
印刷に使う写真のデータなどで、解像度が足りないことがよくあります。
代わりのデータがなく、無理やり解像度を上げて使わざるを得ない状況もたまにあります。
ここでは解像度が足りない画像データの解像度を上げる方法をご紹介します。
印刷する画像の解像度はピクセル表記の絶対的な画像サイズで決まる
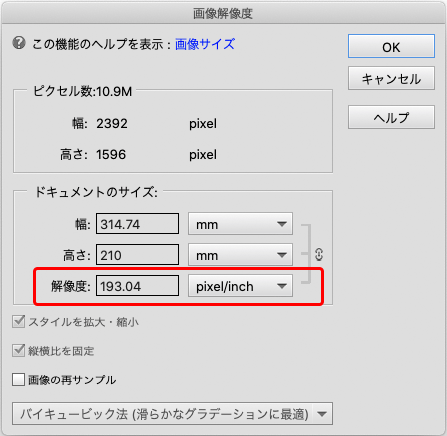
画像データを扱えるソフトで画像データの情報を見ると、画像のサイズはpixel、mm、cm、%、など色々な単位で表記されています。また、解像度の数値もppiなどの単位で表示されていたりします。
この中で、pixel(px)の単位で表記されているサイズが、画像データの絶対的なサイズです。
チラシに幅80mmで配置する、といったように印刷するサイズが既に決まっているなら、画像の解像度はpixelで表記された絶対的なサイズで決まります。
参考記事

絶対的な画像サイズが大きいほど高精細に印刷できる
縦100px横150pxの写真の画像データを、横150mmの寸法になるようプリンターで印刷してみます。
この場合、印刷した写真は横幅で見た場合1mmに1個のピクセルしかないデータをもとに印刷していることになります。例えば縦横1mmの正方形なら目の良い人が見れば一応形が分かるくらい大きい正方形なので、印刷結果はかなり粗い写真になります。
縦3000px横4000pxの写真の画像データを横150mmの寸法になるようプリンターで印刷してみます。
この場合、印刷した写真は横幅で見た場合1mmに26個以上のピクセルが詰まっているデータをもとに印刷していることになります。例えば1mmに26個以上も正方形が並んでいれば人の目では1個1個が判別できないほど細かい正方形になってくるので、縦100px横150pxの画像データよりも高精細な写真になります。
このように、画像データの絶対的なサイズが大きいほど高精細に印刷できます。
画像解像度を比較してみる
上記の2つの画像の解像度を比較してみます。
縦100px横150pxの写真の画像データを横150mmの寸法になるようプリンターで印刷する場合の解像度は以下のように計算します。
1mmにピクセルが1個あるので、印刷する画像データの解像度は1[pixel/mm]です。
※ここでは横の寸法で解像度を計算しましたが縦の寸法で計算しても問題ありません。
縦3000px横4000pxの写真の画像データを横150mmの寸法になるようプリンターで印刷する場合の解像度は以下のように計算します。
1mmにピクセルが約26.67個あるので、印刷する画像データの解像度は約26.67[pixel/mm]です。
横3000px横4000pxの画像データの方が解像度が高く、きれいに印刷できます。
上の説明では分かりやすいように解像度の単位を[pixel/mm]としていますが、一般的にはppi(pixel/inch)を使います。
1[pixel/mm]は1mm(0.03937…インチ)に1個のピクセルがある解像度なので、[pixel/inch](ppi)に変換すると25.4[pixel/inch]、25.4ppiです。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
画像データの絶対的なサイズを拡大すると解像度が上がる
縦100px横150pxの写真の画像データを横150mmの寸法になるようプリンターで印刷する場合の解像度は、以下の計算から1[pixel/mm]です。
この画像データを2倍に拡大して縦200px横300pxにすると、横150mmの寸法になるようプリンターで印刷する場合の解像度は以下の計算から2[pixel/mm]です。
印刷するサイズが決まっている場合、画像データの絶対的なサイズを拡大すると解像度が上がります。
画像データの絶対的なサイズが大きいほど画像解像度は高く、絶対的なサイズが小さいほど画像解像度が低くなります。
印刷するサイズが決まっているなら、画像の解像度を上げるには拡大するしかない
以上のことから、印刷するサイズが決まっているなら、画像データの解像度を上げるには画像を拡大するしかないということが分かります。
画像の解像度を上げたいというケースでは、印刷するサイズが決まっていてなおかつ画像解像度が足りなくて困るという場合が多いです。そのためこのページでは印刷するサイズは決まっているという想定で説明をしています。
もし印刷サイズが決まっていないなら、画像データはそのままで印刷するサイズを小さくすると解像度は上がります。
縦100px横150pxの写真の画像データを横150mmの寸法になるようプリンターで印刷する場合の解像度は、以下の計算から1[pixel/mm]です。
同じ画像データを、印刷するサイズを3分の1にして横50mmで印刷する場合、画像解像度は以下の計算から3[pixel/mm]です。
同じ画像データですが、印刷するサイズを小さくすると解像度が上がりました。
画像データの絶対的なサイズがそのままなら、印刷するサイズが大きいほど画像解像度は低く、印刷するサイズが小さいほど画像解像度が高くなります。
参考記事
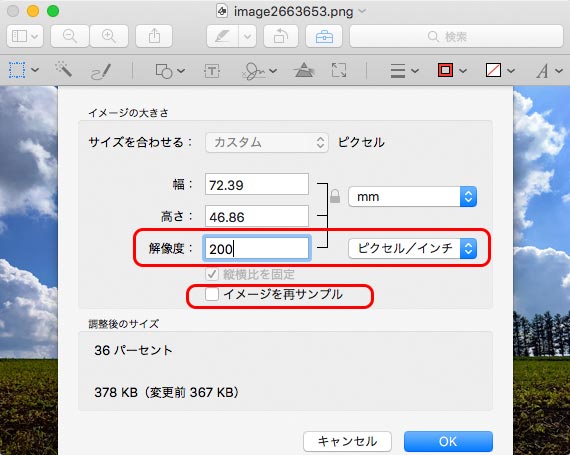
主なソフトで画像の解像度を調べる方法は以下の記事などをご参照ください。





印刷時の解像度が低い画像データの解像度を上げる具体的な方法
印刷時の解像度が低い画像データの解像度を高くするには、画像編集ソフトを使って画像を拡大します。
レイアウトソフト上で写真を拡大するのは適切でない
解像度の低い画像データをそのままAdobe® Illustrator®などのレイアウトソフトに配置して、レイアウトソフト上で必要な寸法まで拡大したとします。
この場合、元の画像データの縦横のピクセル数はそのままなので、レイアウトソフト上で無理やり拡大した結果ピクセル1個1個が目でも確認できるようなガタガタした写真になってしまいます。
この場合、元の画像データはそのままなので、レイアウトソフト上で画像を拡大するほど解像度は下がっていきます。
画像の解像度を高くするには以下のように画像データを直接操作します。
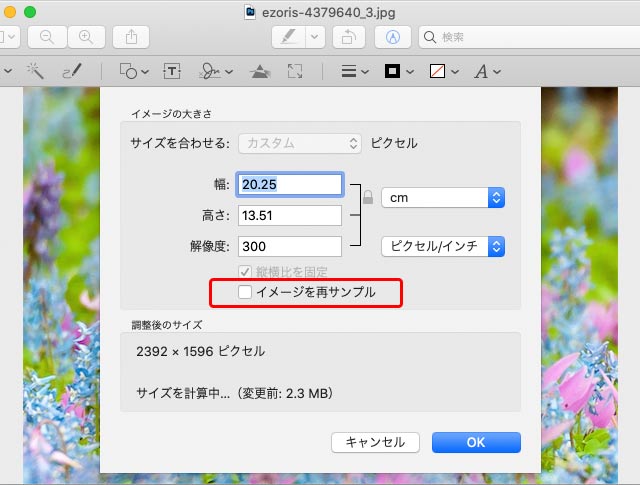
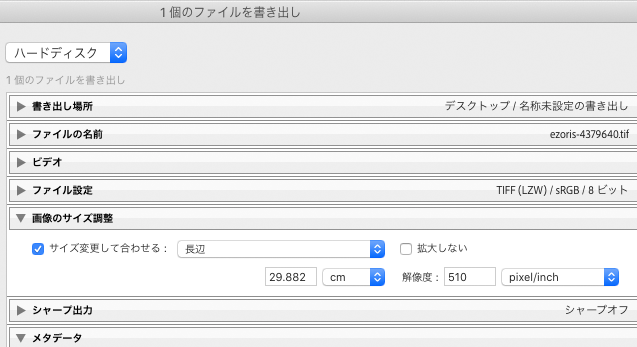
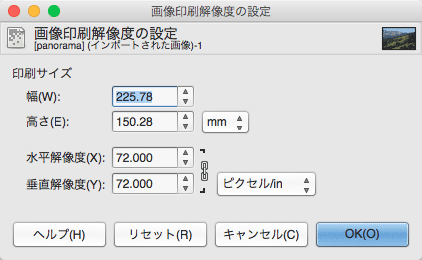
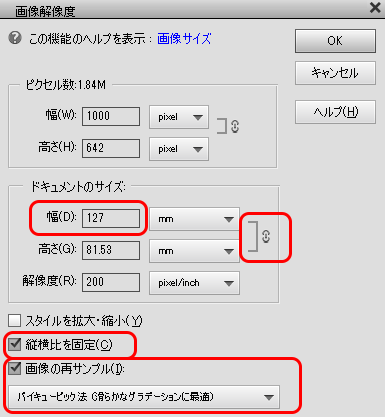
作業1 ピクセルを増やして拡大する
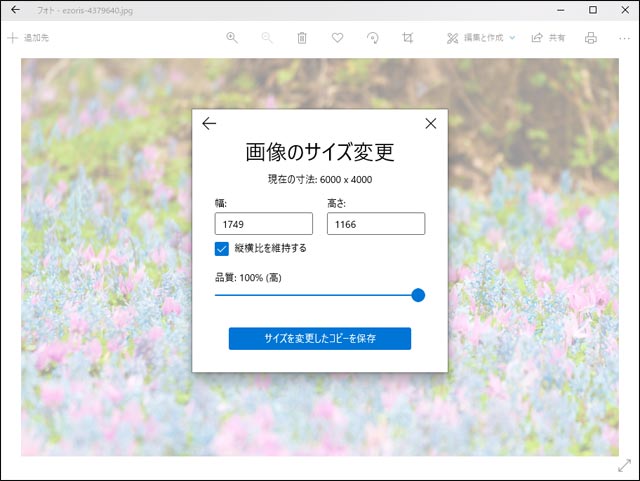
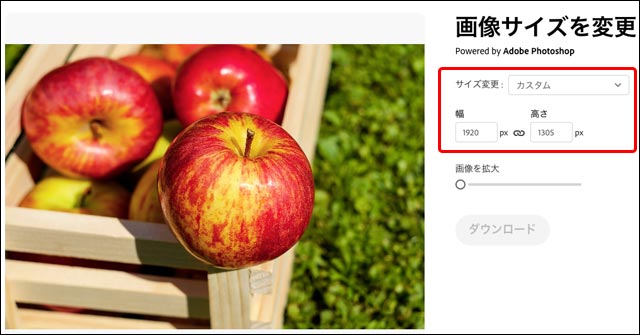
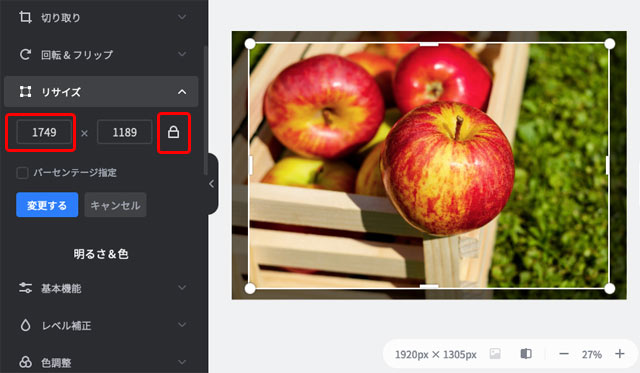
Adobe® Photoshop®などの画像編集ソフトで画像のピクセルを増やして拡大します。
Photoshopなどのソフトを使うと、できるだけマシな画質になるようにピクセルを増やして画像を拡大できます。
主なソフトで画像を拡大する手順は以下の記事をご覧ください。
参考記事










作業2 ボヤけるのでシャープネス処理をする
元々小さい写真を拡大した場合、いくらPhotoshop等を使用してピクセルを増やしたとしても、やはり画質は低く、またボヤけます。
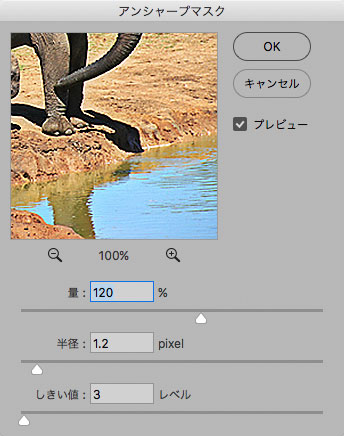
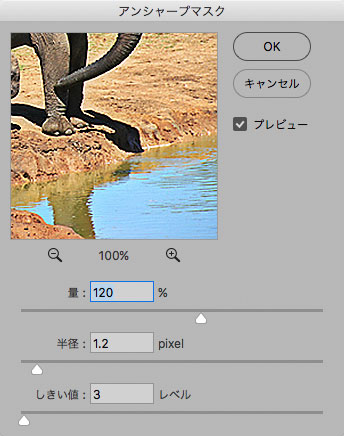
そこで、シャープネス処理を行なって、少しでもマシな写真になるようにします。
シャープネス処理の手順は以下の記事をご覧ください。
参考記事


画像の拡大は結構慣れが必要な作業
画像を拡大するだけなら誰でもできそうですが、シャープネスをかけてできるだけマシな品質の写真になるように仕上げるのは結構慣れが必要です。
特に、大きな拡大率で拡大したような場合なら、かなり強力にシャープネスをかける必要があります。
単純に強力にシャープネス処理をすると画質が悪くなることもあるので、うまくいかなければ範囲を選択してシャープネス処理をしたり、Photoshopならアンシャープマスクやスマートシャープやハイパスフィルターを使ったシャープネス処理などから最も良い結果になるフィルターを選んだりする必要も出てきます。
そのように、品質をできるだけ下げないで写真を拡大する作業は結構難しいです。
作業担当の人が高解像度の画像データに差し替えたい理由
上記のように、解像度の低い写真のデータを無理やり拡大して使う場合、画像の扱いに慣れている人が適切な方法で拡大とシャープネス処理を行っても、あまり品質の良い写真にはなりません。
そのため、印刷データを作成する担当の人は、他に大きいサイズの写真データがあるなら、そちらに差し替えたい気持ちになります。
しかし、印刷の発注担当の人にしてみれば、他の業務で忙しい中で印刷発注も行っているので、写真のデータの再入稿はなしですでに入稿したデータで何とかしてほしいと思う場合も多いでしょう。
そこで、印刷を発注しているお客さんが問題ないと思えば、画像を拡大して印刷するケースもあるかもしれません。
昔と違い、現在は大判インクジェットで簡易的な色校正を簡単に出力できるので、お客さんの事務所が近くにあるならちょっと出力して写真の粗さを確認してもらうこともできるでしょう。
AIを使って解像度を上げる機能もある
昨今はAIを使って画像の解像度を上げる機能を持つソフトが出てきています。
PhotoshopにもAIを利用した機能が増え、新しいバージョンのPhotoshopにはAIを利用して解像度を上げる機能も出てきました。
AIを使った機能で好ましい結果になるなら、そういった機能を使うのも良いでしょう。
以上、解像度が足りない写真などの画像データを拡大して解像度を上げる方法をご紹介しました。
参考記事