
低解像度のイラストなどの画像はそのままだときれいに印刷できません。
きれいに印刷できるよう、低解像度画像を高解像度のモノクロ2値画像にしたい場合がよくあります。
ここでは、低解像度の画像から高解像度のきれいなモノクロ2値画像を作る方法をご紹介します。
低解像度画像から高解像度のモノクロ2値画像を作る、おおまかな流れ
イラストや文字などをモノクロ2値画像にする場合、階調は考えなくても良いので楽です。
低解像度のままモノクロ2値化すると、ガタガタの画像になってしまいます。
一旦、使用予定のサイズかそれ以上に十分大きくして、線をなめらかにして、モノクロ2値化すれば、きれいになります。
具体的な手順
この説明ではAdobe® Photoshop®を使います。
元の画像
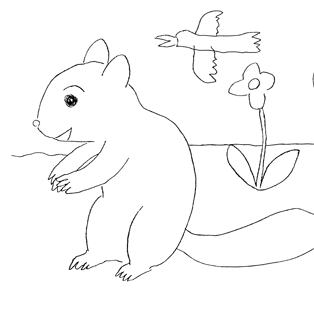
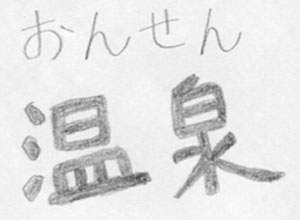
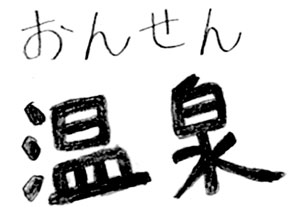
下図のような、鉛筆で描いた絵柄をカラーで96dpiでスキャンした画像をモノクロ2値画像にしてみます。

元の画像
グレースケールにする
モノクロ2値にするので、微妙な階調などは無視して良いので、このまま単純にグレースケールに変換します。
[イメージ > モード > グレースケール]と進み、グレースケールにします。
画像サイズを使用予定のサイズくらいに拡大する
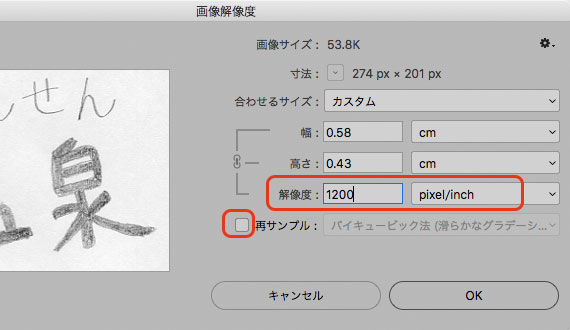
ピクセルの画像サイズはそのままで、解像度だけ1200dpiにします。
[イメージ > 画像解像度]と進み、再サンプルのチェックを外し、解像度を1200dpiにします。

画像サイズは維持し、解像度だけ1200dpiにする
きれいなモノクロ2値画像をつくるのに十分なくらい画像を拡大します。
少なくとも、使用サイズまでは拡大します。
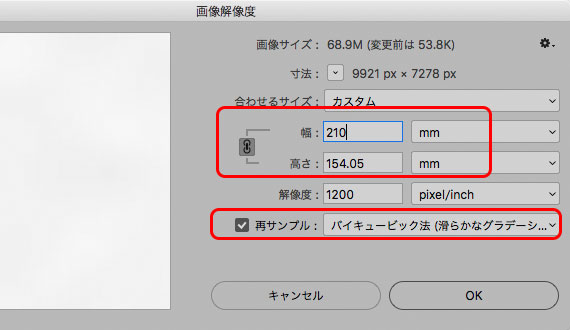
[イメージ > 画像解像度]と進み画像解像度の画面を表示します。
再サンプルにチェックを入れ、バイキュービック法(なめらかなグラデーション)を選び、cmやmmの単位で使用サイズくらいまで拡大します。
使用サイズに拡大しても線をきれいにするのに足りなければ、それ以上に拡大します。

画像を拡大
線や境界線をなめらかにする
拡大したままだと、ジャギーが見えたり、鉛筆などの質感が出ていたりして、きれいな線になっていません。
そこで、少しぼかして、線をなめらかにしてみます。
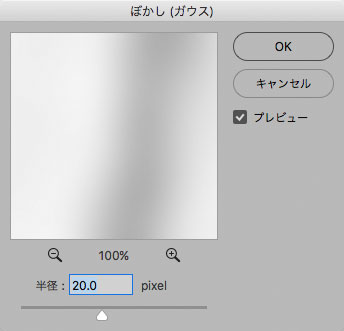
[フィルター > ぼかし > ぼかし(ガウス)]と進み、「ぼかし(ガウス)」をかけて適度にぼかします。
線はなめらかになり、かつ絵柄がつぶれたりしない強さでぼかします。

ぼかし(ガウス)でぼかす

ぼかし(ガウス)でぼかした状態
白黒にする
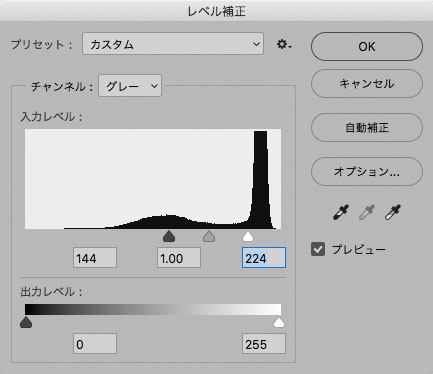
レベル補正で黒い部分を真っ黒に近く、不要な部分が真っ白になるよう、レベル補正で処理します。
[イメージ > 色調補正 > レベル補正]と進み、レベル補正をします。

レベル補正

レベル補正した状態
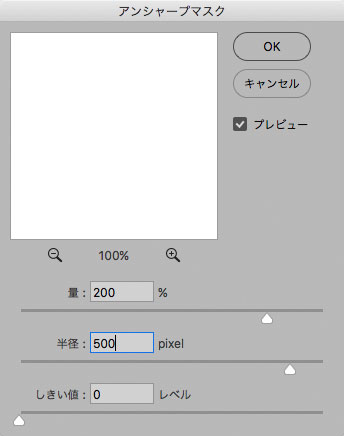
残ってしまった白い部分をできるだけ黒く塗りつぶすため、アンシャープマスクを強力にかけます。
[フィルター > シャープ > アンシャープマスク]と進み、半径を大きくして黒く塗りつぶしたいところがある程度塗りつぶされるよう、アンシャープマスクをかけます。

アンシャープマスク

アンシャプマスクをかけた状態
モノクロ2階調にする
あとはモノクロ2階調にして、手直しをします。
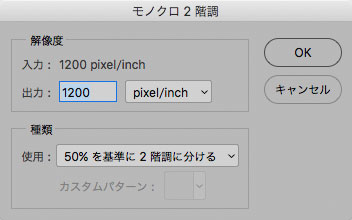
[イメージ > モード > モノクロ2階調]と進み、ダイアログで以下のように設定して、モノクロ2階調化します。

モノクロ2階調のダイアログ

モノクロ2階調にした状態
白く残ってしまったところなどを、鉛筆ツールで手直しして完成です。

完成
まだガタガタしているときもある
元の画像があまり小さい場合、元々のジャギーが消しきれず、上記の手順で完成させてもジャギーの名残で線画波打っていることがよくあります。
使用サイズに縮小した結果、支障がないならそのまま使えます。
もし波打っているのが分かり支障がある場合は、鉛筆ツールで縁をなぞって波打ちを消します。
以上、低解像度の画像から高解像度のきれいなモノクロ2値画像を作る方法をご紹介しました。
参考記事