
画像データを扱うとき、画像サイズはそのままで解像度の設定だけを用途に合わせて変更する必要が出てくることもあります。
ここでは、Photoshopを使って、画像の絶対的なサイズは維持したまま、解像度の設定のみを変更する方法をご紹介します。
このページでは解像度が低い画像データの解像度を上げる方法を説明しているわけではなく、単純に画像データの解像度の設定だけを変える方法を説明しています。
印刷などをするために解像度が低い画像データの解像度を上げる方法については以下の記事をご参照下さい。


画像データの設定上の解像度を変更する意味についての基礎知識
このページではPhotoshopの具体的な操作を説明しています。
画像データの設定上の解像度を変更する意味についての基礎知識については以下のページをご参照ください。
参考記事

Photoshop画像データの解像度の設定だけを変更する具体的な手順
画像データを開きます。
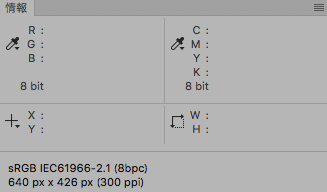
この例では元画像は300ppiになっています。

元画像の解像度
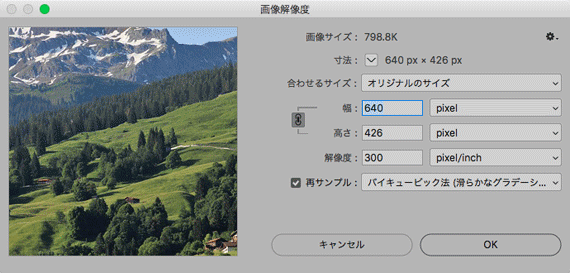
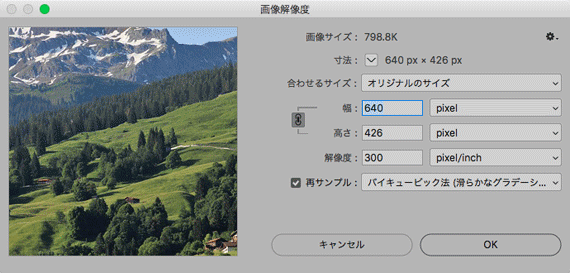
[イメージ>画像解像度]と進み、「画像解像度」の画面を表示します。

画像解像度の画面
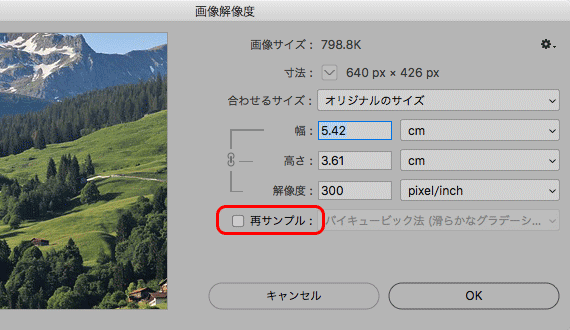
「再サンプル」のチェックを外します。
これで画像本体のサイズは変更されなくなります。

再サンプルのチェックを外す
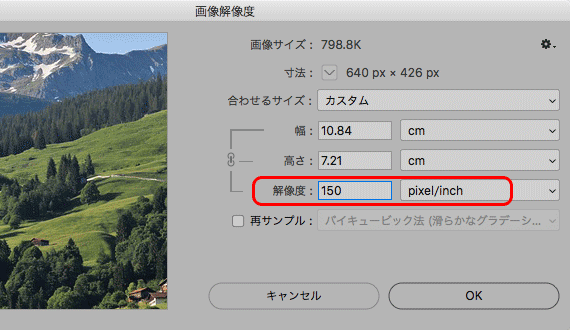
「解像度」の欄で変更したい解像度の値を入力します。
例えば150ppiにしたい場合は「150 pixel/inch」と入力します。
OKをクリックします。

解像度を入力
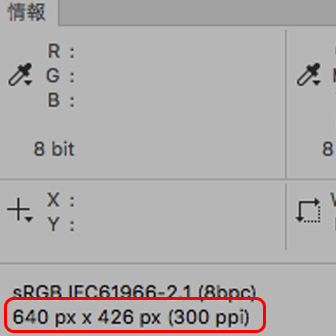
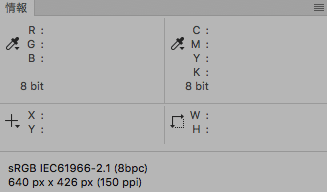
情報パネルで画像データの解像度を確認します。

解像度が150ppiに変更されている
以上の操作で、画像のサイズは幅640px高さ426pxを維持したまま、解像度のみ150ppiに変更できました。
あとは別名で保存等します。
以上、Photoshopを使って、画像の絶対的なサイズは維持したまま、解像度のみを変更する方法をご紹介しました。
参考記事