
人物の写真を髪や服についても正確に切り抜いて、別の画像と合成したりレイアウトデータに配置して使うようなケースは多いでしょう。
ここではAdobe® Photoshop®を使って人物の写真を正確に切り抜く作業の一例をご紹介します。
切り抜く写真
初めから写真を切り抜いて合成して使う予定なら、切り抜き、合成作業をしやすいように撮影することも多いでしょう。
白っぽい背景に合成する予定なら白っぽい背景で撮影したり、中間調の背景に合成したり合成する背景が未定ならニュートラルグレーの背景で撮影したり、ブルーやグリーンの背景の方が都合が良いケースならブルーやグリーンで撮影したりします。
しかし、合成を前提に均一な背景で撮影しているわけではない写真を切り抜かなければならないケースも多いでしょう。
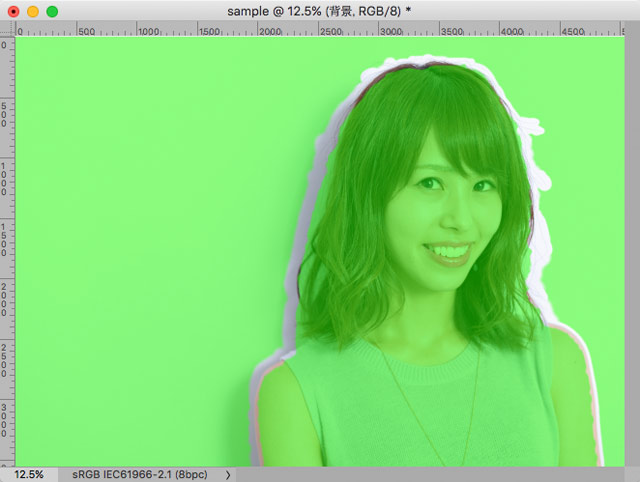
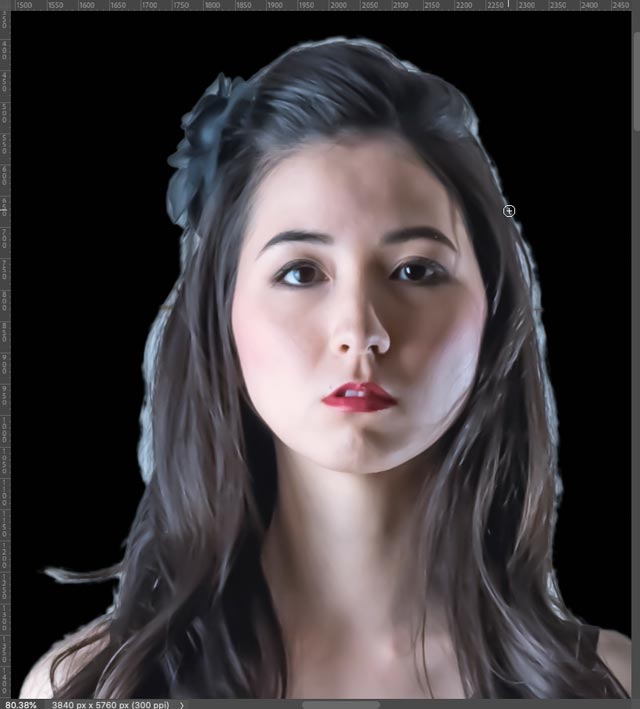
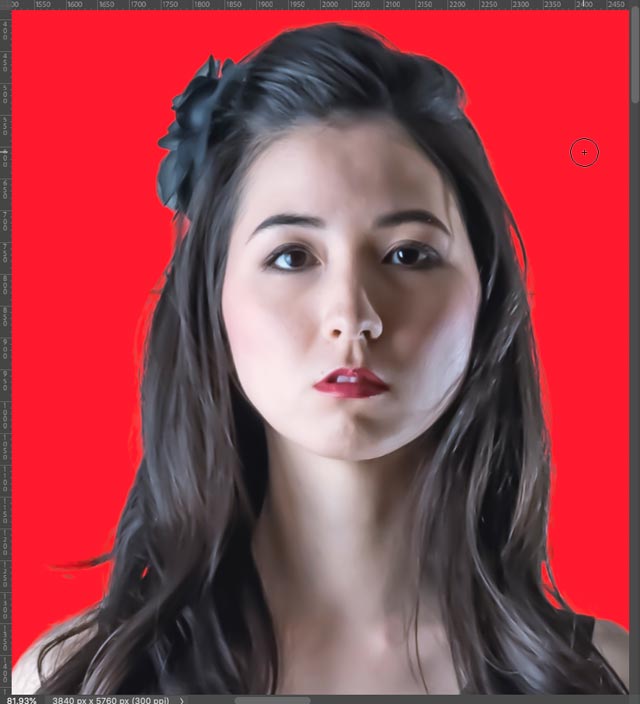
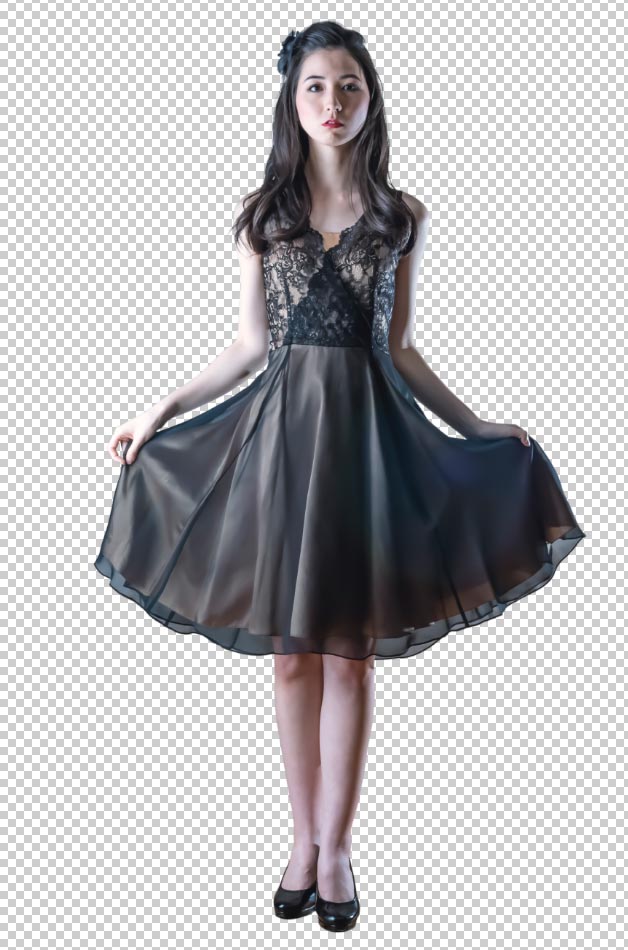
ここでは例として以下の写真の人物を切り抜いてみます。

切り抜く写真
Photoshopで人物写真を切り抜く手順の例
まず普通に人物を選択
まずは一般的な方法で人物を選択します。
均一な背景で撮影した写真なら、背景を自動選択ツールで選択した後、選択範囲を反転すると人物を選択できます。
均一な背景であれ、均一でない背景であれ、オブジェクト選択ツールで人物をクリックして人物を選択できます。
またはオブジェクト選択ツールのモードを「なげなわツール」にし人物を大まかに囲むことで半自動で人物を選択できます。
選択結果の不十分な場所はなげなわツールなどで手直しします。
以下はとりあえず一般的な方法で人物を選択した結果です。

とりあえず人物全体を選択した状態
「選択とマスク」の作業に入る
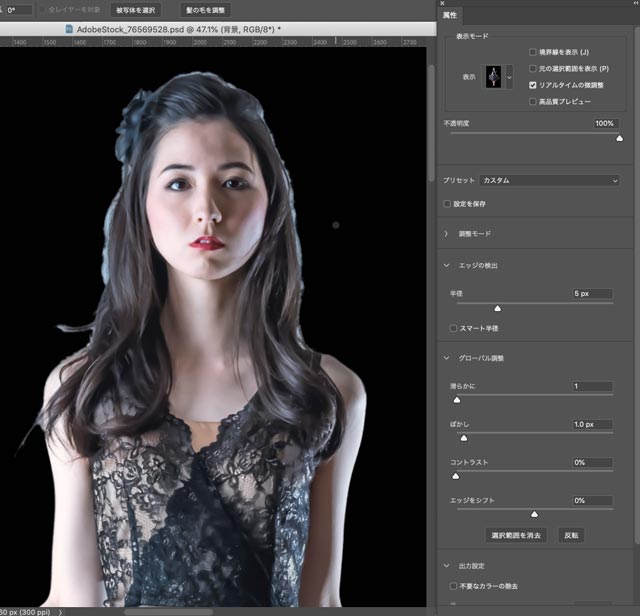
メニューから[選択範囲>選択とマスク]と進み、「選択とマスク」の作業に入ります。
「滑らかに」と「ぼかし」を1程度にします。
「半径」を髪と背景の境界をなぞるのに適した数値にします。
「R」を押して「境界線調整ブラシツール」を選択し、「J」を押すと境界線の太さを表示できます。
半径を大きくすると髪以外の部分の切り抜きがうまくいかなくなるので、小さめで大丈夫です。
今回の例では半径を「5」にしました。
その結果以下のようになります。

滑らかに、ぼかし、半径、を設定した結果

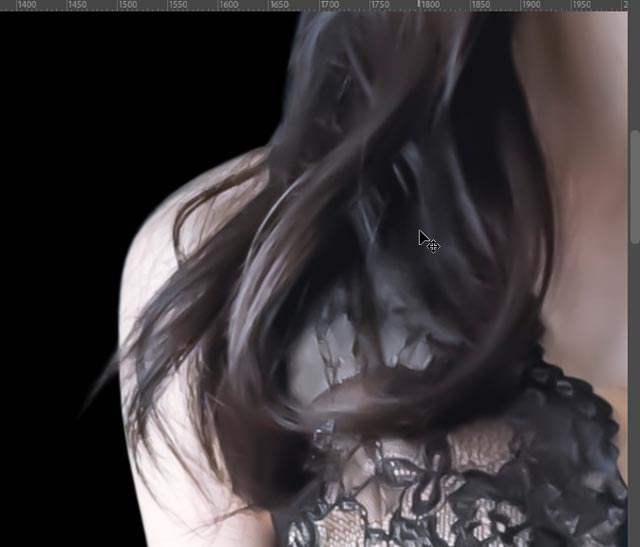
境界線を表示した状態
髪の毛の切り抜き
髪の毛の切り抜き状態を調整していきます。
「境界線調整ブラシツール」を選び、ブラシサイズを髪の境界をなぞるのに足りる程度のサイズにし、ブラシの硬さは柔らかくし、髪と背景の境界をなぞります。
ブラシのサイズは大きくしすぎると選択の状態が不正確になりやすく、小さめの方がうまくいく場合が多いです。「半径」で設定した境界線の太さと同じ程度か多少大きいか、くらいでも良いでしょう。

「境界線調整ブラシツール」のサイズを調整し、髪の輪郭をなぞる
とりあえずなぞると以下のようになります。
髪の隙間から背景が見えている部分などがまだ選択範囲から除外できていません。

髪の輪郭をなぞった結果
髪の隙間から背景が見えている場所をさらになぞって選択範囲から除外すると以下のようになります。

髪の隙間などもなぞった結果
「境界線調整ブラシツール」で髪の輪郭をなぞった結果、背景がある程度うまく選択範囲から除外されますが、頭の内側まで多少選択範囲から除外されてしまいます。
そこで「選択とマスク」の「ブラシツール」で頭の内側を選択範囲に含める修正をします。
背景の表示を「オーバーレイ」にすると頭の内側で選択範囲から除外されてしまっている場所が分かりやすくなります。

「表示」を「オーバーレイ」にした状態
「B」を押して「ブラシツール」にし、ブラシの硬さは最も柔らかい方から一つ手前くらいにし、ブラシのサイズは頭の輪郭の内側をなぞって修正するのに適したサイズにします。
頭の輪郭の内側をなぞります。

髪の輪郭の内側をブラシツールで塗った結果
ここまでで髪の毛の選択はとりあえず終了です。
「境界線調整ブラシツール」でなぞっても髪の輪郭から背景が消えない場合
「境界線調整ブラシツール」で何度なぞっても髪の輪郭から背景が消えずに残る場合がよくあります。
原因は色々ありますが、白目、歯、明るい肌、白い髪飾り、白いイヤリング、白い服など、髪の輪郭の近くにある白っぽいものの影響でPhotoshopが髪の輪郭を正しく判断できていないというケースが多いです。
その場合は、「選択とマスク」の「なげなわツール」「ブラシツール」などを使って白目、歯、明るい肌、白い髪飾り、白いイヤリング、白い服など選択結果に影響を与えているものを一旦選択範囲から除外した上、「境界線調整ブラシツール」でなぞる作業を完了し、再び「選択とマスク」の「なげなわツール」「ブラシツール」などを使って選択範囲から除外したものを選択範囲に含めます。
セーターやその他ふかふかの服など輪郭が複雑な服の切り抜き
セーターやその他のふかふかの服など輪郭が複雑な服を着ている人物の写真もあるでしょう。
そのような服を切り抜く場合は、基本的に髪の毛と同じような要領で切り抜けます。
髪以外の選択範囲の調整
髪以外の選択範囲の調整を行います。
髪以外の部分の選択状態を一通り確認していきます。
以下のようにまだ選択状態が不十分な場所があります。

選択状態が不十分な例
「ブラシツール」「なげなわツール」などで修正します。

「ブラシツール」「なげなわツール」で選択範囲を修正した例
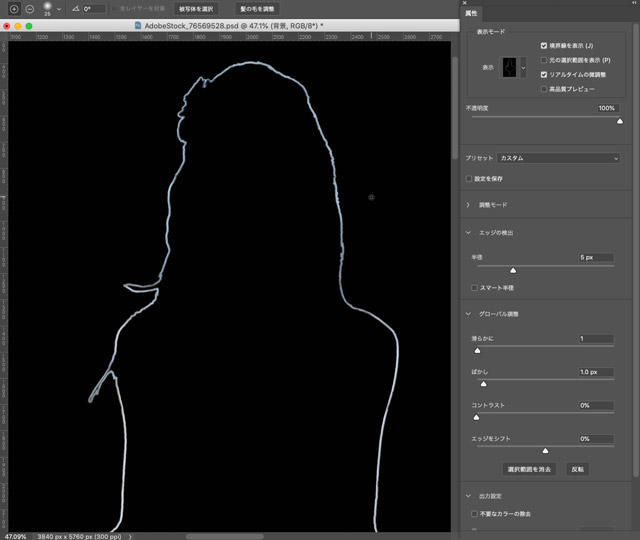
表示を「白黒」にすると選択できていない場所を見つけるのに便利です。

表示を「白黒」にした状態
「X」キーを押して通常の表示にするのも作業に便利です。

「X」キーを押して通常の表示にした状態
髪に手を添えるポーズの人物など、髪と手などが重なっている場合の対応
人物のポーズによっては髪の毛と手などが重なっている場合もよくあります。
そのような場合は追加の操作が必要です。
髪の毛の切り抜きが最も難しいので、まずは髪の毛と重なっている手などは無視して、髪の毛の選択作業を一通り終わらせて、その後に髪の毛と重なっている手などを「選択とマスク」の「ブラシツール」などの機能できれいに選択された状態にする、という順番で進めると作業しやすいです。
「選択とマスク」で調整しきれないなら、この後「選択とマスク」を完了してからレイヤーマスクにブラシツールなどで直接処理を加えることにして進む、など判断します。
全体を確認して「選択とマスク」を完了する
表示の仕方を変えて選択状態に問題がないか全体を確認します。

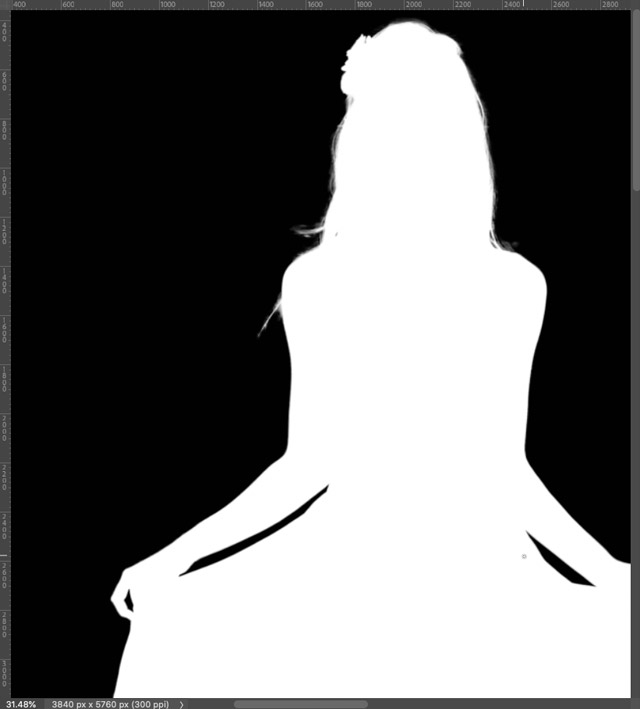
「白黒」の表示で選択状態を確認

「白黒」で全体を確認

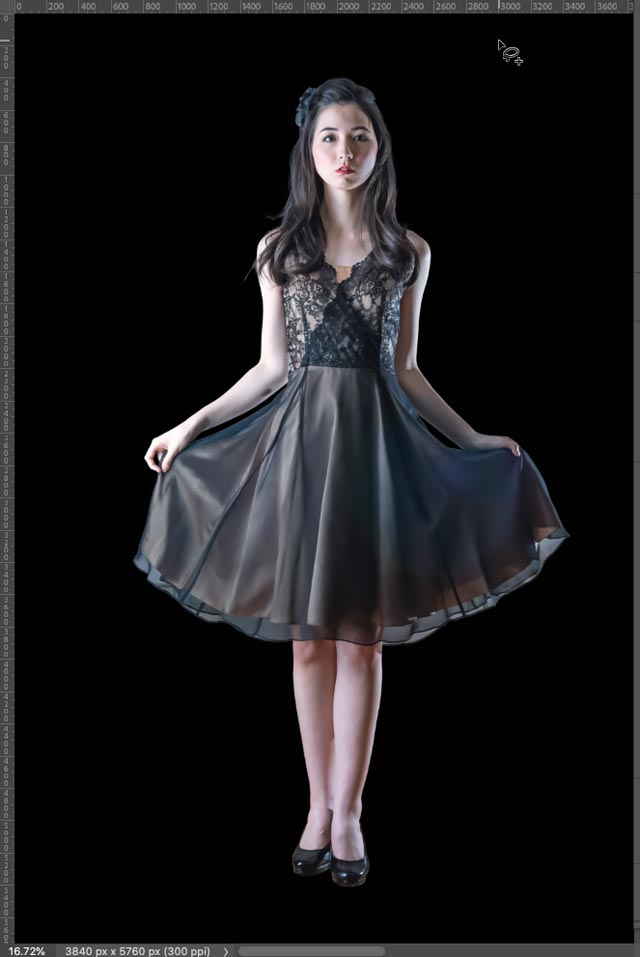
黒地にして全体を確認

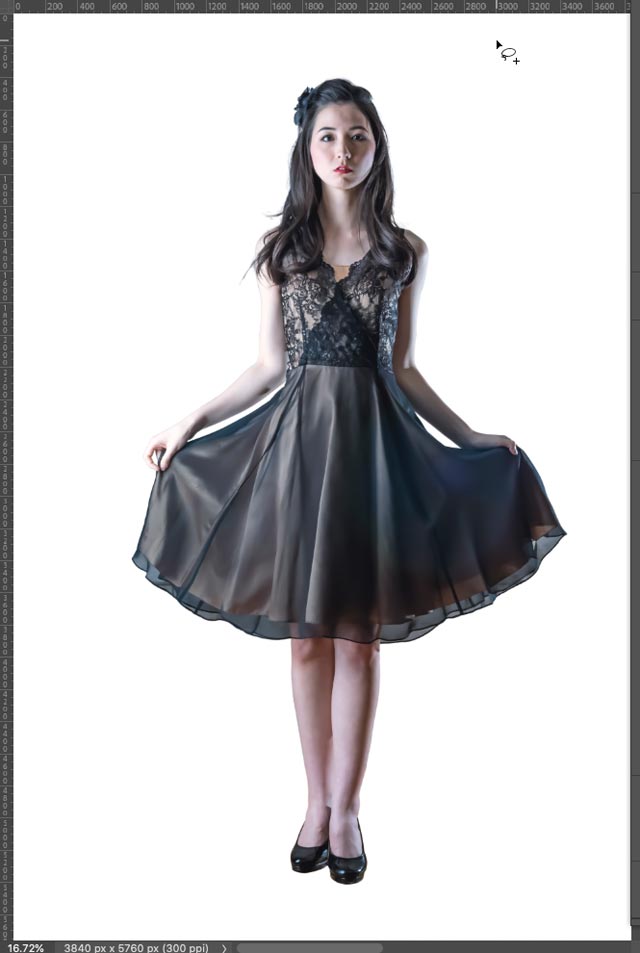
白地にして全体を確認
問題がなければ「選択とマスク」の作業を完了します。
「出力先」で選択範囲の書き出し方を選びます。
今回は「新規レイヤー(レイヤーマスクあり)」を選びます。
OKをクリックすると選択範囲がレイヤーマスクとして書き出されます。

「選択とマスク」でレイヤーマスクを作った結果
髪の部分のレイヤーマスクの修正
レイヤーマスクで切り抜いた人物の写真をレイヤーの下に黒ベタや白ベタのレイヤーを作り、切り抜きの状態を確認します。
今回の例では黒ベタの上に載せると髪の輪郭に不要な白い縁が見えています。

下に黒ベタを置いた状態
修正の方法は色々ありますが、ここでは「選択とマスク」を使って修正してみます。
「レイヤー」パネルのレイヤーマスクサムネイルをダブルクリックすると「選択とマスク」の作業状態に入ります。
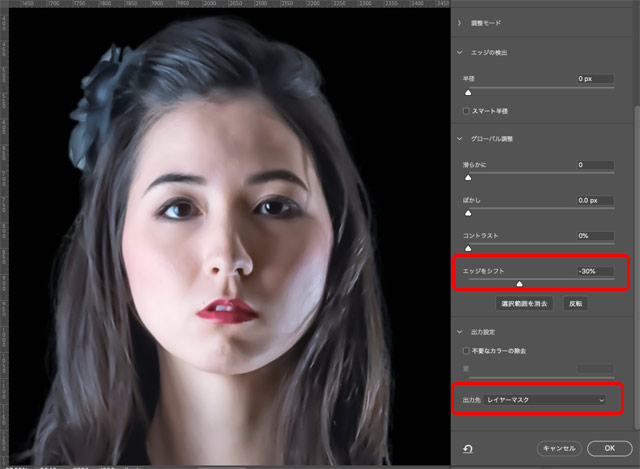
「エッジをシフト」をマイナスの数値にすると、選択範囲が狭くなり白い縁を見えない状態にできます。
ここでは「-30%」に設定してみます。
「出力先」で「レイヤーマスク」を選び、OKをクリックするとレイヤーマスクが変更されます。

「エッジをシフト」を調整し、レイヤーマスクとして書き出す

レイヤーマスクを修正した結果
不要な縁が見えなくなるようにレイヤーマスクを修正すると、元々あまり白い縁が現れていなかった場所は修正し過ぎになってしまいます。
そこで、ヒストリーで一段階戻り、不透明度50%程度にしたヒストリーブラシで白いフチを消したい場所のレイヤーマスクを塗って白い縁を消すと良いでしょう。

レイヤーマスクを修正して髪の白い縁を薄めた結果
以上の作業でも不要な色が消えなければ、ブラシツールの描画色を不要な色が現れていない髪の色に設定し、描画モードを「輝度」「色相」「カラー」などにし、不透明度30%など低めにして不要な色が見えている場所の付近だけ塗る、などの方法で解消できる場合もあります。
特定の場所だけ別途髪を持ってくる
髪全体に対する操作だけではどうしても消えてしまう髪の毛があるようなケースも多いです。
そのような場合は、その髪の毛は無視して作業し、元の画像を開いてその髪の毛だけ切り抜き作業を行なって部品として作り、全体の画像にコピーして他の部分と馴染ませる、という方法でうまくいくかもしれません。
「選択とマスク」に「不要なカラーを除去」という機能がついています。ここにチェックを入れてレイヤーマスクを作ると、選択範囲の縁に不要な色が見えないよう画像自体に加工が加えられます。
レイヤーマスクサムネイルをダブルクリックして「選択とマスク」の作業状態に入り、「不要なカラーを除去」にチェックを入れ、出力先を「新規レイヤー(レイヤーマスクあり)」にしてOKをクリックすると不要な色が除去された結果のレイヤーが作成されます。
試してみて良い結果になるなら使うのも良いでしょう。
髪以外のレイヤーマスクも修正
髪以外の部分も不要な縁が見えている場所があれば髪のレイヤーマスクを修正した続きでヒストリーブラシで塗って修正します。
その他、さらに修正が必要ならただのブラシでレイヤーマスクを修正するなどして修正します。
不要なものは削除するなどの修正
ここまでで一通り切り抜きできましたが、そもそも切り抜く必要のないものもあるので、そういったものを削除します。
例えばほんの少し見えている髪の毛の先があり、それが正確に切り抜くのが困難で、消しても問題ないような場合なら消してみます。
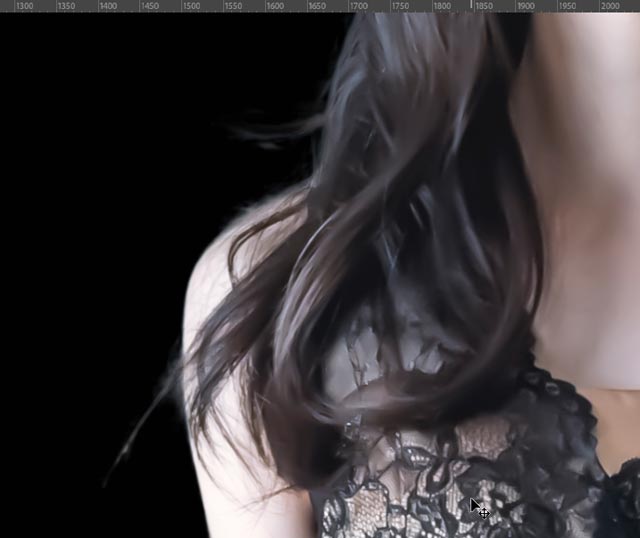
今回の例では以下の髪の毛あたりは多少消して形を整えるのも良さそうなので、修正してみます。

髪の毛を整えてみる
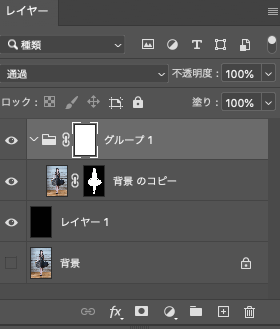
修正するとき、レイヤーマスクを直接変更するのを避けたい場合はレイヤーマスクが付いたレイヤーをグループの中に入れた上でグループにレイヤーマスクを作り、そのレイヤーマスクを塗って修正すると良いでしょう。

レイヤーをグループに入れてグループのレイヤーマスクを使って修正してみる

修正した結果
切り抜いた結果
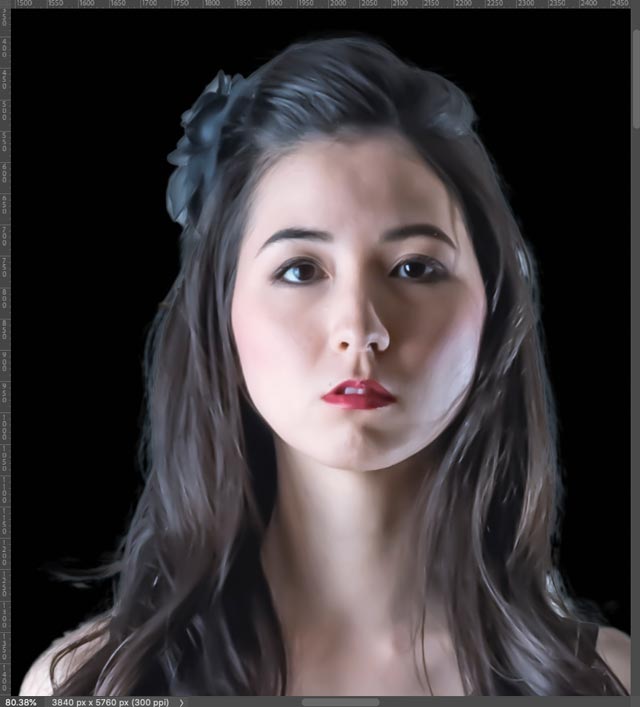
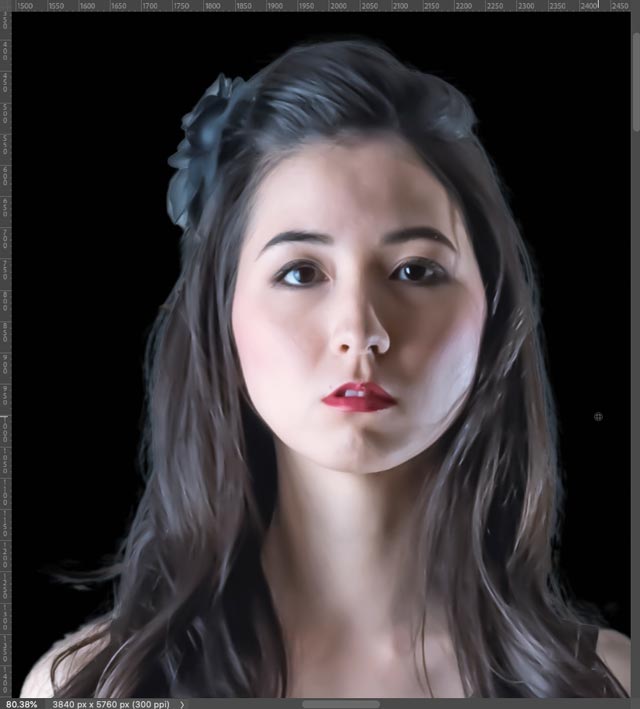
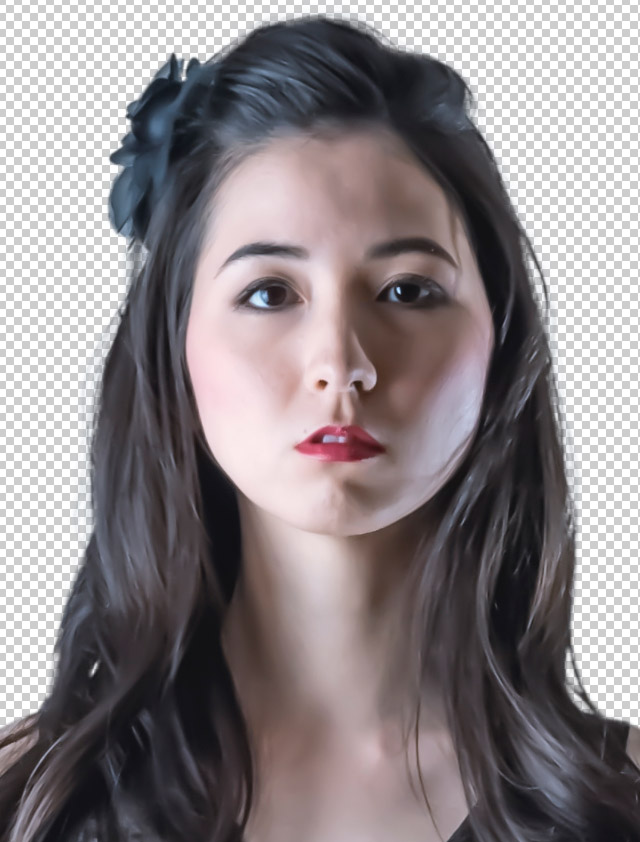
以下は切り抜いた結果です。

切り抜いた結果

切り抜いた結果

切り抜いた結果

切り抜いた結果
合成するときは、必要ならさらに調整する
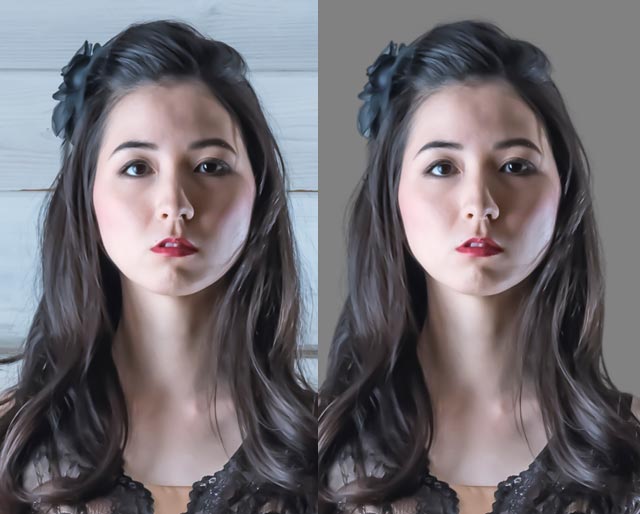
切り抜いた写真を合成する場合、実際に背景の上に置いてみるともう少し調整が必要な場合も出てきます。
今切り抜いた写真をグレーの背景に載せると以下のようになり、髪の輪郭に多少不要な白っぽさがあります。

グレーの背景に乗せた状態
何らかの画像の上に配置して同じように白っぽさを感じるなら、さらに解消する作業をします。
この例なら人物のレイヤーを選んでメニューから[レイヤー>マッティング>不要なカラーの除去]と進み、「不要なカラーの除去」のダイアログで数値を調整して効果をかけると、不要な色を消せます。

さらに不要な色を消した結果
どのような操作が適しているかは背景の画像の明るさ、色合いなどにより異なるので、その都度良い方法を考えます。
半透明な素材の服を着ている写真の場合
今回の例ではスカートが半透明の素材でできています。
このような半透明の透けている服を着ている人物を正確に切り抜くには、服から背景が透ける状態にする必要があります。
このような加工は写真自体をレイヤーマスクに利用することで可能です。
透ける素材を切り抜く方法は以下の記事などをご参照ください。
参考記事

以上、Photoshopで人物の写真を正確に切り抜く作業の一例をご紹介しました。
参考記事