
写真などの画像データをパソコンで修正・加工したら、最後は用途に合わせて保存する場合が多いでしょう。
例えばウェブページで使う写真とインクジェットプリンターで印刷する写真なら、同じサイズ、解像度で作ってもうまくいかず、用途に合わせた画像データにする必要があります。
ここではAdobe® Photoshop® Elementsで画像データを加工して保存する場合の、用途別の設定と保存形式の例をご紹介します。
Photoshop Elementsから画像データを書き出すケース
Photoshop Elementsで写真の明るさやコントラストを調整したり、文字を入れるなどの加工をしたとします。
処理を施した写真を色々な用途で利用するため、画像データを書き出す必要が出てきます。
インクジェットプリンターで印刷する場合
Photoshopから直接インクジェットプリンターで印刷することも一応できますが、処理済みの画像データを一旦保存しておいて、後からまとめてプリンター付属のソフトなどで印刷したいことも多いでしょう。
その場合はインクジェットプリンター出力に適した画像データにして保存しておくことになります。
銀塩プリントの店に依頼する場合
デジカメプリントの店に写真のプリントを依頼したい場合は、いったんJPG画像などで書き出して、JPG画像をプリント依頼することになるでしょう。
冊子やチラシで使用する場合
仕上げた写真をレイアウトソフト上に配置して冊子やチラシで使用するなら、JPGなどでいったん書き出して、書き出した画像データをレイアウトソフトで配置することになるでしょう。
ウェブで利用する場合
仕上げた写真をウェブサイトに掲載するなら、サイト掲載に適したサイズに変更してJPG等で書き出すことになるでしょう。
オフセット印刷で使用する場合
写真をオフセット印刷で使用するなら、入稿の方法によってどのような画像データにするかは変わってきます。
印刷所との間で決めた通りの画像データを作って入稿します。
用途ごとの画像の保存方法の例
自宅や事務所のインクジェットプリンターで印刷する場合
書き出した画像データを自宅や事務所のインクジェットプリンターで印刷する場合は、例えば以下のような手順が考えられます。
- 画像の統合
- 印刷サイズに合わせてサイズ変更。解像度は300dpiで。
- シャープ処理
- TIF形式で保存
1.画像の統合
これから行うことは最終出力用にサイズ変更して画像を書き出す作業だけなので、もし文字や図形などを乗せているなら初めに画像を統合して単純な一枚の画像にしてしまいます。
モードを「エキスパート」にします。

エキスパートにする
メニューから[レイヤー>画像を統合]と進みます。画像が統合されます。
2.サイズ変更(解像度は300dpiで)
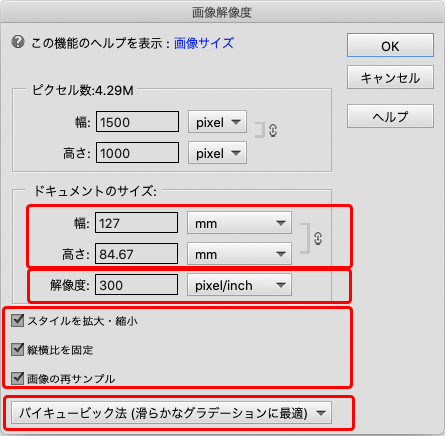
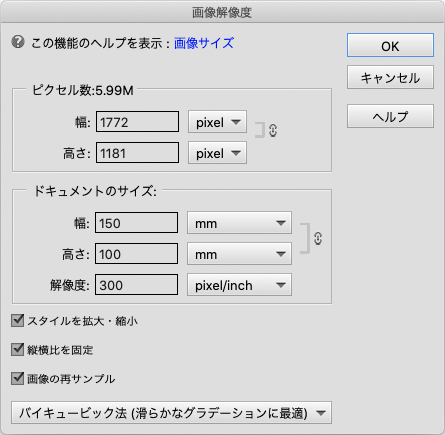
メニューから[イメージ>サイズ変更>画像解像度]と進み、「画像解像度」のダイアログを表示します。
各項目を以下のように設定します。
- 縦横比:チェックを入れる(これにより縦横比を固定する)
- 画像の再サンプル:チェックを入れる。
- スタイルを拡大・縮小:すでに画像を統合しているので気にしなくて問題ないが、一応チェックを入れる。
- 解像度:単位を「pixel/inch」にし、「300」を入力。(これにより解像度が300ppiに設定される)
- ドキュメントのサイズ – 幅(または高さ):印刷予定のサイズを入力【例:L判(89×127mm)用紙全面に印刷するなら長辺を127mmに指定。A4判(210×297mm)用紙全面に印刷するなら長辺を297mmに指定。】
- 最下部の選択欄:バイキュービック法(滑らかなグラデーションに最適)

「画像解像度」の画面
OKをクリックしてサイズ変更を実行します。
プリンターの余白を考慮する必要はあるか
インクジェットプリンターで印刷するとき、通常のモードで印刷すると用紙の端に3〜6mm程度の余白が発生する場合が多いです。余白内に写真を収めるとすれば画像データのサイズを用紙のサイズより6mmなり12mmなり小さくする必要があります。
またフチなし印刷をすると用紙のサイズより少し大きくなるように画像のサイズが拡大される場合が多いです。
厳密にプリンター出力サイズに合わせて画像データのサイズを変更するとしたら、こういったプリンターの余白なども考慮する必要があります。
しかし、画像データのサイズより出力サイズが6mmや12mm違ったところで出力結果の品質はほとんど変わりません。
よって、プリンター出力を家庭や社内で使用するなら、プリンターの余白を考慮せず単純に用紙サイズで考えて画像データを処理して問題ないでしょう。
ただし業務として依頼を受けてプリンター出力を行うような場合なら、プリンターの余白も考慮して厳密に画像データのサイズ変更を行う場合もあります。
インクジェットプリンターで印刷するときの解像度
今回の例では300dpiに設定しましたが、インクジェットプリンターで印刷するなら画像データの解像度は250〜350dpiくらいにしておけば問題ありません。
3.シャープ処理
シャープ処理をするならサイズ調整後がふさわしいタイミングです。
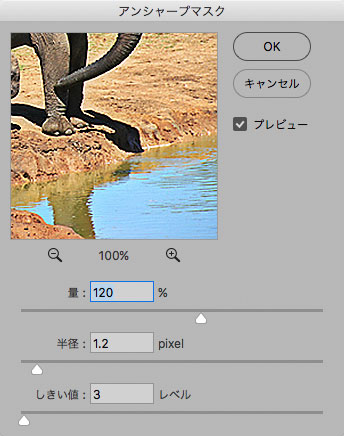
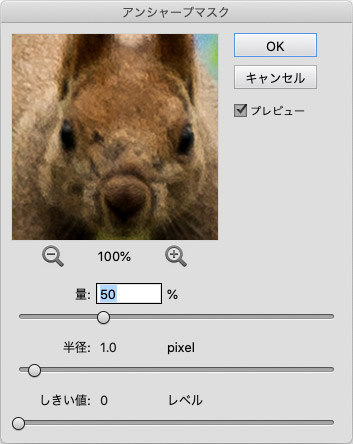
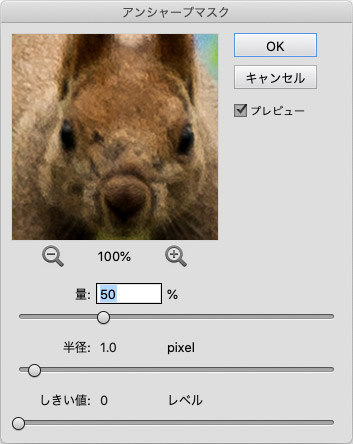
メニューから[画質調整>アンシャープマスク]と進み、「アンシャープマスク」でシャープ処理ができます。

「アンシャープマスク」の画面
4.TIFかJPGで保存
TIFで保存
画像を劣化させたくなければTIFで保存します。
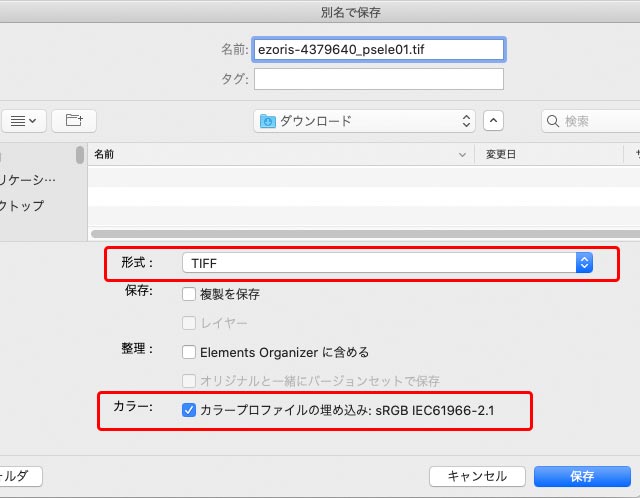
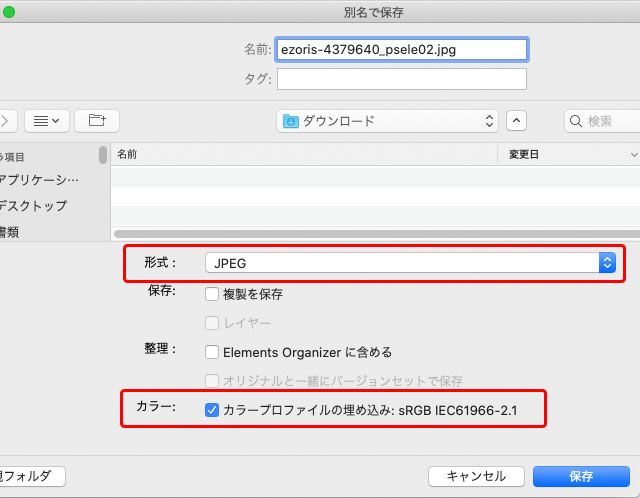
メニューから[ファイル>別名で保存]と進みます。
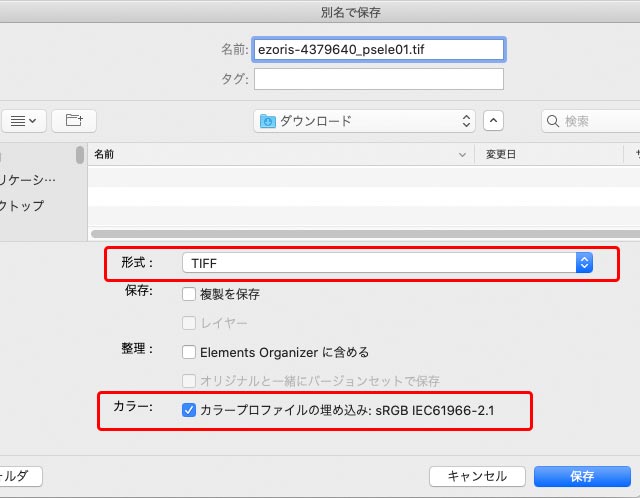
「形式」で「TIFF」を選びます。
「カラープロファイルの埋め込み」はチェックを入れます。
「名前」でファイル名を決めて、「保存」をクリックします。

別名で保存の画面
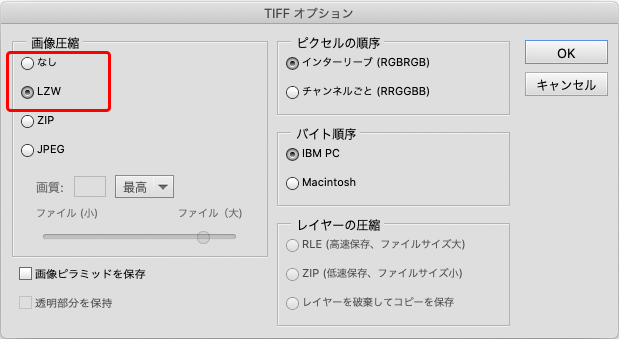
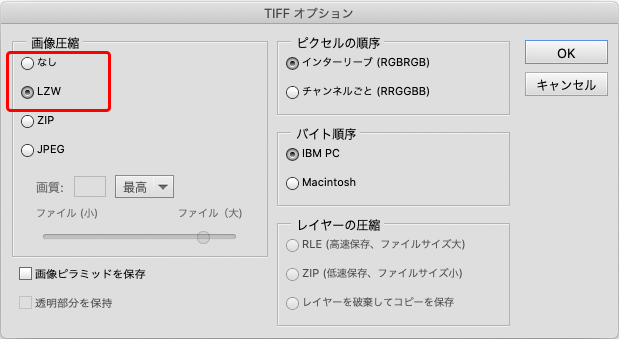
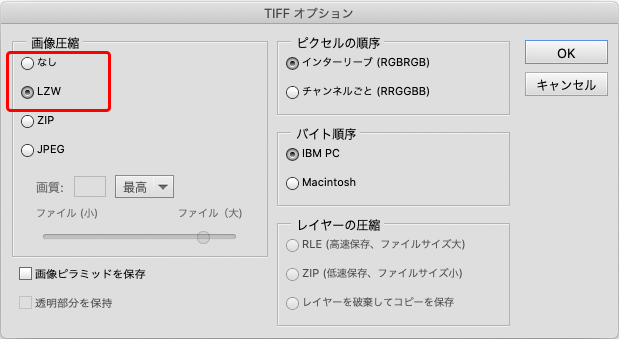
「TIFFオプション」が表示されるので、「画像圧縮」で「なし」か「LZW」を選びOKをクリックします。

「TIFFオプション」の画面
JPGで保存
メニューから[ファイル>別名で保存]と進みます。
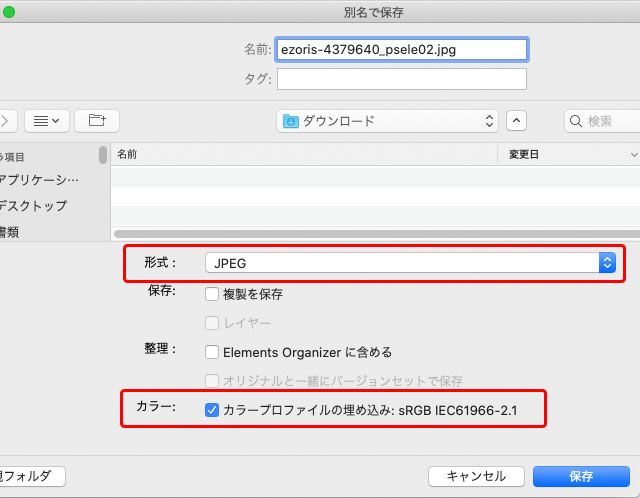
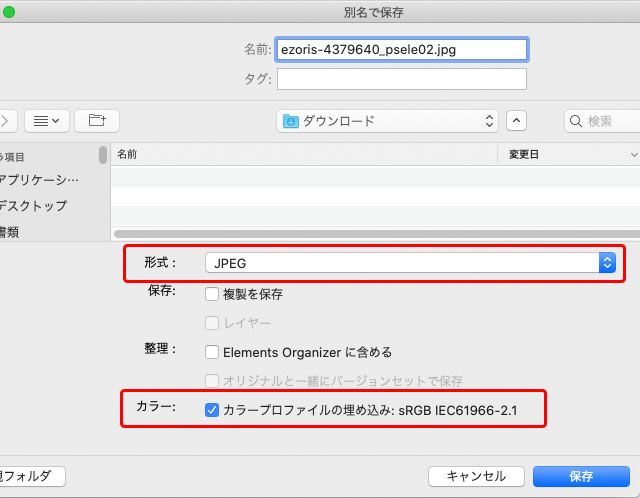
「形式」で「JPEG」を選びます。
「カラープロファイルの埋め込み」はチェックを入れます。
「名前」でファイル名を決めて、「保存」をクリックします。

別名で保存の画面
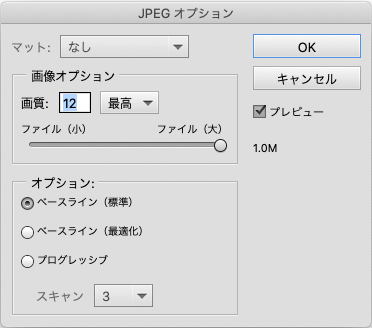
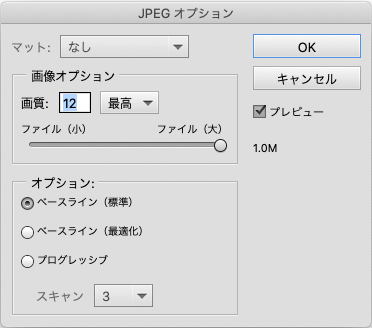
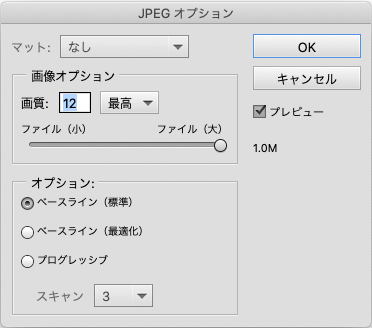
「JPEGオプション」が表示されるので、「画質」は最高の「12」に、「オプション」は「ベースライン(標準)」を選び、OKをクリックします。

JPEGオプション
これでインクジェットプリンター出力向きの画像データの完成です。
デジカメプリントの店にプリントを依頼したい場合
デジカメプリントの店にプリントを依頼したい場合は、以下のような手順が考えられます。
- sRGB以外の画像データの場合は、sRGBにプロファイル変換。
- サイズ、解像度などそのままで高品質(低圧縮率)のJPGで保存。
サイズ、解像度などは店で調整されるので、元画像のサイズのままで依頼すればたいてい問題ありません。
1.sRGB以外の画像データの場合はsRGBにプロファイル変換
例えばデジカメの色空間の設定でAdobeRGBを選んでJPGで撮影した画像データなど、sRGB以外の色空間の画像データの場合はsRGBにプロファイル変換した方が良いでしょう。
画像データを開く前にPhotoshop Elementsのカラー設定を行います。
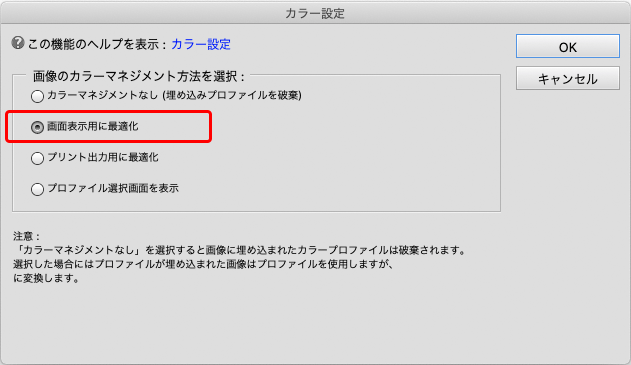
メニューから[編集>カラー設定]と進み、「画像表示用に最適化」に設定します。

カラー設定
画像データを開きます。画像データの埋め込みプロファイルを適用して画像が開かれます。
メニューから[イメージ>カラープロファイル変換>sRGBプロファイルに変換]と進むと、sRGBにプロファイル変換されます。
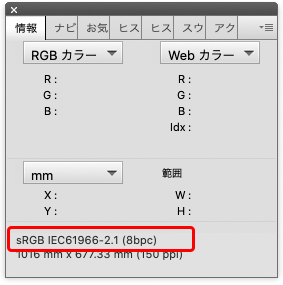
「情報」のパネルオプションでドキュメントのプロファイルを表示する設定にすると、情報パネルで現在のプロファイルが確認できます。

「情報」パネルでsRGBに変換されたことを確認できる
現在は、iPhoneなどでDisplay P3というsRGBより少し広いカラースペースが使われています。
写真のプリントサービスの多くがスマホからのプリント依頼に対応しており、iPhoneで撮影してプリントサービスに写真をアップロードした場合、アップした画像はiPhoneで撮影したままの画像でありカラースペースはDisplay P3の場合が多いと思われます。
これで正常にプリントされるなら、プリントサービスの店はDisplay P3の画像にも対応している可能性がありますが、今のところ私が色々な店の説明をみる限り「カラースペースはsRGBにしてください」という説明しか見たことはありません。
よって、Display P3 プロファイル埋め込みのデータを依頼しても大丈夫なのかどうかは、店の人に聞くか、パソコンからカラースペースDisplay P3で書き出したJPGを試しに依頼してみたりしなければ分かりません。
2.サイズ、解像度などそのままで高品質(低圧縮率)のJPGで保存
メニューから[ファイル>別名で保存]と進みます。
「形式」で「JPEG」を選びます。
「カラープロファイルの埋め込み」はチェックを入れます。
「名前」でファイル名を決めて、「保存」をクリックします。

別名で保存の画面
「JPEGオプション」が表示されるので、「画質」は最高の「12」に、「オプション」は「ベースライン(標準)」を選び、OKをクリックします。

JPEGオプション
これでデジカメプリントの店に依頼するためのデータ書き出しは完了です。
冊子やチラシで使用する場合
RGBの画像をレイアウトデータに配置して冊子やチラシを作り、プリンター出力して使う場合も結構あるでしょう。
そのような場合は以下のような手順が考えられます。
- レイアウトソフト上で配置するサイズに合わせてサイズ変更。解像度は300dpiで。
- シャープ処理
- TIFかJPGで保存
1.サイズ変更(解像度は300dpiで)
メニューから[イメージ>サイズ変更>画像解像度]と進み「画像解像度」のダイアログを表示します。
各項目を以下のように設定します。
- スタイルを拡大・縮小:チェックを入れる。
- 縦横比を固定:チェックを入れる。
- 画像の再サンプル:チェックを入れる。
- 解像度:単位を「pixel/inch」にし、「300」を入力。(これにより解像度が300ppiに設定される)
- ドキュメントのサイズ – 幅(または高さ):冊子・チラシ上に配置するときのサイズを入力【例:横向きの写真を幅80mmで配置するなら長辺を80mmに指定。A4判(210×297mm)のチラシ全面に配置して使うなら長辺を297mmに指定。】
- 最下部の選択欄:バイキュービック法(滑らかなグラデーションに最適)

画像解像度の画面
2.シャープ処理
シャープ処理をするならサイズ調整後がふさわしいタイミングです。
メニューから[画質調整>アンシャープマスク]と進み、「アンシャープマスク」でシャープ処理ができます。

「アンシャープマスク」の画面
3.TIFかJPGで保存
TIFかJPGのうちレイアウトソフトに配置するときに都合の良い方の形式で保存します。
TIFで保存
画像を劣化させたくなければTIFで保存します。
メニューから[ファイル>別名で保存]と進みます。
「形式」で「TIFF」を選びます。
「カラープロファイルの埋め込み」はチェックを入れます。
「名前」でファイル名を決めて、「保存」をクリックします。

別名で保存の画面
「TIFFオプション」が表示されるので、「画像圧縮」で「なし」か「LZW」を選びOKをクリックします。

「TIFFオプション」の画面
JPGで保存
メニューから[ファイル>別名で保存]と進みます。
「形式」で「JPEG」を選びます。
「カラープロファイルの埋め込み」はチェックを入れます。
「名前」でファイル名を決めて、「保存」をクリックします。

別名で保存の画面
「JPEGオプション」が表示されるので、「画質」は最高の「12」に、「オプション」は「ベースライン(標準)」を選び、OKをクリックします。

JPEGオプション
以上で冊子やチラシで使用する場合のデータ書き出しは完了です。
ウェブで利用する場合
書き出した画像データをウェブサイトに掲載するなどして利用するなら、例えば以下のような手順が考えられます。
- ウェブページで使用するサイズに合わせてサイズ変更(ピクセルの単位で考える)
- シャープ処理
- JPGで保存
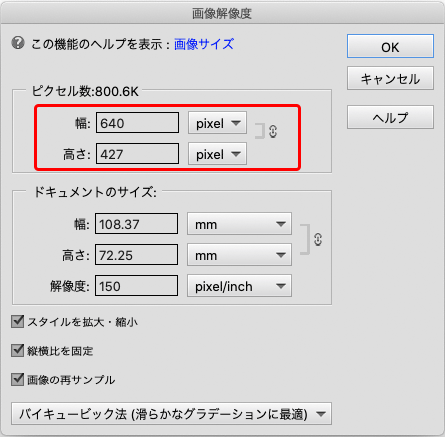
1.ウェブページで使用するサイズに合わせてサイズ変更(ピクセルの単位で考える)
メニューから[イメージ>サイズ変更>画像解像度]と進み「画像解像度」のダイアログを表示します。
各項目を以下のように設定します。
- スタイルを拡大・縮小:チェックを入れる。
- 縦横比を固定:チェックを入れる。
- 画像の再サンプル:チェックを入れる。
- 解像度:何でも良い(適当に72 pixel/inch などにしておく)
- ピクセル数 – 幅(または高さ):ウェブページ上で配置するときのサイズ(例:幅640pxで掲載したいなら幅640ピクセルを指定)
- 最下部の選択欄:バイキュービック法(滑らかなグラデーションに最適)

画像解像度でピクセル単位でサイズ変更
2.シャープ処理
シャープ処理をするならサイズ調整後がふさわしいタイミングです。
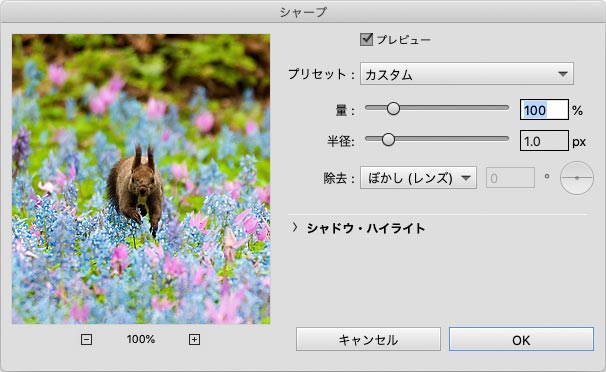
メニューから[画像調整>シャープを調整]と進み、「シャープ」の画面で「除去」に「ぼかし(レンズ)」を選び、「量」「半径」でシャープの度合いを調整しOKをクリックします。

「シャープ」の画面
3.JPGで保存
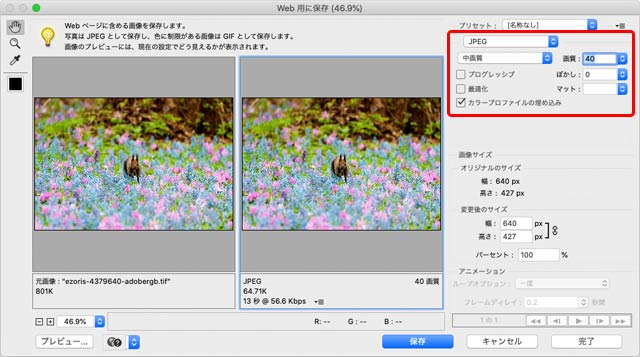
メニューから[ファイル>Web用に保存]と進み、「Web用に保存」の画面で以下のように設定し、「保存」をクリックしてJPEG画像を保存します。
- ファイル形式の選択欄で「JPEG」を選択。
- プログレッシブ:判断による。少しでもファイルサイズを小さくして、かつ画像の表示開始直後から全体が粗く表示されて段々精細な表示になる表示方法にしたければチェックしても良いし、ごく普通のJPEG画像にしたければチェックを外す。
- 最適化:判断による。少しでもファイルサイズを小さくするためチェックしても良いし、ごく普通のJPEG画像にしたければチェックを外す。
- カラープロファイルの埋め込み:チェックを入れる。
- 画質:画質と容量のバランスを見て調整する。例えば50kB以下になるように調整してみる、など。

「Web用に保存」の画面
これでウェブ用の画像の書き出しは完了です。
オフセット印刷で使用する場合
オフセット印刷をするなら入稿データの用意の仕方は印刷所との話し合いによります。
レイアウト済みのPDFの完全データで入稿するわけでなく、画像は画像、テキストはテキストで印刷所に入稿するような場合は、画像はサイズや解像度など何も調整しないで大きいままのJPGなどで入稿するのが無難な場合が多いです。
以上、Photoshop Elementsで画像データを加工して保存する場合の、用途別の設定と保存形式の例をご紹介しました。
参考記事