
仕事でAdobe® Photoshop®を使っている場合、同じような一連の操作を頻繁に行う場面は多いでしょう。
そのような場合、手動で同じ操作を繰り返すのは面倒なので、Photoshopの「アクション」で自動処理を使うと便利です。
ここではPhotoshopの「アクション」で自動処理を行う方法をご紹介します。
Photoshopで「アクション」による自動処理を行いたいケースの例
アクションを使うと便利な作業の例をいくつかあげてみます。
部分的にフィルターをかけるための操作
画像データに部分的にフィルター処理をかけたい場合、レイヤーを複製して、そのレイヤーに目的のフィルター処理を行い、レイヤーマスクを作ってレイヤー全体を隠して、あとはマスクの処理でフィルターをかけたい範囲だけ表示する、という方法をよく使います。
レタッチ作業をするときに頻繁に使うフィルターはいくつかあり、フィルターを使うたびに上記の操作も繰り返すことになります。
上記の操作は単純なキーボード操作などで済む操作なので、アクションを作り、アクションにショートカットキーを割り当てておけば、レタッチ作業で中にショートカットキーを押せば、すぐレイヤーマスクの処理に入れます。
何か操作した後ヒストリーで戻る
上記の例と似ていますが、フィルター処理などを行った後ヒストリーで何段階か戻り、ヒストリーブラシを使って部分的に処理を行う場合も頻繁にあります。
ヒストリーで戻り、ヒストリーパネルでヒストリーブラシで再現したい操作の行にチェックを入れる、という操作は大した操作ではありませんが、頻繁に操作しているととても面倒になってきます。
そこで、ヒストリーパネルの現在の行にヒストリーブラシで再現するためのチェックを入れ、ヒストリーで一段階戻る、というようなアクションを作り、そのアクションにショートカットキーを割り当てておけば、ショートカットキーだけですぐにヒストリーブラシで塗る作業に入れるので便利です。
一連の調整レイヤーを乗せる
フォトレタッチ作業などをしていると、毎回ほぼ同じ調整レイヤーをいくつか乗せることがよくあります。
例えば歯の見た目の調整をするために、「色相・彩度」と「トーンカーブ」を乗せて、なおこれらの調整レイヤーをグループにまとめて、グループにレイヤーマスクを作るという操作を、歯の調整をする度に行ったりします。
これも大した操作ではないとはいえ、写真何十枚も何百枚も作業をしていると、この操作も面倒になってくるので、調整レイヤーの作成からグループにレイヤーマスクを作るところまでのアクションを作り、ショートカットを割り当てておくと便利です。
ショートカットを押すだけで、すぐマスクをブラシで塗って歯の部分だけに調整をかける作業に入れます。
その他、この一連の作業は毎回繰り返しているなあ、と感じたら、ほんの一手間かけてアクションを作ってショートカットキーを割り当てると、確実に効率が上がります。
簡単なアクションを作る手順
例として、画像データの幅が500px、解像度が100dpiになるようサイズ、解像度の変更を行う簡単なアクションを作ってみます。
手順1 アクションを保存する「セット」を作る
メニューから[ウィンドウ>アクション]と進み、「アクション」のパネルを表示します。

アクションのパネル
「アクション」は「セット」というグループに分けて整理できるようになっているので、これから作るアクションを分類したい既存の「セット」をクリックするか、パネルの下部にある「新規セットを作成」のアイコンをクリックして新たなセットを作ります。

既存のセットを選択するか、新規のセットを作る
手順2 新規のアクションを作る
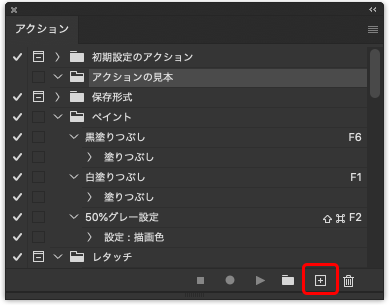
「アクション」パネルの「新規アクションを作成」ボタンをクリックすると、「新規アクション」のダイアログが表示されます。

「新規アクションの作成」ボタンをクリック

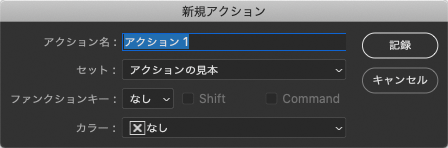
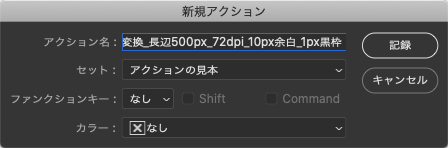
「新規アクション」のダイアログ
分かりやすいアクション名を付けて、「記録」をクリックします。

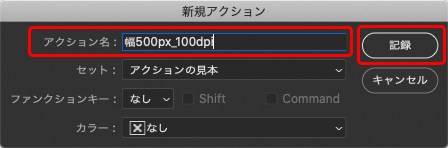
アクション名を入力して「記録」をクリック
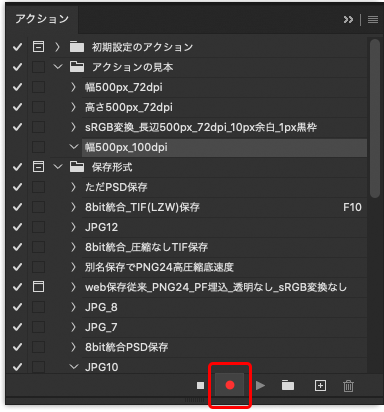
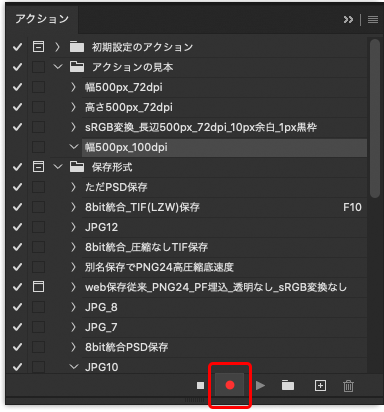
「記録開始」ボタンが赤くなり、操作の記録中の状態になります。

操作の記録中の状態
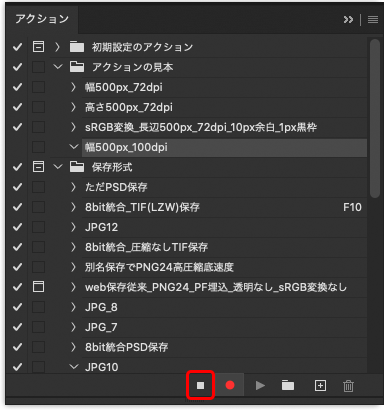
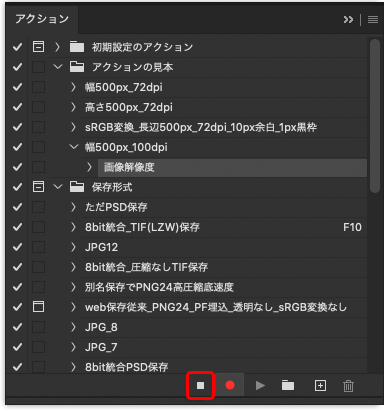
「再生/記録を中止」のボタンをクリックし、記録を一旦中止します。

「再生/記録を中止」ボタンをクリックして記録を中止
手順3 操作を記録する
操作の記録を行います。
画像データに対する処理を記録するため、画像データを1つ開きます。

操作を記録するため、画像を1点開く。
「アクション」パネルの「記録開始」をクリックし、操作の記録を開始します。

「記録開始」をクリック
記録したい操作を進めます。
今回の例では、幅を500px、解像度を100dpiに変更する操作を行います。

幅、解像度を変更する操作を行う

サイズ、解像度変更済みの画像
「アクション」パネルの「再生/記録を中止」のボタンをクリックし、記録を終了します。

「再生/記録を中止」のボタンをクリックし、記録を終了
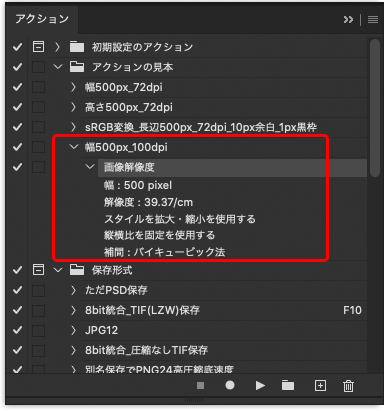
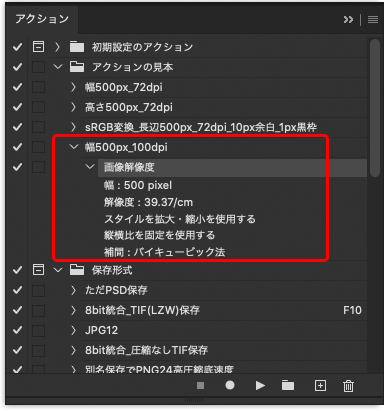
「アクション」パネルで、記録した操作の詳細を確認できます。

記録した操作の詳細
これでアクションの作成は完了です。
作成したアクションの使い方
作成したアクションを使ってみます。
手順1 処理を行いたい画像を開く
アクションによる自動処理を行いたい画像データを開きます。

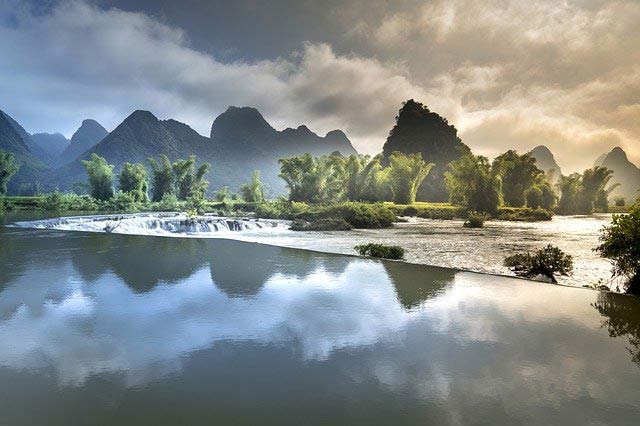
処理を行いたい画像データを開く
手順2 「選択項目を再生」をクリックしてアクションを実行
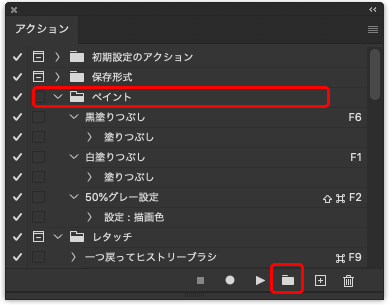
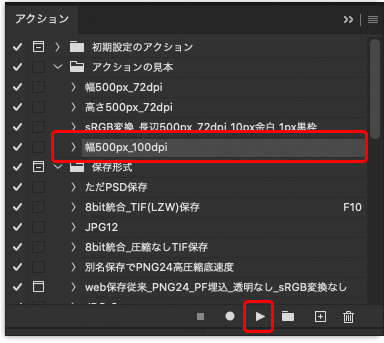
「アクション」パネルで、実行したいアクションを選択し、「選択項目を再生」のボタンをクリックします。

実行したいアクションを選択し、「選択項目を再生」をクリック
アクションが実行され、記録されている操作が自動で行われます。

アクションによる自動処理で幅500px、解像度100dpiに変更された画像データ
ショートカットキーを割り当てることも可能
アクションにショートカットキーを割り当てることもできます。
そのとき限りの操作ではなく、日常的に使うようなアクションならショートカットキーを割り当てると良いでしょう。
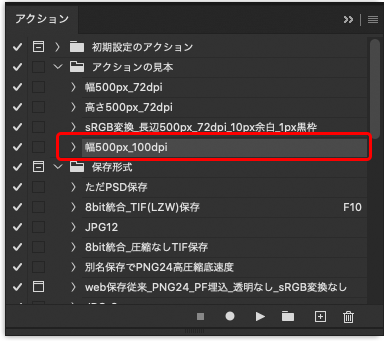
「アクション」パネルでショートカットキーを割り当てたいアクションをダブルクリックします。

ショートカットキーを割り当てたいアクションの行をダブルクリック
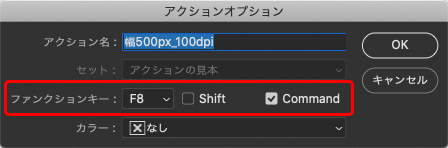
「アクションオプション」のダイアログが表示されるので、好きなショートカットキーを設定し、OKをクリックします。

「アクションオプション」でショートカットキーを設定
条件分岐が必要なアクションを作る手順
自動処理を行う場合、条件によって処理内容を変えたい場合が出てきます。
Photoshopの「アクション」では簡単な条件分岐を行うこともできます。
例として、画像データをsRGBにプロファイル変換し、長辺が500pxになるよう拡大・縮小し、解像度を72dpiにし、さらに幅10pxの余白を付けて、1pxの黒枠を付ける、という処理を自動で行なってみます。
手順1 画像の幅、解像度を変更するアクションの作成
はじめに、画像の幅を500px、解像度を72dpiに変更するアクションを作ります。
手順2 画像の高さ、解像度を変更するアクションの作成
さらに、画像の高さを500px、解像度を72dpiに変更するアクションも作ります。

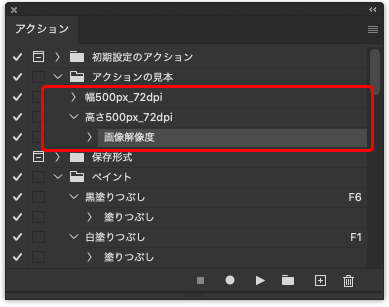
画像の幅と解像度を変更するアクションと、高さと解像度を変更するアクションを作成した
手順3 操作全体を記録するアクションを作成
次に、今回必要な動作を一通り行うアクションを作ります。
新規アクションの作成、記録の開始
処理前の画像を1点開き、先ほどと同じ手順で新規アクションを作ります。

アクションの名前をつけて、「記録」をクリック
動作を記録する状態になっているので、このままsRGBへのプロファイル変換の操作を記録していきます。
メニューから[編集>プロファイル変換]と進み、sRGBへプロファイル変換します。
プロファイル変換の操作が記録されます。

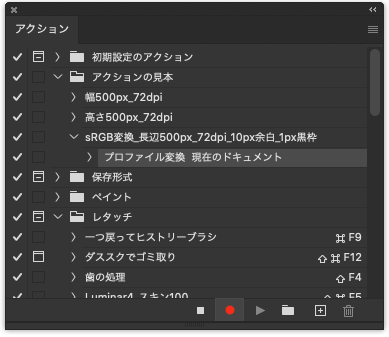
アクションにプロファイル変換の操作が記録される
条件付きアクションの記録
次に解像度を72dpi、画像の長辺を500pxに変更する操作を記録します。
この操作は、横向きの写真なら幅を500pxに変更、縦向きの写真なら高さを500pxに変更する、というように条件によって処理内容を分ける必要があります。
そこで、「条件付きアクション」を使います。
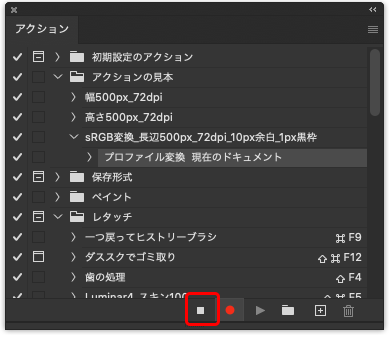
「再生/記録を中止」のアイコンをクリックして、一旦記録を止めます。

一旦記録を止める
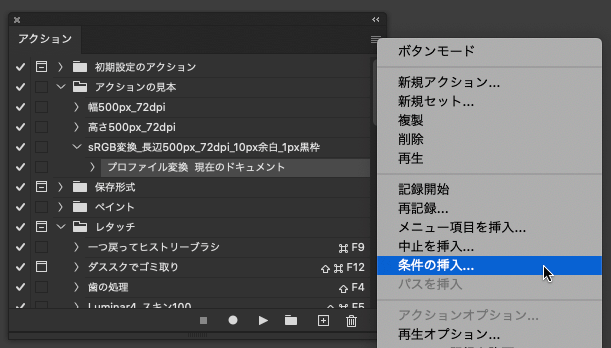
「アクション」パネルのパネルメニューの「条件の挿入」へ進みます。

条件の挿入へ進む
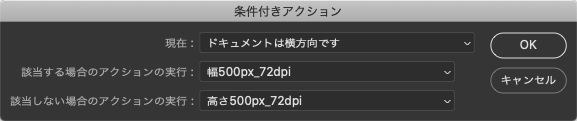
「条件付きアクション」のダイアログが表示されます。
「現在:」に「ドキュメントは横方向です」を選択すると、縦と横のどちらが長辺かを判断できます。
「該当する場合のアクションの実行:」に先ほど作った幅を変更するアクション「幅500px_72dpi」を選択します。
「ドキュメントは横方向です」に該当するなら縦より横の方が長いので、幅を500pxに変更するアクションを実行することで長辺が500pxになります。
「該当しない場合のアクションの実行:」に先ほど作った高さを変更するアクション「高さ500px_72dpi」を選択します。
「ドキュメントは横方向です」に該当しないなら縦向きの画像だということで、縦の方が横より長いので、高さを500pxに変更するアクションを実行することで長辺が500pxになります。

「条件付きアクション」のダイアログ
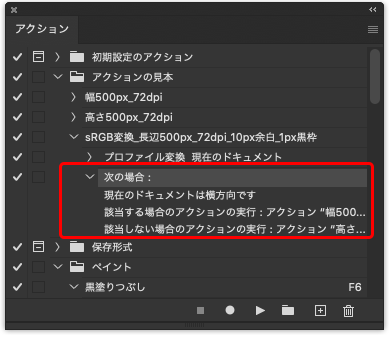
OKをクリックすると、条件によって異なるアクションを実行する項目が、アクションに追加されます。

条件によって異なるアクションを行う項目がアクションに追加される
続きのアクションの記録
改めて何も処理をしていない画像を1点開いて、今途中まで作ったアクションを実行してみます。
その結果、sRGBで長辺が500pxの状態になります。
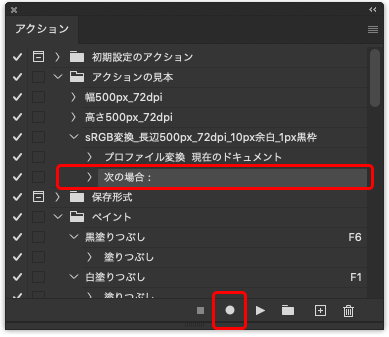
「アクション」パネルで今実行したアクションの最後の行を選択し、「記録開始」のアイコンをクリックして、続きの操作を記録していきます。

アクションの最後の行を選択し、記録開始のアイコンをクリックして記録を再開
メニューから[イメージ>カンバスサイズ]と進み、「相対」にチェックを入れ、幅、高さとも20pixelに設定し、「カンバス拡張カラー:ホワイト」に設定し、OKをクリックして幅10pxの余白を付けます。
背景レイヤーをダブルクリックして通常のレイヤーに変換し、レイヤーをダブルクリックしてレイヤースタイルの設定画面を表示し、レイヤースタイルの「境界線」で内側に1pxの黒の境界線を付け、画像を統合します。
以上で、sRGB、72dpi、長辺が500px、10pxの余白と内側に1pxの黒枠がついた画像データが完成しました。

一連の処理が終わったデータ
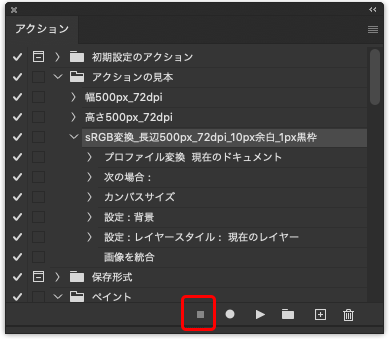
「再生/記録を中止」のアイコンをクリックし、アクションの記録を終了します。

アクションの記録の終了
条件分岐を含むアクションの動作の確認
横向きの画像と縦向きの画像それぞれに対して今作成したアクションを実行し、いずれの場合も問題なく長辺が500pxに変更されることを確認します。
以上、Photoshopのアクションの使い方をご紹介しました。
参考記事


