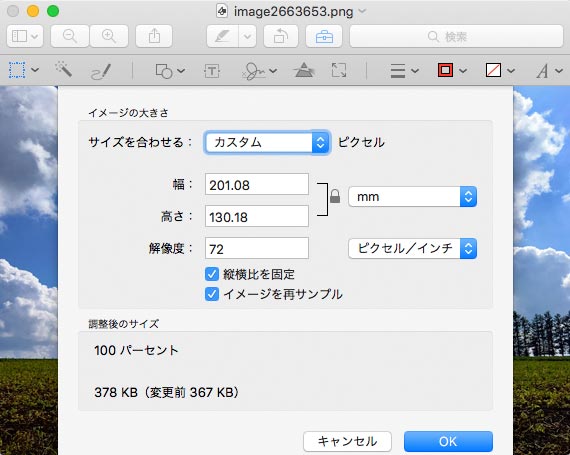
[ツール > サイズを調整]と進みます。サイズを調整するダイアログが開きます。

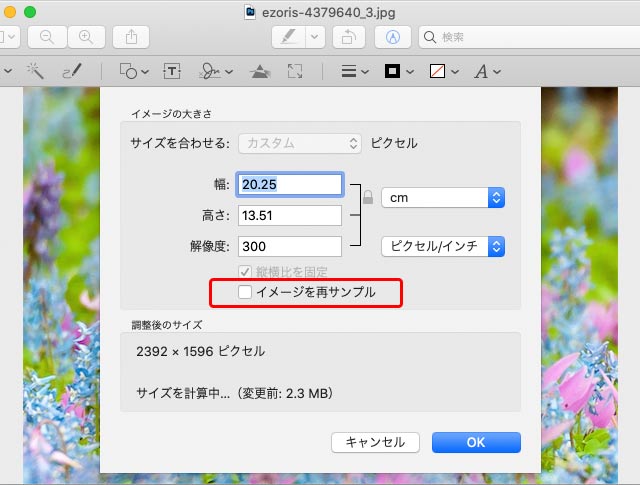
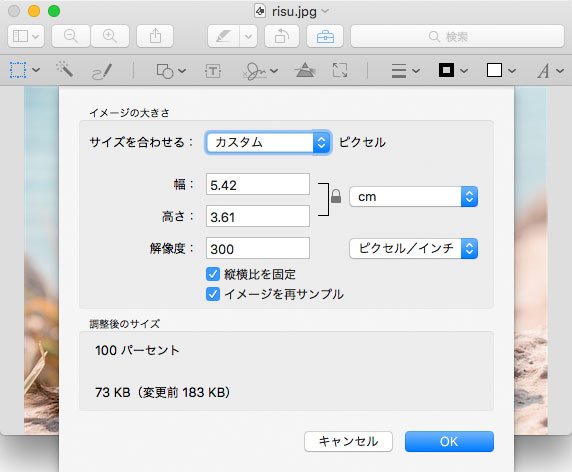
サイズを調整するダイアログ
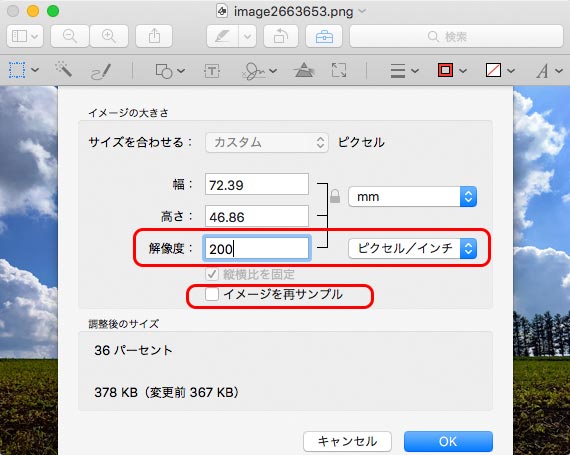
「イメージを再サンプル」のチェックを外します。これで画像データの絶対的なサイズは変更されなくなります。その上で、解像度200ピクセル/インチと入力し、OKを押します。

解像度を200ピクセル/インチに設定
これで、画像データの絶対的なサイズは変えないまま、解像度の設定のみ200ppiに変更されました。
手順2 画像データの絶対的なサイズを拡大または縮小する
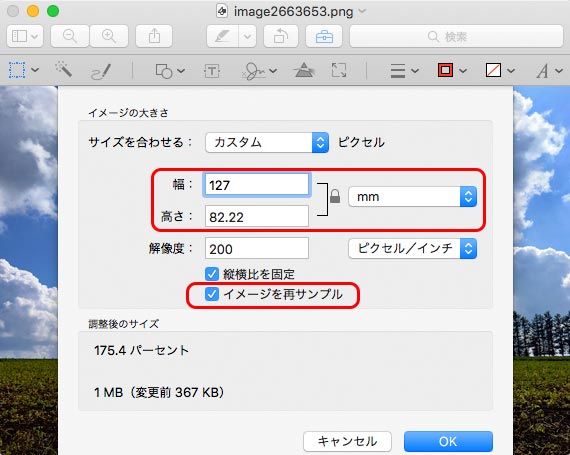
もう一度[ツール > サイズを調整]と進み、「イメージを再サンプル」にチェックを入れ、幅に127mmと入力し、OKを押します。
幅の入力欄に表示されている数値より大きい数値を入力すると拡大することになり、小さい数値を入力すると縮小することになります。
この例では拡大しています。

「イメージを再サンプル」にチェックを入れて幅に127mmと入力
以上で、画像データの絶対的なサイズは、解像度200ppi、幅127mmで印刷するために必要なサイズに変更されました。
WEB用に、ピクセルで寸法を指定してサイズを変更したい場合
WEB用の画像データなら、「mm」などの単位ではなくピクセルで寸法を指定してサイズを変更したいでしょう。
その場合は以下のようにします。
ここでは例として幅を640pxに変更してみます。
手順1 画像データを開く
画像データをMacの「プレビュー」で開きます。

画像データをMacの「プレビュー」で開く
[ツール > サイズを調整]と進みます。サイズを調整するダイアログが開きます。

サイズを調整するダイアログ
手順2 一応、解像度を変更しておく
WEB用の画像ならモニター画面に表示することになります。
画像がモニターに表示される場合、モニターの解像度で表示されることになり、画面に表示される寸法はモニターによってまちまちになります。
そのため、WEB用の画像のようなモニター表示用の画像は、解像度は気にせず「ピクセル」の単位で示されるサイズだけ考えれば問題ありません。
それでも、WEB用なのにオフセット印刷用途なみの350ppiなどに設定されていると気になる場合は、一応72ppiや96ppiや100ppi程度に設定しておくのも良いでしょう。
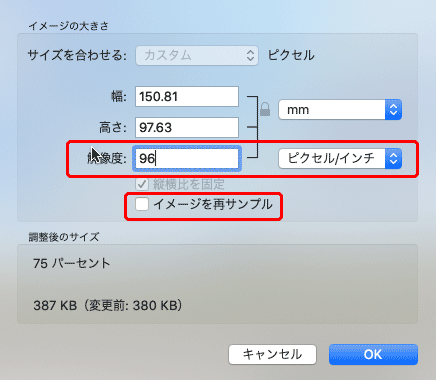
ここでは例として96ppiにしておきます。
「イメージを再サンプル」のチェックを外します。これで画像データの絶対的なサイズは変更されなくなります。その上で、解像度96ピクセル/インチと入力し、OKを押します。

WEB用なら気にしなくても良いが、一応解像度の数値を無難な数値にしてみる
手順3 サイズを単位「ピクセル」で指定してサイズ変更
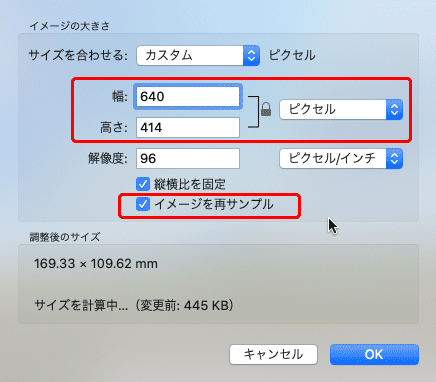
もう一度[ツール > サイズを調整]と進み、「イメージを再サンプル」にチェックを入れ、幅に640ピクセルと入力し、OKを押します。

「イメージを再サンプル」にチェックを入れて幅に640ピクセルと入力
以上で、画像データの絶対的なサイズは幅640pxに変更されました。
解像度と寸法は同時に設定してサイズ変更してもよい
上記の「mm」「ピクセル」でのサイズ変更の手順では、1番目に解像度の設定を変更し、2番目にサイズを変更する、というように二段階の作業でサイズ変更しました。
これは、慣れていない場合は二段階で作業を行わないと自分が画像を拡大しているのか縮小しているのか分からなくなって不便だからです。
慣れていれば二段階に分けずに一度に解像度とサイズを変更しても問題ありません。
Photoshopの教則本などではたいてい一度に変更する手順で説明されています。
ここでは、画像データを解像度350ppi、高さ89mmに変更してみます。
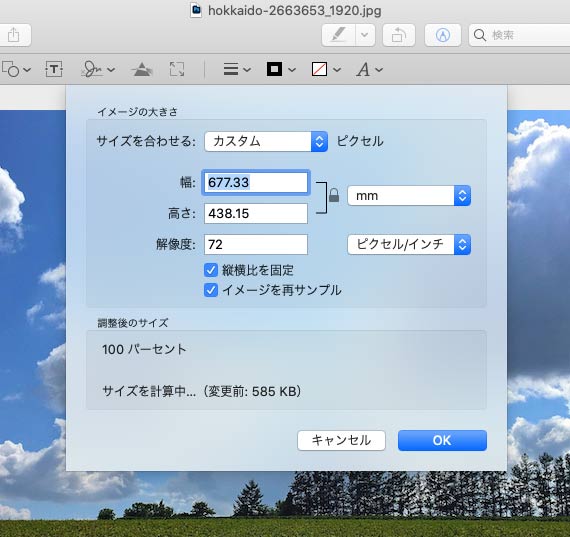
「プレビュー」で画像データを開き、[ツール > サイズを調整]と進みます。

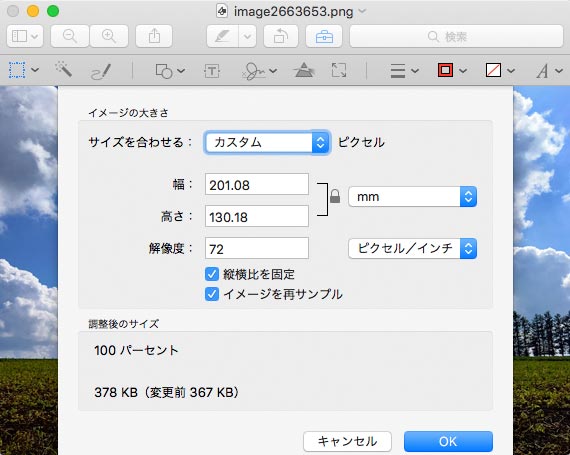
「サイズを調整」の画面
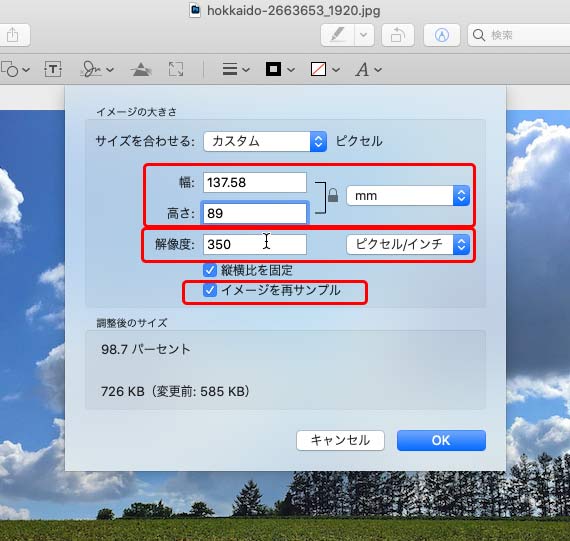
「イメージを再サンプル」にチェックを入れ、「解像度」を「350ピクセル/インチ」、「高さ」を「89mm」に設定し、「OK」をクリックします。

「イメージを再サンプル」にチェックを入れ、解像度、寸法を一度に設定
これで解像度350ppi、高さ89mmの画像データにサイズ変更されました。
画像データの絶対的なサイズはそのままで、解像度の設定のみ変更したい場合
JPGでもTIFFでも、画像データにはたいてい解像度の設定を記録しておく場所があります。
そこに設定されている解像度は、ファイルのプロパティなどを表示して確認できます。
画像データのサイズはそのままで、解像度の設定だけを変えたい場合もたまにあります。
その場合は以下のようにします。
ここでは例として画像データの解像度の設定を72ppiに変更してみます。
画像データをMacの「プレビュー」で開きます。
メニューから[ツール > サイズを調整]と進み、サイズ調整のダイアログを表示します。

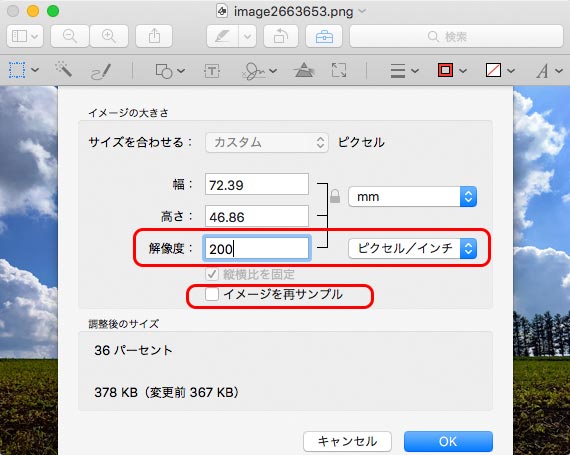
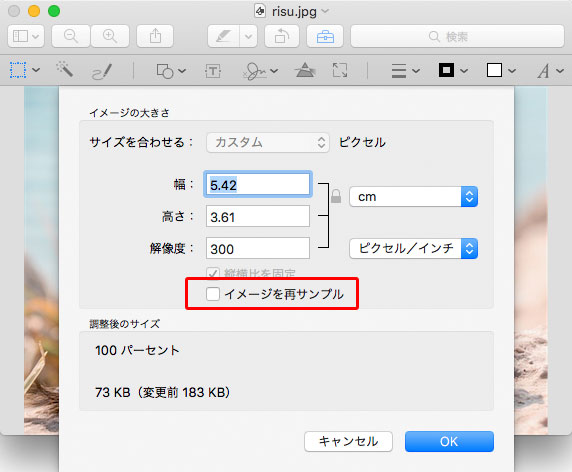
サイズ調整のダイアログ
「イメージを再サンプル」のチェックを外します。

「イメージを再サンプル」のチェックを外す
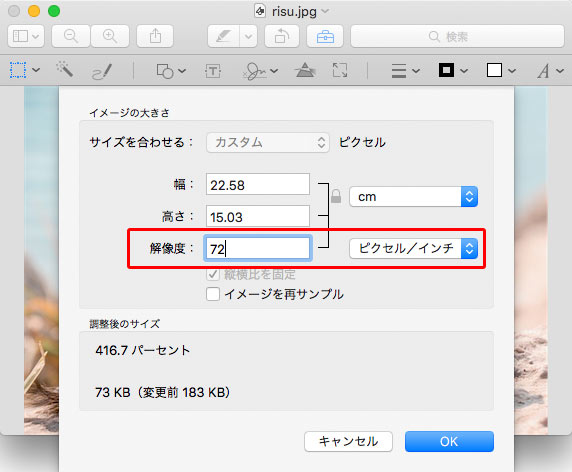
変更したい解像度の数値を入力します。ppiで指定したい場合は単位を「ピクセル/インチ」を選択して数値を入力します。

変更したい解像度を入力
OKをクリックし、画像を保存するなどして完了です。
以上、Macの「プレビュー」で画像の解像度やサイズを変更する方法、手順をみてみました。
参考記事