
WebPファイル形式は非常に容量を小さくできる画像保存形式で、Webページに載せる画像などを保存するのに適した形式です。
現在はAdobe® Photoshop®の「別名で保存」で簡単にWebP形式で保存できます。
WebPファイル形式
WebPファイル形式は画像データを非常に小さい容量で保存できるファイル形式です。
ウェブ用の画像としてよく使われているJPEGやPNGと比べて、それらよりもさらに容量を小さくできる場合が多いです。
以前はWebP形式の画像に対応していないウェブブラウザが結構あったそうですが、現在は多くのウェブブラウザがWebP形式の画像に対応するようになったらしいです。
Photoshopでも「別名で保存」で簡単にWebP形式の画像データを作れるようになりました。
ごく単純にWebP形式で画像を保存する方法
Photoshopを使って、カラーマネジメントのことは無視してとりあえずごく単純にWebP形式で保存してみます。
画像データを開きます。
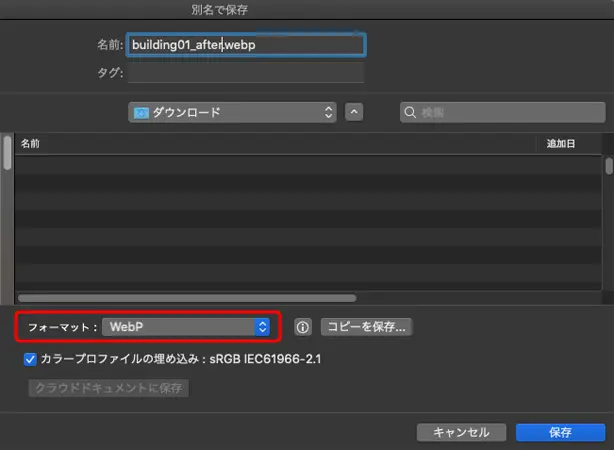
メニューから[ファイル>別名で保存]と進み、ファイル保存の画面を開きます。
フォーマット:で「WebP」を選択します。
「保存」をクリックします。

ファイル保存の画面
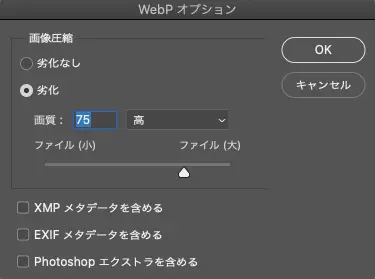
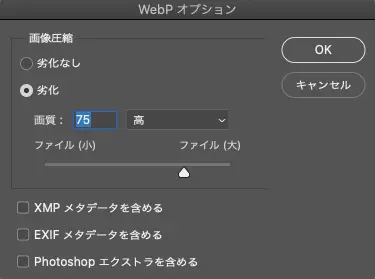
「WebPオプション」の画面が表示されます。
「劣化」を選び、画質:の欄を「高」にします。
ウェブページに載せる画像ならあまり不要な情報を含めたくないので、「XMPメタデータを含める」「EXIFメタデータを含める」「Photoshopエクストラを含める」のチェックを外します。
OKをクリックするとWebP形式の画像が保存されます。画質はそこそこ良いですが、大幅に圧縮されて容量がかなり小さい画像データになります。

WebPオプション
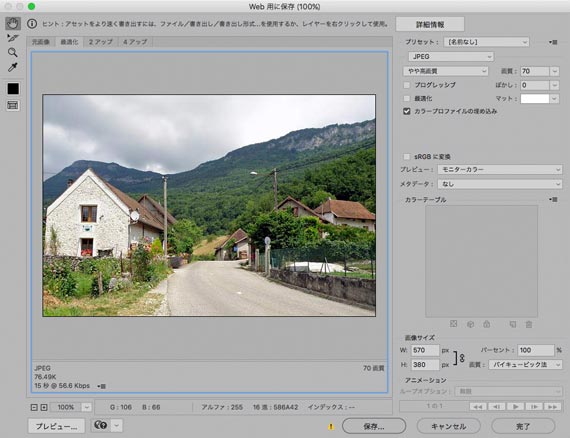
試してみた範囲では、以上の操作で保存したWebP形式の画像は、Photoshopの「Web用に保存(従来)」を使ってJPEGで画質の劣化を抑えつつできるだけ圧縮して容量を下げて保存したり、インデックスカラーのPNGで画質が劣化しすぎない程度に色数を減らして容量を下げて保存した場合のデータの容量よりもさらに小さい容量になります。
カラーマネジメントを考慮してWebP形式で保存する方法
カラーマネジメントを考慮せずにWebP形式で画像データを作ると、意図しない色になってしまう恐れもあります。
そこで、Photoshopでカラーマネジメントを考慮してWebP形式で保存してみます。
1.sRGBにプロファイル変換する
ウェブページに載せる画像データなら、現在のところウェブ、カメラ、プリンターなどで標準色空間として使われているsRGB色空間の画像データを作るのが適切な場合が多いです。
そこで、まずは画像データをsRGBにプロファイル変換します。
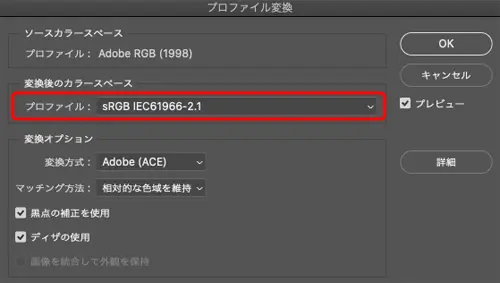
メニューから[編集>プロファイル変換]と進み、sRGBにプロファイル変換します。

PhotoshopでsRGBにプロファイル変換
参考記事

2.WebP形式で保存
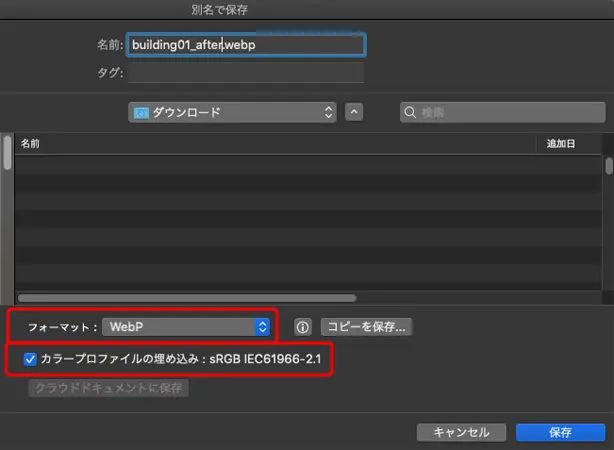
メニューから[ファイル>別名で保存]と進み、ファイル保存の画面を開きます。
フォーマット:で「WebP」を選択します。
「カラープロファイルの埋め込み」にチェックを入れます。
「保存」をクリックします。

カラープロファイルを埋め込んでWebPで保存
これで保存は完了です。
現在はiPhoneなどで写真を撮るとsRGBではなくDisplay P3というカラープロファイルの画像データになります。
そのデータをそのままウェブページなどに載せ、そのウェブページを画像の埋め込みプロファイルを読み取って正確に表示できる仕様のウェブブラウザなどで表示すると、sRGBの画像を載せた場合よりも少し色域が広い画像を表示できます。
現在はそのような状況で、事情によってはDisplay P3の画像をウェブページに載せたいケースもあるかもしれません。
Display P3のWebP形式画像を作ってウェブページなどで使いたい場合は、上記の手順でsRGBにプロファイル変換したところをsRGBではなくDisplay P3にプロファイル変換します。
それ以外はsRGBの場合と同様の手順で進めると、Display P3カラープロファイルが埋め込まれたWebP形式の画像データになります。
WebP形式の画像データのカラーマネジメント関連の情報
WebP形式ファイルの埋め込みカラープロファイル
WebP形式の画像データはTIFFやJPEGなどと同様にカラープロファイルを埋め込めます。
カラープロファイルを埋め込まずにWebP形式で保存することもできます。
AdobeRGBの画像データをカラープロファイルの埋め込みなしでWebPで保存し、その画像データをウェブページなどに掲載すると、AdobeRGBの画像データとはみなされずsRGB色空間などで表示されるためおそらく色がくすみ、本来の色と異なって表示されてしまいます。
WebP形式ファイルと画像のモード
PhotoshopでCMYKの画像データをWebP形式で保存しようとしてもファイル形式を選択する選択欄にWebPが表示されず、保存できません。
WebP形式とRGBカラープロファイル
WebP形式の画像データは色々なRGB色空間で保存できます。
sRGBでもAdobeRGBでもDisplay P3でも何でも保存できます。
カラープロファイルを埋め込んで保存したり埋め込まずに保存したりできます。
以上PhotoshopでWebP形式の画像データを作る手順の例でした。
参考記事