Adobe® Photoshop®で商品やモデルの服の色を変更するケースは多いでしょう。
単純に選択範囲を作って色相を変えて赤い色の物を緑色に変えるような処理はある程度簡単です。
一方、レースのような透ける素材の物の色を変更するような場合、単純に選択して色を変えると素材の裏にあるものの色も変わってしまいます。
さらに例えば紺色を明るいピンクに変えるなど明るさにかなり差がある色に変更したい場合、単純に色相などを変更しても明るさが変わらず望みの色にはなりません。
ここではモデル着用の黒っぽい透ける素材の服をもう少し明るい紫色に変更してみます。
色を変更する写真
ここでは以下の写真の黒っぽい服の色を変更してみます。

元の写真
選択範囲を作る
服の色と明るさだけを変更するために選択範囲を作ります。
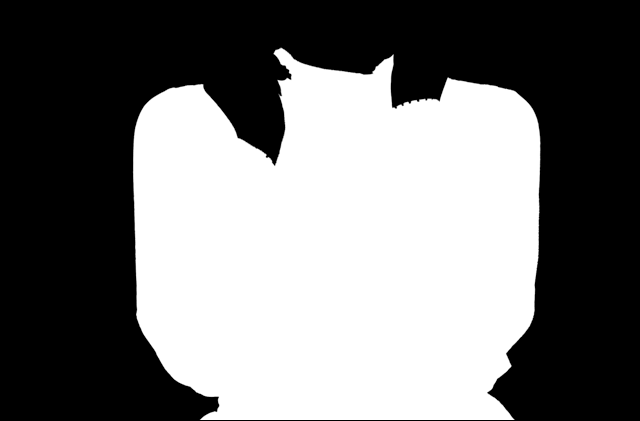
服の部分全体を含む選択範囲を作成
服の部分全体を含む選択範囲を作成します。
普通に顔や手や背景以外の服の部分を選択し、「選択とマスク」で自然に馴染ませて選択範囲を作り、グループのレイヤーマスクなどを作っておきます。

服の部分の選択範囲を作成
肌以外の服の部分だけの選択範囲の作成
肌の色を変えずに透ける素材の服の色だけを変更するため、肌以外の服の部分だけの選択範囲を作ります。
選択作業をしやすいように色を操作
元の写真の黒い服の部分を「色域指定」などで選択した場合、服の明るい部分と肌の暗い部分で色と明るさともに似ている部分もあるため、服以外の部分も選択されてしまいうまくいきません。
そこで選択作業をしやすいように肌の色を一時的に変えます。
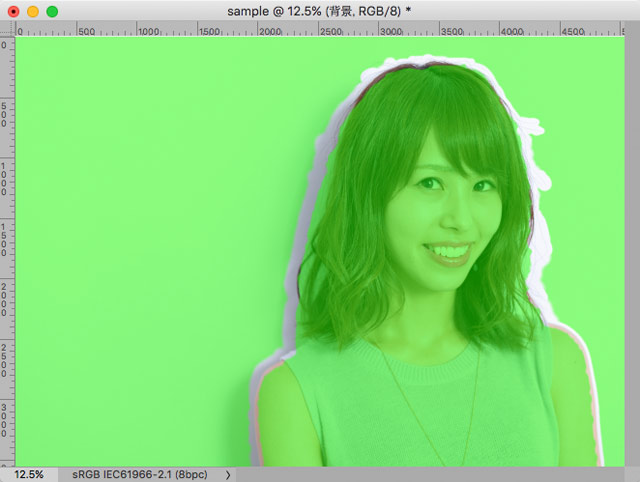
「色相・彩度」や「特定色域の選択」を使って肌の部分の色を変更し、服と肌の色にできるだけ差をつけて新規のレイヤーにします。

選択作業をしやすいように肌の部分の色を変えた状態
選択作業
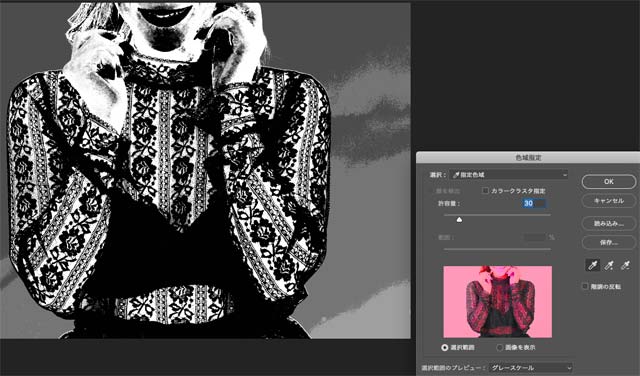
「色域指定」で肌の部分を選択します。

色域指定で肌の部分を選択
作った選択範囲を「選択とマスク」でさらに正確で自然な選択範囲になるよう修正します。
選択結果を見て、まだ問題のある場所があれば焼き込みツール、覆い焼きツールなどを使って手直しします。
色を変更する作業
全体の明るさを変更
透ける服の色が暗い場合より明るい場合の方が肌も明るくなるので、服と肌全体の明るさを調整します。

服と肌を一律に明るさを調整する
服の部分の明るさ、色の調整
服の部分について明るさを調整します。

服の部分の明るさを調整
服の部分についてさらに明るさ、コントラストを調整します。

服の部分の明るさ、コントラストを調整
服の部分の色相、彩度を変更します。

服の部分の色相、彩度を変更
肌の部分の明るさ、色の調整
透ける素材の服の色と明るさが変われば、肌の色と明るさも変わるので、肌の部分の明るさと色を調整します。
「特定色域の選択」などを使って肌の部分の明るさ、色などを微調整します。

「特定色域の選択」などで肌の部分の色、明るさを微調整
さらに彩度を微調整します。

さらに肌の部分の彩度を微調整
レンズフィルターなり、他の機能なり、好みの機能で肌の部分に対する服の色の影響を再現します。

服の色による肌の部分への影響を再現
肌の部分に対する服の色の影響を再現した結果を見て、さらに彩度を微調整してみます。

肌の彩度をさらに微調整
以上で完成です。
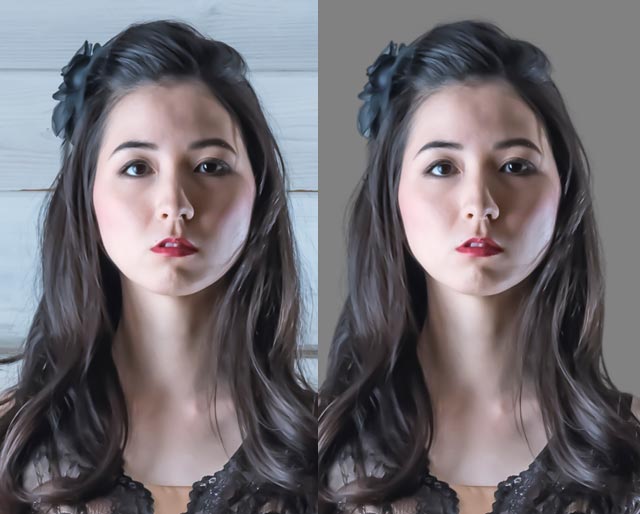
色変更の前後の比較

服の色変更後

元の写真
さらに多少の色、明るさの変更なら全体に対する調整で可能
もう少し暗い紫など、多少色や明るさが異なるバリエーションを作る程度なら、今使ったPhotoshopのデータに対して服と肌に一律に調整を加えるだけで対応できるでしょう。
以下はもう少し暗い紫にしてみた結果です。

肌と服に一律の調整を加えてもう少し暗い紫にしてみた例
さらに精密に作らなければならない場合は地味な手仕事で対応
写真全体を表示するだけなら以上のような作り方で対応できる場合も多いでしょう。
しかし、もし一部分を拡大して表示しても色を変更した形跡が分からないくらいのレベルに仕上げなければならないとしたら、レイヤーマスクの不十分な場所を服の素材の目に合わせてブラシツール、焼き込みツール、覆い焼きツールなどで直していくなどの地味な手仕事で対応するしかないかもしれません。
達人のような人なら別な方法を考えられるのかもしれません。
以上、モデル着用の黒っぽい透ける素材の服をもう少し明るい色に変更する作業例をご紹介しました。
参考記事