
仕事でAdobe® Photoshop®を使うとき、大量の画像データに一律の処理を加えるような場面はよくあります。
そのような場合はPhotoshopの「バッチ」でバッチ処理を使うと便利です。
ここではPhotoshopの「バッチ」で自動処理を行う方法を紹介します。
Photoshopで自動処理を行いたいケースの例
大量の画像データをプロファイル変換
フォトレタッチ作業を行う場合、AdobeRGB色空間で作業することが多いでしょう。
その後、レタッチ済みデータを納品するにあたり、用途によってsRGBやCMYKプロファイルなど、AdobeRGB以外のカラープロファイルに変換する場合がよくあります。
ただのプロファイル変換は単純な操作なので、自動処理を使うのが便利です。
大量の画像データの解像度の設定を変更
処理済みの画像を納品するにあたり、画像の設定上の解像度を指定された数値に変更する場合もよくあります。
解像度の設定を変える操作は単純な操作なので、自動処理に向いています。
大量の画像データにロゴマークを追加
処理済みの画像に、同じロゴマークなどを追加したい場合もよくあるでしょう。
すべての画像に同じロゴマークなどを入れるなら、同じ操作の繰り返しになるので自動処理に向いています。
大量の画像データの保存形式を変更
レタッチ済みPSDデータから、納品用にJPGとTIFを作りたいというように、保存形式を変更する作業も同じ操作の繰り返しなので自動処理に向いています。
工程に自動処理をはさんで作業時間を短縮
似たような写真を1000点くらいレタッチするとしたら、普通に1点ごとに開いて作業して完成させていると時間がかかりすぎて、要求されている期限に間に合わないケースはよくあります。
そのような場合は、自動で処理を行える部分がないか探して、自動処理を行えるところは自動処理をして、どうしても人が手動で作業しなければならない作業は人がする、というように、部分的に自動処理を取り入れると作業時間を短縮できます。
その他、自動処理を取り入れたいケースは色々あります。
Photoshopの「バッチ」で自動処理を行う手順の一例
例として、画像データをsRGBにプロファイル変換し、長辺が500pxになるよう拡大・縮小し、解像度を72dpiにし、さらに幅10pxの余白を付けて、1pxの黒枠を付ける、という処理を自動で行なってみます。
手順1.単純な「アクション」を作る
Photoshopの一連の操作を記録した「アクション」を作ります。
画像の幅、解像度を変更するアクションの作成
はじめに、画像の幅を500px、解像度を72dpiに変更する単純なアクションを作ってみます。
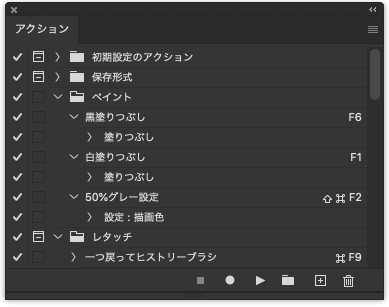
メニューから[ウィンドウ>アクション]と進み、「アクション」のパネルを表示します。

アクションのパネル
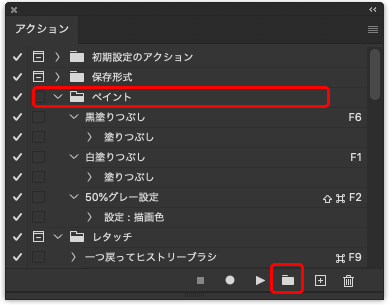
「アクション」はグループに分けて整理できるようになっているので、これから作るアクションを分類したい既存のクループをクリックするか、パネルの下部にある「新規セットを作成」のアイコンをクリックして新たなグループを作ります。

既存のグループを選択するか、新規のグループを作る
操作を記録するため、処理したい大量の画像のうちの1点を開きます。

操作を記録するため、画像を1点開く。
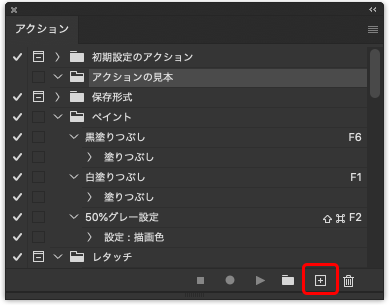
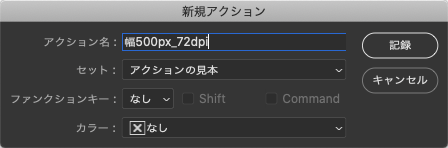
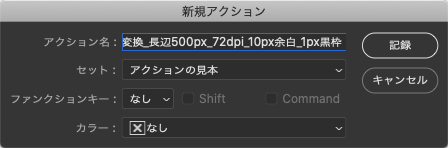
「新規アクションの作成」のアイコンをクリックし、アクションの名前を付けて、「記録」をクリックします。
アクションは、処理の内容をおおまかに示した名前にすると分かりやすいです。

「新規アクションの作成」のアイコン

アクションの名前をつけて、「記録」をクリック
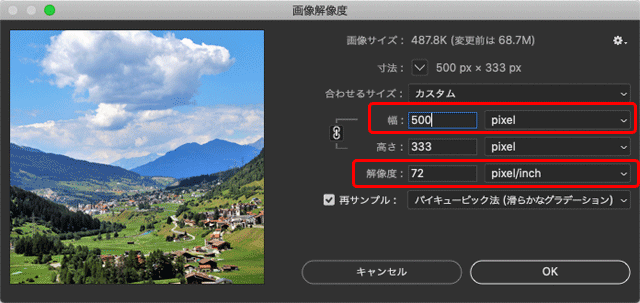
メニュから[イメージ>画像解像度]と進み、「画像解像度」の画面で「解像度:72pxel/inch」「幅:500px」に設定し、OKをクリックして画像のサイズと解像度変更を実行します。

画像のサイズと解像度を変更
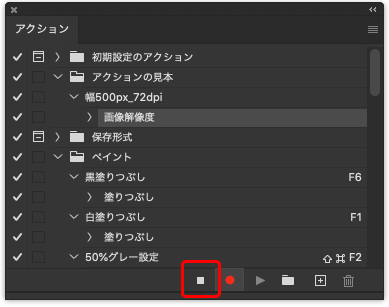
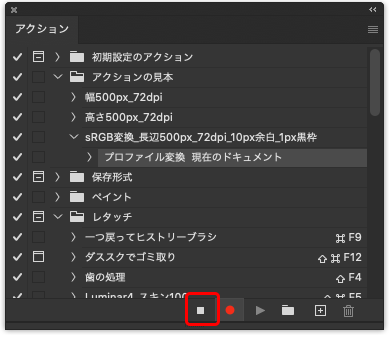
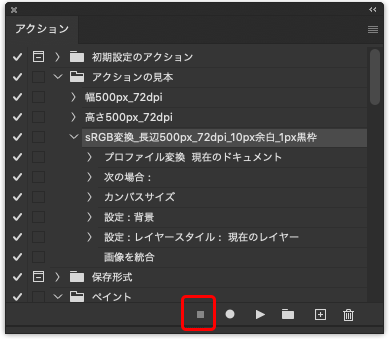
「再生/記録を中止」のアイコンをクリックして、アクションの記録を終了します。

「再生/記録を中止」のアイコンをクリックして記録を終了する。
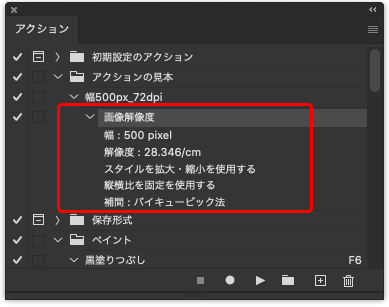
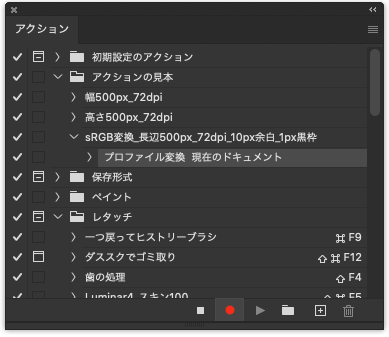
「画像解像度」の左の矢印をクリックすると、今記録した操作内容の詳細を表示して確認できます。

記録した操作内容の詳細を表示できる
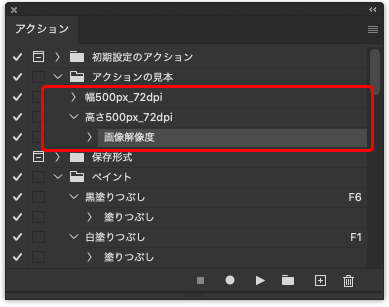
同様の操作で、画像の高さを500px、解像度を72dpiにするアクションも作っておきます。

画像の幅と解像度を変更するアクションと、高さと解像度を変更するアクションを作成した
アクションの動作の確認
意図した通りの操作が行われるかどうか、アクションの動作の確認をしてみます。
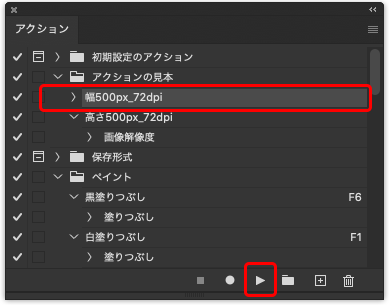
まだ処理をしていない画像を開き、「アクション」パネルで今作ったアクションを選択し、「選択項目を再生」のアイコンをクリックします。

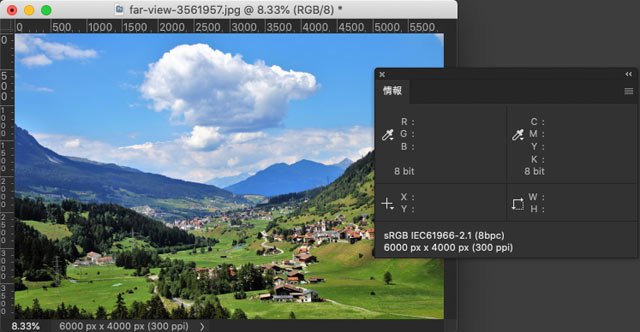
アクション実行前の画像

実行したいアクションを選択し、「選択項目を再生」アイコンをクリック

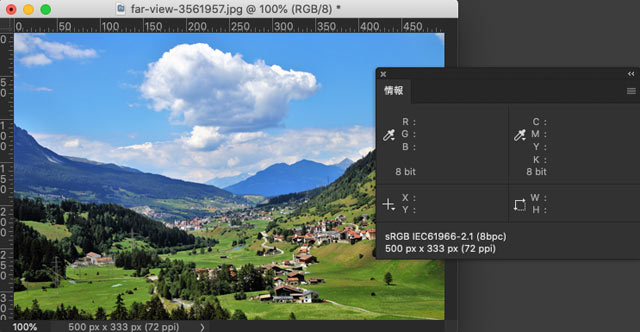
幅500px、72dpi、にするアクションを実行した結果

高さ500px、72dpi、にするアクションを実行した結果
手順2.必要な一連の動作をするアクションを作る
次に、今回必要な動作を一通り行うアクションを作ります。
新規アクションの作成、記録の開始
処理前の画像を1点開き、先ほどと同じ手順で新規アクションを作ります。

アクションの名前をつけて、「記録」をクリック
動作を記録する状態になっているので、このままsRGBへのプロファイル変換の操作を記録していきます。
メニューから[編集>プロファイル変換]と進み、sRGBへプロファイル変換します。
プロファイル変換の操作が記録されます。

アクションにプロファイル変換の操作が記録される
条件付きアクションの記録
次に解像度を72dpi、画像の長辺を500pxに変更する操作を記録します。
この操作は、横向きの写真なら幅を500pxに変更、縦向きの写真なら高さを500pxに変更する、というように条件によって処理内容を分ける必要があります。
そこで、「条件付きアクション」を使います。
「再生/記録を中止」のアイコンをクリックして、一旦記録を止めます。

一旦記録を止める
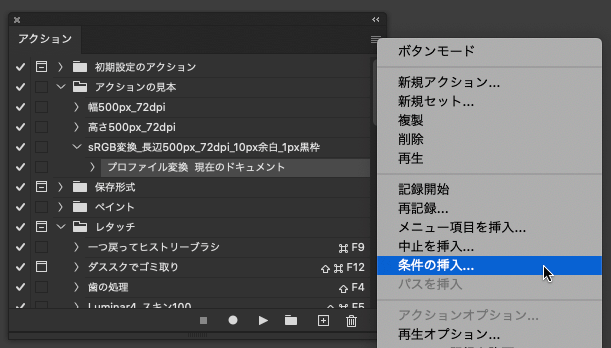
「アクション」パネルのパネルメニューの「条件の挿入」へ進みます。

条件の挿入へ進む
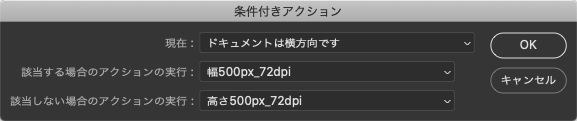
「条件付きアクション」のダイアログが表示されます。
「現在:」に「ドキュメントは横方向です」を選択すると、縦と横のどちらが長辺かを判断できます。
「該当する場合のアクションの実行:」に先ほど作った幅を変更するアクション「幅500px_72dpi」を選択します。
「ドキュメントは横方向です」に該当するなら縦より横の方が長いので、幅を500pxに変更するアクションを実行することで長辺が500pxになります。
「該当しない場合のアクションの実行:」に先ほど作った高さを変更するアクション「高さ500px_72dpi」を選択します。
「ドキュメントは横方向です」に該当しないなら縦向きの画像だということで、縦の方が横より長いので、高さを500pxに変更するアクションを実行することで長辺が500pxになります。

「条件付きアクション」のダイアログ
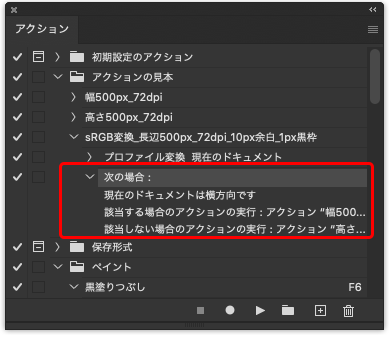
OKをクリックすると、条件によって異なるアクションを実行する項目が、アクションに追加されます。

条件によって異なるアクションを行う項目がアクションに追加される
続きのアクションの記録
改めて何も処理をしていない画像を1点開いて、今途中まで作ったアクションを実行してみます。
その結果、sRGBで長辺が500pxの状態になります。
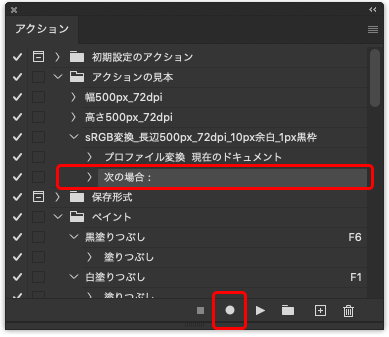
「アクション」パネルで今実行したアクションの最後の行を選択し、「記録開始」のアイコンをクリックして、続きの操作を記録していきます。

アクションの最後の行を選択し、記録開始のアイコンをクリックして記録を再開
メニューから[イメージ>カンバスサイズ]と進み、「相対」にチェックを入れ、幅、高さとも20pixelに設定し、「カンバス拡張カラー:ホワイト」に設定し、OKをクリックして幅10pxの余白を付けます。
背景レイヤーをダブルクリックして通常のレイヤーに変換し、レイヤーをダブルクリックしてレイヤースタイルの設定画面を表示し、レイヤースタイルの「境界線」で内側に1pxの黒の境界線を付け、画像を統合します。
以上で、sRGB、72dpi、長辺が500px、10pxの余白と内側に1pxの黒枠がついた画像データが完成しました。

一連の処理が終わったデータ
「再生/記録を中止」のアイコンをクリックし、アクションの記録を終了します。

アクションの記録の終了
念のため、処理前の画像を開いて、今作ったアクションを実行し、問題なく処理が行われることを確認しておきます。
手順3.保存のための処理を追加
Photoshopの「バッチ」では、自動処理済みのデータを指定したフォルダに保存したり、上書き保存したりできます。
しかし、元の画像がJPGの場合は保存時もJPGで保存されてしまうなど、保存方法に関してあまり細かい設定ができず不便です。
そこで、「バッチ」で使うために作った「アクション」に保存に関する操作も含めておくと、融通が効いて便利です。
まず、自動処理後の画像を保存するためのフォルダを作っておきます。
画像を開き、先ほど作ったアクションを実行した後、アクションの最終行を選択し、記録を再開します。
「別名で保存」で、用途に合う保存形式を選び、TIFやJPGなら各種の保存設定を自分の用途に合わせて設定し、保存用に作ったフォルダに保存します。
保存したら、画像を閉じます。
アクションの記録を終了します。
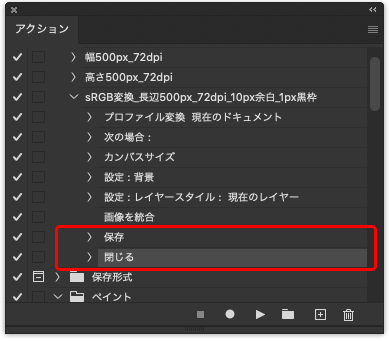
これで、画像に対して処理を行い、フォルダに保存し、閉じる、というところまでアクションに記録されました。

保存して閉じる操作を記録した状態
手順4.処理するデータを準備
処理するデータを準備します。
Photoshopの「バッチ」では、現在開いているすべての画像か、指定したフォルダ内のすべての画像に対して自動で処理を行います。
今回は指定したフォルダ内の画像に対して処理を行ってみます。
指定したフォルダ内の画像に対して自動処理を行う場合は、あらかじめ処理したいすべての画像を一つのフォルダに保存しておきます。
今回の例では「input」というフォルダに処理したい画像をコピーしておきます。
手順5.「バッチ」でバッチ処理
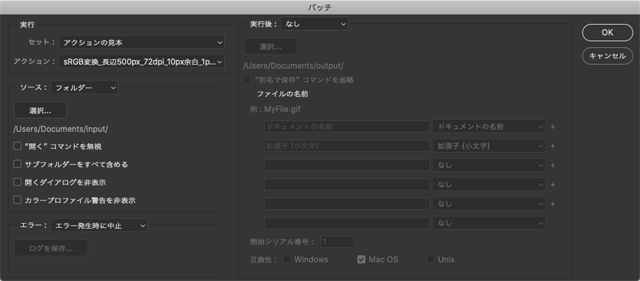
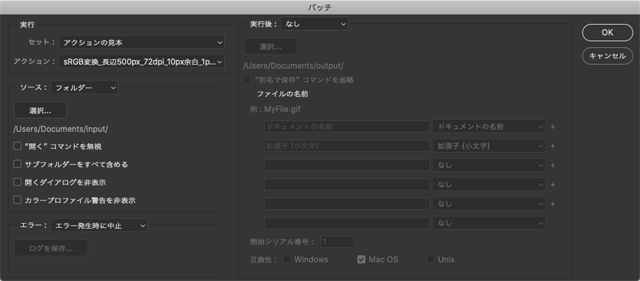
メニューから[ファイル>自動処理>バッチ]と進み、「バッチ」の操作画面を表示します。

「バッチ」の画面
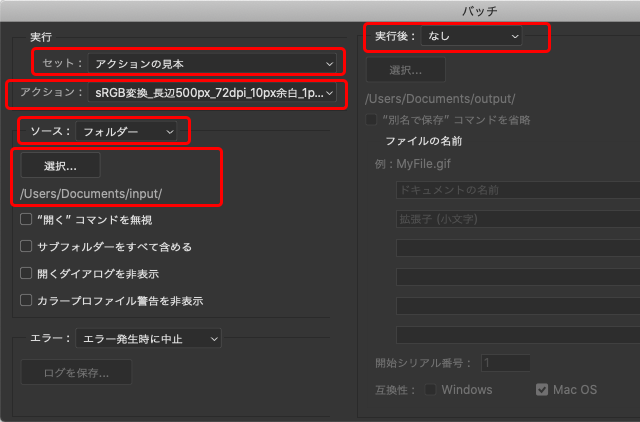
「セット:」で先ほど作ったアクションがあるグループの名前を選択します。
「アクション:」で先ほど作ったアクションを選択します。
「ソース:」で「フォルダー」を選択します。
「選択」をクリックし、処理したい画像を保存してあるフォルダを指定します。
「実行後:」の欄は処理後の画像の保存に関する設定欄です。
今回はアクションに保存の操作まで含めてあるので、「実行後:」は「なし」にします。

「バッチ」の設定例
OKをクリックするとバッチ処理が開始されます。
処理が終わるまで待ちます。
自動処理中は、Photoshop以外のソフトなら一応使うことはできますが、自動処理が終わるまでパソコンは使わない方がよいでしょう。
仕事の本を読んだり、体操をするなど、パソコンを使わないでやれることをして待ちます。
手順6.バッチ処理の結果の確認
バッチ処理が終わったら、書き出された画像データをPhotoshopで開き、予定通りの処理が行われているか確認します。
以上でバッチ処理は終了です。
「バッチ」のその他の使い方
上記の説明はバッチの使い方の一例です。
他の使い方もできます。
現在開いている全データに自動処理を行う
指定したフォルダ内にある画像データに対して処理を行うのではなく、現在開いている画像データに自動処理を行うこともできます。
例えば、複数の画像を開き、「バッチ」の画面で「ソース:」に「開いたファイル」を選択します。
「実行後:」に「なし」を選択します。
この設定で何かアクションを実行すると、開いてある全データに処理が行われ、処理後も画像が開いたままになります。
この方法は、数十点程度でそれほど多くない画像にちょっとしたアクションの実行をするときに便利です。
例えば30点の画像の解像度の設定を72dpiに統一したければ、画像40点を開き、バッチで解像度の設定を72dpiに変更するアクションを実行し、実行後は「すべてを閉じる」で「すべてに適用」にチェックを入れて「保存」をクリックすると、40点すべてが解像度の設定を変更した状態で保存できます。

「すべてを閉じる」のダイアログ
同じ手順で、プロファイル変換、プロファイル指定、サイズ変更、などのちょっとした一律の処理に使えます。
ドロップレットを作れば同じことができますが、一度に開ける程度の画像数なら、全画像を開いてバッチで処理をする方がドロップレットの置き場所へファイルをドラッグしたりするより楽な面もあります。
プロファイルに関する設定
Photoshopのカラー設定で「プリプレス用-日本2」などに設定している場合、ファイルを開くときにカラープロファイルに関する警告が表示される場合があります。
バッチ処理を行うときも、カラープロファイルの警告が出ます。
「バッチ」の画面で「カラープロファイル警告を非表示」にチェックを入れることで、カラープロファイルに関する警告を非表示にできます。
ただし、カラープロファイルの扱いに不慣れな状態で「カラープロファイル警告を非表示」にチェックを入れるのは避けた方が良いかもしれません。
カラープロファイルの扱いに慣れていれば、カラー設定の設定内容を変更して、カラープロファイルの警告は表示されず、なおかつ画像の色は意図通りに扱われるようにできます。
以上、Photoshopの「バッチ」の使い方の一例でした。
参考記事


