
フォトレタッチなどの画像編集作業ではトーンカーブというものをよく使います。
Adobe® Photoshop® ElementsにはPhotoshopのような通常のトーンカーブはありませんが、「カラーカーブ」という簡易的なトーンカーブの機能があります。
ここではPhotoshop Elementsの簡易的なトーンカーブの使い方の一例をご紹介します。
Photoshop Elementsにはカラーカーブという機能がある
通常のトーンカーブはカーブを自由自在に動かす
画像処理で使用するトーンカーブは、カーブの形を自由自在に動かして画像の見た目を変化させます。
RGBなど各チャンネルごとに異なる変化をさせることもできます。
トーンカーブでカーブを自由自在に動かして画像編集を行う作業は、慣れていないと多少難しいです。
Photoshop Elementsにはトーンカーブと似た「カラーカーブ」という機能がある
Photoshop Elementsには、カーブの形を少し変えられる簡易的なトーンカーブの機能である「カラーカーブ」という機能があります。

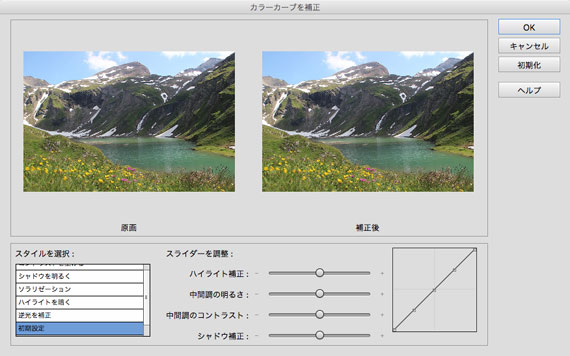
カラーカーブの画面

カラーカーブの画面
この機能は、カーブの形を自由自在に変えることはできません。
しかし、少しは変えられます。
カーブを自由自在には変えられず、プリセット+αくらいの範囲でだけ変えられるようになっているため、画像編集に慣れていない人でも使えます。
※このページの画像はPhotoshop Elements14のものですが、Photoshop Elements2020の「カラーカーブ」もほとんど同じです。
カラーカーブの具体的な使い方の例
基本的な使い方の手順
Photoshop Elementsで画像を開きます。
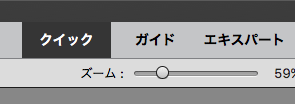
「クイック」か「エキスパート」を選びます。

クイックかエキスパートを選ぶ

クイックかエキスパートを選ぶ
メニューから[画質調整>カラー>カラーカーブ]と進みます。
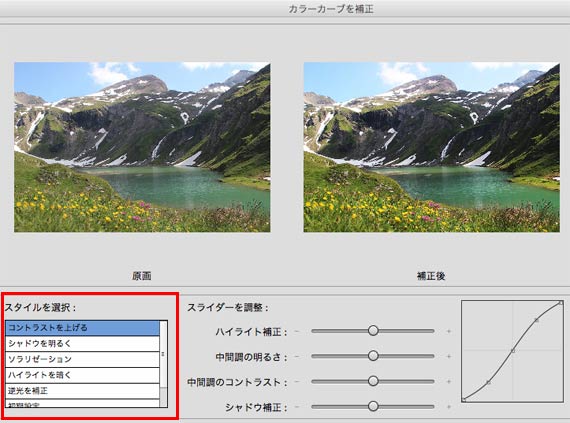
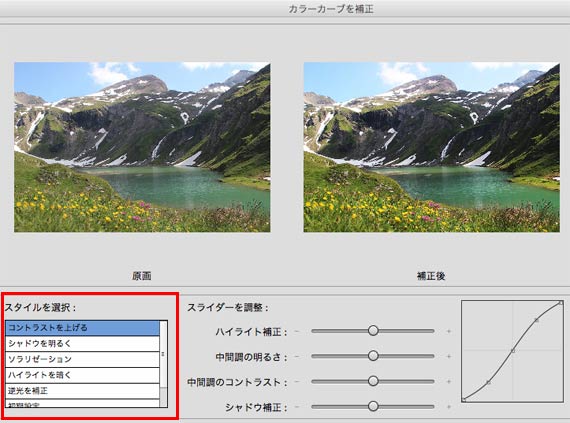
「スタイルを選択」の欄から希望するプリセットを選びます。
すると、画像に、選んだプリセットのトーンカーブがかけられます。

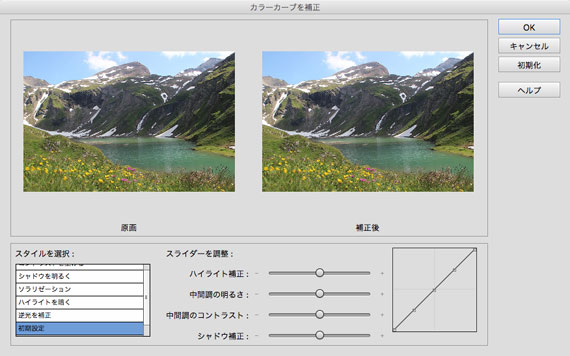
「スタイルを選択」からトーンカーブのプリセットを選ぶ

「スタイルを選択」からトーンカーブのプリセットを選ぶ
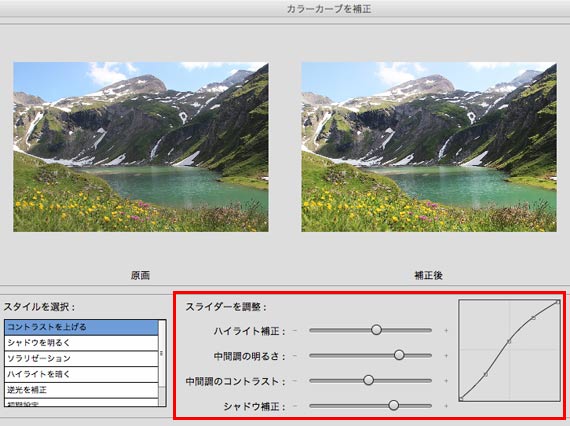
「スライダーを調整」の欄で各スライダーを動かします。
すると、プリセットのトーンカーブに変化を加えることができ、処理の強さなどが加減できます。

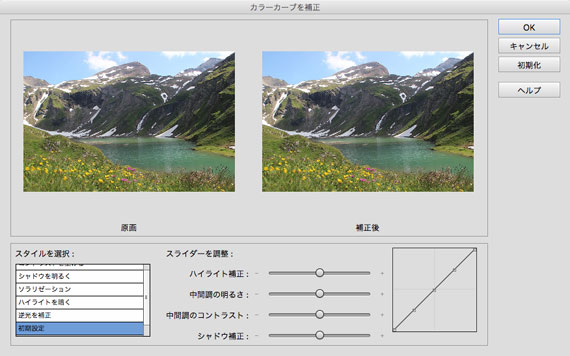
「スライダーを調整」の欄のスライダーでカーブの形を調整

「スライダーを調整」の欄のスライダーでカーブの形を調整
OKをクリックして完了します。
コントラストを上げたい時
コントラストを上げたい時は以下のようにします。
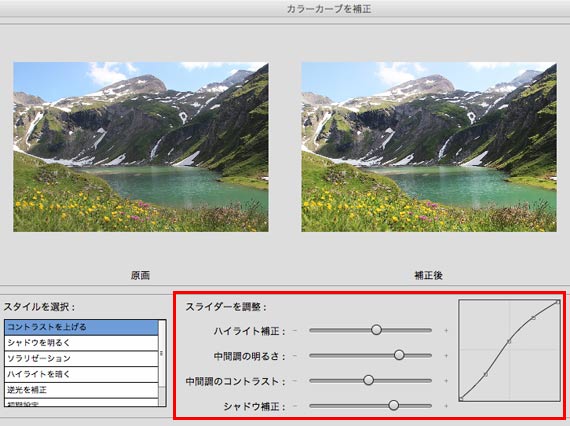
「スタイルを選択」で「コントラストを上げる」を選択します。
「スライダーを調整」の各スライダーを動かしてコントラストの強さを加減します。
明るい部分が明るすぎるようなら「ハイライト補正」スライダーをマイナス側に動かします。
暗い部分が暗すぎるようなら「シャドウ補正」スライダーをプラス側に動かします。

「スタイルを選択」で「コントラストを上げる」を選択した状態
画像の明るい部分が明るすぎるとき
写真などの画像の明るい部分が明るすぎるときは、以下のようにします。
「スタイルを選択」で「ハイライトを暗く」を選択します。
「スライダーを調整」の「ハイライト補正」のスライダーを動かして、明るい部分の明るさを抑える度合いを調整します。
通常のトーンカーブで言えば、ハイライト側を少し下げて、中間からシャドウ側は動かないようにおさえる、というような操作です。

「スタイルを選択」で「ハイライトを暗く」を選択した状態
画像の暗い部分が暗すぎるとき
写真などの画像の暗い部分が暗すぎるときは、以下のようにします。
「スタイルを選択」で「シャドウを明るく」を選択します。
「スライダーを調整」の「シャドウ補正」のスライダーを動かして、暗い部分を明るくする度合いを調整します。
通常のトーンカーブで言えば、シャドウ側を少し上げて、中間からハイライト側は動かないようにおさえる、というような操作です。

「スタイルを選択」で「シャドウを明るく」を選択した状態
「スタイルを選択」の「逆光を補正」の使い方、意味
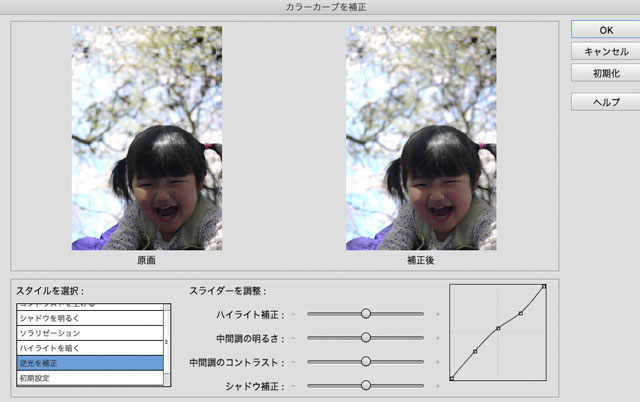
「スタイルを選択」に「逆光を補正」というプリセットがあります。
「逆光を補正」を選択すると、写真などの画像の明るい部分は暗めに、暗い部分は明るめに調整されます。
単純にいうと、コントラストを下げる操作です。
逆光の写真の場合、本来明るく写したい場所は暗くなっているので、暗い部分は明るめに調整します。
また、逆光の写真の場合、明るい部分が明るすぎる状態になりがちなので、明るい部分は暗めに調整します。
ただし、逆光の写真を修正するのは難易度が高いので、「カラーカーブ」の「逆光を補正」の操作だけできれいに修正できるケースは少ないかもしれません。

「スタイルを選択」で「逆光を補正」を選択した状態
「中間調を強く」の使い方の例
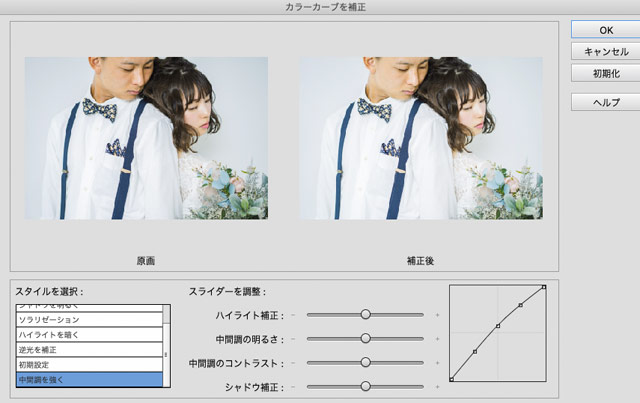
「スタイルを選択」の「中間調を強く」を選択すると、写真などの画像全体が明るくなります。
さらに、「スライダーを調整」の「ハイライト補正」「シャドウ補正」のスライダーを調整することで、コントラストの強さを微調整できます。

「スタイルを選択」で「中間調を強く」を選択した状態
以上、Photoshop Elementsの簡易的なトーンカーブの使い方の一例をご紹介しました。
参考記事





Photoshop Elements

