
デジカメで写真を撮った時、多少不満が残る写真になることもあるでしょう。
暗すぎる、明るすぎる、色が少し変、などです。
ここではAdobe® Photoshop® elementsを使って写真の明るさ、色等を調整する、基本的な手順をご紹介します。
※このページではPhotoshop elements14を使用しています。
前置き クイック、ガイド、エキスパートのどれを使うと良いか
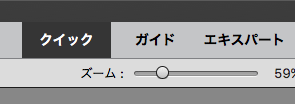
Photoshop elementsには「クイック」「ガイド」「エキスパート」というモードがあります。
何となく「クイック」が最も簡単なモードで、「エキスパート」が最も難しいモードのような雰囲気があります。
以下に各モードについてみてみます。
クイックモードはそれほど使いやすくないかもしれない
クイックモードは、一見簡単なモードのように見えますが、あまり使いやすいとも思えません。
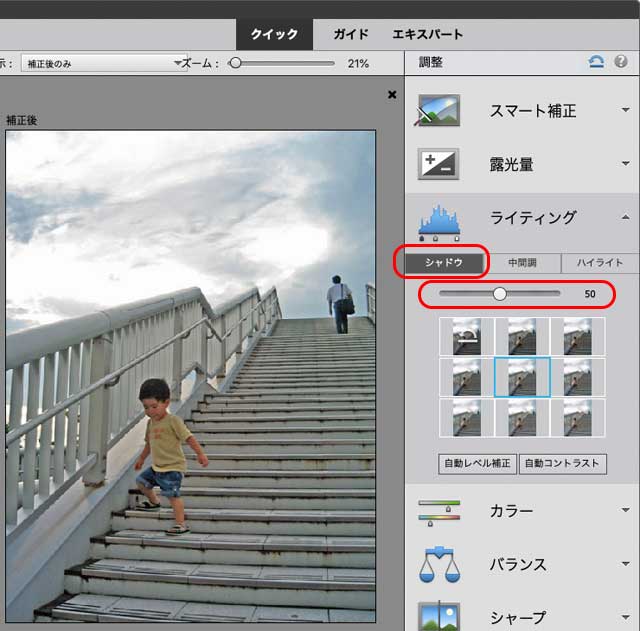
右に「スマート補正」「露光量」「ライティング」その他のメニューが並んでいます。
メニューを選ぶと、あらかじめ処理が行われた結果が表示され、その中から好みの処理結果を選ぶ、などの操作ができるようになっています。
結果から選ぶだけなので素早く処理できそうではありますが、クイックモードで写真を自分の好みの状態に調整するのはかなり難しそうです。
ガイドモードは使いやすくはないが、遊びの操作には使える
普通の写真の調整はあまりしやすくない
ガイドモードも、通常の写真の調整を行うにはそれほど使いやすくは感じません。
ガイドモードの「基本」のメニューに「明るさとコントラスト」があります。
このメニューを選んで明るさとコントラストを調整したとします。
その少し後に、「レベル」というメニューも並んでいます。
写真にあまり詳しくない場合、「明るさとコントラスト」である程度良い状態に調整したのに、次は処理内容が「明るさとコントラスト」と結構似ている雰囲気の「レベル」というメニューが来て、頭が混乱してくるでしょう。
そして無理に「レベル」でまた調整を加えた結果、「レベル」の処理をする前より写真が好ましくない状態になってしまうかもしれません。
そのように、詳しくない人でもソフトの示す手順に従って処理を進めれば好ましい調整結果を得られる、という感じにはなっていません。
遊びの処理などは有効に使える
単純に写真を自然な良い仕上がりに調整するわけではなく、遊びの処理を加えたい時などはガイドモードが使えます。
例えば「昔風の写真」で写真をセピア風にしたりできます。
「写真のスタック」は単にソフトの示すボタンをクリックするだけで複数の写真を集めた効果になるので、会報か何かのちょっとした効果に使ったりできるでしょう。
「パズル効果」はソフトの示すボタンをクリックするなどするだけでジグソーパズル風になるので、これも会報か何かのちょっとしたコーナーに使ったりできるでしょう。
「PHOTOMERGE SCENE CLEANER」は車が途切れない場所で三脚でも置いて何枚も撮影してくることで、車が通っていない状態の写真を作るのに普通に使えるでしょう。
「PHOTOMERGE PANORAMA」は写真をつなぎ合わせるのに普通に使えるでしょう。
普通の写真調整はエキスパートモードが使いやすい
クイックモードやガイドモードは操作の仕方が一風変わっています。
普通に撮影してきた写真を普通に明るさや色合いを調整して自然な仕上がりの写真にしたいときは、写真の調整のための基本的なツールが用意されているエキスパートモードが使いやすいでしょう。
Photoshop elementsによる写真の明るさ・色の基本的な調整の手順の一例
例えばデジカメで撮影した写真などに、Photoshop elementsを使って明るさ・色の調整を加え、より自然な好ましい仕上がりの写真にする手順の一例をあげてみます。
手順1 カラー設定を「画像表示用に最適化」に
はじめにPhotoshop elementsのカラー設定を行います。
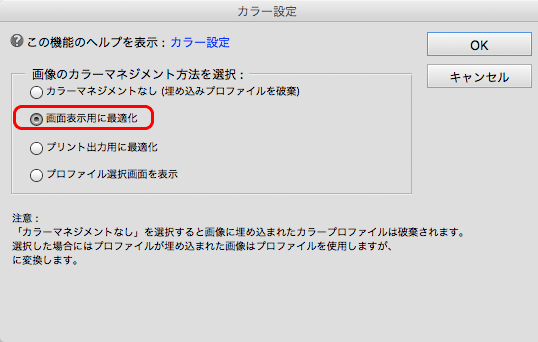
メニューから[編集>カラー設定]と進み、「カラー設定」のダイアログを表示します。
「カラー設定」のダイアログで、「画面表示用に最適化」を選びます。

カラー設定で「画面表示用に最適化」を選ぶ
OKをクリックしてカラー設定を終了します。
これでPhotoshop elementsはsRGB色空間で画像を扱うのに適した設定になります。
「画面表示用に最適化」を選んだからといって、画像データが画面表示用に小さいサイズになったり解像度が下がったりするわけではありません。
カラープロファイルに関する設定が行われただけです。
よって、プリンターで印刷したり店でプリントしたりする目的の写真を扱う場合でも「画面表示用に最適化」を選んで問題ありません。
逆に「プリント出力用に最適化」を選ぶとAdobeRGBのデータを扱うのに適した設定になり、カラープロファイルの扱いに詳しくない人の場合は写真の色がどこかの段階でおかしくなる可能性が高まってしまいます。
手順2 モードを選択し、写真のデータを開く
上部にあるタブから「エキスパート」を選び、エキスパートモードにします。

エキスパートを選ぶ
メニューから[ファイル>開く]と進み、調整したい写真の画像データを開きます。

写真の画像データを開く
手順3 レベル補正
写真の調整をするとき、多くの場合はじめにレベル補正をします。
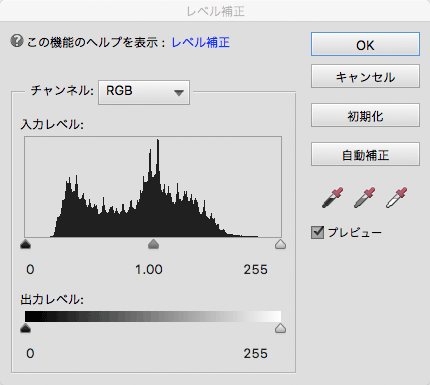
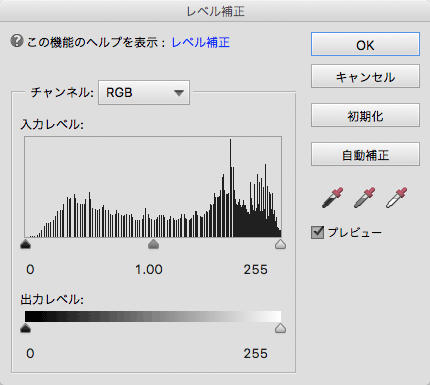
メニューから[画質調整>ライティング>レベル補正]と進み、レベル補正の操作画面を表示します。

レベル補正の操作画面
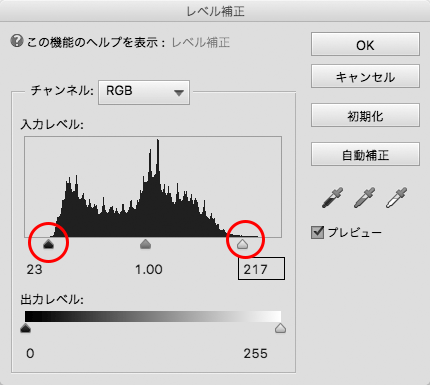
左のスライダーをヒストグラムの山の左に付くくらいまで動かし、右のスライダーをヒストグラムの山の右に付くくらいまで動かします。

左右のスライダーを動かして調整
OKをクリックしてレベル補正を完了します。

レベル補正を行った状態
レベル補正の意味
レベル補正の作業では、写真の中にほぼ真っ黒な部分とほぼ真っ白な部分を作っています。
人が目で景色を見たとき、見える範囲で最も暗い場所がほぼ真っ黒に、最も明るい部分がほぼ真っ白に見えるように調節されて、視覚で景色を感じます。
写真は、人が目で見たときに近い状態になっていると自然な仕上がりに感じられます。
そこで、写真においても最もくらい部分がほぼ真っ黒、最も白い部分がほぼ真っ白になるように補正を行います。
レベル補正はそのような意味合いの調整です。
手順4 明るさ・コントラスト
レベル補正を行ったら、明るさとコントラストの調整をします。
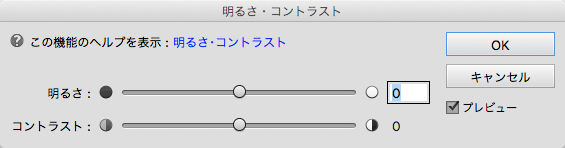
メニューから[画質調整>ライティング>明るさ・コントラスト]と進み、「明るさ・コントラスト」のダイアログを表示します。

明るさ・コントラストのダイアログ
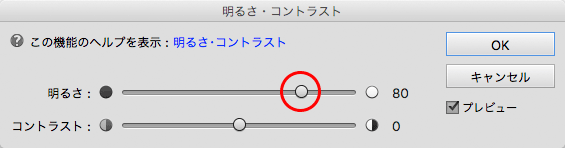
「明るさ」のスライダーを動かして、好ましい明るさになるよう調整します。
明るくしすぎると元々明るかった場所が真っ白になり不自然な写真になってしまいます。
そこで、元々明るい場所が真っ白になってしまわないよう加減すると、自然な仕上がりになります。

「明るさ・コントラスト」で明るさを調整

「明るさ・コントラスト」で明るさを調整した状態
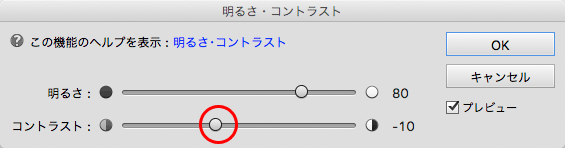
明るさを調整したら、コントラストのスライダーを動かしてコントラストを調整します。
最も好ましく感じるよう調整します。
コントラストを上げすぎると明るい部分が真っ白になり、暗い部分が真っ黒になってきます。
できるだけ白飛びや黒つぶれしなくらいに調整すると良いでしょう。

「明るさ・コントラスト」でコントラストの調整

コントラストの調整まで行った状態
手順5 色の補正
明るさとコントラストに関わる調整が終わったので、次に色の補正を行います。
Photoshop elements14には色の補正がしやすい機能があまりないので、ここでは「レベル補正」を使って色調補正を行います。
メニューから[画質調整>ライティング>レベル補正]と進み、「レベル補正」の画面を表示します。

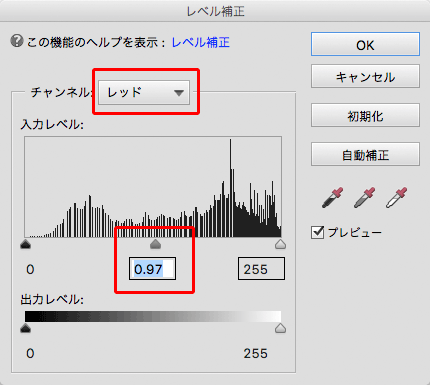
レベル補正の画面
「チャンネル」で「レッド」を選び、中央のスライダーを動かして色の調整をします。
スライダーを大きく動かすと写真全体が赤っぽくなったり青っぽくなったりします。
赤っぽさも青っぽさも感じないあたりに調整するとよいでしょう。

「レベル補正」でレッドチャンネルに関する色調補正をする

レッドチャンネルに関する色調補正を行った状態
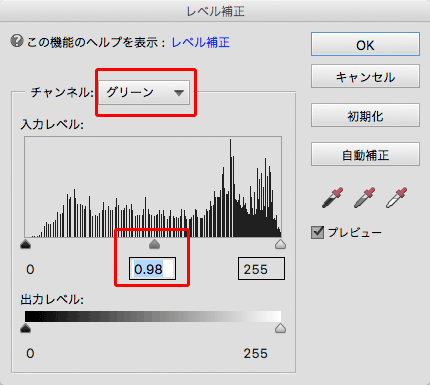
「チャンネル」で「グリーン」を選び、中央のスライダーを動かして色の調整をします。
スライダーを大きく動かすと写真全体が緑っぽくなったり赤っぽくなったりします。
緑っぽさも赤っぽさも感じないあたりに調整するとよいでしょう。

「レベル補正」でグリーンチャンネルに関する色調補正をする

グリーンチャンネルに関する色調補正まで行った状態
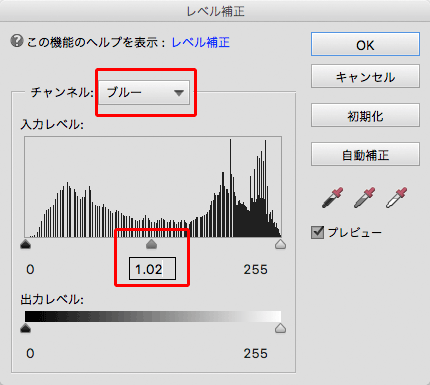
「チャンネル」で「ブルー」を選び、中央のスライダーを動かして色の調整をします。
スライダーを大きく動かすと写真全体が青っぽくなったり黄色っぽくなったりします。
青っぽさも黄色っぽさも感じないあたりに調整するとよいでしょう。

「レベル補正」でブルーチャンネルに関する色調補正をする

ブルーチャンネルに関する色調補正まで行った状態
手順6 彩度の調整
最後に彩度の調整を行います。
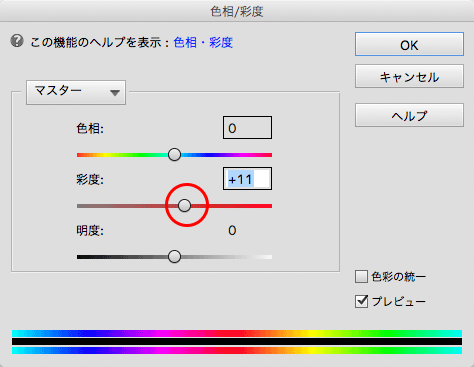
メニューから[画質調整>カラー>色相・彩度]と進み、「色相・彩度」のダイアログを表示します。
「彩度」のスライダーを動かし、写真全体が好ましい彩度になるよう調整します。

「色相・彩度」で彩度の調整

彩度を調整した結果
手順7 画像の保存
調整済みの画像データを保存します。
JPGで上書き保存すると画質が劣化してしまいます。
そこで、画質が劣化しないように保存するために、PSD形式かTIF形式で保存すると良いでしょう。
ここではTIFで保存してみます。
メニューから[ファイル>別名で保存]と進みます。
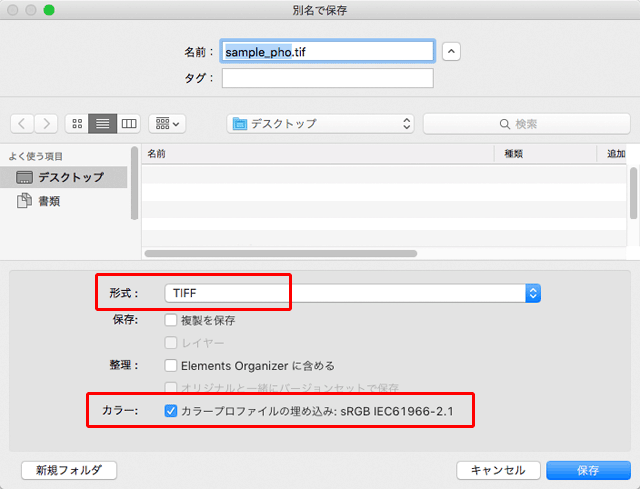
「別名で保存」の画面で以下のように設定します。
- 「形式:」でTIFFを選ぶ
- 「カラー:カラープロファイルの埋め込み」にチェックを入れる

「別名で保存」の画面
保存をクリックします。
「TIFFオプション」のダイアログが表示されるので、画像圧縮の欄で「LZW」を選び、OKをクリックします。
これで画質は劣化しない範囲で少し圧縮がかかり、多少はデータ容量が小さくなります。
以上で保存まで完了です。
もう少し詳しい使い方をする場合
Photoshop elementsをもう少し詳しい使い方をして写真を調整することもできます。
例えば当ブログの以下の記事等をごらんください。

以上、Adobe® Photoshop® elementsを使って写真の明るさ、色等を調整する、基本的な手順をご紹介しました。
参考記事




Photoshop elements
現像・レタッチソフト Luminar
現在はLuminar Neoが発売されています。



