
写真やサイトの部品など、ウェブ用の画像データをAdobe® Photoshop®で作るケースは多いでしょう。
ウェブサイトは閲覧者によって色々なモニターで表示するので、印刷と比べるとカラーマネジメントのメリットは低いかもしれませんが、それでも正確にカラーマネジメントを行えばある程度こちらの狙いに近い色で画像を表示することができます。
ここではウェブ用の画像を作成する時に適したPhotoshopのカラー設定の例をご紹介します。
WEB用画像作成に適したPhotoshopのカラー設定
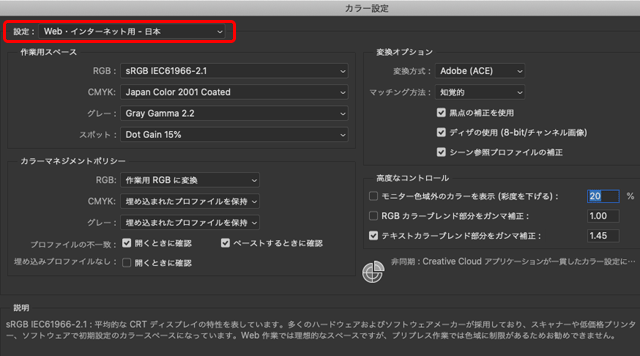
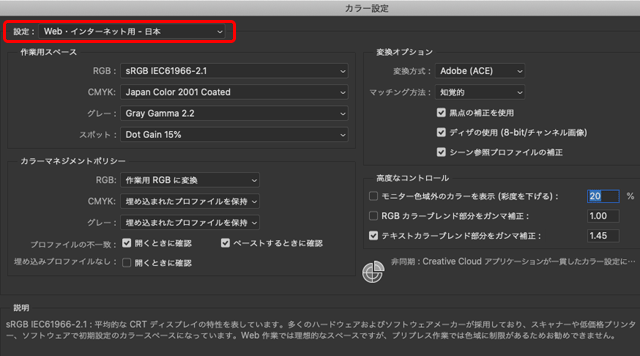
WEB用画像作成のためのPhotoshopのカラー設定は「Web・インターネット用-日本」のプリセットを選べば、多くの場合問題ないでしょう。

Photoshopのカラー設定「Web・インターネット用-日本」
カラー設定の各項目の説明
作業用スペース – RGB
ウェブを含む色々な用途で標準色空間としてsRGB色空間が使われています。
「作業用スペース – RGB」をsRGBに設定することで、新規に作る画像はsRGBの画像になります。
sRGB以外のカラープロファイルの画像を開いたとき、作業用RGBに変換する操作をすると、sRGBの画像になります。
そのように、扱うデータが標準色空間であるsRGBになるのでウェブ用の作業に適しています。
カラーマネジメントポリシー – RGB
「カラーマネジメントポリシー」の設定で、sRGB以外のカラープロファイルのデータを開いたりした場合の処理方法を決められます。
「カラーマネジメントポリシー」の「RGB」の欄を「作業用RGBに変換」を選択することで、sRGB以外のカラープロファイルのデータを開いた場合は作業用RGBに設定してあるsRGBに変換されます。
変換するとRGB値は変わる
sRGB以外のカラープロファイルの画像をsRGBに変換すると、見た目の色は維持されますがRGB値は少し変化します。
カラーマネジメントポリシー – プロファイルの不一致
「カラーマネジメントポリシー」の「プロファイルの不一致」で、「開くときに確認」にチェックを入れると、作業用RGBに設定してあるsRGB以外のカラープロファイルの画像データを開いたとき、カラープロファイルの扱いについて確認するダイアログが表示されます。
そのまま「OK」をクリックすると、「カラーマネジメントポリシー」の「RGB」の欄で設定してある通り作業用RGBに設定してあるsRGBにプロファイル変換されます。
同様に「ペーストするときに確認」にチェックを入れると、作業用RGBに設定してあるsRGB以外のカラープロファイルの画像データをペーストしようとしたとき、カラープロファイルの扱いについて確認するダイアログが表示されます。
そのまま「OK」をクリックすると、「カラーマネジメントポリシー」の「RGB」の欄で設定してある通り作業用RGBに設定してあるsRGBにプロファイル変換された状態でペーストされます。
変換するとRGB値は変わる
sRGB以外のカラープロファイルの画像をsRGBに変換すると、見た目の色は維持されますがRGB値は少し変化します。
カラーマネジメントポリシー – 埋め込みプロファイルなし
「カラーマネジメントポリシー」の「埋め込みプロファイルなし」の欄で、「開くときに確認」にのチェックを外すことで、埋め込みプロファイルのない画像データを開いた時はすべて作業用RGBに設定してあるsRGB色空間で開かれます。
RGBデータにカラープロファイルが埋め込まれていないなら、標準色空間であるsRGBで扱うのが無難です。
AdobeRGBのデータで埋め込みプロファイルのない画像もたまにある
写真素材サイトなどで購入した画像データで、おそらくAdobeRGBで書き出された画像だと思われるデータで埋め込みプロファイルのない画像データがたまにあります。
そのようなデータは、慣れている人が開いた場合はsRGBではないと気付いてAdobeRGBを指定して使ったりします。
そのように、埋め込みプロファイルがないデータはsRGBで扱えば万事OKというわけではありません。
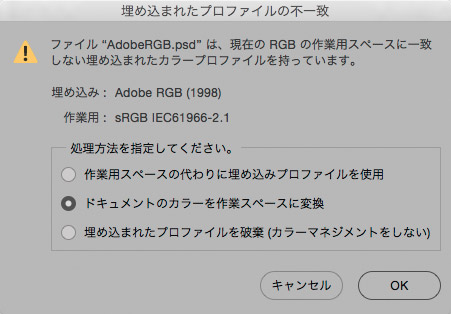
画像を開くときのダイアログへの対応
上記のカラー設定にすると、sRGB以外のプロファイルが埋め込まれたRGB画像データを開いたとき「プロファイルの不一致」のダイアログが表示されます。
この場合、カラー設定の「カラーマネジメントポリシー」の設定内容に従って「ドキュメントのカラーを作業スペースに変換」がはじめから選択されているので、そのままOKをクリックします。
するとRGBの作業スペースとして設定しているsRGBにプロファイル変換されて開かれます。

プロファイルの不一致のダイアログ
以上、ウェブ用の画像を作成する時に適したPhotoshopのカラー設定の例をご紹介しました。
参考記事