
写真などの画像データは使うサイズに合わせて解像度やサイズを変更して使う場合が多いです。用途に適した解像度、サイズにすることで、無駄にデータの容量が大きくならずに済んだり、適正なシャープネス処理を行えるようになります。
ここではAdobe® Photoshop® Elementsで画像データの解像度、サイズを変更する方法をご紹介します。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
画像データの解像度、サイズに関する基礎知識
画像データの解像度やサイズの関係についての基礎知識は以下のページ等をご参照ください。
参考記事

Photoshop Elementsで解像度、サイズを変更する手順
例として、解像度200ppi、幅127mmの画像データを作る場合を考えます。
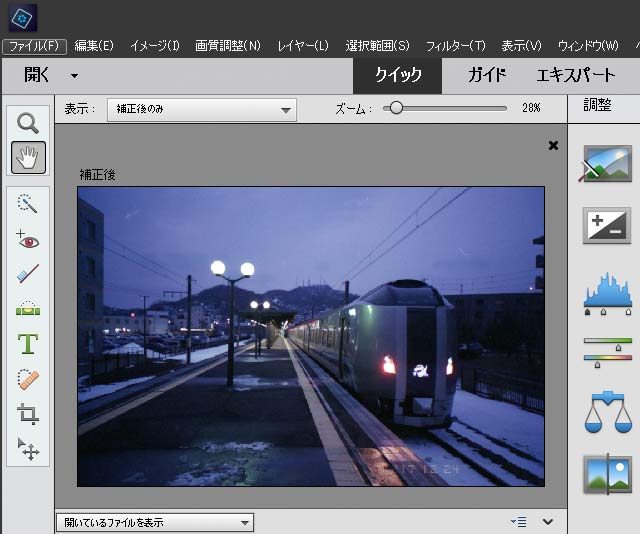
Photoshop Elementsで画像データを開きます。

Photoshop Elementsで画像データを開く
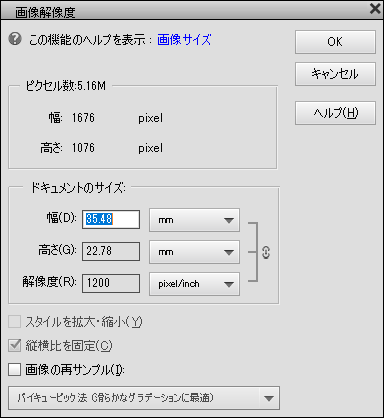
メニューから[イメージ>サイズ変更>画像解像度]と進み、「画像解像度」の画面を表示します。

「画像解像度」の画面
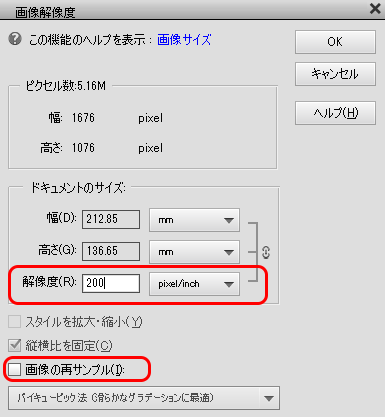
「画像の再サンプル」のチェックを外します。
これで画像の絶対的なサイズは変更されなくなります。
その上で、「解像度」を200 pixel/inchに設定し、OKを押します。

「画像の再サンプル」のチェックを外し200pixel/inchに設定
もう一度[イメージ > サイズ変更 > 画像解像度]と進みます。
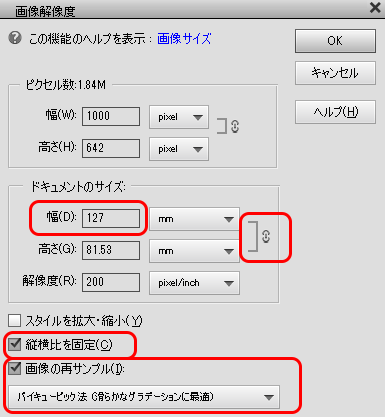
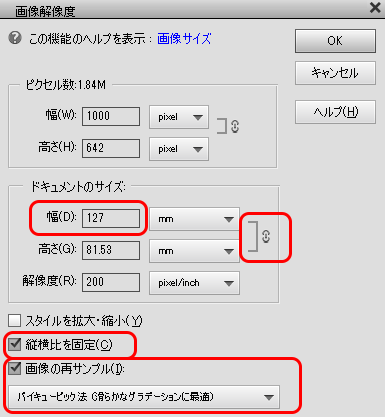
「画像の再サンプル」にチェックを入れ、一般的な写真の画像の場合は「バイキュービック法(滑らかなグラデーションに最適)」を選び、幅を127mmに設定します。
縦横比を維持する鍵マークは鍵がかかった状態にします。
OKを押します。

「画像の再サンプル」にチェックを入れて幅127mmに設定
以上で幅127mmで解像度200ppiになるような画像データのサイズに変更されました。
以上、Photoshop Elementsで画像データの解像度、サイズを変更する方法をご紹介しました。
参考記事

Photoshop Elements

