Adobe® Photoshop®で切り抜いた画像を保存するとき、PSD形式の他にも色々な形式で保存できます。
Photoshopで切り抜いた画像を様々なファイル形式で保存してみます。
切り抜いた画像をPSD形式で保存する
Photoshopで切り抜いた画像は単純にPSD形式で保存すると、Adobe® Illustrator®等のAdobeのソフトで配置して切り抜かれた状態で使えます。
ほとんどの作業をAdobeのソフトで行なっているなら、とりあえず単純にPSD形式で保存しておけば多くの場合都合よく作業できます。
クリッピングパスで切り抜いた場合
Photoshopで画像データを開き、切り抜きたいものの輪郭をパスで囲み、完成した作業用パスを通常のパスにし、パスをクリッピングパスにすると切り抜いた状態になります。
その状態でPSD形式で保存します。
Photoshopで表示すると背景が透明ではなく切り抜かれた状態にはなりませんが、Illustratorのドキュメントなどに配置すると切り抜かれた状態で表示されます。
その他の方法で切り抜いた場合
レイヤーマスクやクリッピングマスクなど、色々な方法で切り抜き作業を行って、Photoshopで背景が透明になって切り抜かれた状態の画像を作ります。
あとは単にPSD形式で保存して、Illustratorのドキュメントなどに配置するとPhotoshopで表示した時と同じように切り抜かれた状態で配置できます。
背景が透明なフルカラーのPNGで保存する
RGBの画像なら背景透明のPNGで保存できます。
背景が透明なPNGで保存すると一般的なワープロソフトなどでも切り抜いた状態で画像を配置できます。
PNGは一般的なフルカラーの画像と、色の数を減らしたインデックスカラーのPNGが作れます。
ここではフルカラーのPNGで保存してみます。
レイヤーマスクなどで切り抜いた状態からPNGで保存する場合
レイヤーにレイヤーマスクかベクトルマスクを作ったり、レイヤーマスクを適用するなどして切り抜いた状態から、以下のような手順で切り抜き状態のPNGで保存できます。
PNG形式で保存する
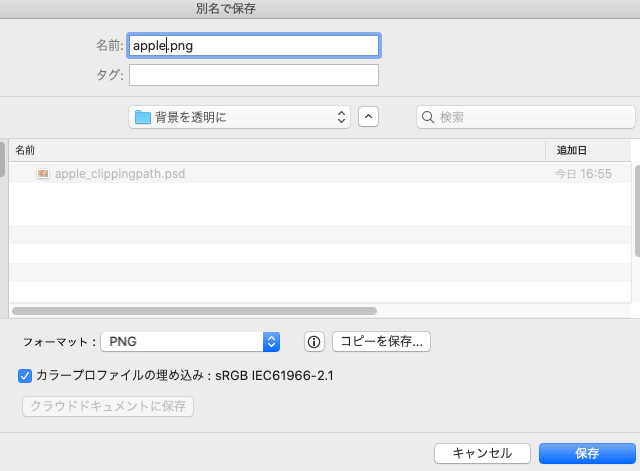
メニューから[ファイル>別名で保存]と進み、「フォーマット:」で「PNG」を選び、名前を付けて保存します。

PNG形式で保存
「PNG形式オプション」でいずれかを選びます。どれを選んでも画質は同じですが、保存にかかる時間とファイルサイズが変わります。

PNG形式オプション
解像度の設定などは維持されている
「別名で保存」でフォーマットをPNGで保存した場合、保存後のPNGファイルの解像度の設定などは元の画像データの状態が維持されています。
今回の例では元の画像の解像度の設定は300ppiで、保存後のPNGファイルの解像度の設定も300ppiになっています。
Wordに配置してみる
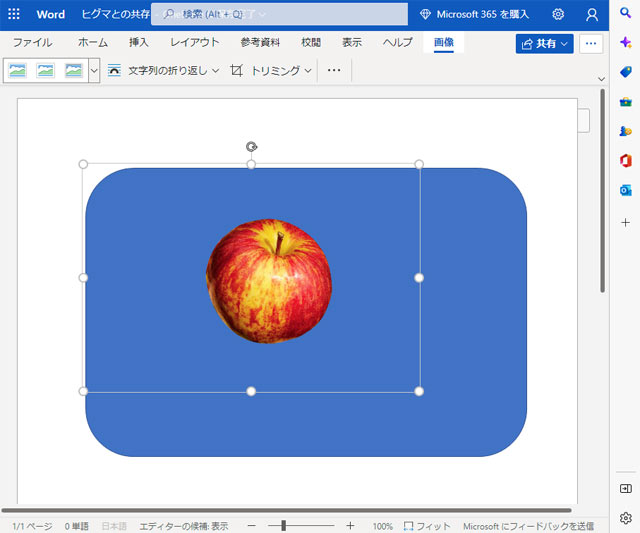
Wordで、色を付けた図形の上に今切り抜いて背景が透明な状態で保存したPNGを配置してみます。
りんごだけが切り抜かれた状態で配置できました。

背景透明のPNG画像をWordに配置してみた例
「Web用に保存(従来)」などでもPNGで保存できる
「別名で保存」の他に、「Web用に保存(従来)」などでもフルカラーのPNGで保存できます。
「Web用に保存(従来)」で保存する場合は以下のようにします。
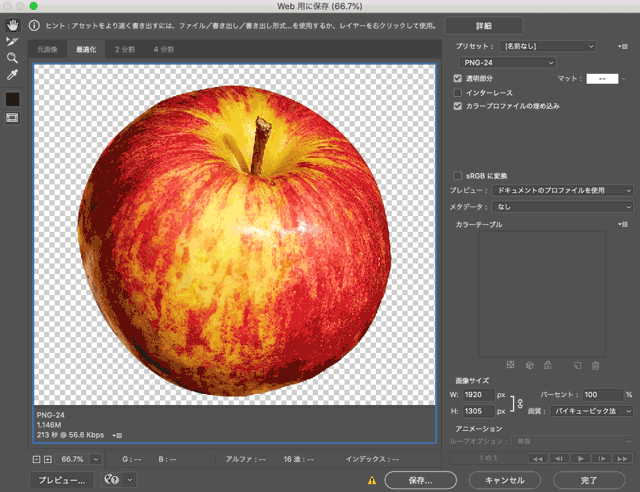
画像を切り抜いた状態で、メニューから[ファイル>書き出し>Web用に保存(従来)]と進み「Web用に保存」の画面を表示します。
画像形式の選択欄で「PNG-24」を選びます。
「透明部分」にチェックを入れます。
「カラープロファイルの埋め込み」はチェックを入れた方が良い場合が多いです。
「メタデータ」は、インターネット上に公開する画像なら不要な情報を含めないため「なし」を選んだり、「著作権情報」を選んで著作権情報だけは含める、など都合で判断します。

「Web用に保存(従来)」
「保存」をクリックして保存します。
「Web用に保存(従来)」はWebサイトに掲載してモニターで表示するような使い方を前提にした機能なので、元のデータの解像度の設定は維持されません。
保存後のPNGファイルの解像度をOS付属のソフトなどで確認すると、Windowsなら96dpi、Macなら72dpiと表示されたりします。
クリッピングパスで切り抜いた画像をPNGで保存したい場合
Photoshopのクリッピングパスで切り抜いてPNGで保存しても切り抜いた状態の画像にはなりません。
そこで、以前クリッピングパスで切り抜いた画像データがあり、それを切り抜き状態のPNGにしたい場合はクリッピングパスではなくレイヤーマスクで切り抜いた状態にしてからPNGで保存します。
クリッピングパスから選択範囲を作る
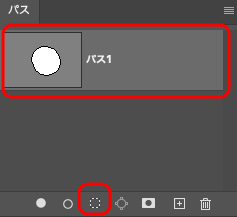
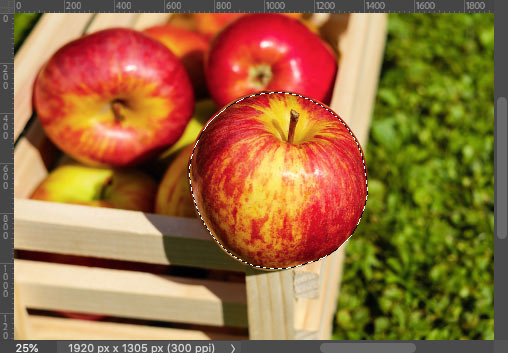
「パス」パネルでクリッピングパスを選択して「パスを選択範囲として読み込む」アイコンボタンをクリックするか、Commandを推しながら「パス」パネルのクリッピングパスをクリックし、クリッピングパスを選択範囲として読み込みます。

「パス」パネル クリッピングパスと、パスを選択範囲として読み込むボタン

クリッピングパスが選択範囲として読み込まれる
レイヤーマスクを作る
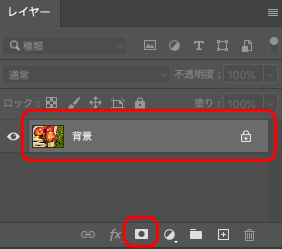
「レイヤー」パネルで画像のレイヤーを選択し、「レイヤーマスクを追加」のアイコンボタンをクリックすると、選択範囲からレイヤーマスクが作られ背景が透明になります。

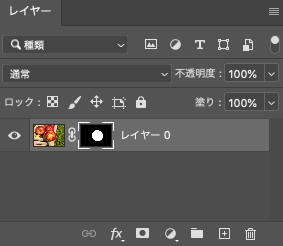
「レイヤー」パネル 画像のレイヤーと「レイヤーマスクを追加」のボタン

レイヤーマスクが作成される

背景が透明になる
PNGで保存
あとは前述の通りの手順でPNGで保存します。
PNG-8 で保存する
RGBの画像なら、256色以下の少ない色数のインデックスカラーのPNG-8形式の背景透明のPNGファイルとして、切り抜いた画像を保存できます。
Webで使うあまり色数の多くない単純な図などをPNG-8で保存するとファイル容量が小さくなるので便利です。
ただし色数を256色以下に減らすので、普通の写真のような色数の多い画像には向きません。
また、くっきりした単純な切り抜きならPNG-8でもある程度問題なく保存できますが、元の画像が滑らで複雑な切り抜きをしている場合PNG-8では境界がきれいにはなりません。
画像を切り抜いた状態で、メニューから[ファイル>書き出し>Web用に保存(従来)]と進み「Web用に保存」の画面を表示します。
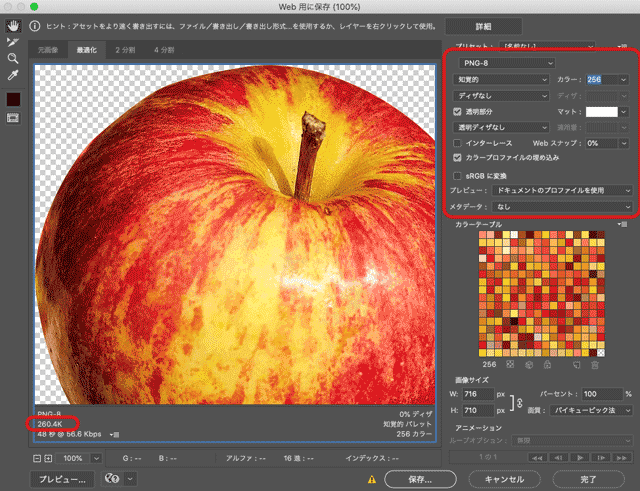
画像形式の選択欄で「PNG-8」を選びます。
「知覚的」「特定」「割り付け」…などを選ぶ欄でいずれかを選びます。選択肢によって色の減らし方が変わり、画質が変化します。設定欄の左のプレビューを見て好ましい結果になるものを選びます。
「カラー:」の欄で使える色数の最大値を決めます。256のままにするか、よりファイル容量を小さくしたい場合は数値を減らしてみます。256より数値を減らしていくとファイル容量は小さくなりますが、画質は悪くなってきます。
「ディザなし」「誤差拡散」「パターン」…などを選ぶ欄でいずれかを選びます。選択肢によって保存結果が変化するので、プレビューを見て最も好ましい結果になるものを選びます。
「透明部分」にチェックを入れます。
「透明ディザなし」「誤差拡散法透明ディザ」…などを選ぶ欄でいずれかを選びます。選択肢によって切り抜きの境界の状態変わるので、プレビューを見て好ましい結果になるものを選びます。
「Webスナップ」の数値を上げると使う色数が減ってファイル容量を小さくできますが、反対に画質は悪くなってきます。
「カラープロファイルの埋め込み」はチェックを入れた方が良い場合が多いです。
「メタデータ」は、インターネット上に公開する画像なら不要な情報を含めないため「なし」を選んだり、「著作権情報」を選んで著作権情報だけは含める、など都合で判断します。

「Web用に保存(従来」 PNG-8で保存するときの例
「保存」をクリックして保存します。
GIF形式で保存する
PNG-8の他にGIF形式でも保存できます。
保存方法はPNG-8とほとんど似たようなものです。
画像形式の選択欄で「GIF」を選びます。その他の設定欄は上記のPNG-8の場合とほとんど同じような手順で設定して保存します。
EPS形式で保存する
Photoshopのクリッピングパスで切り抜いた画像なら、EPS形式で保存することもできます。
ただし、現在ではIllustratorなどのAdobeのレイアウトソフトに配置するなら単純にPSD形式で保存しておけば問題なく、PSDで保存した方が設定も少なく楽です。
切り抜き状態の画像をEPS形式で保存したい場合、まず切り抜きはクリッピングパスを使います。レイヤーマスクなどで切り抜きを行なってもEPS形式では保存できません。
また、メニューから[レイヤー>画像を統合]と進んですべてのレイヤーを統合し、背景レイヤーだけの状態にしておきます。
メニューから[ファイル>別名で保存]と進み、「フォーマット:」で「Photoshop EPS」を選び、名前をつけて保存します。
「EPSオプション」で都合に合わせて設定をします。以下は一例です。
「プレビュー:」は「TIFF(8bit/pixel)」などにしておきます。
「エンコーディング:」は「ASCII85」「JPGE-最高画質(低圧縮率)」などにしておきます。
チェック項目は全て外しておきます。
あとは保存します。
EPS形式の画像データを印刷所に渡す場合、EPS保存する際の設定項目は印刷所の指示に従って設定します。
現在では印刷用のデータはPDF/Xで印刷所へ渡す場合が多いので、画像を切り抜く場合はPSD形式で保存してIllustratorなどでレイアウトし、最終的に印刷所が指定する条件でPDF/X-1aやPDF/X-4を書き出せば問題なく、その方が楽です。PSD形式で保存して使う方が高度な切り抜きもできます。
TIFで保存する
Photoshopでレイヤーマスクで切り抜いたりクリッピングパスで切り抜いたりしたのち、TIF形式で保存するとレイヤーマスクやクリッピングマスクをほぼそのまま保存できます。
ただし、その後Photoshopで開いて作業することはできますが、TIFをその他のファイルで使おうとすると切り抜きの状態にならなかったり、何か支障が起きたりすることも多いです。
不要な余白をなくすのも良い
特別な事情がなければ、切り抜いた画像を作る時は不要な余白をなくすのも良いでしょう。
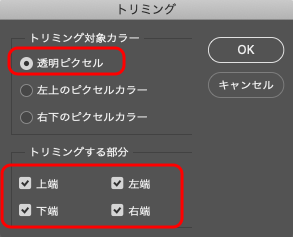
レイヤーマスクで切り抜いて背景が透明になった状態でメニューから[イメージ>トリミング]と進みます。
「トリミング」のダイアログで「透明ピクセル」を選択し、「トリミングする部分」は全てチェックを入れ、OKをクリックすると不要な余白がなくなります。

「トリミング」のダイアログ

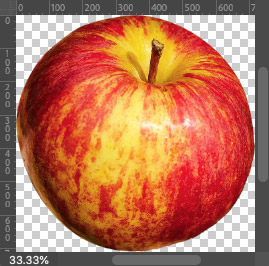
不要な余白がなくなった
あとは用途に合う画像形式で保存して使います。
事情で余白を残したい場合もある
画像を切り抜く時、不要な余白を残しておきたい場合もあります。
例えば、画像内の一部分を切り抜く場合で、画像データ全体の寸法は変えずに切り抜きをすると、画像データ全体に対する切り抜いたものの相対的な位置は変わらないので、元の位置が分かるようにするために余白を残しておきたいという場合もあります。
ですので、余白はなくしても良いのかどうかを取引先や社内の依頼元の部署などに念のため確認するのも良いでしょう。
以上、Photoshopで切り抜いた画像を様々なファイル形式で保存してみました。
参考記事