
Adobe® Photoshop®の「グラデーション」を使うのはそれほど難しくありません。使ってみると何となく使い方は分かります。
簡単ですが、少し重要な設定項目もあります。
Photoshopの「グラデーションツール」の使い方の一例を見てみます。
グラデーションを作る方法
Photoshopの「グラデーションツール」を使うか、「塗りつぶしレイヤー」の「グラデーション」を作ることで、グラデーションを作れます。
「グラデーションツール」を使う
ツールバーで「グラデーションツール」を選択し、上部のメニューの下にあるオプションバーのグラデーションをクリックして、グラデーションのプリセットを選んだり自分でグラデーションを作成したりし、画像上でグラデーションを開始したいところから終了したいところまでドラッグするとグラデーションが描かれます。
「グラデーションツール」を選んだときに表示されるオプションバーの、グラデーションの設定欄
「塗りつぶしレイヤー」の「グラデーション」を使う
メニューから[レイヤー>新規塗りつぶしレイヤー>グラデーション]と進んでグラデーションのレイヤーを作ります。
表示された「グラデーションで塗りつぶし」の画面の「グラデーション」の欄をクリックし、「グラデーションエディター」の画面でグラデーションのプリセットを選ぶか自分でグラデーションを作成してOKをクリックします。
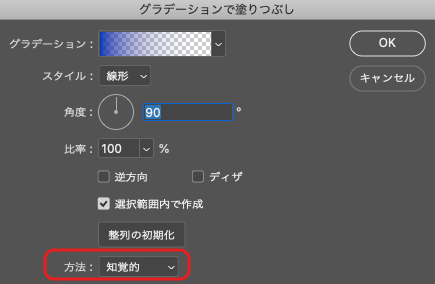
「グラデーションで塗りつぶし」の画面で好みの設定にし、OKをクリックするとグラデーションが描かれます。
グラデーションの色、透明度の設定
グラデーションを作る時はプリセットを選ぶか、自分で色、透明度を設定できます。
普通のグラデーションを作る場合は「グラデーションタイプ」を「べた塗り」にします。
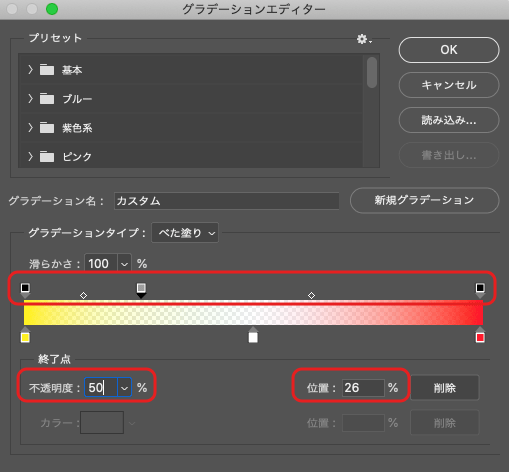
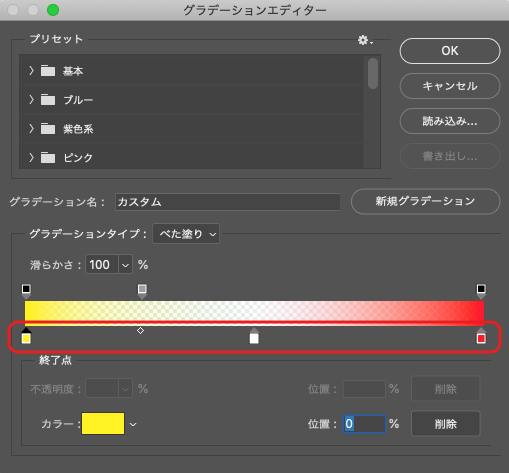
不透明度の設定
グラデーションを設定するバーの上部は不透明度の設定欄です。
クリックして分岐点を追加し、ドラッグして位置を調整し、「位置」の欄に数値を入力して位置を微調整し、「不透明度」の欄で不透明度を調整します。

不透明度の設定
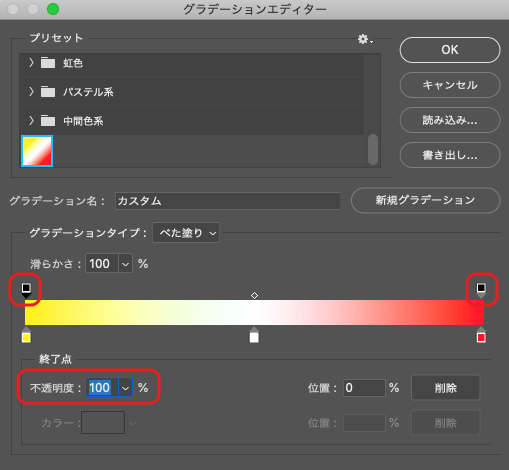
グラデーションに透明な部分や半透明の部分を作る必要がない場合は、両端に不透明度100%の分岐点を置いておくか、どこでも良いので不透明度100%の分岐点を1個置いておきます。

両端に不透明度100%の分岐点を置いた例
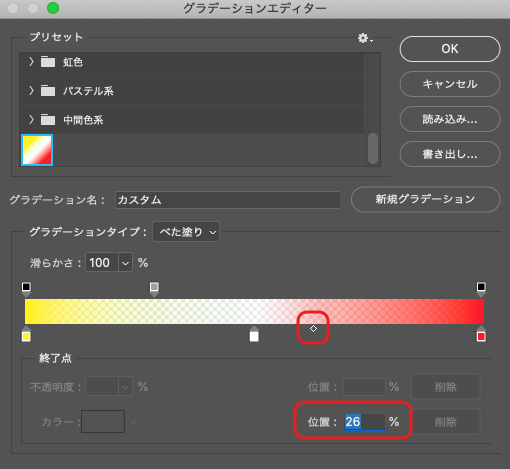
不透明度の分岐点と分岐点の間の中間点をドラッグしたり「位置」の数値を調整して移動すると、不透明度の変化の仕方を調整できます。

中間点を調整する
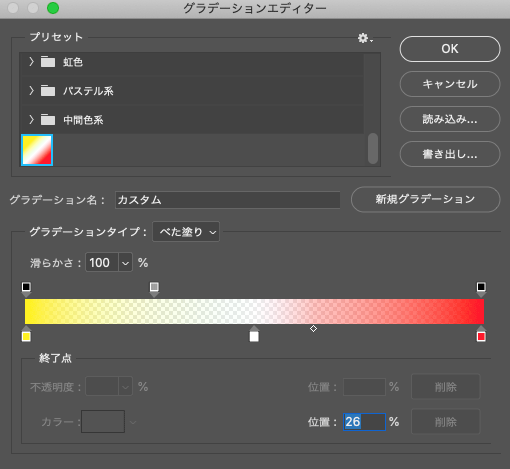
色の設定
グラデーションを設定するバーの下部は色の設定欄です。
クリックして分岐点を追加し、ドラッグして位置を調整し、「位置」の欄に数値を入力して位置を微調整し、「カラー」の欄で色を調整します。

色の設定
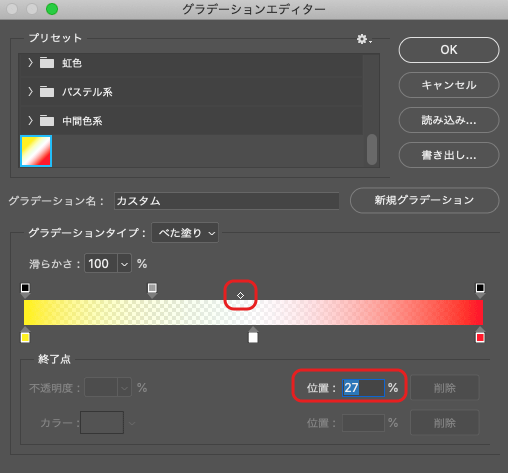
色の分岐点と分岐点の間の中間点をドラッグしたり「位置」の数値を調整して移動すると、色の変化の仕方を調整できます。

色の中間点を調整する
滑らかさ
「滑らかさ」の数値を変えるとグラデーションの色の変化の仕方が変わります。
不透明度と色はそれぞれに自由に設定できる
不透明度と色の分岐点の位置や数を合わせるのも合わせないのも自由です。
グラデーションの不透明度を設定するとき、色の変化と関係なく不透明度の変化を自由に設定できます。
グラデーションの色を設定するときも、不透明度の変化と関係なく色の変化を自由に設定できます。
グラデーションを作る時の設定項目
ディザ
例えば、黒や白や色々な濃さの灰色があるモノクロ写真を、黒か白しか表現できないオフセット印刷で再現するために印刷の網点を作るように、濃淡のある画像などを白と黒だけで表現するような方法をハーフトーニングといいます。インクジェットプリンターでカラー写真を印刷するときなど、色々な場面でハーフトーニングの処理が行われています。(ハーフトーニングの内容は複雑で、正確な説明は画像処理の専門書などに載っています。)
ディザ法は色々あるハーフトーニングの方法の一つです。
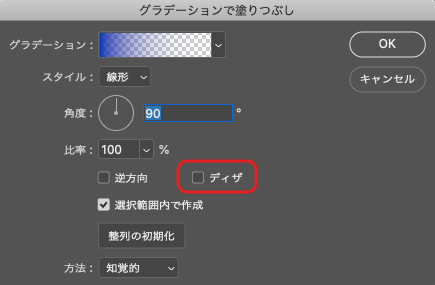
「ディザ」にチェックを入れると、描かれるグラデーションが滑らかに見えるような処理が加わります。
「グラデーションツール」のオプションバー ディザの設定欄

「グラデーション塗りつぶし」の画面 ディザの設定欄
グラデーションでトーンジャンプが起きる場合は「ディザ」にチェックを入れる
8ビット/チャンネルであれ16ビット/チャンネルであれ、デジタルの画像は1個のピクセルで表現できる色の数は限られているため、グラデーションを作るとトーンジャンプが発生しやすいです。
トーンジャンプのないグラデーションにするためには「ディザ」にチェックを入れます。
以下は「ディザ」にチェックを入れずに作ったグラデーションです。(説明用にトーンカーブでトーンジャンプを目立たせる調整をかけています)

「ディザ」のチェックなしで作ったグラデーション。トーンジャンプが起きている。
「ディザ」にチェックを入れて上図と全く同じグラデーションを作ると以下のようになります。トーンジャンプが解消されました。

「ディザ」にチェックを入れて作ったグラデーション。トーンジャンプが解消された。
「ディザ」にチェックを入れた時、入れない時で、画像を拡大すると以下のような差があります。

「ディザ」にチェックを入れない場合。単純に色が段階的に変化している。

「ディザ」にチェックを入れた場合。色が単純に変化せず、ノイズのようなものが入っている。
スタイル
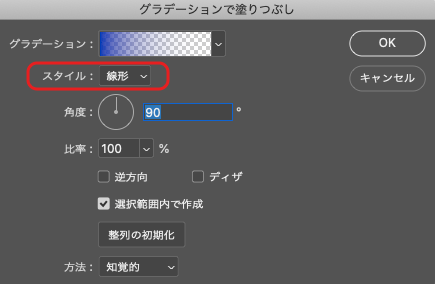
「スタイル」の設定で色々な形のグラデーションを作れます。
グラデーションツールのオプションバーにあるスタイルの選択欄

「塗りつぶしレイヤー」の「グラデーション」の「スタイル」の設定欄
逆方向
「逆方向」にチェックを入れるとグラデーションの向きが逆方向になります。
方法
「方法」の設定によってグラデーションの色の変化の仕方が変わります。
Adobeのサイトの説明によれば、「知覚的」「リニア」を選ぶと従来のグラデーションより自然な見た目のグラデーションになるということです。
「クラシック」を選ぶと従来と同じグラデーションになります。
設定を変えてみて、最も好ましい見た目になるものを選べば良いでしょう。
「グラデーションツール」のオプションバーの「方法」の設定欄

「塗りつぶしレイヤー」の「グラデーション」の「方法」の設定欄
「グラデーションツール」の「モード」
「グラデーションツール」の「モード」で、作成するグラデーションの描画モードを変えられます。
「グラデーションツール」のオプションバーの「モード」の欄
「塗りつぶしレイヤー」の「グラデーション」で作成したグラデーションの描画モードを変更したい場合はレイヤー自体の描画モードを変えます。
「グラデーションツール」の「不透明度」
「グラデーションツール」の「不透明度」で、作成するグラデーションの不透明度を変えられます。不透明度を下げてグラデーションを作成すると、グラデーションの下にあるものが透けて見える状態でグラデーションが描かれます。
「グラデーションツール」のオプションバーの「不透明度」の設定欄
「塗りつぶしレイヤー」の「グラデーション」で作成したグラデーションの不透明度を変更したい場合は、レイヤー自体の不透明度を変えます。
「グラデーションツール」の「透明部分」
「グラデーションツール」で透明な部分のあるグラデーションを描く場合は、オプションバーの「透明部分」にチェックを入れます。
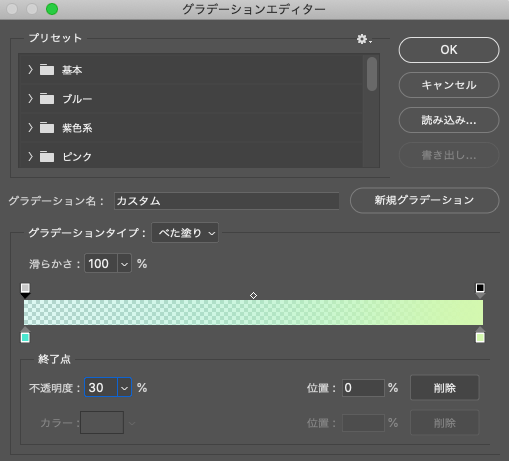
オプションバーのグラデーションの部分をクリックし、「グラデーションエディター」で左端は不透明度30%にして半透明に、右端は不透明度100%のグラデーションを作ってみます。

左端が半透明、右端は不透明なグラデーションを設定
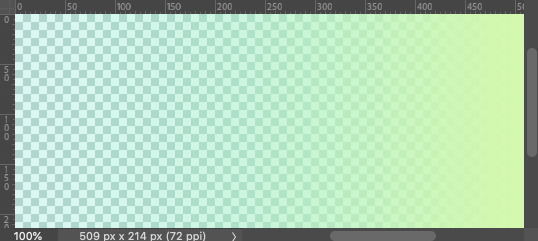
オプションバーで「透明部分」にチェックを入れて、左から右にグラデーションを作ってみると、左の方は下が少し透けて右の方は透けていないグラデーションが描かれました。

「透明部分」にチェックを入れて、透明な部分のあるグラデーションの設定をしてグラデーションを描いた場合
次に同じグラデーションを「透明部分」にチェックを入れずに描いてみると、グラデーションの設定上は半透明になっている左の方も不透明な状態になり、透明な部分がないグラデーションが描かれます。

「透明部分」にチェックを入れずに、透明な部分のあるグラデーションの設定をしてグラデーションを描いた場合
「塗りつぶしレイヤー」の「グラデーション」でグラデーションを作る場合は、透明な部分のあるグラデーションの設定を作ってグラデーションを描けば透明の部分は必ず透明になります。
「塗りつぶしレイヤー」の「グラデーション」の「角度」
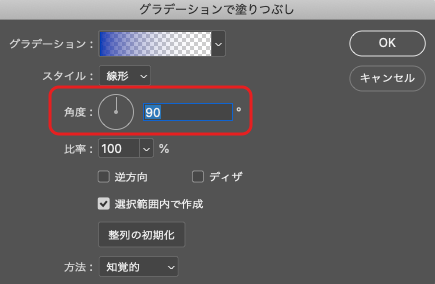
「塗りつぶしレイヤー」の「グラデーション」の「角度」でグラデーションを描く方向を決めます。

「塗りつぶしレイヤー」の「グラデーション」の「角度」の設定欄
「グラデーションツール」でグラデーションを描く場合は、マウスでドラッグする方向でグラデーションの方向を決めるので「角度」という設定はありません。
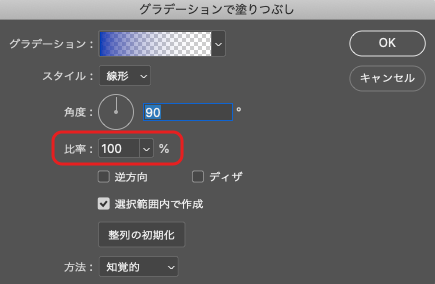
「塗りつぶしレイヤー」の「グラデーション」の「比率」
「塗りつぶしレイヤー」の「グラデーション」の「比率」でグラデーションの範囲を決めます。
比率100%なら、ドキュメントの端からもう一方の端まで全体にグラデーションが描かれます。
比率を小さくするとより狭い範囲に絵かがれます。比率を大きくするとグラデーションが拡大されて描かれ、グラデーションの端はドキュメント外にはみ出ます。

「塗りつぶしレイヤー」の「グラデーション」の「比率」の設定欄
比率100%で描くと以下のようになるグラデーションの設定を作ります。

比率100%の場合
このグラデーションを比率20%に設定すると以下のようになります。

比率20%にした場合
比率300%に設定すると以下のようになります。

比率300%にした場合
「塗りつぶしレイヤー」の「グラデーション」の「選択範囲内で作成」
選択範囲を作った状態で「塗りつぶしレイヤー」の「グラデーション」でグラデーションを作る時、「選択範囲内で作成」のオンオフでグラデーションが変わります。
「選択範囲内で作成」にチェックを入れない場合、選択範囲と関係なくグラデーションが作られ、そのうちの選択範囲の部分だけが表示されます。
「選択範囲内で作成」にチェックを入れた場合、選択範囲の両端がグラデーションの両端となるようにグラデーションが描かれます。
以下のようなグラデーションが描かれるようなグラデーションの設定を作って、グラデーションのプリセットとして保存しておきます。

グラデーション
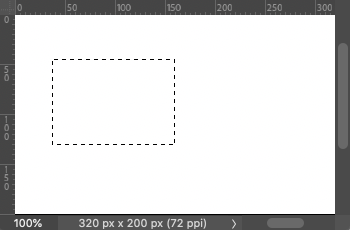
以下のような選択範囲を作ります。

選択範囲を作る
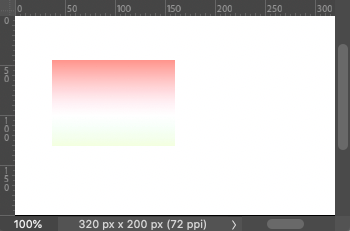
「塗りつぶしレイヤー」の「グラデーション」で「選択範囲内で作成」のチェックありでグラデーションを描くと以下のようになります。

「選択範囲内で作成」のチェックありの場合
「選択範囲内で作成」のチェックなしでグラデーションを描くと以下のようになります。

「選択範囲内で作成」のチェックなしの場合
グラデーションの設定変更
「塗りつぶしレイヤー」の「グラデーション」は、作成後に設定やグラデーションを細かく設定し直せます。
レイヤーパネルの「グラデーション」のサムネイルをダブルクリックすると「グラデーションで塗りつぶし」の画面が表示され、設定を変更できます。
以上、Photoshopの「グラデーションツール」の使い方の一例でした。