
1枚の写真で使われている主な色をAdobe® Illustrator®のスウォッチライブラリーとして使いたい場合があります。
例えば日本庭園風の色使いでレイアウトデザインを行いたいとしたら、日本庭園の写真で使われている主な色を一通りIllustratorのスウォッチにして使うと便利です。
1色ずつスウォッチを追加できるが時間がかかる
何らかの写真で使われている色を1色ずつサンプリングするなどしてIllustratorのスウォッチに追加することは、PhotoshopやIllustratorの基本的な操作で可能です。
しかし1枚の写真で使われている色を満遍なく一通り抜き出してIllustratorのスウォッチに追加するのは結構手間です。
以下では、あまり手間をかけずに写真の色をIllustratorのスウォッチに追加してみます。
Photoshopで色を抽出してIllustratorのスウォッチに追加する方法の例
手順1 Photoshopで写真の下準備
色をサンプリングしたい写真をPhotoshopで開きます。
例えば竹林風の色使いのデザインをしたければ竹林の写真を、秋の紅葉の風景の雰囲気の色使いでデザイン物を作りたければ紅葉の風景の写真などを探してきて、開きます。
今回は桜の木のある風景の写真から色をサンプリングしてみます。

色をサンプリングしたい写真を開く
色をサンプリングしたいだけなので、写真の画像データはそれほど大きなサイズは必要ありません。
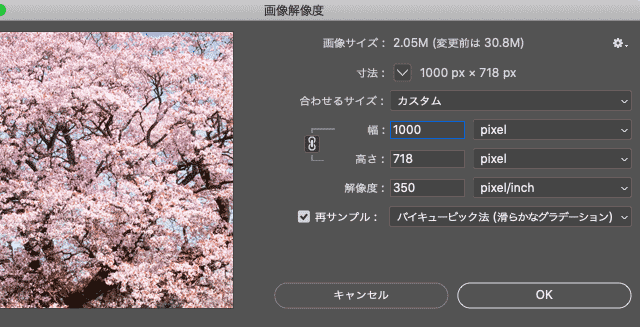
サイズが大きすぎると重くて作業しにくいので、Photoshopのメニューから[イメージ>画像解像度]と進んで、例えば幅1000pxなり600pxなりに縮小します。

画像が大きすぎる場合は少し縮小しておく
手順2 色をサンプリング
Photoshopの「Web用に保存(従来)」を利用して色をサンプリングします。
Photoshopのメニューから[ファイル>書き出し>Web用に保存(従来)]と進み「Web用に保存」の画面を表示します。

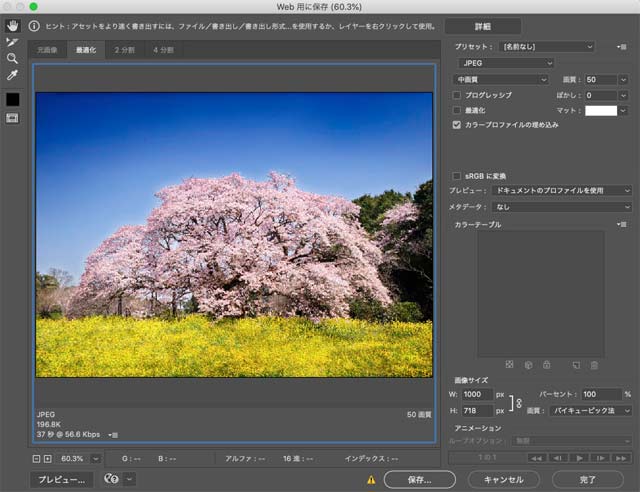
「Web用に保存」の画面
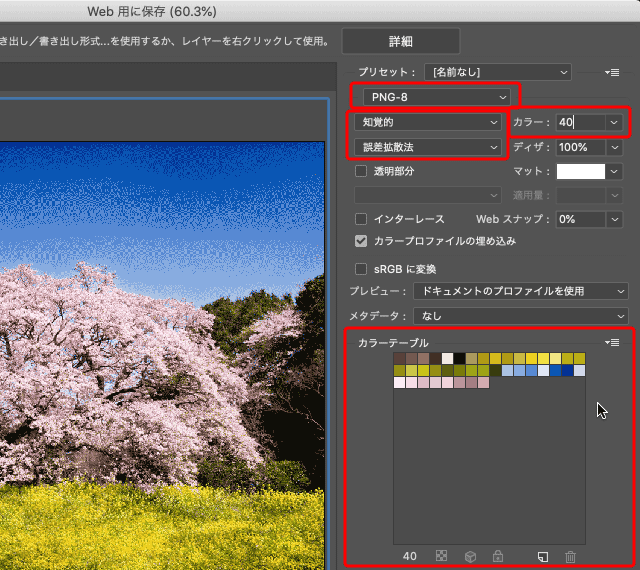
保存形式の欄を「PNG-8」にします。
「PNG-8」の下の欄は「知覚的」「誤差拡散法」あたりで良いでしょう。別の選択肢でも問題ありません。
「カラー」の欄でサンプリングしたい色の数を入力します。
40色分サンプリングしたければ「40」と入力します。
「カラーテーブル」の欄に抽出された40色が並んで表示されます。

PNG-8を選び、抽出したい色の数などを設定
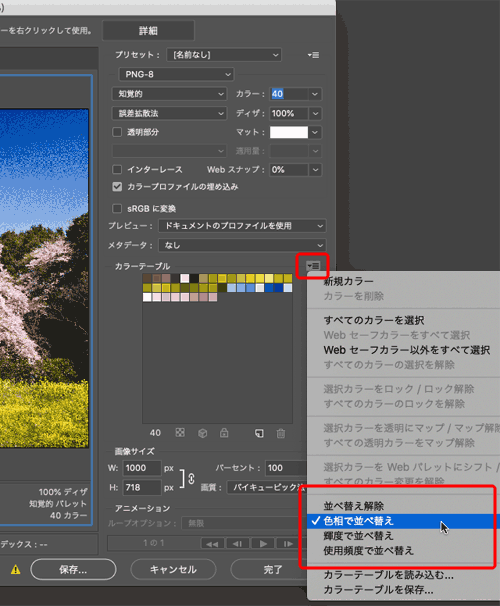
「カラーテーブル」の右上のアイコンをクリックしてメニューを表示し、色の並べ方を変えることができます。
ここで並べ方を変えるとIllustratorで読み込んだときの並び方も変わります。

色の並び方を選ぶ
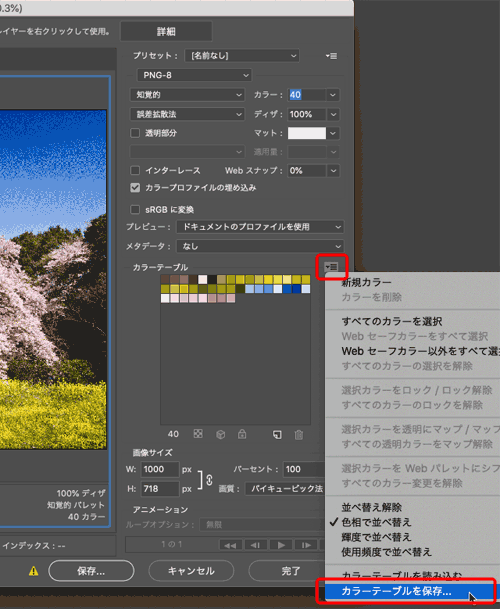
並び方を決めた後、同じメニューで「カラーテーブルを保存」に進みます。
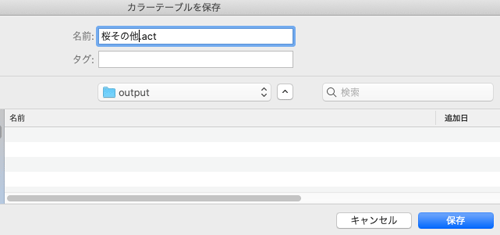
名前を付けてカラーテーブルを保存します。

「カラーテーブルを保存」に進む

名前を付けてカラーテーブルを保存
手順3 Illustratorで読み込めるように形式を変える
Photoshopのメニューから[ウィンドウ>スウォッチ]と進み、スウォッチのパネルを表示します。

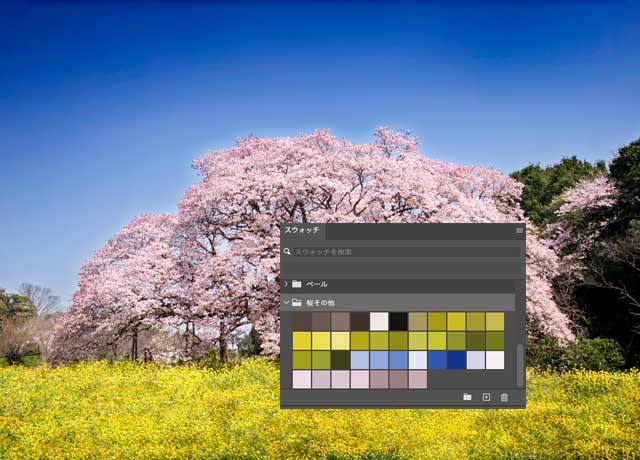
スウォッチのパネル
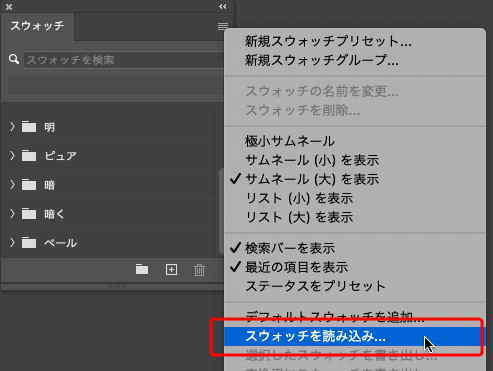
スウォッチのパネルのメニューの「スウォッチを読み込み」に進みます。

スウォッチのパネルのメニュー
先ほど保存したカラーテーブルのファイルを読み込むと、1つのグループのスウォッチとして読み込まれます。

先ほど保存したカラーテーブルをスウォッチとして読み込んだ状態

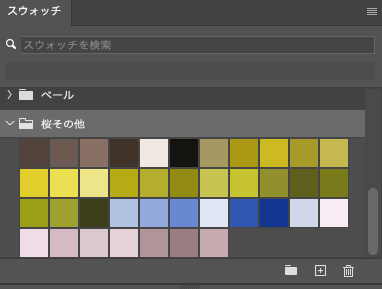
スウォッチのグループの内容を表示した状態
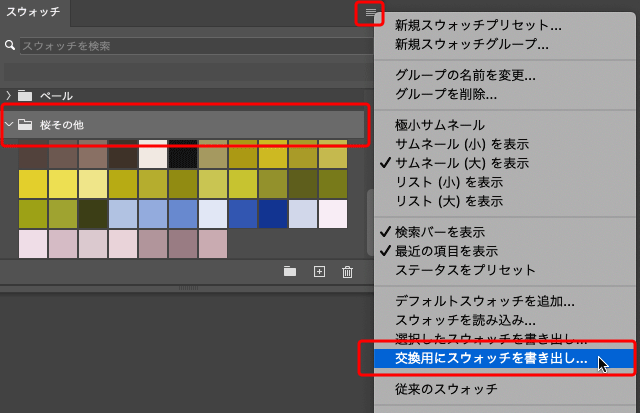
読み込んだスウォッチのグループを選択し、スウォッチのパネルのメニューから「交換用にスウォッチを書き出し」に進みます。

「交換用にスウォッチを書き出し」に進む
名前を付けてスウォッチを保存します。先ほどカラーテーブルを保存した時とは異なる拡張子が付きます。

スウォッチを保存
手順4 Illustratorから読み込む
Illustratorでスウォッチを使いたいドキュメントを開きます。
「スウォッチ」パネルのメニューから[スウォッチライブラリを開く>その他のライブラリ]と進みます。
スウォッチライブラリの読み込みの画面で、先ほどPhotoshopで保存したスウォッチのファイルを選択し、開きます。
スウォッチライブラリとして読み込まれます。

Photoshopで保存したスウォッチが読み込まれた状態
ここから先の作業はIllustratorを使う人の自由です。やりやすい方法でスウォッチを使えます。
以下ではそのドキュメントで使うスウォッチへの追加などをしてみます。
手順5 ドキュメントのスウォッチに追加し、色彩値の調整などをする
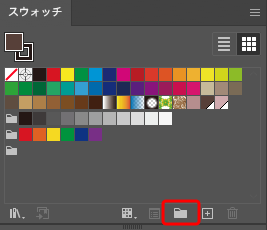
「スウォッチ」パネルの「新規カラーグループ」ボタンをクリックしてカラーグループを作成します。

「スウォッチ」パネルでカラーグループを作成
スウォッチライブラリのパネルで、読み込んだスウォッチライブラリのスウォッチを全て選択し、「スウォッチ」パネルで作成したカラーグループの場所にドラッグしてスウォッチを追加します。

読み込んだスウォッチライブラリのパネルで全てのスウォッチを選択

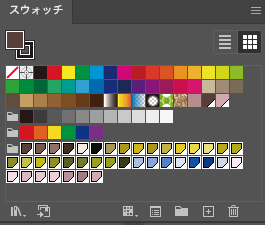
スウォッチライブラリのスウォッチを「スウォッチ」パネルに追加した状態
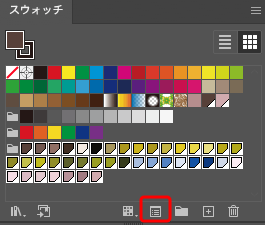
「スウォッチ」パネルで今追加したスウォッチが全て選択されている状態で、「スウォッチオプション」のボタンをクリックします。

「スウォッチオプション」のボタンをクリック
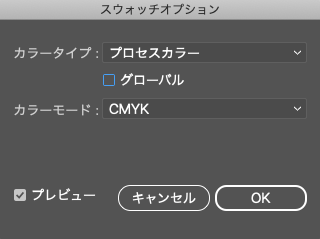
グローバルカラーではない普通のスウォッチにしたければ、スウォッチオプションで「グローバル」のチェックを外します。

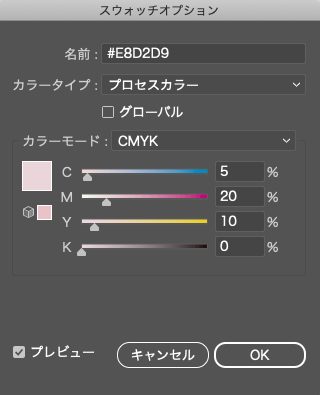
スウォッチオプション
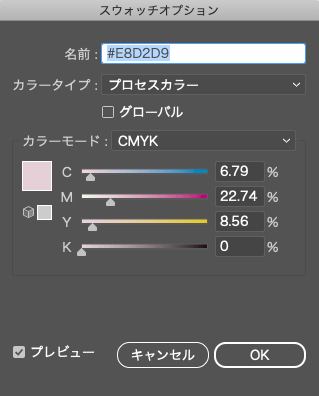
追加したスウォッチはRGB画像からサンプリングしてきた色のため、CMYKドキュメントでCMYKのプロセスカラーのスウォッチにするとCMYK値がキリの悪い中途半端な数値になっています。
「スウォッチ」パネルでスウォッチを1個ずつダブルクリックしてスウォッチオプションのダイアログを表示し、CMYK値を修正してキリの良い数値に直せます。

画像から色をサンプリングしてIllustratorのCMYKドキュメントで取り込んだスウォッチのCMYK値

CMYK値をキリの良い数値に修正した状態
「Adobe Color」で写真の色を抽出する
Adobe Creative Cloud に、ウェブブラウザで操作して色の組み合わせなどを作る「Adobe Color」という機能がありました。
この機能で写真の色を抜き出せます。
「Adobe Color」を起動
Adobe Creative Cloudのアプリ一覧の中に「Adobe Color」というものが並んでいるので、クリックするとウェブブラウザで「Adobe Color」のページが表示されます。
写真から色を抽出
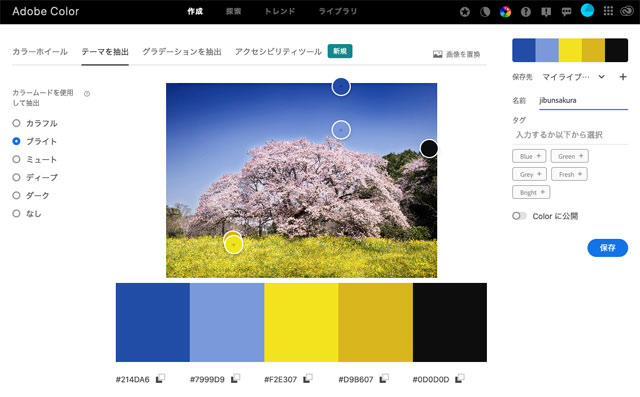
上部のメニューの「作成」に進み、その下のメニューの「テーマを抽出」に進みます。
「テーマを抽出」の画面で画像データを読み込むと、画像データから色が5色くらい抽出されます。
「カラームードを使用して抽出」の欄で選択肢を変えると抽出される色も変わります。

「Adobe Color」の画面
色を保存
「Colorに公開」という欄がオンになっていると作った色が公開されるので、外部へ公開したくない場合はオフにします。
「保存先」でオンライン上のどこへ保存するか選びます。
「保存」をクリックして保存します。
Illustratorのスウォッチに追加
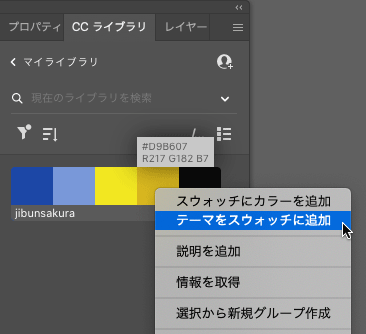
Illustratorの「CCライブラリ」のパネルで、先ほど色を保存したライブラリを表示し、フィルターで「カラーテーマ」だけを表示する状態にするなどして先ほど保存した色を表示します。
右クリックして「テーマをスウォッチに追加」をクリックすると色一式がスウォッチに追加されます。

Illustratorの「CCライブラリ」のパネル

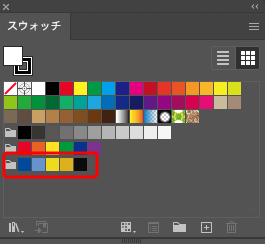
Illustratorの「スウォッチ」パネル 追加された色
以上、1枚の写真から主な色を取り込んでIllustratorのスウォッチとして使う方法の一例をご紹介しました。

