
モノクロ写真をカラーにするとしたら、昔ならAdobe® Photoshop®で自分で色を推測しながら色を付けるしかありませんでした。
今ではPhotoshopなどで自動で色を付けられるようになり、めっきり楽になりました。
ここではPhotoshopでモノクロ写真をカラー写真にする方法をご紹介します。
色を付ける写真
このページでは、以下のモノクロの写真素材に色を付けてみます。

元のモノクロ写真
手動で色を付ける場合
モノクロ写真に手動で色を付けるとしたら、一例としては以下のようにします。
1.RGBモードにする
作業する写真がグレースケールモードの画像の場合、そのままでは色が付けられないのでRGBモードに変更します。
[編集>プロファイル変換]でsRGBかAdobeRGBにプロファイル変換するか、[イメージ>モード>RGBカラー]でRGBモードにします。
2.色を付ける
やりやすい方法で色を付けます。
「色相・彩度」の調整レイヤーを乗せて、「色彩の統一」にチェックを入れると、画像に色がつきます。
レイヤーマスクを使って場所を調整して色を付けます。
「色相」「彩度」を調整して自然に見える色合いにします。
別の写真をレイヤーとして乗せて、レイヤーの描画モードを「カラー」などにすると、写真のカラーの成分だけを利用して色を付けられます。
これも、レイヤーマスクで場所を調整して色を付けます。
単純に「カラー」で乗せただけでは彩度が高すぎたりするので、上に「色相・彩度」調整レイヤーを乗せて、クリッピングマスクにして彩度を調整し、自然に見えるようにします。
空のレイヤーを作成し、描画モードを「カラー」にし、ブラシで色を塗ることで色を付けられます。
以下の写真は、別の草原の写真を利用して地面に色を付け、「色相・彩度」で「色彩の統一」にチェックを入れて木に色を付け、描画モード「カラー」のレイヤーにブラシで色を塗って空に色を付けてみた例です。

手動で色を付けた例
自動で色を付ける場合
1.RGBモードにする
作業する写真がグレースケールモードの画像の場合、そのままではPhotoshopの自動でカラー化するフィルターが使えないので、RGBモードに変更します。
[編集>プロファイル変換]でsRGBかAdobeRGBにプロファイル変換するか、[イメージ>モード>RGBカラー]でRGBモードにします。
2.ニューラルフィルターを使用する
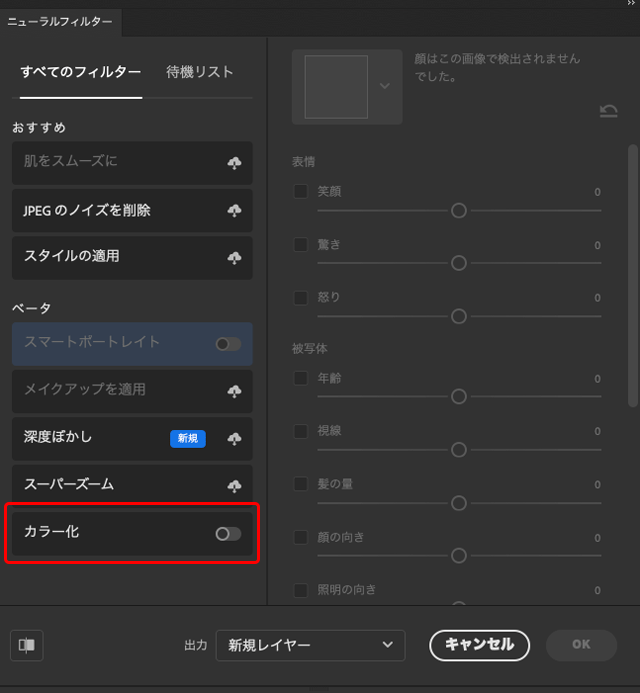
メニューから[フィルター>ニューラルフィルター]と進み、「ニューラルフィルター」の操作画面を表示します。
「カラー化」のフィルターをまだダウンロードしていない場合は、ダウンロードのマークをクリックしてダウンロードします。

「カラー化」のフィルターをダウンロードする
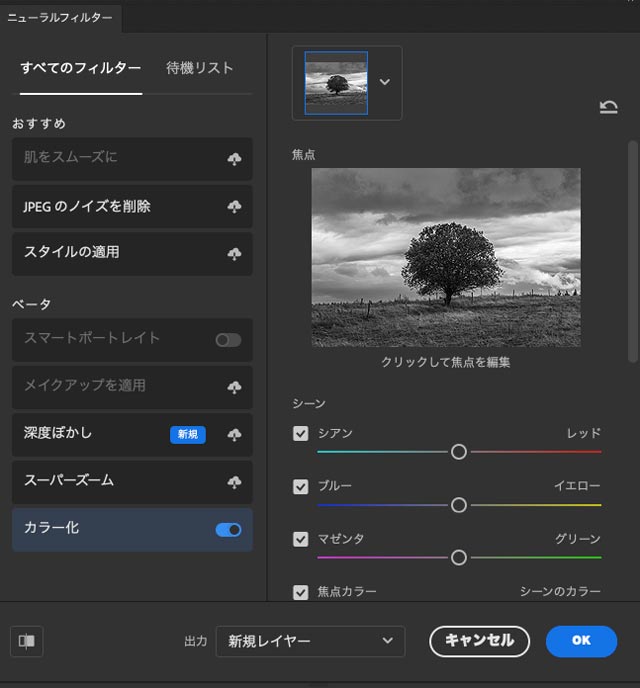
ダウンロード済みになったら、「カラー化」にチェックを入れます。
すると自動で色が付きます。

「カラー化」にチェックを入れる

自動でカラー化された結果
無難な感じにカラー化されました。
「ニューラルフィルター」の操作画面で、各スライダーを操作したり、「焦点」の欄で色を追加したりすることでカラー化後の色合いを操作できます。
3.後処理を行うのも良い
自動でカラー化した結果に不満があり、「ニューラルフィルター」の操作画面でも微調整がしにくい場合は、カラー化した後に、Photoshopの通常の各種色補正機能を使って希望通りの仕上がりになるように調整を加えるのも良いでしょう。
以下は、カラー化後に、もう少し色がついていても良さそうな場所に手動で色を付けてみたものです。

カラー化後に手動で微調整した結果
人物のモノクロ写真を自動でカラー化した例
人物のモノクロ写真をカラー化するとき、手動では肌の色を自然に見せるのは結構難易度が高い作業でした。
自動でカラー化すると肌も無難にカラー化されます。
次の写真はカラーの写真素材を一旦モノクロ写真に変えたものです。

モノクロ写真
これをPhotoshopの「ニューラルフィルター」の「カラー化」で自動でカラーにすると以下のような結果になります。

「ニューラルフィルター」の「カラー化」でカラーにした結果
無難な感じにカラー化されました。
ノイズのような不要な色が結構入ってくるので、その辺りは手動で手直しするのも良いでしょう。
以下は手動で不要な色を消す手直しをした結果です。

手動で手直しした結果
ただし、実際のこの写真は袖も含めて白い色の服ですが、モノクロから自動でカラー化した結果では袖が紫になっています。
実際にカラー化する作業をしている場合なら、袖は紫色だったのだろうと思い込むか、または袖だけ紫色であることに違和感を感じて白い服の色になるようPhotoshopで追加の処理をすることもあり得るでしょう。
以上、Photoshopでモノクロ写真をカラー写真にする方法をご紹介しました。
参考記事

