
CyberLink®の写真現像、レタッチソフトPhotoDirector®には人物の写真を編集するためのツールが複数用意されており、PhotoDirectorだけを使って人物写真を仕上げられます。
PhotoDirectorだけを使ってポートレイト写真のレタッチを行う手順の一例を紹介します。
- 人物の写真もPhotoDirectorでレタッチできる
- PhotoDirectorで人物写真をレタッチする手順の一例
- PhotoDirectorによるレタッチの結果
- 画像データの書き出し、シャープネス処理など
人物の写真もPhotoDirectorでレタッチできる
サイバーリンクのPhotoDirectorは価格が手頃ながら、Adobe® Photoshop® Lightroomと似たような作業ができる写真現像、レタッチソフトです。
ポートレート写真をレタッチする場合、軽く美肌処理などもしたい場合は多いでしょう。
PhotoDirectorには美肌処理の機能など人物の写真向けの機能も複数用意されており、比較的容易にポートレート写真を調整し仕上げられます。
PhotoDirector
PhotoDirectorで人物写真をレタッチする手順の一例
ここでは以下の写真のレタッチを行ってみます。

元の写真
手順1 PhotoDirectorに写真を読み込む
CyberLinkのPhotoDirectorは、Photoshopのように画像データを直接開いて扱うソフトではなく、Lightroomと同じように読み込んだ写真のデータベースのようなものを作り、その上で現像やレタッチを行うソフトです。
そこで、PhotoDirectorでポートレート写真をレタッチするために、PhotoDirectorのライブラリーに写真を読み込む必要があります。
PhotoDirectorに写真を読み込むまでの手順は以下の記事をご参照下さい。
参考記事


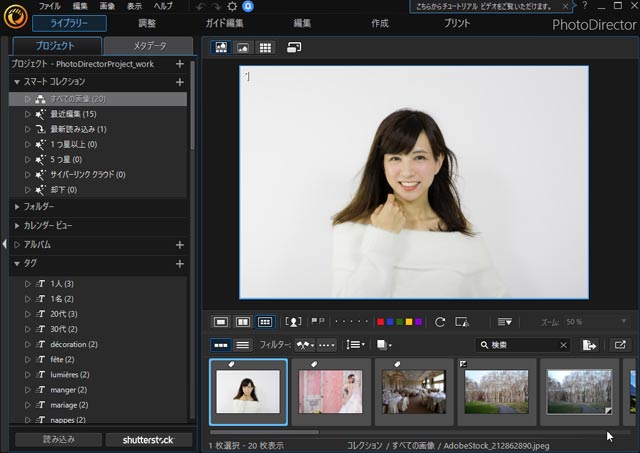
レタッチする写真をPhotoDirectorに読み込んだ状態
手順2 大幅なトリミングが必要なら先に行う
たとえ同じ写真であっても、大幅なトリミングを行う場合はトリミングの仕方によってレタッチの操作を変える必要があります。
そのため、大幅なトリミングが必要な写真をレタッチする場合、トリミング作業を先に行なっておきます。
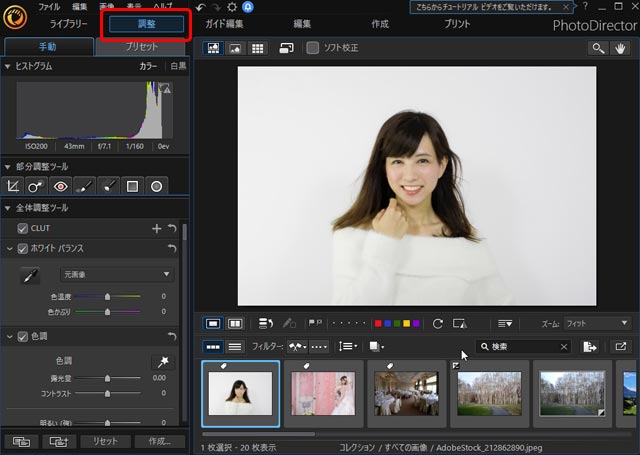
「調整」をクリックして「調整」モジュールに入ります。

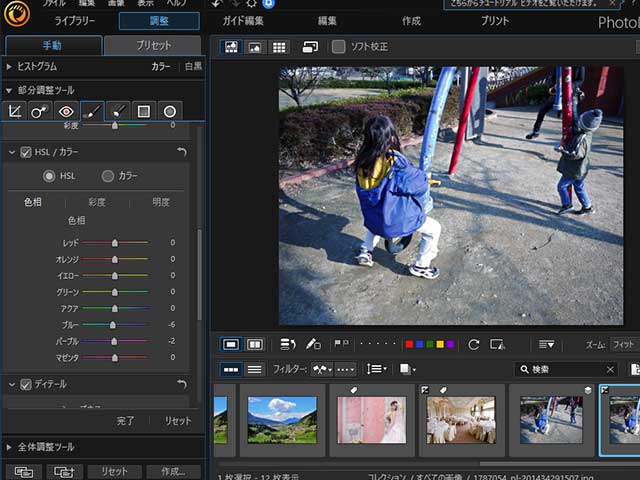
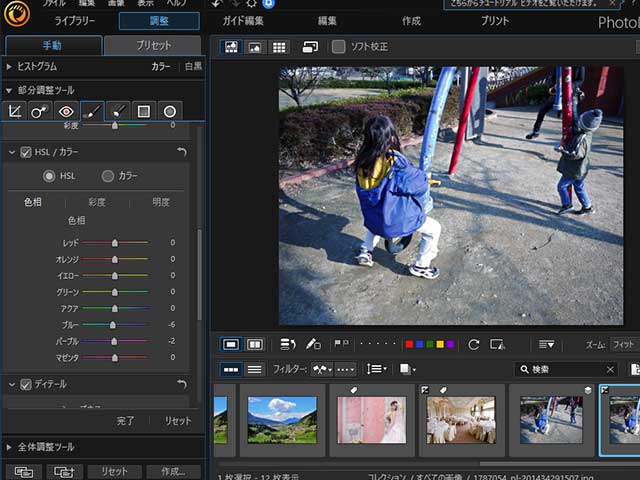
「調整」モジュールに入る
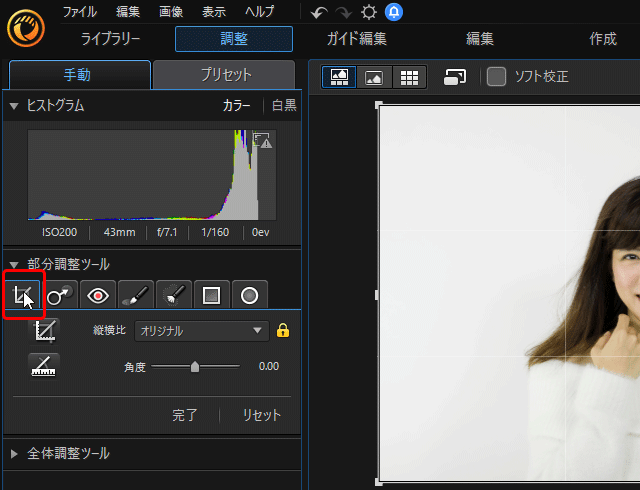
「部分調整ツール」の「切り抜き&傾き調整」のマークをクリックし、切り抜きと傾き調整を行うパネルを表示します。

「切り抜き&傾き調整」のパネルを表示
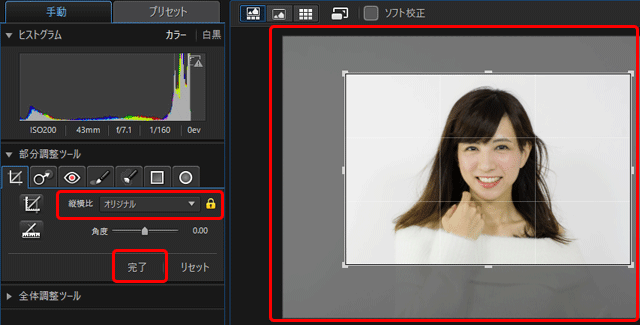
縦横比の固定、固定解除、縦横比のプリセットなどは好みで設定し、トリミングの枠をマウスで操作し、「完了」をクリックしてトリミングを完了します。

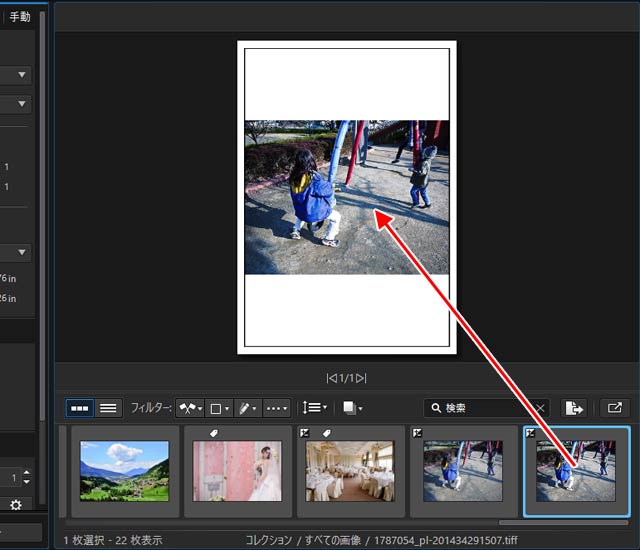
トリミング作業
元画像は変更しないままPhotoDirectorの設定上でトリミングしているだけであり、トリミング範囲外のピクセルを捨てるわけではないため、トリミング後も「切り抜き&傾き調整」のパネルで何度でもトリミング位置を変更できます。
手順3 レベル補正を行う
この写真は、トリミングした範囲に十分明るい部分がないため、まず「レベル」でレベル補正を行います。
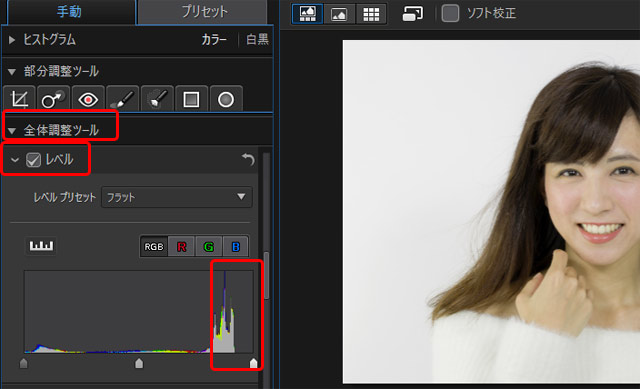
「全体調整ツール」の「レベル」のパネルのヒストグラムを見ると、右に空きがあり、写真に真っ白に近い部分がないことが判断できます。

「レベル」のパネルとヒストグラム
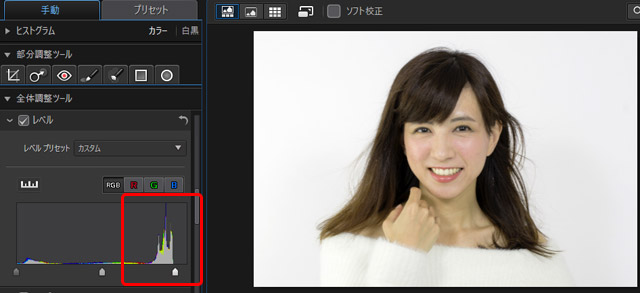
右のポイントをヒストグラムのギリギリくらいに移動すると、写真にほぼ真っ白な場所ができ、自然な見た目に調整されます。

レベル補正を行なった状態
手順4 「ホワイトバランス」で大まかに色の補正
「ホワイトバランス」で大まかに色の補正をします。
「全体調整ツール」の「ホワイトバランス」のパネルの「色温度」「色かぶり」のスライダーを操作し、写真全体が自然に見える色合いになるよう調整します。
この写真の場合は写真全体の色合いは問題なさそうです。
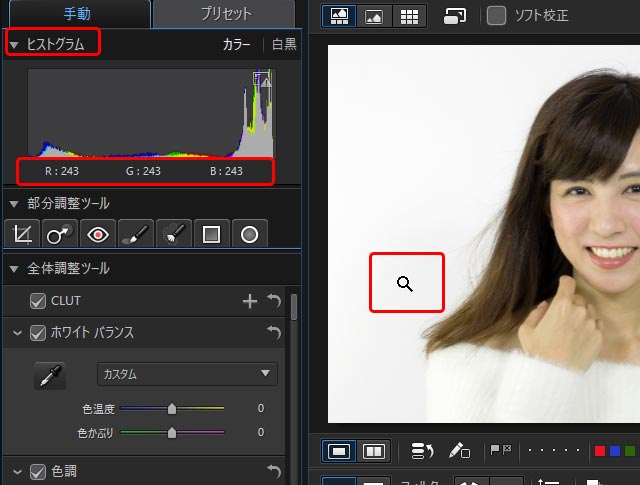
写真上で、おそらく無彩色に近い色だと思える場所にカーソルを持っていき、「ヒストグラム」のパネルに表示されるRGB値を見てみます。
この写真の場合、背景が無彩色っぽいので背景にカーソルをもっていき、RGB値を確認してみるとRGB(243,243,243)といった具合にRGB値が同じ数値になっており、ほぼ無彩色であることが分かります。
今回は、この数値から考えてもある程度ホワイトバランスはうまくとられているのだろう、と判断し、次へ進みます。

「ヒストグラム」のパネルで画像上のRGB値を確認
手順5 「色調」で明るさ、コントラストの調整
「全体調整ツール」の「色調」で明るさ、コントラストの調整を行います。
「露光量」「コントラスト」で明るさ、コントラストの調整
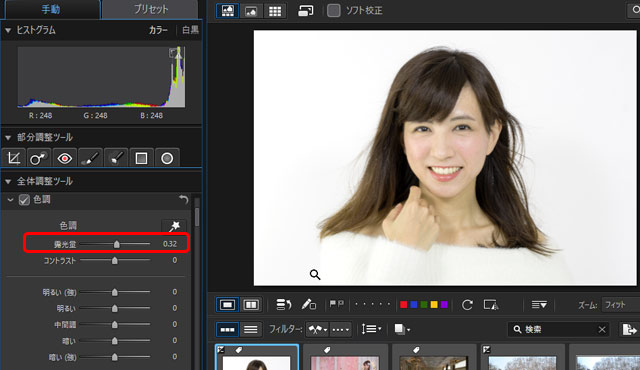
「露光量」で明るさを調整します。
元々明るい場所が明るくなりすぎないよう加減します。

「露光量」で写真全体の明るさを調整
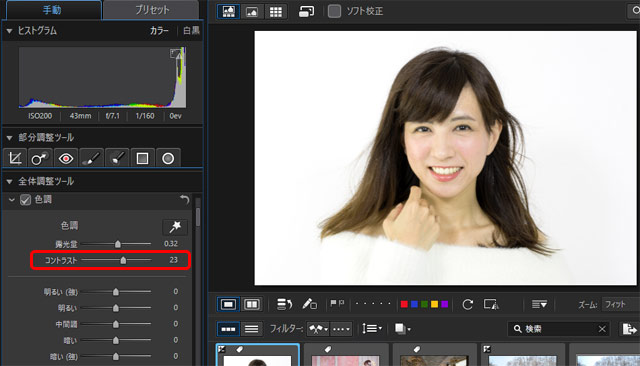
「コントラスト」でコントラストを調整します。
「コントラスト」を大幅に操作すると白飛びや黒つぶれが起こりやすいので、やりすぎないよう注意します。

「コントラスト」でコントラストを調整
「明るい」「中間調」「暗い」でコントラストの微調整
「明るい」「中間調」「暗い」のスライダーで明るい部分、暗い部分の明るさをそれぞれに調整し、コントラストを微調整します。
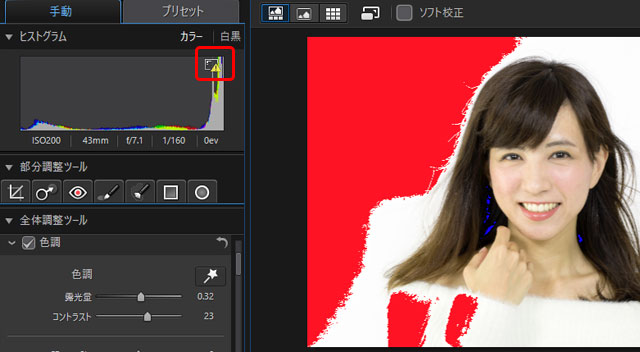
写真上で白飛び気味の場所と黒つぶれ気味の場所が分かりやすくするため、「ヒストグラム」のパネルの「露光過度/不足部分を表示」のマークをクリックします。
写真上で白飛び気味の場所に赤、黒つぶれ気味の場所が青の警告色が表示されます。

白飛び気味、黒つぶれ気味の場所に警告色を表示
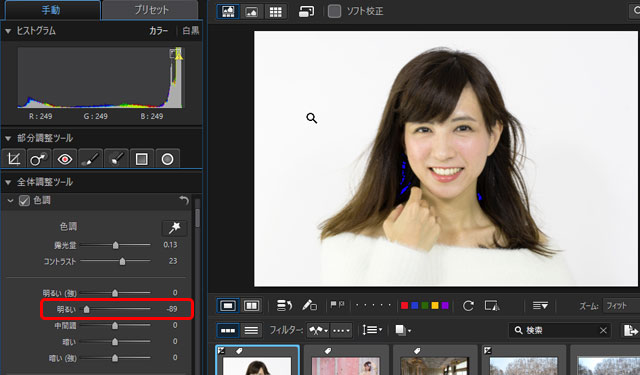
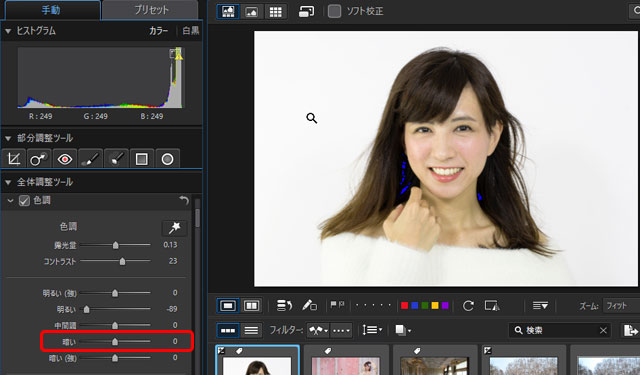
「明るい」のスライダーを操作し、明るすぎる場所や白飛び気味の場所の明るさを抑えます。
写真全体の明るさを再調整したければ「露光量」のスライダーも同時に微調整しても良いでしょう。

「明るい」のスライダーを調整と、「露光量」の微調整を行なった状態
写真の暗い部分が暗すぎるので明るくしたい場合や、暗い部分が明るすぎてコントラストが低く感じる場合は、「暗い」のスライダーを操作して調整します。
この例の写真では問題なさそうなので飛ばします。

「暗い」のスライダー
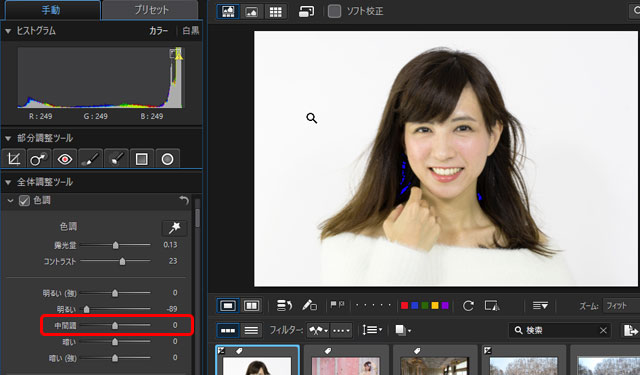
「明るい」「暗い」のスライダーを操作した結果、写真全体の明るさが変化するので、「中間調」のスライダーを操作して明るさの雰囲気を調整します。
この例の写真では問題なさそうなので飛ばします。

「中間調」のスライダー
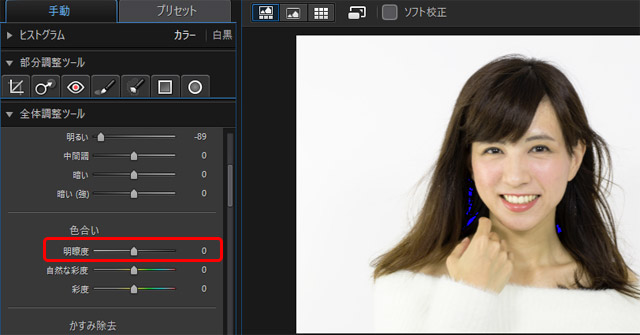
「明瞭度」で写真をはっきりさせる
「明瞭度」のスライダーを操作すると、コントラストの感じが変化し写真がはっきりします。
効果を聞かせて見栄えが良くなるなら使います。
今回の写真では必要なさそうなので飛ばします。

「明瞭度」のスライダー
手順6 「カーブ」でコントラストの微調整
ここまでの調整で、まだコントラストなどが満足いく状態にならない場合もよくあります。
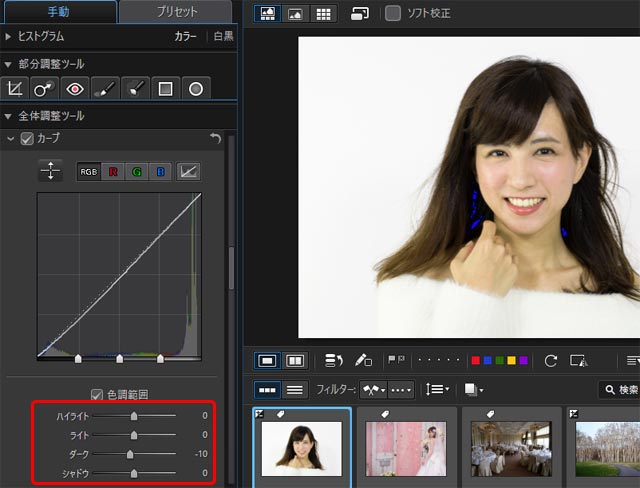
そこで、「カーブ」でコントラストをさらに微調整します。
カーブを直接操作するより、下にあるスライダーを操作する方が簡単です。
主に「ダーク」のスライダーを操作してコントラストの状態を調整します。
「ライト」のスライダーは必要なら操作します。

「カーブ」でコントラストを微調整した状態
手順7 「スポット補正」でニキビなどを消す
もしニキビなどを消したい場合は「スポット補正」を使うと便利です。
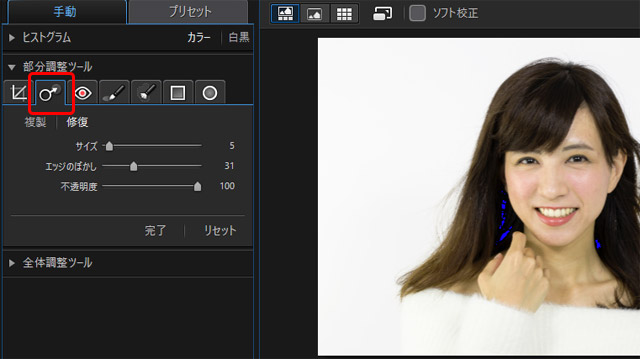
「部分調整ツール」の「スポット補正」のマークをクリックします。

「スポット補正」
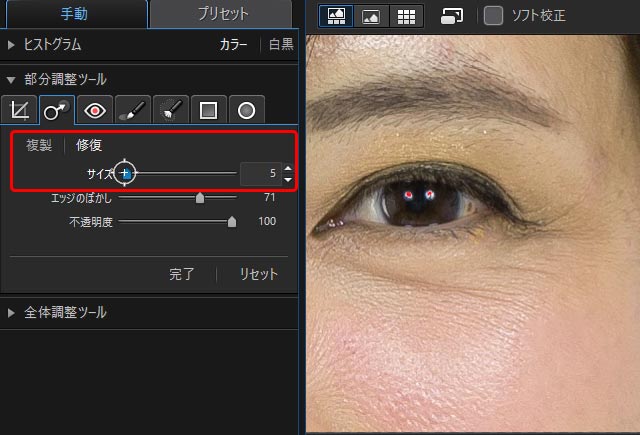
「修復」を選択し、「サイズ」のスライダーでカーソルのサイズを調整します。

「スポット補正」の設定
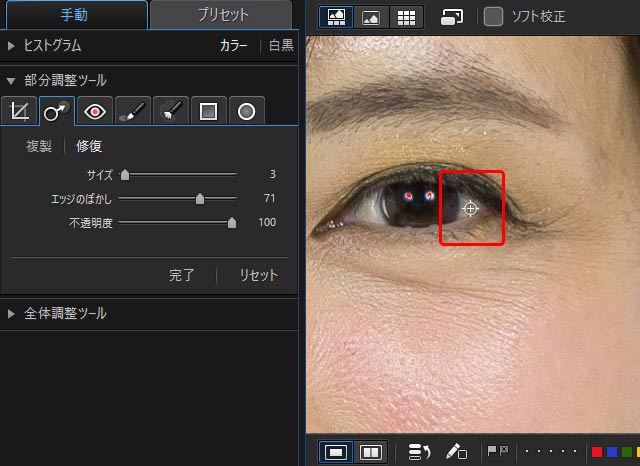
ニキビなど、消したものの上でクリックします。

消したいものの上でクリック
緑の円は消したいものの上に置いておきます。
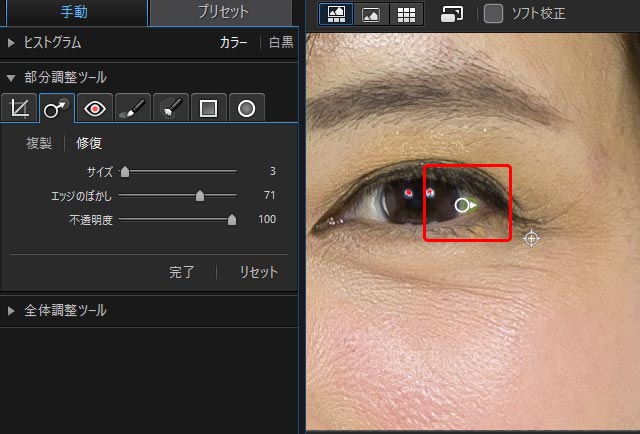
白い円の方をドラッグし、消したいものの上を覆うのに適した場所に移動します。
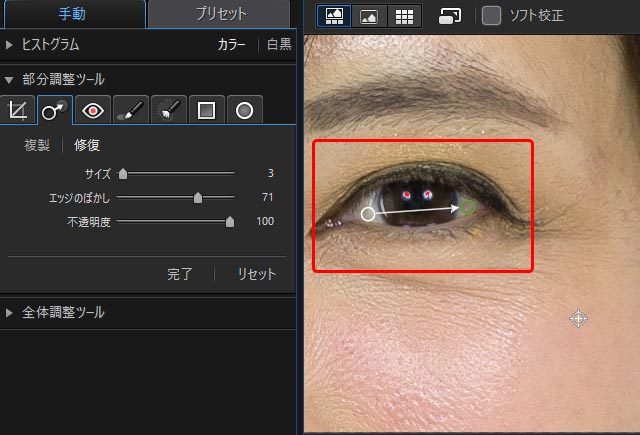
今回の例では目のしみを消したいので、白い円を左側の白目に移動します。

緑の円は消したいもの上に残し、白い円を移動する

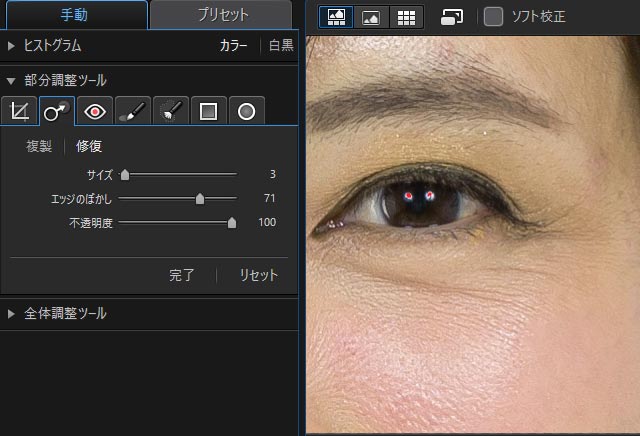
白い円を移動した結果

スポット補正で修正した結果
修正した結果がいまいちなら、再度緑や白の円の位置を調整したり、「サイズ」のスライダーで円のサイズを調整したりすることで微調整できます。
修正できたら「完了」をクリックして完了します。
再度「スポット補正」のパネルを表示すると、先ほどの調整内容を修正したり、新たなスポット補正の円を追加したりできます。
以下は微妙に位置を変えて3回スポット補正を行なってしみを消した結果です。

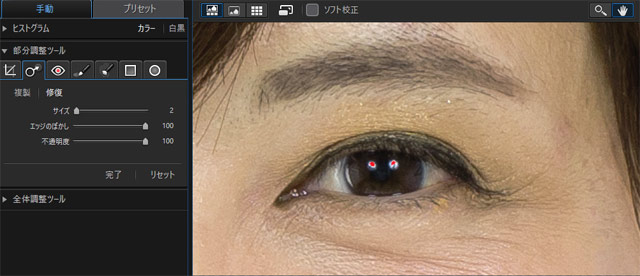
3回スポット補正を行なった結果
手順8 「ガイド編集」の「スキン ツール」で肌の調整
明るさ、コントラストの調整が終わったので、次に「ガイド編集」モジュールの「スキン ツール」で肌の処理をします。
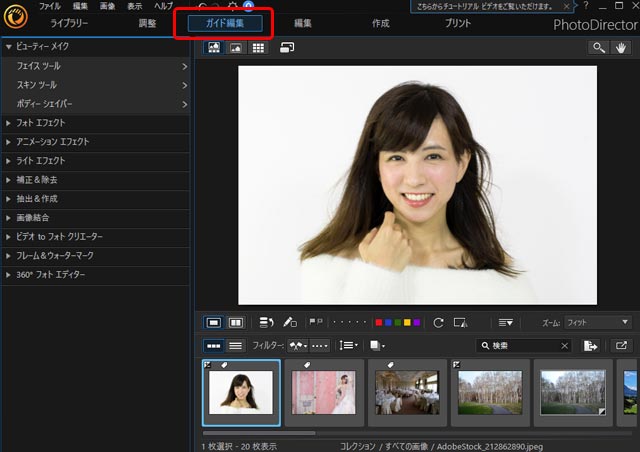
「ガイド編集」をクリックして「ガイド編集」モジュールに入ります。
警告画面が表示されるので、OKをクリックします。

「ガイド編集」モジュール
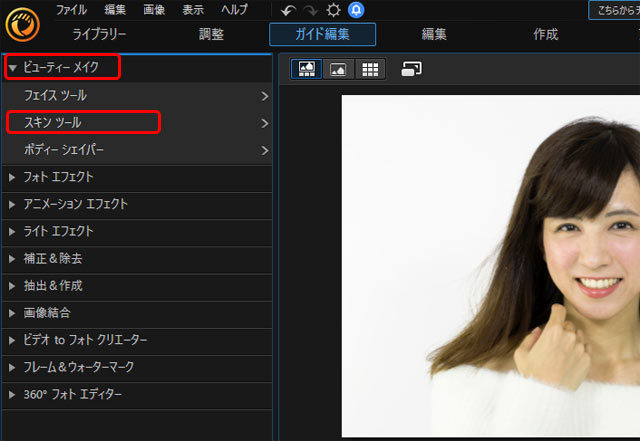
「ビューティーメイク」の「スキン ツール」をクリックし、美肌処理を開始します。

「スキン ツール」をクリック

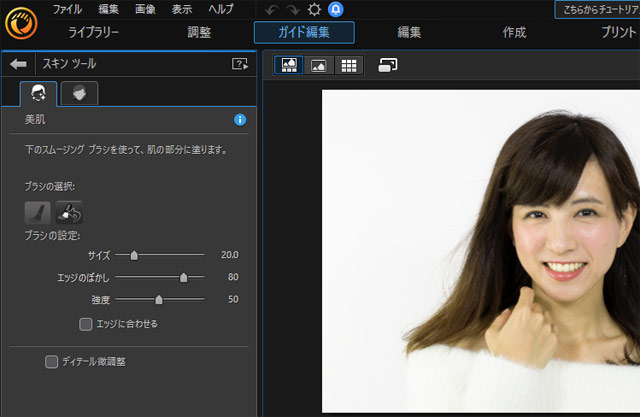
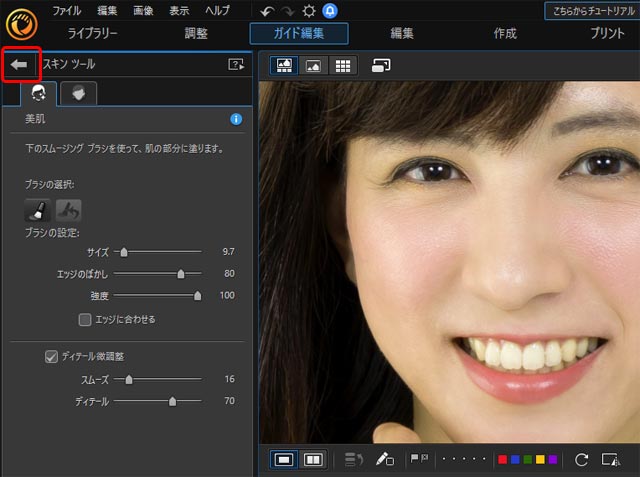
「スキン ツール」の「美肌」の画面
「サイズ」でカーソルのサイズを調整し、写真上の美肌処理を行いたい場所を塗ります。
「エッジのぼかし」はとりあえず初期値で良いでしょう。
「強度」を100にすると一度塗れば100%の強さで塗られ、数値を下げると薄く塗られます。好みによりますが、ここでは100にします。
「エッジに合わせる」にチェックを入れると、ソフトが自動的に境界線を検出して塗る場所を調整してくれます。使うかどうかは好みによりますが、ここではチェックを外します。
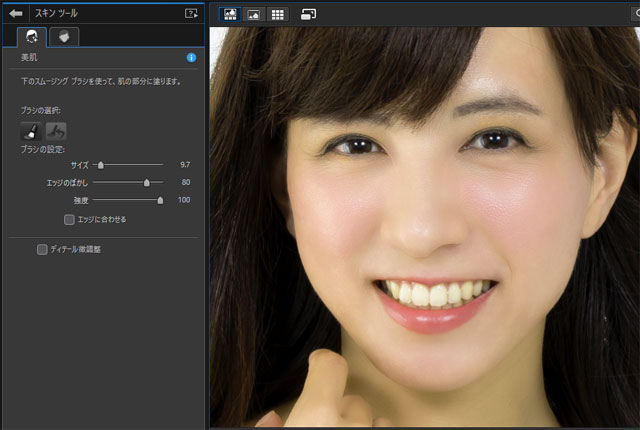
「ディテール微調整」にチェックを入れると美肌処理の強さを調節できますので、多少美肌処理が強くかかりすぎても気にせずにとりあえず塗ります。

効果が強過ぎるが、とりあえず美肌処理をかけた状態
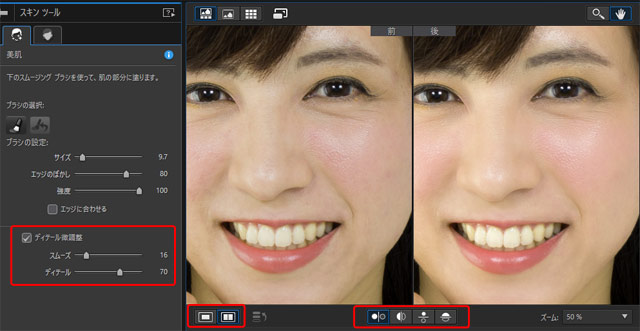
「ディテール微調整」にチェックを入れ、「スムーズ」のスライダーを動かして美肌処理の強さを調整します。
「ディテール」のスライダーでは質感を保護する度合いを調整でき、動かすと多少効果のかかり方が変化します。
写真の表示について、現在の写真のみ表示、処理前後の比較、などを切り替えられるので、処理前と比較などもしながら調整します。

美肌処理の強さを調整
矢印のマークをクリックして美肌処理を終了します。

美肌処理を終了
「編集用に、変更内容を一時ファイル(仮想コピー)に保存しますか?」というダイアログが表示されるので、「はい」をクリックします。

「編集用に、変更内容を一時ファイル(仮想コピー)に保存しますか?」とたずねるダイアログで「はい」をクリック
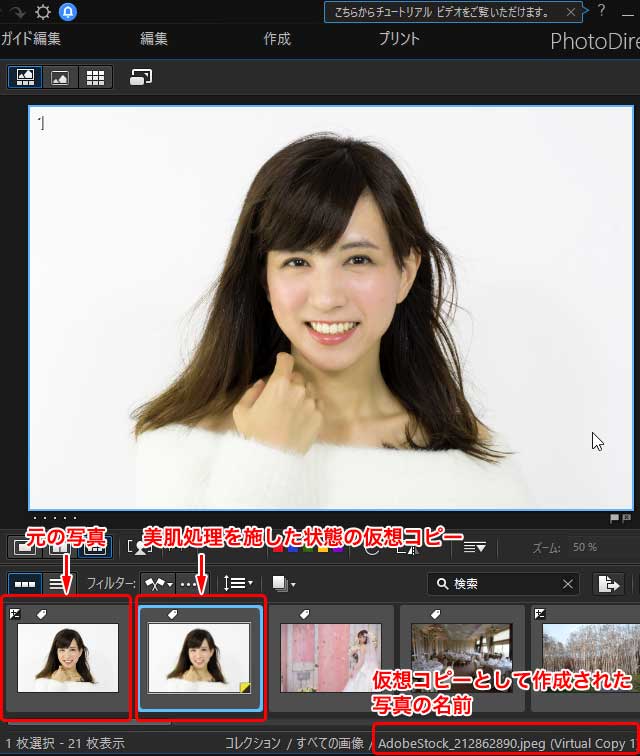
この結果、元の画像の名前の後ろに「(Virtual Copy 1)」と付いた画像がライブラリーに追加されます。
「調整」モジュールで調整した内容は元の写真に加えられた処理として自動的にPhotoDirectorに保存されるので、保存について気にする必要はありません。
一方「ガイド編集」モジュールで行なった処理は元の写真に対する処理として単純にはPhotoDirectorに保存されないため、美肌処理を施した状態の別の写真としてライブラリー上に作成したということです。
追加した写真は「仮想コピー」であり、実際にハードディスク上に画像ファイルが作成されたわけではありません。元の写真のバリエーションの一つとしてPhotoDirectorのライブラリー上に仮想の写真として作られたものです。
そのため、元の写真をライブラリーから削除すると、そのバリエーションである「仮想コピー」も削除されてしまいます。

作成されてライブラリーに追加された、美肌処理を施した状態の仮想コピー
手順9 「彩度」で彩度を大まかに調整
明るさ、コントラストの調整、美肌処理まで行なった状態の仮想コピーに対して、色調補正を行なっていきます。
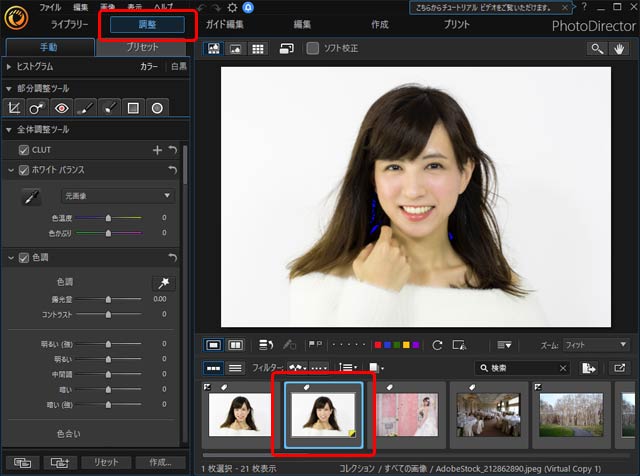
ライブラリーに追加された仮想コピーの画像を選択し、「調整」モジュールに入ります。

美肌処理まで終えた状態で作成された仮想コピーを選択し、「調整」モジュールに入る
写真の彩度が低すぎると色の補正作業が行いにくいです。
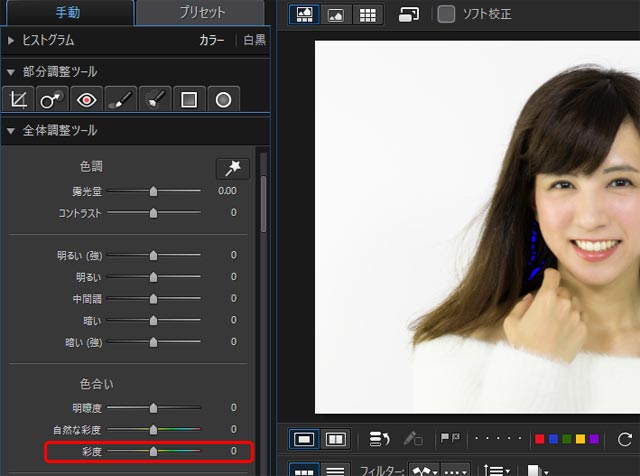
そこで、写真の彩度がかなり低い場合は「色調」の「色合い」の欄にある「彩度」のスライダーで彩度を調整し、少し彩度を上げます。
今回の例では特に彩度が低過ぎることはないので、飛ばします。

「彩度」の調整欄
手順10 「明暗別色補正」で色の補正
レタッチの初めに「ホワイトバランス」で大まかに色の調整を行なっていますが、それだけでは絶妙な色にならないことも多いです。
写真の色補正を行うとき、写真全体を一律に調整するだけではうまくいかず、暗い部分と明るい部分でそれぞれに色を調整した方が好みの色に調整できます。
そこで、ハイライトの部分とシャドウの部分でそれぞれに色を操作できる「明暗別色補正」を使ってさらに色の補正を行います。
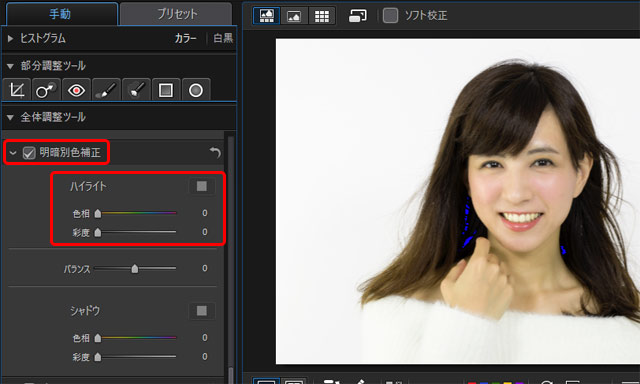
「ハイライト」の「彩度」を3〜5程度にしてみたうえで、「色相」のスライダーを動かすと、写真の明るい部分の色合いが変化します。
本来白いと思われる場所が白くなり、写真全体が自然な色になるように調整します。
もし元々明るい部分はちょうど良い色合いになっていて調整の必要がない場合は、「彩度」を0のままにしておきます。
今回の例では特にハイライト側の色補正は必要なさそうなので飛ばします。

「明暗別色補正」のハイライトの調整欄
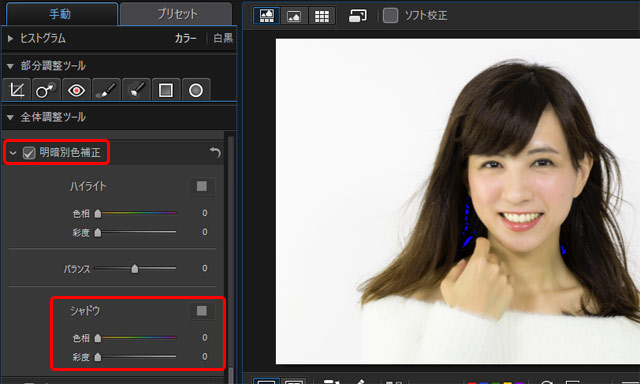
「シャドウ」の調整欄についても「ハイライト」と同様に操作し、写真の暗い部分と写真全体の色合いが自然に見えるように調整します。
調整の必要がないようなら「彩度」を0のままにしておきます。
今回の例ではシャドウ側もそれほど色補正は必要なさそうなので飛ばします。

「明暗別色補正」のシャドウの調整欄
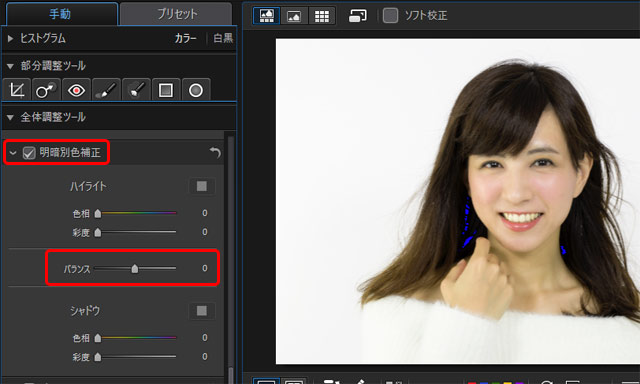
「バランス」のスライダーを動かすと、ハイライトの調整とシャドウの調整の境目の位置が変化し、その結果多少写真全体の色合いも変化します。
「バランス」を操作して色合いを微調整します。
今回の例ではハイライト、シャドウとも色補正をしていないので、「バランス」も飛ばします。

「明暗別色補正」の「バランス」の調整欄
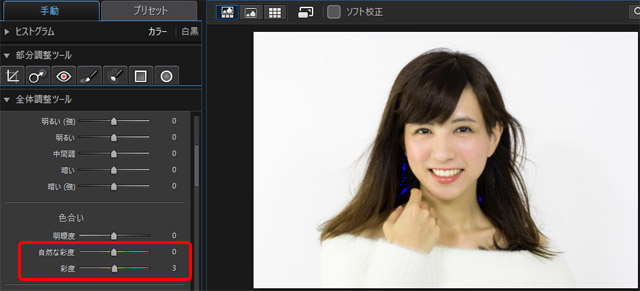
手順11 「色調」の「彩度」「自然な彩度」で彩度の調整
以上で写真全体に対する色補正は一通り終わりました。
仕上げに写真全体の彩度をもう一度調整します。
先ほど調整した「色調」の「彩度」に戻り、もう一度微調整します。
写真全体の彩度が高ければ下げ、低ければ上げます。
「自然な彩度」を調整して良い結果になるなら、こちらも操作してみます。

彩度の微調整まで行なった状態
手順12 「調整ブラシ」で部分的な色補正
写真全体に対するレタッチは一通り終わりましたが、ポートレートの場合は肌の色や唇の色などを別途調整したい場合が多いでしょう。
そこで、「調整ブラシ」を使用して部分的な補正を行ないます。
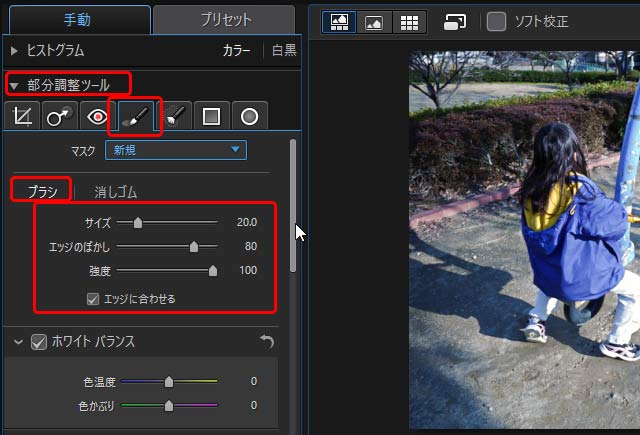
「部分調整ツール」の「調整ブラシ」をクリックして調整ブラシのパネルを表示し、「ブラシ」を選び、ブラシのサイズなどを適当に設定します。
とりあえずは初期状態のままで、ブラシサイズのみ塗る場所に応じて調整すると良いでしょう。
「エッジに合わせる」にチェックを入れると、ソフトが境界線を自動的に検出し、塗りの結果を調整してくれます。使うかどうかは好みで判断します。

「調整ブラシ」のパネルでブラシの設定
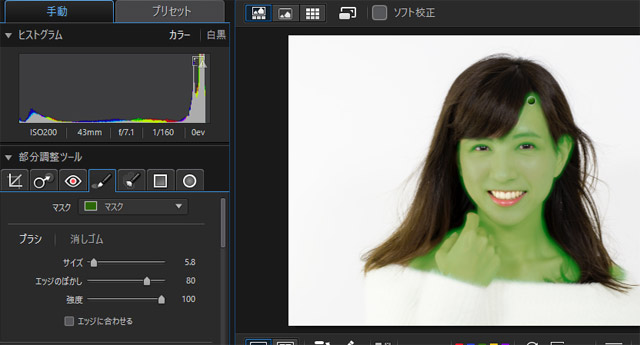
写真上の、色を調整したい場所を今設定したブラシで塗ります。
塗った場所はマスクの色で示されます。
ここではまず肌の部分を塗ります。

肌の部分を塗った状態
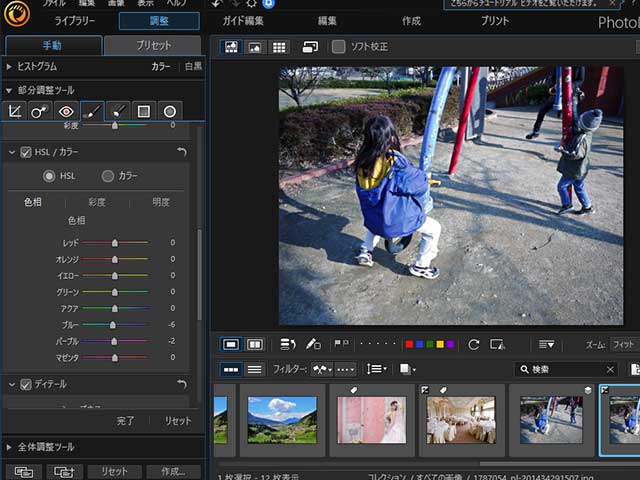
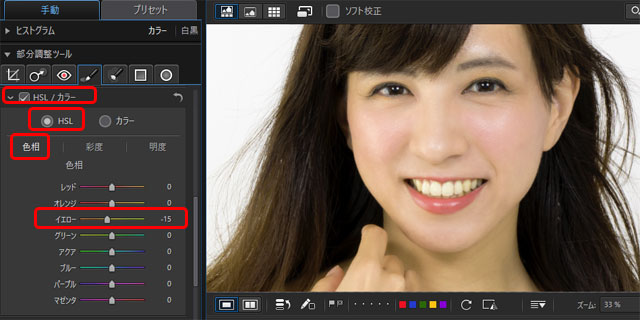
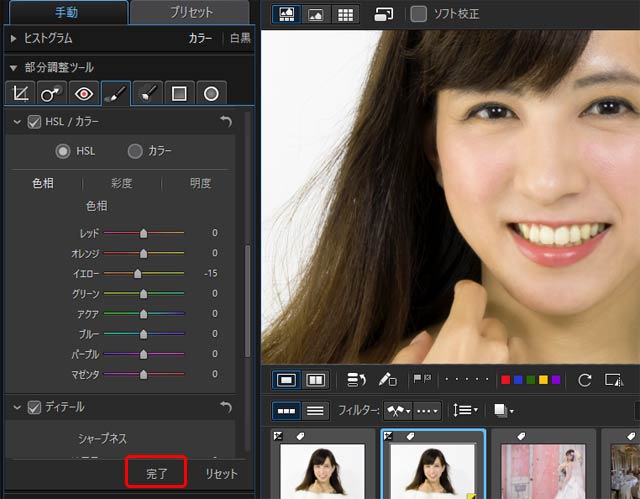
「調整ブラシ」のパネルの「HSL/カラー」の調整欄を表示し、「HSL」を選択し、「色相」を選択し、8つあるスライダーのいずれかを動かして色を調整します。
ここではまずイエローのスライダーを動かして肌の色を調整します。

イエローのスライダーで肌の色相を調整した結果
いったん「完了」をクリックして完了します。

「完了」をクリックしていったん調整ブラシの作業を完了
この写真は顔の部分に比べて首や手の黄色が強く写っているため、さらに首と手のみ別のマスクを作って色を調整します。
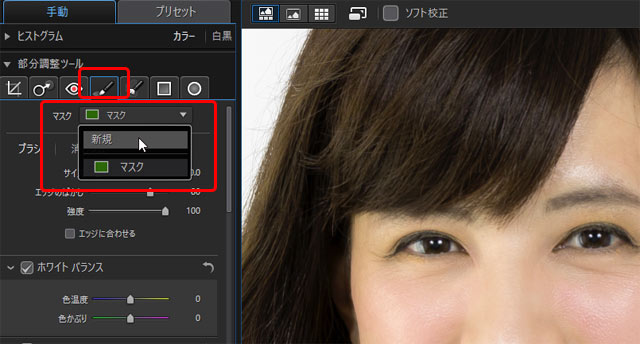
もう一度「調整ブラシ」のタブをクリックし、「マスク」の欄で「新規」を選択します。

「調整ブラシ」の「マスク」で「新規」を選択
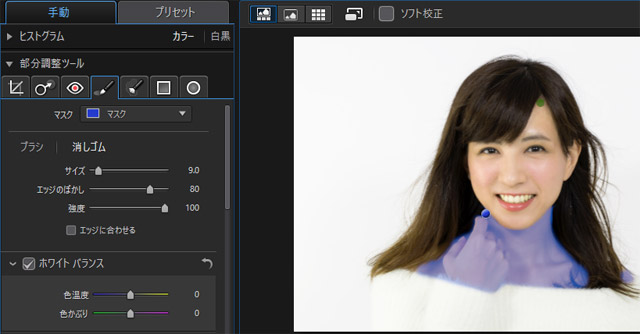
「新規」を選択した状態で、で首と手の部分を塗ります。
この結果、1回目とは別の色でマスクが表示されます。

首と手の部分を塗った状態
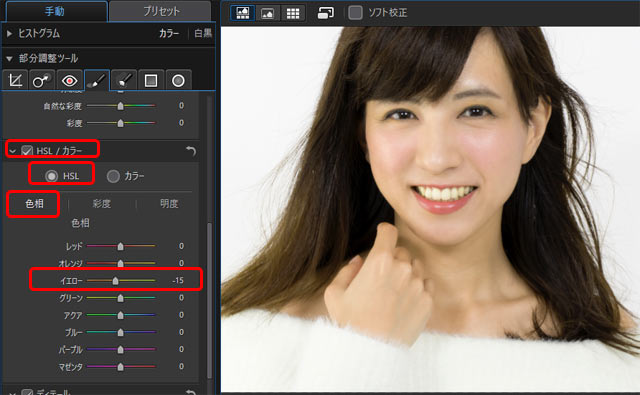
肌全体を調整ブラシで調整した時と同様の方法で、首と手の色合いを調整します。
「色相」の調整だけでは足りない場合は、「彩度」「明度」も調整します。

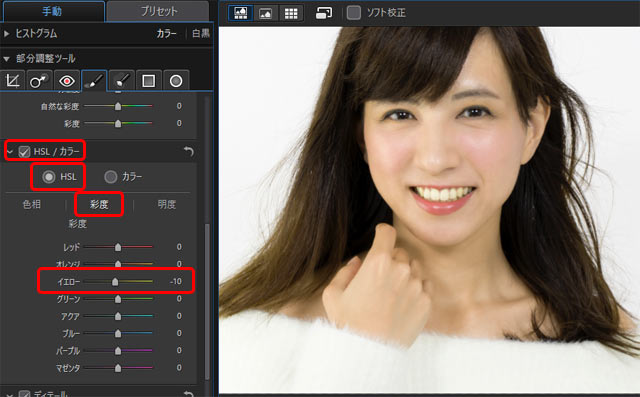
手と首の部分の色調補正の例 色相

手と首の部分の色調補正の例 彩度

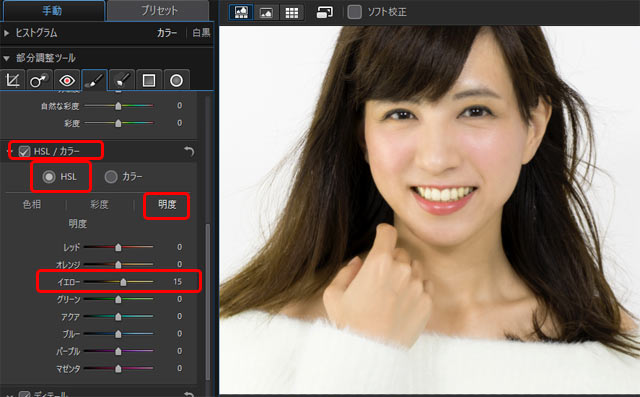
手と首の部分の色調補正の例 明度
首と手の色補正をしたので、改めて肌全体をみて、仕上げに色や明るさを補正したければ、さらに調整ブラシで肌全体に新規のマスクを作って「HSL/カラー」などで補正します。
これで肌の色調補正は終わります。
手順13 歯、目などのパーツの調整
歯や、目などのパーツの明るさ、色などを調整したい場合は不自然にならない範囲で操作をします。
上部の「ガイド編集」をクリックして「ガイド編集」モジュールに入ります。
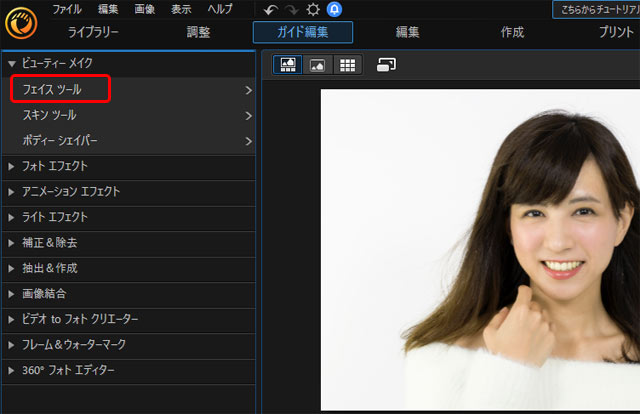
「ビューティーメイク」の「フェイス ツール」をクリックします。

「ガイド編集」モジュールの「ビューティーメーク」の「フェイス ツール」をクリック
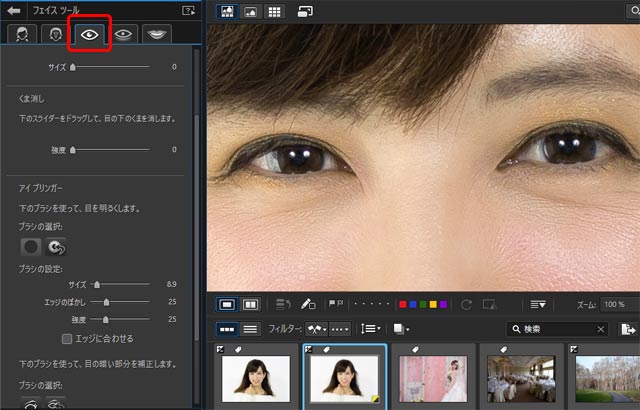
「アイ ツール」のマークをクリックします。

「アイ ツール」のマークをクリック
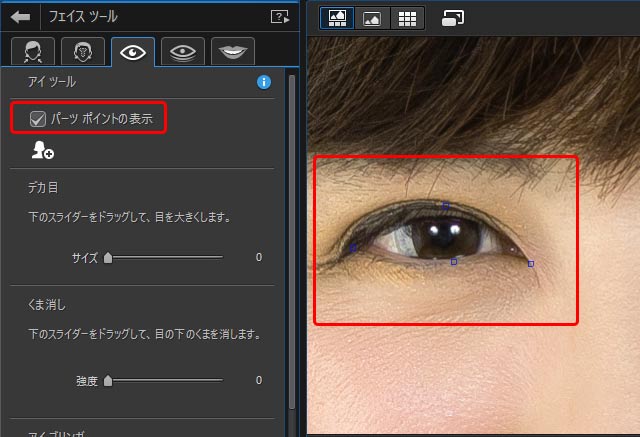
「パーツ ポイント」の表示にチェックを入れ、ソフトが目を認識していることを確認します。
認識されていれば、目の周りにポイントが表示されます。

「パーツ ポイント」にチェックを入れ、目の周りにポイントが表示されることを確認
「デカ目」を操作すると一応目の大きさを変えられます。
ただし、目の大きさを変えると別人になってしまうため、使うケースは少ないでしょう。
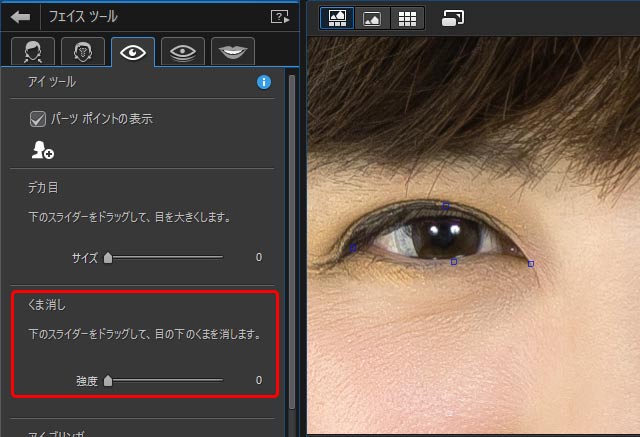
目の下のくまを薄くしたい場合は結構あります。
「くま消し」のスライダーを操作してクマを薄くできます。

「くま消し」の機能
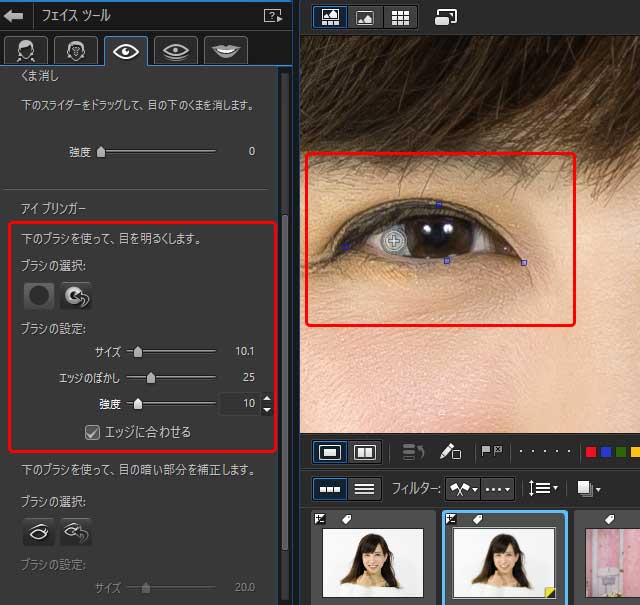
「アイ ブリンガー」で白目を明るくしたり、黒目の暗さを調整したりできます。
目を明るくするツール「アイホワイトブラシ」のブラシサイズを調整し、白目の部分を塗ると白目が明るくなります。
「アイホワイトブラシ」の右隣の「消しゴム」で塗ると効果を消せます。
「エッジに合わせる」にチェックを入れると白目の範囲をソフトが自動的に検出してくれるので、チェックを入れてみるの良いでしょう。
あまり白目を明るくし過ぎると不自然になるので、控え気味にします。

白目を明るくする操作
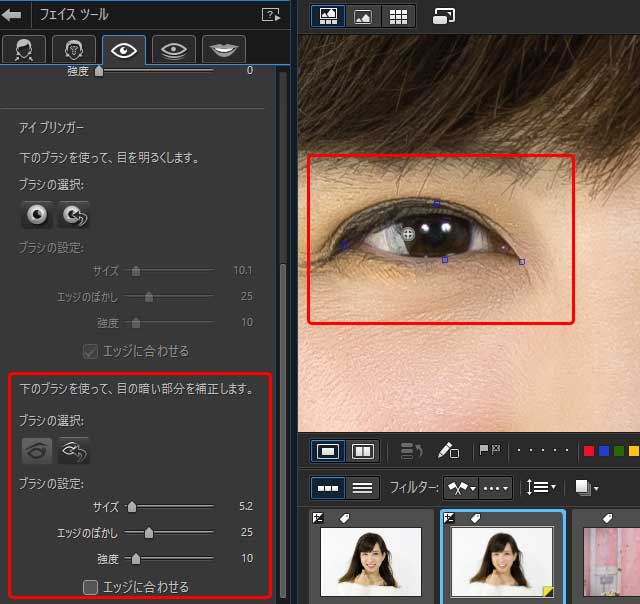
目の暗い部分を補正する「アイラッシュ/アイブローブラシ」で、目の暗くしたい部分を暗く調整します。
ブラシサイズを調整し、「強度」で暗くする度合いを調整し、暗くしたい部分を塗ります。
「アイラッシュ/アイブローブラシ」の右隣の「消しゴム」で塗ると効果を消せます。

目のうち暗くしたい部分を暗くする調整
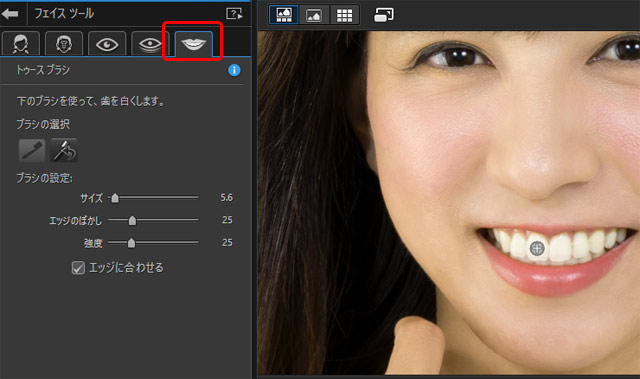
「トゥースブラシ」のマークをクリックします。
「トゥースブラシ」のブラシサイズ、強度を調整し、歯を塗って白くできます。
「トゥースブラシ」の右隣の「消しゴム」で効果を消せます。
「エッジに合わせる」にチェックを入れるとソフトが自動的に歯の境界線を検出して塗る範囲を調整してくれるので、チェックを入れてみるのも良いでしょう。
あまり強くかけ過ぎると歯だけが明るくなって不自然になるので、加減します。

「トゥースブラシ」ではを白くできる
歯は「調整ブラシ」で調整するのもやりやすい
「トゥースブラシ」で葉の処理をすると、歯が白くなるというよりは歯が明るくなります。
歯は明るくはしたくないが、白くはしたい、という場合が多いでしょう。
そこで、「トゥースブラシ」ではなく「調整ブラシ」で歯を処理するのもおすすめです。
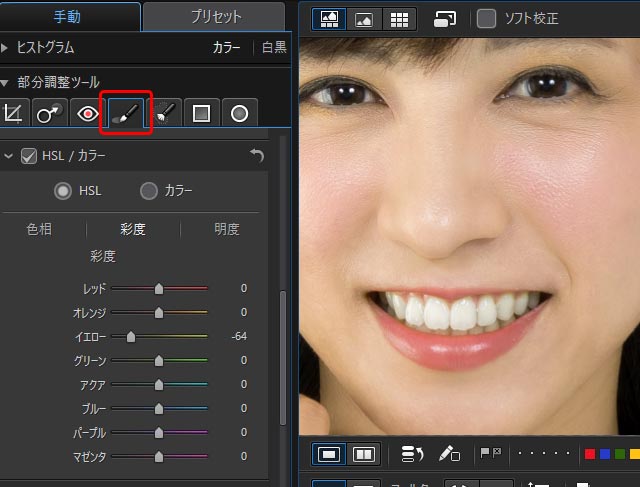
「調整ブラシ」で肌の処理を完了した後、さらに歯の部分に調整ブラシの新規のマスクを作り、「HSL/カラー」のHSLの彩度でイエローの彩度を下げます。
すると彩度が下がり、歯が白くなります。
彩度を下げた結果歯が暗く感じる場合は、さらに「明度」のイエローのスライダーで明るさを調整します。

「調整ブラシ」で歯の色合いを調整した例
唇の色を調整したい場合も多いでしょう。
唇の調整は上記の囲み記事と同じように「調整ブラシ」で調整できます。
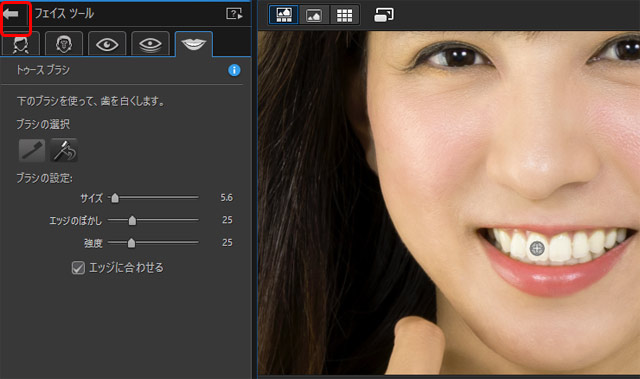
処理が終わったら矢印のマークをクリックして「フェイスツール」を完了します。

矢印のマークをクリックして「フェイスツール」の処理を完了
「編集用に、変更内容を一時ファイル(仮想コピー)に保存しますか?」というダイアログが表示されるので、「はい」をクリックします。

「編集用に、変更内容を一時ファイル(仮想コピー)に保存しますか?」とたずねるダイアログで「はい」をクリック
この結果、元の画像の名前の後ろに「(Virtual Copy 2)」と付いた画像がライブラリーに追加されます。

顔のパーツの調整まで終了して作成された仮想コピー
この仮想コピーがレタッチの完了状態ということになります。
もしまだ不満がある場合は、(Virtual Copy 2)の仮想コピーにさらに「調整」モジュールで調整を加えることもできます。
PhotoDirectorによるレタッチの結果
PHotoDirectorによるレタッチの結果です。

レタッチ済みの写真

元の写真(レタッチ済みと同じ状態にトリミングしたもの)
少し拡大してレタッチ前後を比較してみます。

レタッチ済みの写真(部分拡大)

元の写真(部分拡大)
画像データの書き出し、シャープネス処理など
完成させたレタッチ済みデータはPhotoDirectorの仮想コピーの状態です。
プリンターで印刷したりするためには、サイズを確定して画像データとして書き出しを行い、書き出したサイズ変更済み画像データにシャープネス処理を行う必要があります。
画像データ書き出しとシャープネス処理については以下の記事をご参照ください。
参考記事

以上、PhotoDirectorによるポートレート写真のレタッチの一例をご紹介しました。
参考記事



PhotoDirector



