
以前なら、Adobe® Photoshop®で曇り空を青空に変えたりするには手動で空を選択して青空を合成する必要がありましたが、現在では「空の置き換え」でほとんど自動で合成できるようになり、めっきり楽になりました。
ここではPhotoshoの「空の置き換え」を使って写真の空に別の空を合成する手順の一例をご紹介します。
前段階の作業 写真の明るさ、コントラスト、色の調整
「空の置き換え」は空を合成するだけの機能です。
例えば曇りの日の暗い写真に明るい青空を合成したとしても、明るい青空に合わせて写真全体を晴れの日のように明るくしてくれたりはしません。
そこで、前段階の作業としてこれから合成する空に合わせて写真全体の明るさ、コントラスト、色の調整はある程度自力で行う必要があります。
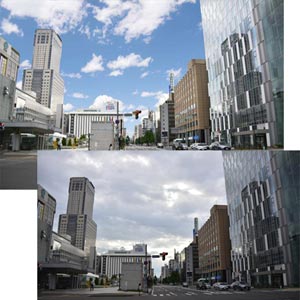
例として以下の写真の空に青空を合成してみます。

元の写真
明るい青空を合成したいので、写真全体を晴れた日中のような明るさに調整します。
明るさ、コントラストを調整するならPhotoshopの基本機能としては「レベル補正」「トーンカーブ」「明るさ・コントラスト」などがあります。その他にPhotoshopに付属しているCameraRawを使用した「CameraRawフィルター」で明るさ、コントラストを調整できます。
今回の写真は空と陸地の明暗さが大きく、陸地を大幅に明るくする必要があります。そのような調整では「CameraRawフィルター」が使いやすいです。
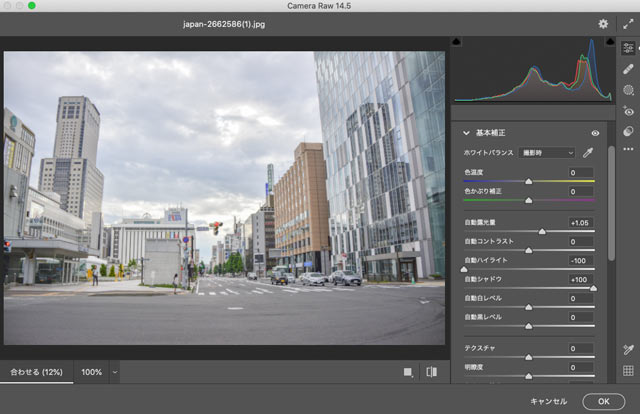
背景レイヤーを複製し、複製したレイヤーを選択してメニューから[フィルター>Camera Raw フィルター]と進み、「Camera Raw フィルター」の操作画面に入ります。
「Camera Raw」「Lightroom Classic」「Lightroom」を使うときと同じ要領で明るさ、コントラスト、色を調整し、「OK」をクリックします。

「Camera Raw フィルター」で明るさ、コントラスト、色の調整

合成する空に合わせて明るさ、コントラスト、色を調整した結果
「空の置き換え」の操作
1.「空の置き換え」の操作画面に入る
前段階の調整作業を行ったレイヤーを選択した状態で、メニューから[編集>空の置き換え]と進み、「空の置き換え」の操作画面に入ります。

「空の置き換え」の画面
2.空を選ぶ
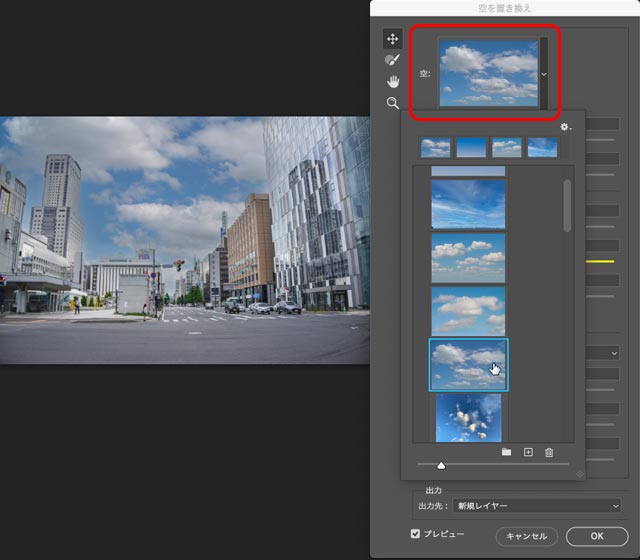
「空:」の欄で合成したい空を選びます。

合成したい空の写真を選択
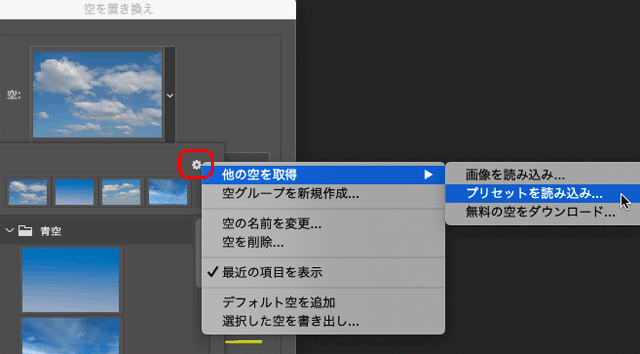
空の写真の一覧の右上の歯車マークへ進むと、Adobeのサイトから空の写真をダウンロードしたり自分で撮影した空の写真を読み込むなどして空の写真を追加することもできます。

自分で撮影した写真などを追加することも可能
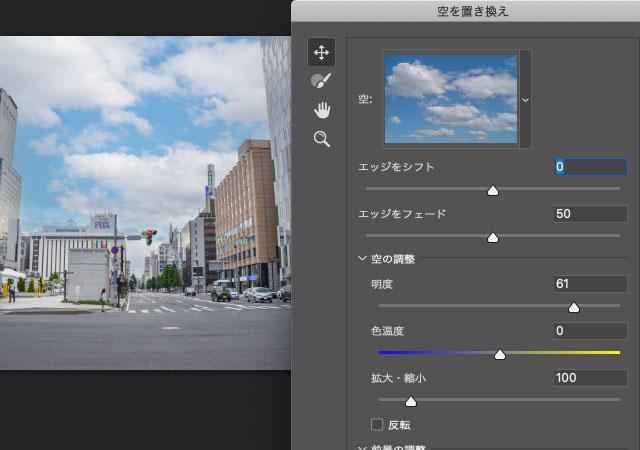
とりあえず初期設定の状態で空が合成されます。

初期設定のままで合成した状態
3.調整
「空の置き換え」の操作パネルで合成の具合を調整します。
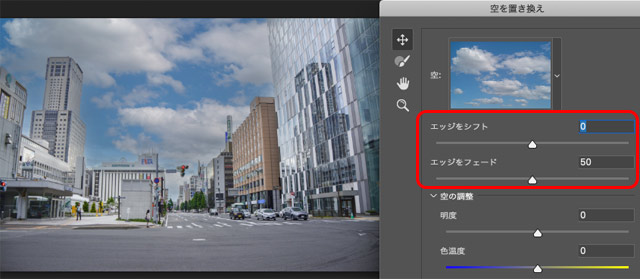
「エッジをシフト」「エッジをフェード」で空と空以外の境界の調整
「エッジをシフト」「エッジをフェード」のスライダーを操作すると合成した空と空以外の部分の境界の状態が変化します。
操作してより良くなるなら操作して、操作するとより不自然になるなら無理に操作せずに次へ進みます。

「エッジをシフト」「エッジをフェード」
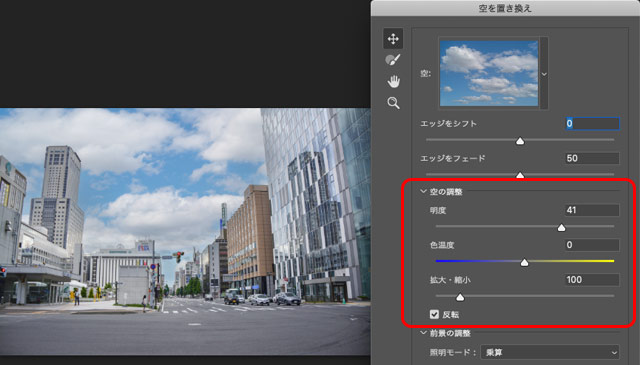
「空の調整」で空の明るさ、色などを調整
「空の調整」欄で空の明るさ、色、サイズなどを調整します。
「明度」で、空の明るさが陸地の明るさとバランスがとれて自然に見える明るさになるように調整します。
「色温度」で、空の色合いが陸地の色合いとバランスがとれて自然に見える色合いになるよう調整します。
「拡大・縮小」で空のサイズを調整します。地上の風景に対して雲の大きさなどが自然に感じられるようにします。
「反転」にチェックを入れると空の写真が左右反転されます。

「空の調整」欄で空の明るさ、色、サイズなどの調整
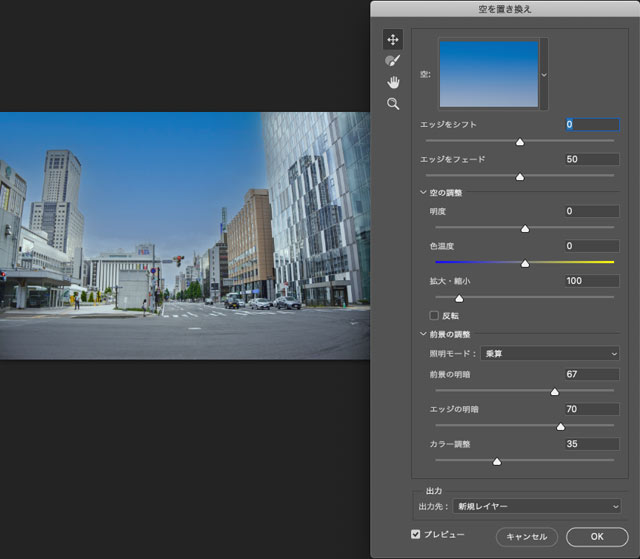
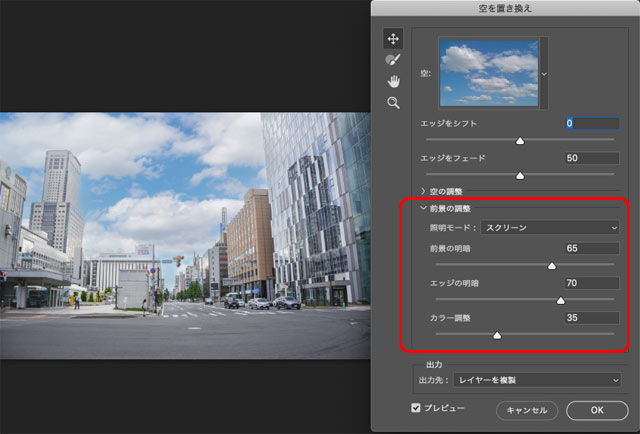
「前景の調整」で空以外の部分の見た目の調整
「前景の調整」で空以外の部分の明るさ、色合い、空と空以外の部分の境界付近の見た目などを調整できます。
「照明モード:」を変更すると空と空以外の部分の境界付近の状態が変化します。
今回の例では「乗算」にすると暗くなり不自然で、「スクリーン」の方が明るく自然に見えるので「スクリーン」にしてみます。
「前景の明暗」「エッジの明暗」「カラー調整」で空以外の部分や空との境界付近の状態が変化するので、操作することでより自然になるなら操作します。
あまり良い結果にならなければ無理に操作せずに次へ進みます。

「前景の調整」で空以外の部分などの見た目の調整
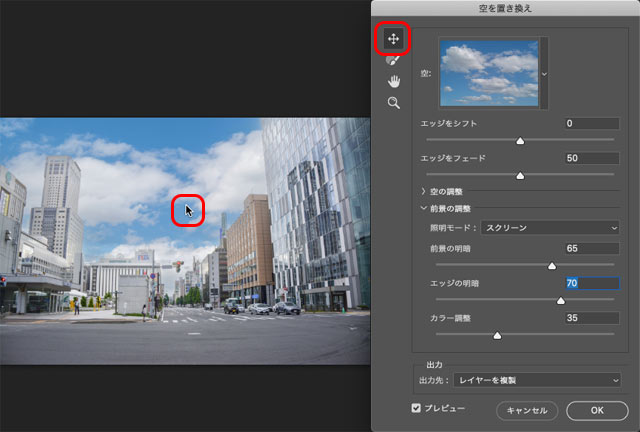
移動とブラシのツールで調整
「空の置き換え」パネルの左上にあるツール群でもう少し調整が可能です。
「空の移動ツール」を選択し、画像上の空をドラッグすると空の位置を調整できます。雲のかかり方などが理想的な状態になるよう動かしたりできます。

「空の移動ツール」で合成する空の写真の位置を調整
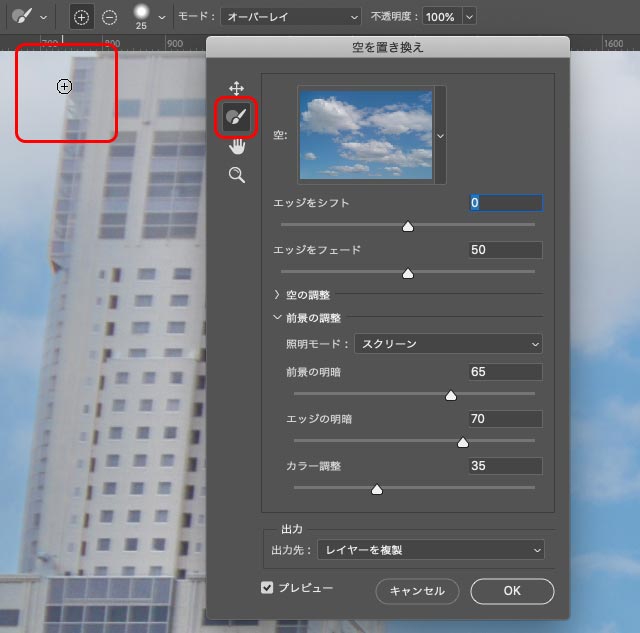
「空ブラシ」を選択し、空と空以外の部分の境界付近をブラシで塗ることで境界の状態を調整できます。「空ブラシ」は通常のブラシツールと同じように描画モードを変更したりできます。
「空ブラシ」で理想的な状態になるよう調整できるなら使い、あまり思い通りに変化させられなければ無理に使わずに次へ進みます。

「空ブラシ」で境界の調整
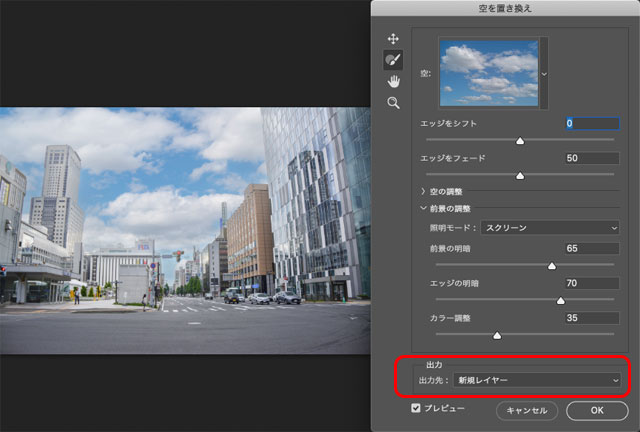
4.「空の置き換え」の操作内容の書き出し
「出力先:」欄で「空の置き換え」の作業内容をどのように書き出すかを選択します。
「レイヤーを複製」を選ぶと「空の置き換え」の処理を施した1つのピクセルレイヤーが新規に作成されます。1つの通常のピクセルレイヤーになってしまうため、それ以上はあまり複雑な調整はできません。
今回はこの後さらに合成の状態を操作したいので「出力先:」で「新規レイヤー」を選択します。
「新規レイヤー」を選ぶと「空の置き換え」の操作内容が合成画像と複数の調整レイヤーなどの状態で書き出されます。
「OK」をクリックすると「空の置き換え」の処理内容が1つのグループとして書き出されます。

「出力先:」で「新規レイヤー」を選び、「OK」をクリックして書き出す

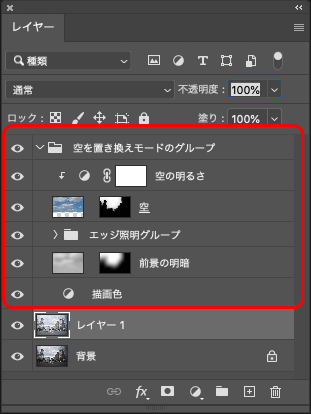
「空の置き換え」の処理が1つのグループとして書き出される

「空の置き換え」で空を合成した結果

元の写真
追加の処理 「空の置き換え」で作成されたレイヤーを操作して微調整
「空の置き換え」で書き出した写真をそのまま使えるなら、それでも良いでしょう。
用途によっては「空の置き換え」で書き出したままではまだ不十分な場合もあるでしょう。
その際は「空の置き換え」で書き出したレイヤーを操作してさらに微調整できます。
空の境界付近の明るさに関する調整など
調整の内容によって違いがあるかもしれませんが、今回の例では空の境界付近が自然に見えるようにPhotoshopが作った「前景の明暗」「エッジ照明グループ」などのレイヤーやレイヤーグループがあります。
これらを操作すると見た目はかなり変わります。
今回の例では「エッジ照明グループ」を外してしまうと空との境界が明るくなります。明るくなって不自然になるならそのままにしても良いでしょう。外して特に不自然になったりはせず、明るくなってより好ましいと思ったら外すのも良いでしょう。

「エッジ照明グループ」を外した例

「エッジ照明グループ」を外す前
レイヤーマスクで空の境界の微調整
空の部分は空の画像にレイヤーマスクが付いた状態で乗っています。
この空のレイヤーのレイヤーマスクを調整することで空の境界を微調整できます。
例えば今回の例では空は以下のようなレイヤーマスクを使って合成されています。
白い部分は合成する空が表示される部分、黒い部分は表示されない部分です。建物に空の色が映り込んだり窓に空が映り込んだりする状態を再現するため、多少建物などにも空が表示されるようにレイヤーマスクが作られています。

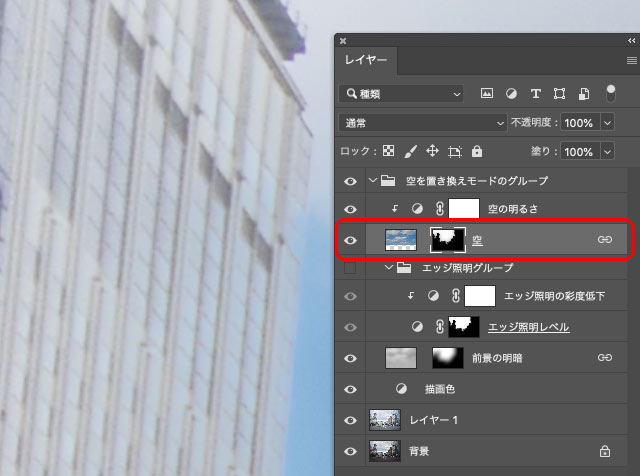
合成した空のレイヤー

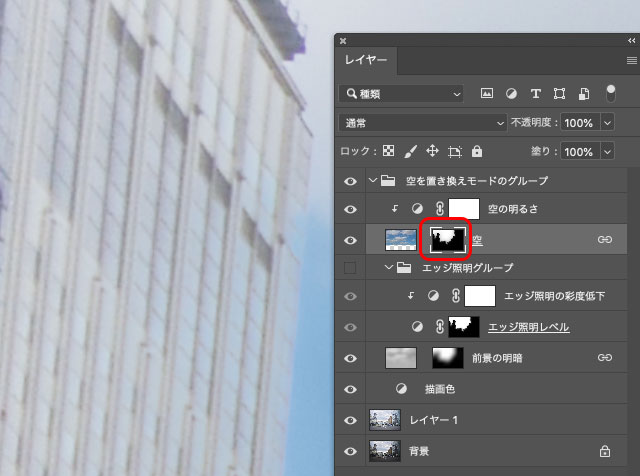
空を合成したレイヤーのレイヤーマスクの状態
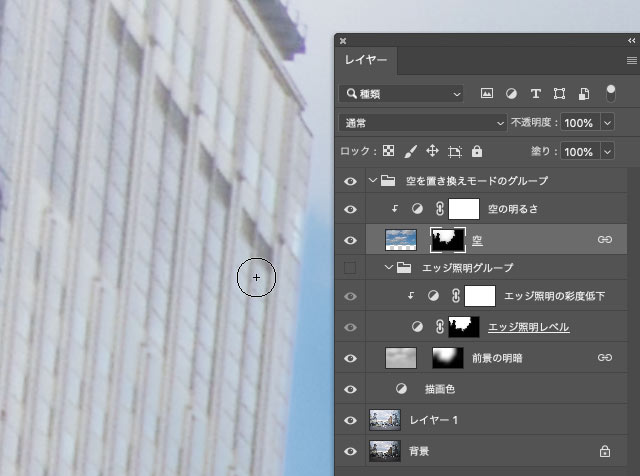
レイヤーマスクを選択し、ブラシで黒や白で塗って建物に重なって表示されている空を少し薄めてみます。

空のレイヤーのレイヤーマスクを選択

画像上を黒のブラシで塗って空の映り込みを薄めてみる
写真全体の調整
一通り合成作業が終わったので、最後に写真全体の微調整をします。
今回、元の写真の明るさ、コントラストなどを調整し、空を合成し、空の部分の微調整などをしました。
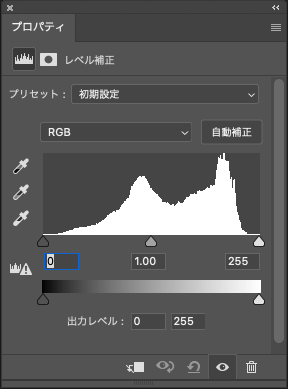
この状態で最上部に「レベル補正」の調整レイヤーを乗せてヒストグラムを見てみると以下のような状態になっています。

「レベル補正」でヒストグラムを見てみる
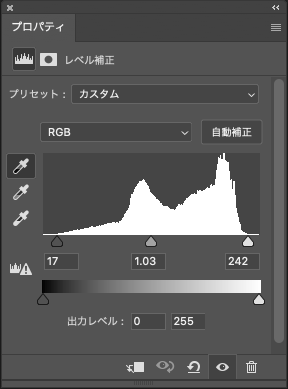
少しレベル補正をしてみます。

レベル補正をする
真っ白にしたくない部分や暗くなりすぎるのを避けたい場所はレイヤーマスクで少しマスクするなどの処理をしてレベル補正の調整レイヤーを乗せました。
その他、色や明るさなど最終段階で微調整したくなったところを微調整して完成です。

空の合成の完成

元の写真
以上、Photoshoの「空の置き換え」を使って写真の空に別の空を合成する手順の一例をご紹介しました。
参考記事