
WEB用バナー画像など、WEB用画像を作成する場合、ディスプレイやアプリケーションソフトのカラーマネジメント関連の設定を適切にする必要があります。
そうしないと、ウェブサイトに掲載した結果、アプリケーションソフト上で見ていた色と違う色になってしまうことがよくあります。
ここでは、WEB用画像作成時のディスプレイの表示モードやアプリケーションソフトのカラー設定、保存時の埋め込みプロファイルの扱いなどについてご説明します。
WEB用の画像は標準色空間sRGBで扱うと良い
現在のところ、モニター、カメラ、プリンターなどで使用されている標準色空間はsRGBです。
よって、WEB用の画像はsRGB色空間で扱うのが最も適切でしょう。
そこで、ディスプレイの表示特性はsRGBに近づけ、ソフトの作業用色空間もsRGBに設定しておきます。
参考記事

ディスプレイの表示特性をsRGBに近づける方法
まず、ディスプレイの表示をsRGBに近い表示に設定します。
カラーマネジメントモニターではない普通のディスプレイの場合
EIZO®のColor Edgeのようなカラーマネジメント対応のキャリブレーションモニターではなく、普通のディスプレイを使用している場合、キャリブレーションなしで、ディスプレイの色を信用して進めます。
設定は以下のようにします。
ディスプレイの表示をsRGBモードにする
ディスプレイの表示モードに「sRGB」というモードがある場合、sRGBモードに設定します。
例えばEIZO®のFlexScanの例では、表示モードにPaper、Movie、sRGB、などがあります。
その中からsRGBのモードを選びます。
他のメーカーのディスプレイでも、表示モードと似たような名前でディスプレイ表示のプリセットが備わっていて、sRGBという名前のプリセットがある場合がよくあります。
表示モードがない場合、色温度を設定する
ディスプレイに表示モードというようなものがない場合、色温度を設定します。
色温度の項目に「sRGB」がある場合
ディスプレイの色温度の設定に●●●●Kという数値ではなくsRGBという項目がある場合があるので、sRGBを選びます。
色温度の項目に「sRGB」がない場合
色温度の設定項目に「sRGB」という項目がない場合は、6500Kに設定します。
カラーマネジメント対応ディスプレイを使用する場合
キャリブレーション機能を使用する場合
カラーマネジメント対応ディスプレイでキャリブレーションをする場合は、まずキャリブレーションの目標を新規に作ります。
そのとき、既存のカラープロファイルを目標に使うメニューを選んで、「sRGB IEC61966-2.1」を選択してキャリブレーション目標を作ります。
この目標でキャリブレーションを行い、表示します。
参考記事

キャリブレーション機能を使わない場合
ディスプレイに「sRGB」という表示モードが付いていれば、キャリブレーションを行わずsRGBモードを選んでもそれほど問題ありません。
WEB用画像作成時のAdobe® Photoshop®のカラー設定
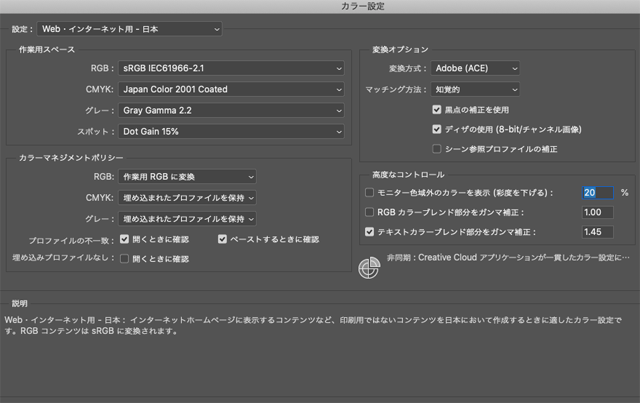
WEB用画像作成のためのPhotoshopのカラー設定は、「Web・インターネット用-日本」のプリセットで問題ありません。

Photoshopのカラー設定「Web・インターネット用-日本」
画像を開くときのダイアログへの対応
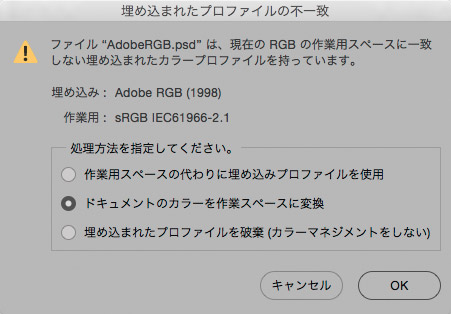
上記のカラー設定にすると、sRGB以外のプロファイルが埋め込まれたRGB画像データを開いたとき「プロファイルの不一致」のダイアログが表示されます。
この場合、カラー設定の「カラーマネジメントポリシー」の設定内容に従って「ドキュメントのカラーを作業スペースに変換」がはじめから選択されているので、そのままOKをクリックします。
するとRGBの作業スペースとして設定しているsRGBにプロファイル変換されて開かれます。

プロファイルの不一致のダイアログ
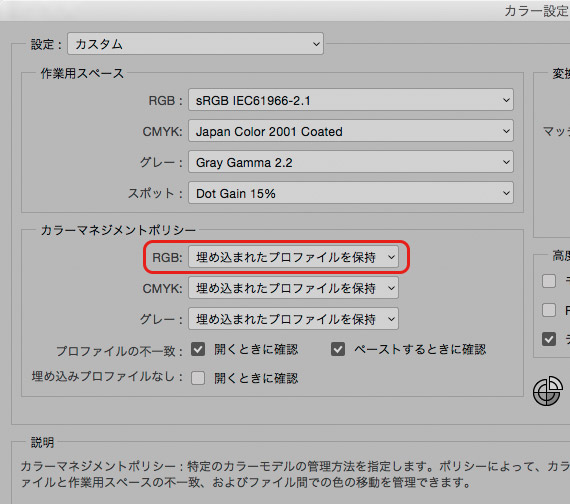
カラープロファイルの扱いに慣れている場合、プロファイル変換は画像データを開いた後に改めて行った方が色々なケースに柔軟に対応できるので、以下のようにRGBのカラーマネジメントポリシーを「埋め込まれたプロファイルを保持」にしてもよいでしょう。

カラー設定
Photoshopで作業するときの表示方法
ここまでの説明の通りに設定すると、モニターはsRGBの特性に近い表示になり、Photoshop上ではsRGBの色空間でデータが扱われます。
よって、画面に表示されている色は画像データをsRGB色空間で表示したものになっています。
よって、WEB用の画像を作成する作業はこの状態で進めます。
「色の校正」などを使う必要はない
Photoshopの表示メニューにある「色の校正」は、RGBデータを作成中にCMYK変換後の色を確認したいときなどに使うものです。
sRGB色空間においてsRGB用のWEB用画像を作成する場合は「色の校正」を使う必要はありません。何もしない状態でsRGB色空間における色が表示されています。
PhotoshopからのWEB用画像の書き出し
完成した画像をWEB用画像として書き出すときは以下のようにします。
画像データはsRGB色空間で完成させ、sRGBプロファイルを埋め込んで書き出します。
sRGB空間で完成させる
世界の人がウェブサイトを閲覧する場合の色表示特性は、平均をとればsRGBに近いと考えられるので、WEB用の画像はsRGB色空間で作成するのが最善の方法です。
作業スペースをsRGBに設定して作業してきているので、ここまでの説明に沿って作業した場合sRGB色空間で画像が作成されているはずです。
sRGBプロファイルを埋め込んで書き出す
画像データにはカラープロファイルを埋め込んだ方が良いです。
カラープロファイルを埋め込むメリット
WEB用のRGB画像データにカラープロファイルを埋め込むことでメリットがあります。デメリットはほとんどありません。
もしsRGBとは離れた表示特性のディスプレイのデバイスでも、ウェブブラウザがカラープロファイルを解釈してくれれば意図した色に近く表示されます。
ウェブブラウザがカラープロファイルを解釈してくれなければ、埋め込みプロファイルは無視されるので、埋め込んであっても何も支障はありません。
カラープロファイルを埋め込まない場合のデメリット
カラープロファイルを埋めこないと、デメリットがあります。
もしsRGBとは離れた表示特性のディスプレイのデバイスで、せっかくカラープロファイルを解釈してくれるウェブブラウザで表示した場合でも、カラープロファイルが埋め込まれていなければsRGBとは離れた特性で表示されるため、意図した色と離れた色で表示されます。
具体的な画像書き出し設定例(Web用に保存(従来))
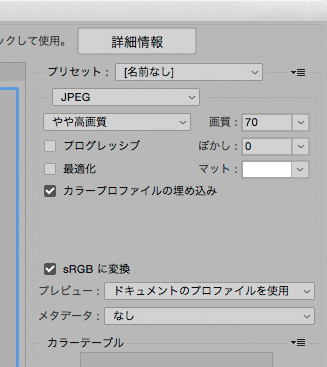
具体的に、Photoshopの「Web用に保存(従来)」で画像書き出しをする場合の設定を以下に示します。

Web用に保存(従来)の設定例
カラープロファイルの埋め込みにチェックを入れます。
sRGBに変換もチェックを入れておきます。元々sRGBのデータから書き出す場合は入れなても問題ありません。
「Display P3」について
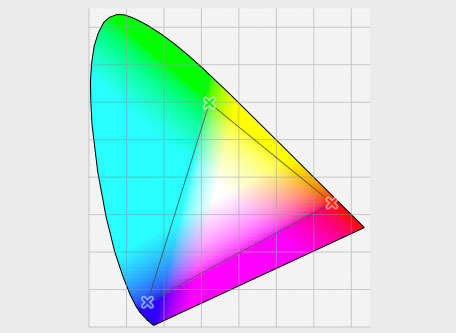
iPhoneなどAppleの機器では「Display P3」という色空間が使われている場合があります。
「Display P3」色空間はsRGB色空間よりも色域が広いです。
「Display P3」を使用している機器で表示する前提なら、sRGBではなくDisplay P3の画像を作った方が良いと思う人もいるでしょう。自分が作っている画像の用途を考えて「Display P3」の画像にした方が都合が良いなら「Display P3」で作る場合もあるかもしれません。
必ずしも「Display P3」に対応している機器で表示するとは限らず、どのような機器で表示してもまともに表示できるようにしたい場合はやはりsRGBで作っておいた方が良いでしょう。
以上、WEB用画像作成時のディスプレイの表示モードやアプリケーションソフトのカラー設定、保存時の埋め込みプロファイルの扱いなどについてご説明しました。
参考記事