
Zoner Photo Studioは価格が手頃な画像編集ソフトです。
価格は手頃ですが、Lightroom ClassicとPhotoshopを合わせたような機能を備えており、細かいフォトレタッチもできます。
ここでは「Zoner Photo Studio」の基本的な使い方をご紹介します。
Zoner Photo Studioは低価格だが細かい処理もできる画像編集ソフト
Zoner Photo Studioは画像編集ソフトです。
Zoner Photo Studio

Lightroom Classicと似たような機能がある
Zoner Photo Studioは現像ソフトのAdobe® Lightroom® Classicとほぼ似たような機能を持っています。
カタログを作り、大量の写真を管理できます。
また、RawデータでもJPG等の画像データでも、元データを変更することなく現像・レタッチ処理を加えることができます。
現像結果をZoner Photo Studioから直接プリンターで印刷することもできます。
Photoshopと似たような機能がある
Zoner Photo Studioは画像編集ソフトのAdobe® Photoshop®と似たような機能も備えています。
現像モジュールで基本的な現像、調整を行った画像データに対し、レイヤーを利用してピクセルに直接処理を加える、調整レイヤーで調整を加える、といったPhotoshopで行うようなレイヤーを使用した各種の処理を行えます。
Zoner Photo Studio1つで画像関連の作業が一通りこなせる
以上のようにZoner Photo StudioはLightroom ClassicとPhotoshopと似ている機能を備えているので、撮影したRawデータや元になるJPG画像データを現像・調整し、さらにレイヤーを使った調整、文字を載せるなどの加工を行い、新規画像データとして書き出す、という一連の作業が1つのソフトで行えます。
Zoner Photo Studioは低価格
Zoner Photo StudioはLightroom ClassicとPhotoshopを合わせたような機能を備えており、画像周りの作業を一通りこなせる便利なソフトであるにも関わらず、Adobeの写真関連に限定した料金プランと比べても価格がかなり手頃です。
料金プランは1年ライセンス個人版、5年ライセンス学校版、5年ライセンス法人版、などがあります。
Zoner Photo Studio

メーカーのソフト紹介動画
Zoner Photo Studioの「現像」モジュールの作業の一例
まず「現像」モジュールで作業をします。
Adobeのソフトで言えばLightroom ClassicまたはCameraRawによる作業と似ています。
手順1 画像データを読み込む
Zoner Photo Studioを起動すると「マネージャー」という写真を管理する画面になっています。
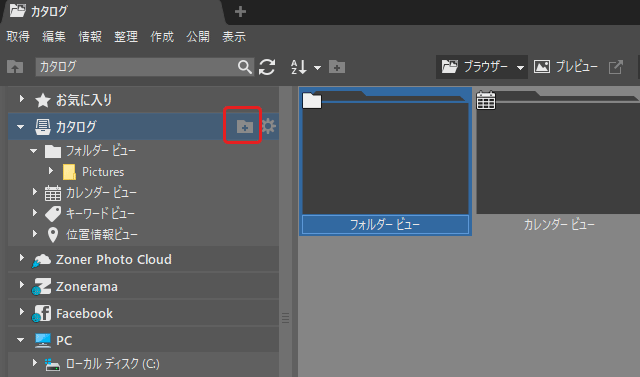
「カタログにフォルダを追加」のボタンをクリックし、Zoner Photo Studioで管理したいフォルダを追加します。

「カタログにフォルダを追加」のボタン
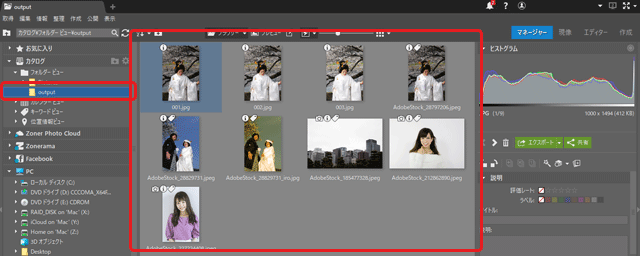
「カタログ」に読み込んだフォルダをクリックすると、そのフォルダ内の画像一覧が表示されます。

カタログに読み込んだフォルダ内の画像一覧
手順2 現像作業の開始
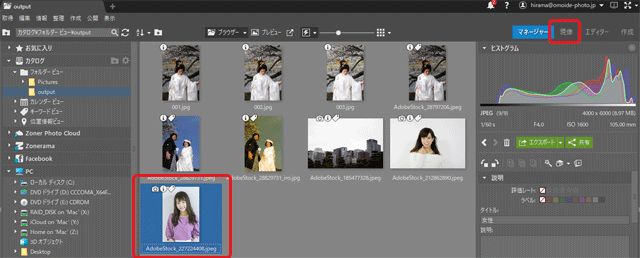
「マネージャー」の表示状態で画像一覧から現像や基本的な調整作業を行いたいデータを選びます。
「現像」モジュールではRAWデータ以外にJPG等の一般的な画像データも扱えるので、現像したいRAWデータの他、調整したいJPGなどを選んでも問題ありません。
データを選んだら「現像」をクリックします。

現像したいRAWデータ、調整したJPGなどを選び、現像をクリック
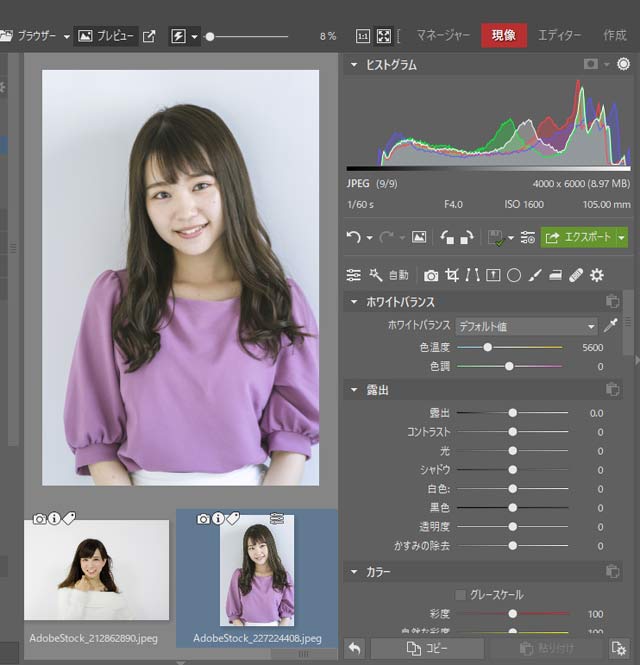
現像作業を行う画面が表示されます。

現像モジュールの画面
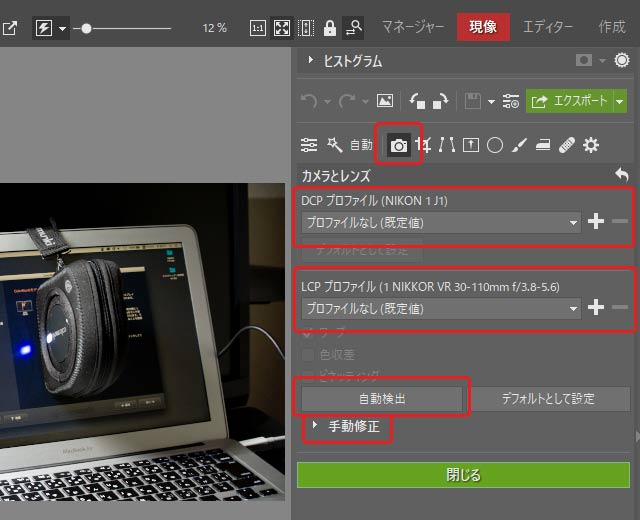
手順3 カメラプロファイル、レンズプロファイルの適用
RAW現像を行う場合はカメラプロファイル、レンズプロファイルの適用を行います。
「カメラとレンズ」のマークをクリックし、カメラプロファイル、レンズプロファイルの選択画面を表示します。
DCPプロファイルの選択欄から希望するカメラプロファイルを選んだり、「+」マークをクリックして自作しておいたカメラプロファイルを読み込むなどし、カメラプロファイルを適用します。
LCPプロファイルの「自動検出」をクリックし、レンズプロファイルを適用します。
「自動検出」で検出されなければ自分で選んだり、「手動修正」で手動でレンズの歪みを補正したりします。

カメラプロファイル、レンズプロファイルの選択画面
JPG画像などRAWデータ以外を調整する場合はカメラプロファイルは選択できなくなっています。
レンズプロファイルもおそらく選択できない状態になると思われますが、選択できるなら適するものを選んでも良いでしょう。
手順4 基本的な現像・調整作業
ホワイトバランス
「ホワイトバランス」の操作パネルで色温度、色かぶりの補正をします。
スポイトで写真上の無彩色の部分をクリックする方法もあります。

「ホワイトバランス」で色合いの調整
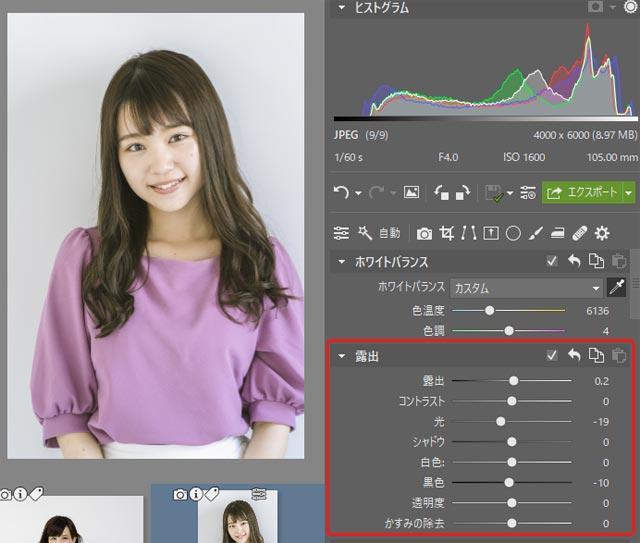
「露出」で明るさ・コントラストの調整
「露出」の操作パネルで明るさ・コントラストの調整をします。

「露出」で明るさ・コントラストの調整
「露出」スライダーで全体の明るさを調整します。
「光」はおそらく「ハイライト」のことで、写真の明るい部分の明るさを調整します。明るすぎるなら少し暗くするなどの調整をします。
「シャドウ」で写真の暗い部分の明るさを調整します。本来暗い部分が明るすぎるなら少し暗くしたり、暗い部分が暗すぎるなら少し明るくしたりします。
「白色」は「光」(ハイライト)よりさらに明るい部分、「黒色」は「シャドウ」よりさらに暗い部分の明るさを調整するスライダーです。
あまり動かすと白飛び、黒つぶれを起こして写真の階調が失われるので注意します。必要を感じなければ無理に操作しなくても良いでしょう。
「透明度」はLightroomなどにある「明瞭度」と似た機能で、スライダーを動かすと写真のコントラストが自然に上がりはっきり明瞭になります。
上げてみて良い見た目になるなら使うのも良いでしょう。
「かすみの除去」はかすんでいる感じの写真のかすみが解消されます。
「コントラスト」はコントラストが変化します。動かして好ましい状態になるようなら加減しながら動かしても良いでしょう。
「カラー」で彩度の調整
「カラー」で彩度の調整をします。

「カラー」で彩度の調整
「彩度」で写真全体の彩度を調整します。
もっと彩度を上げたいものの、「彩度」をこれ以上上げると不自然になってしまう場合は「自然な彩度」を上げてみます。不自然にならずにさらに彩度をあげられるかもしれません。
「偏光」はカメラで偏光フィルターを使ったときと似たような効果を与えるスライダーだと思われます。青空がより濃くなるなどの変化が起こります。
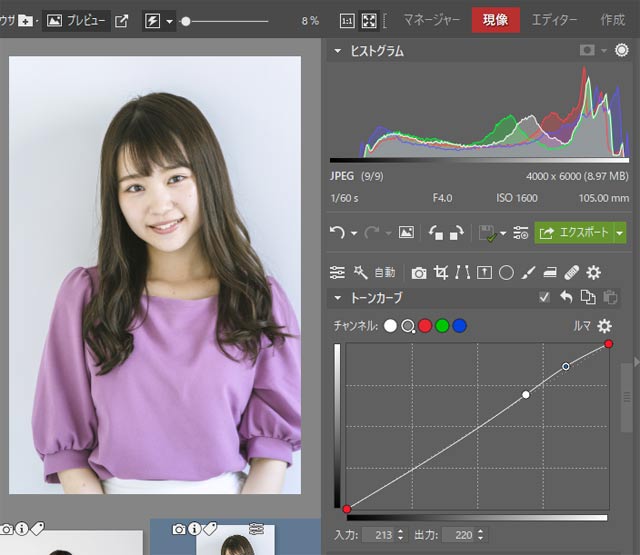
「トーンカーブ」で明るさ・コントラストの調整
「トーンカーブ」はトーンカーブです。

トーンカーブ
「露出」の操作パネルで明るさ・コントラストは調整済みですが、それでもまだ満足のいく状態になっていなければトーンカーブで追加の調整を加えます。
RGB全チャンネル、RGB各チャンネルでトーンカーブを使えます。
RGBのチャンネル以外に「ルマ」とう選択肢があります。これは色に影響を与えずにトーンカーブをかける選択肢とのことです。
RGBのいずれかのチャンネルを選んでトーンカーブを操作すると、色調を調整することができます。
ただ、この後に色調補正用の操作パネルが用意されているので、無理にトーンカーブで色調補正をしなくてもたいていは問題ないでしょう。

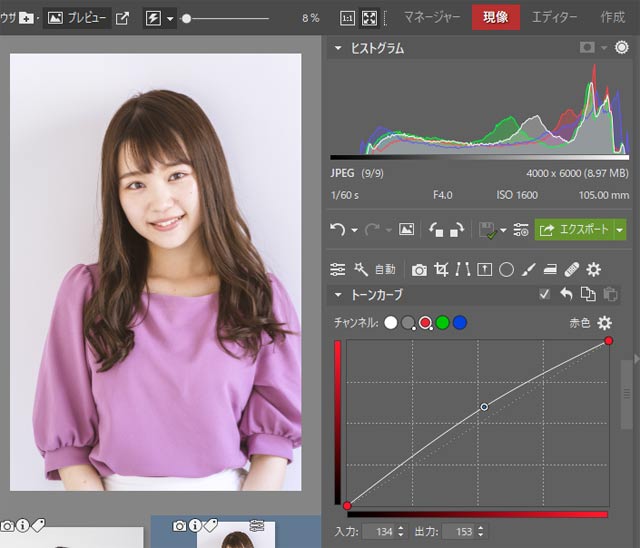
Rチャンネルのみにトーンカーブをかけて赤い色調にした例
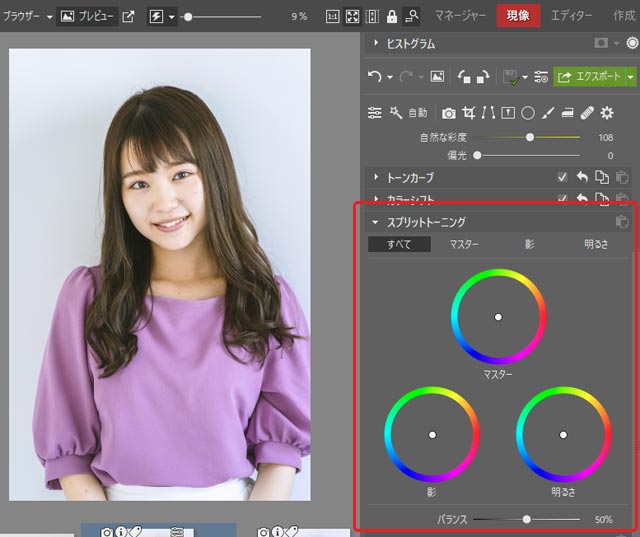
「スプリットトーニング」でシャドウ、ハイライト、中間調それぞれに色調補正
「スプリットトーニング」でPhotoshopの「カラーバランス」と同じような調整が行えます。
この操作は写真の色調補正で最も重要な部分です。

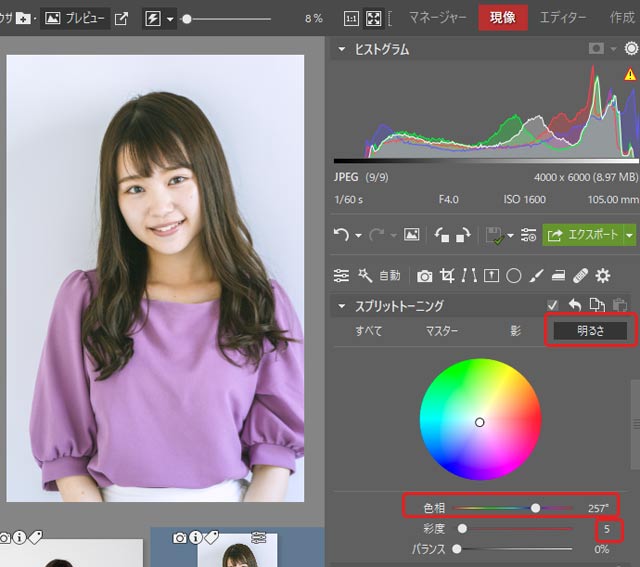
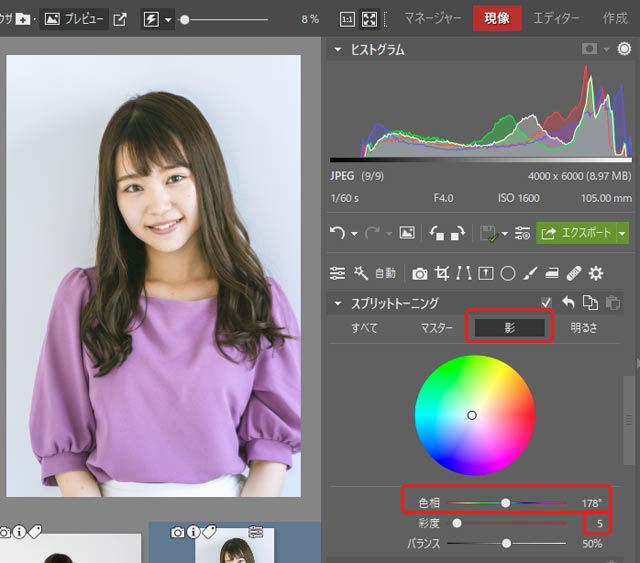
「スプリットトーニング」の操作画面
「影」(シャドウ)を選択し、「彩度」を5程度に設定し、「色相」スライダーを動かします。すると主に写真の暗い部分の色合いが変化します。
基本的には写真全体がどのような色にも偏っていないような自然な見え方になるよう調整します。

「スプリットトーニング」でシャドウの色調補正
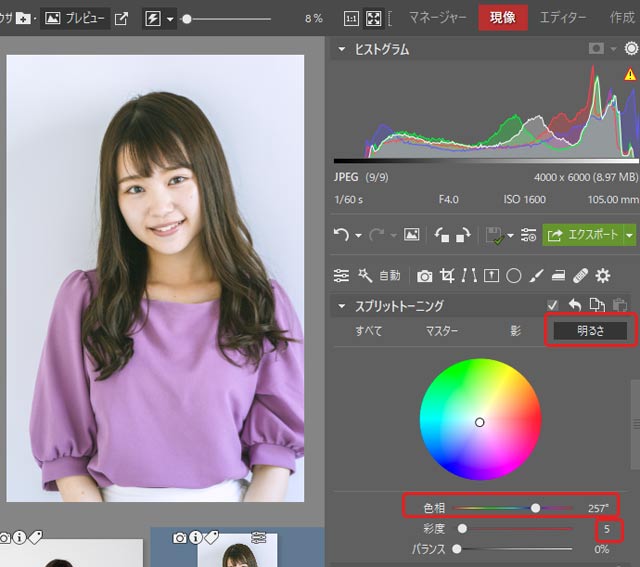
「明るさ」(ハイライト)を選択し、「影」と同様の操作で主に写真の明るい部分の色調補正をします。
「影」と同様に、基本的には写真全体がどのような色にも偏っていないような自然な見え方になるよう調整します。

「スプリットトーニング」でハイライトの色調補正
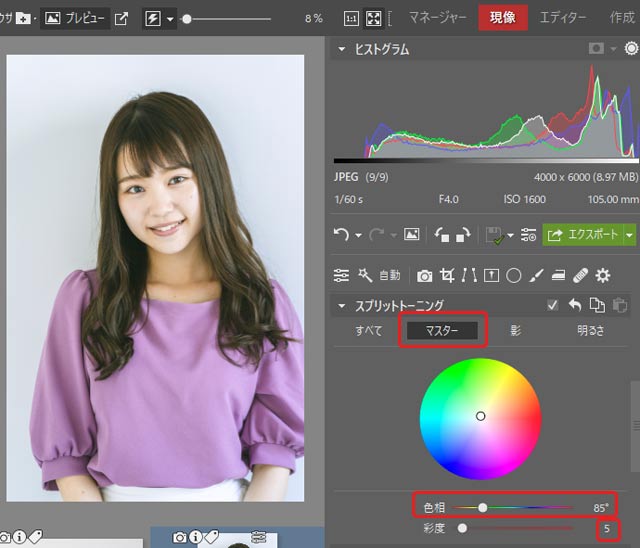
「マスター」を選択し、「影」「明るさ」と同様の操作で中間調を中心とした色調補正をします。
「影」「明るさ」と同様に、基本的には写真全体がどのような色にも偏っていないような自然な見え方になるよう調整します。

「スプリットトーニング」の「マスター」で中間調を中心とした色調補正
「カラーシフト」で色合いごとの色調補正
「カラーシフト」で色合いごとの色調補正をします。
「スプリットトーニング」による写真全体の色調補正で基本的な色調補正は終わっていますが、部分的に調整の不十分な場所が残る場合が多いです。
例えば人の肌や草木の緑をもう少し良い色に調整したいというケースがよくあります。
そこで「カラーシフト」で色合いごとに追加の調整を行います。
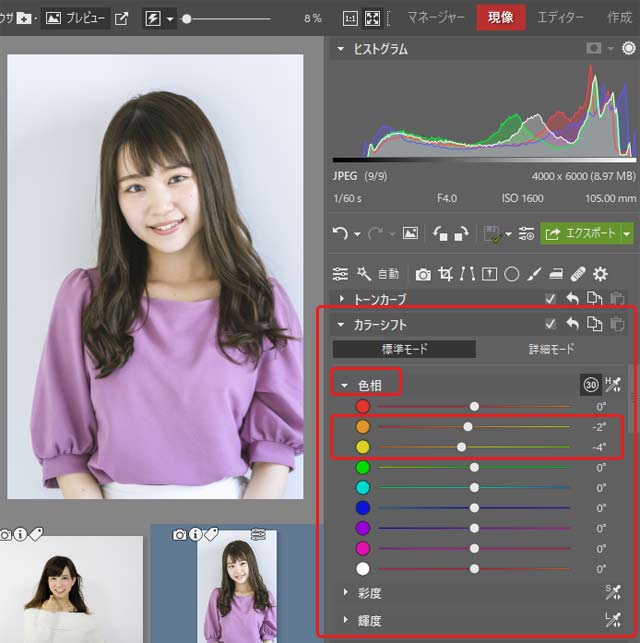
「カラーシフト」の「色相」を選び、各色のスライダーを操作すると、その色に近い色合いの部分だけ色が変化します。
以下の例では「色相」のオレンジと黄色のスライダーを操作した結果、肌の色などが変化します。

「カラーシフト」で色合い別に色調補正
草木の緑の色合いを調整するとしたら、黄色や緑のスライダーを動かすとうまくいく場合が多いでしょう。
「色相」以外に「輝度」「彩度」も同様に色合いごとに調整が行えます。
うまくいかなければ後の処理にゆだねる
例えば黄色っぽく写っている草木の緑を調整しようとしてカラーシフトの色相の黄色のスライダーを操作した場合、写真に黄色い服の人が写っているとその人の服の色も変化してしまいます。
そのように変化させたくない場所にも影響が出てしまってうまくいかない場合は、無理をせずにあきらめて、後の処理にゆだねましょう。この後もう少し色の補正が出てきます。
「原色をシフト」で色の調整
「原色をシフト」は基本的な色調補正では必ずしも使いません。
試しに各スライダーを操作してみて、好ましい色になるなら使うのも良いでしょう。
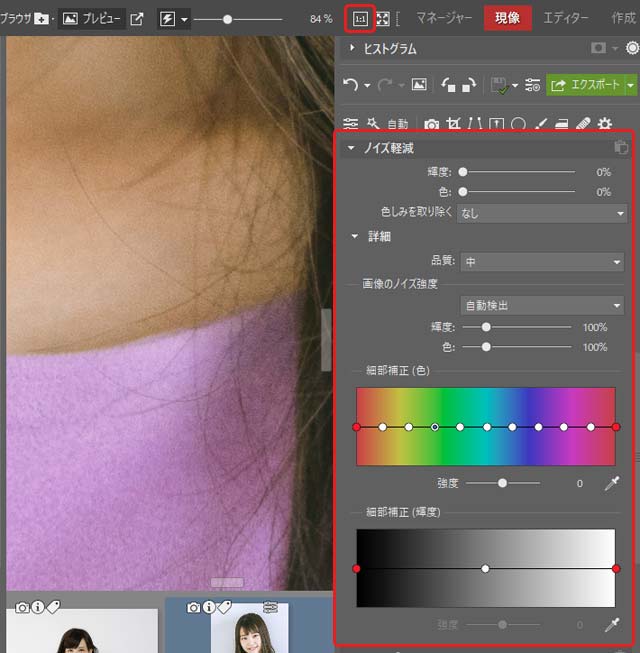
手順5 ノイズ軽減
ノイズが気になる場合は「ノイズ軽減」でノイズを軽減します。
「1:1」のマークをクリックして100%の表示するなど拡大して表示しておいて、「輝度」スライダーで輝度ノイズを軽減、「色」スライダーで不要な色のノイズを軽減します。

「ノイズ軽減」の操作画面
その他かなり色々な設定欄が用意されているので、単に「輝度」「色」のスライダーを動かしただけでは希望通りの状態にならない場合は色々試してみると良いでしょう。
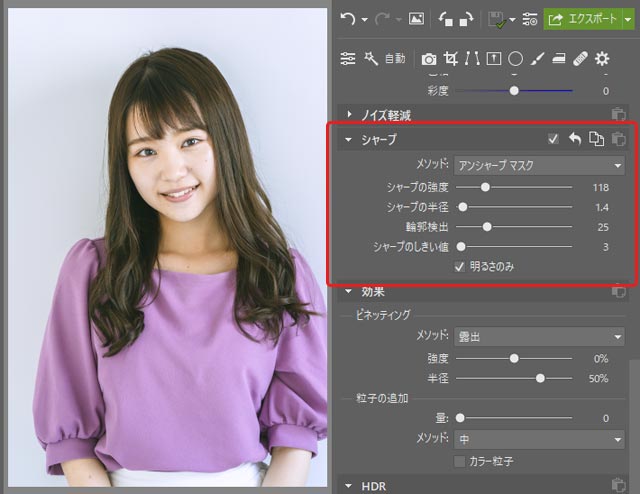
手順6 シャープネス
仕事で画像データを専門に扱っている場合なら、シャープネス処理は画像データの用途、使用寸法が決まりその用途と寸法に適するようサイズ変更した後に行います。
しかし、そこまでシビアな作業でなければこの段階でシャープネス処理をするのも良いでしょう。
「シャープ」のパネルでシャープネス処理ができます。

「シャープ」のパネル
「メソッド」でシャープ処理の種類を選びます。目安としては、印刷用なら「アンシャープマスク」、ウェブでの使用などモニター表示用なら「スマートシャープ」を選んでみます。
シャープ処理はおおまかな雰囲気で言うと輪郭に線を描くことでくっきりしているように見せる処理です。
「シャープの強度」は線の濃さを決めるような雰囲気です。
「シャープの半径」は線の太さを決めるような雰囲気です。
「シャープのしきい値」はどこに線を描くかを決めるような雰囲気です。数値を小さくすると顔のシワなどちょっとした輪郭にも線が描かれるようになり、数値を大きくすると人の輪郭やビルの輪郭など明確な輪郭にしか線が描かれなくなります。
以上の雰囲気の説明をもとに色々な数値を試してみると良いでしょう。
手順7 いくつかの効果
基本的な調整は終わりましたが、「効果」でいくつかの効果をかけられます。

「効果」のパネル
ビネッティング
ビネッティングは写真の周囲が暗くなる効果を与えるメニューです。
良い雰囲気になるなら使うのも良いでしょう。
粒子の追加
「粒子の追加」でノイズのようなものを追加できます。
写真にノイズが少な過ぎてすべすべしてイマイチな見た目の場合に「粒子の追加」でフィルムの粒状感のようなものを再現することで良い見た目になります。
手順8 「HDR」ではハイダイナミックレンジ写真を作れる
写真の基本的な調整とは関係なく、使ってみたい場合に使う機能です。
HDR写真は暗いところも明るいところもすべて明瞭に見えるようなダイナミックレンジが広い写真のことです。
明暗差の激しい風景写真や建物の写真などでよく見かけます。

「HDR」のパネル
「現像」モジュールの作業は終了
以上で「現像」モジュールでの作業は終了です。
現在の調整内容はZoner Photo Studioの設定ファイルのようなものに保存されており、元の画像データは変更されていません。
Zoner Photo Studioの「エディター」モジュールの作業の一例
次に「エディター」モジュールで作業を行います。
Adobeのソフトで言えばPhotoshopによる作業と似ています。
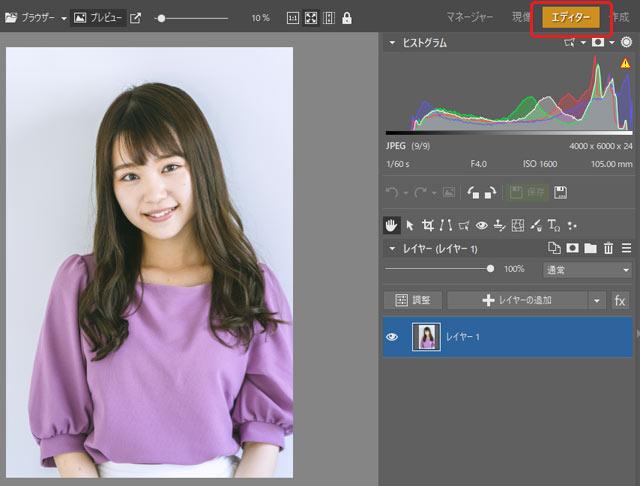
「エディター」モジュールでの作業の開始
「現像」モジュールの状態から直接「エディター」をクリックすると、「現像」モジュールで作業していた画像に対して「エディター」モジュールでさらに処理を行う画面になります。
「マネージャー」モジュールでいずれかの写真を選択して「エディター」をクリックすると、選択した写真を「エディター」モジュールで作業する状態になります。

「エディター」モジュールに入る
特定の場所だけ調整を行ってみる
「エディター」モジュールではレイヤーを使用して特定の場所にだけ調整を加えることができます。
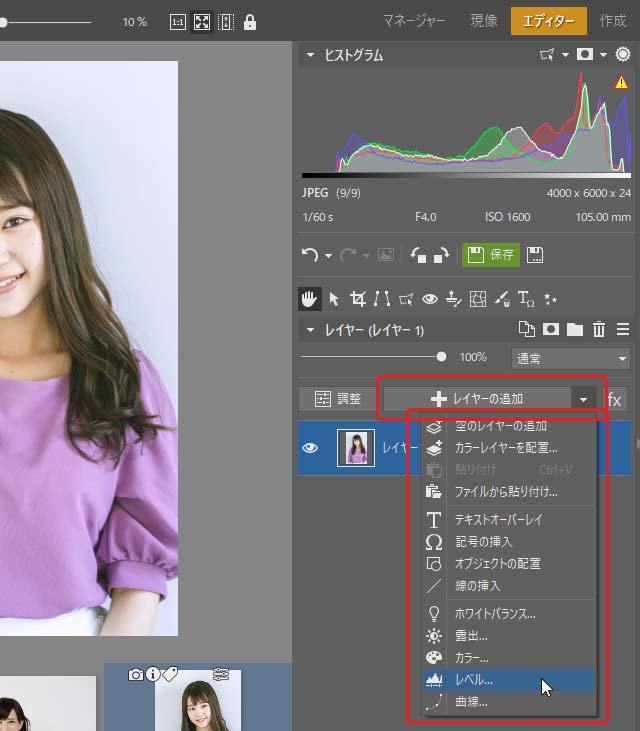
「レイヤーの追加」の右の「+」マークをクリックし、作成したいレイヤーの種類を選びます。

レイヤーの選択肢
ここでは「レベル」を選んでみます。
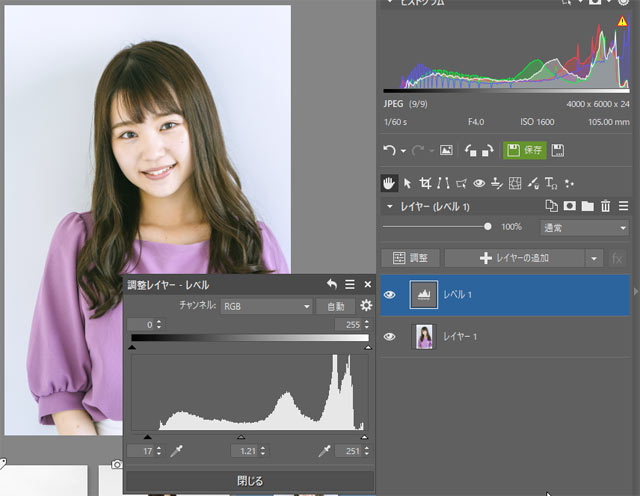
レベル補正のパネルが表示されるので、スライダーを動かして調整を行います。
「閉じる」をクリックするとパネルは閉じますが、「レベル1」と表示されたレイヤーをダブルクリックするとまた開きます。

「レベル」のレイヤーを操作している様子
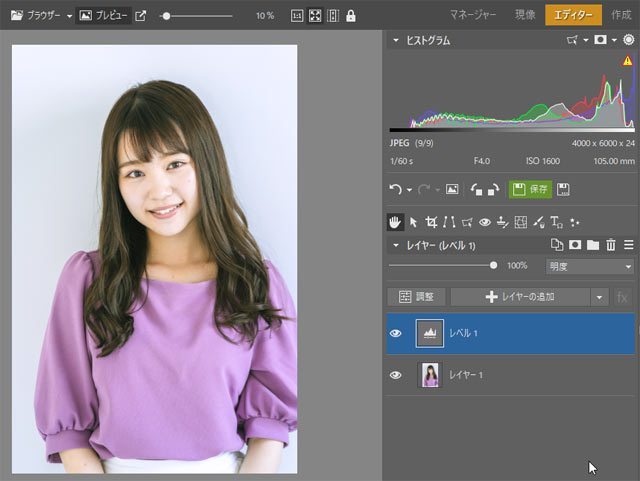
調整が終わったら「閉じる」をクリックして「レベル」のパネルを閉じます。

「レベル」の調整が完了した状態
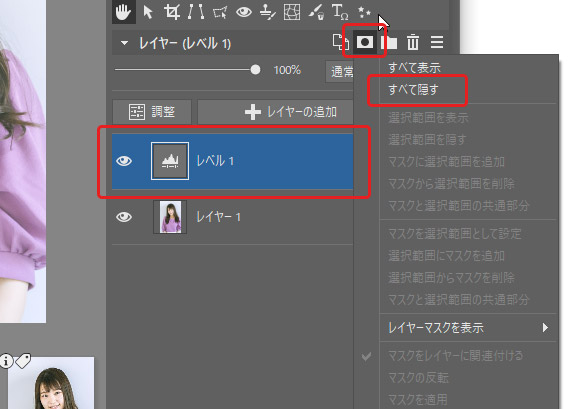
「レベル1」のレイヤーが選択された状態で「マスク」のマークをクリックし、「すべて隠す」をクリックします。

レイヤーにマスクの追加
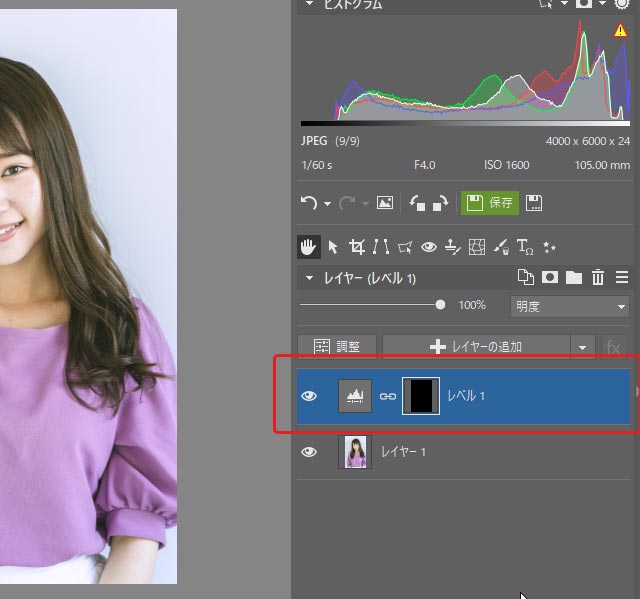
これで「レベル1」というレイヤー全体がマスクされ、先ほどのレベルの調整がかかっていない状態になりました。

「レベル1」のレイヤーがマスクされた状態
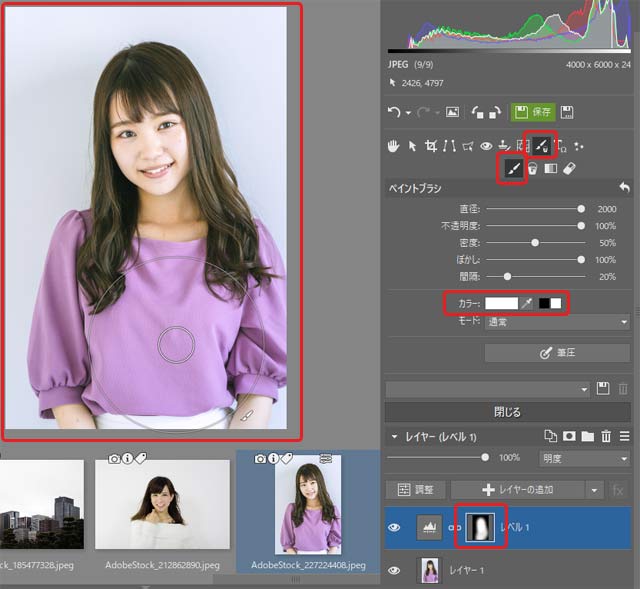
「レベル1」のレイヤーのマスクを選択し、「描画ツール」のマークをクリックし、「ペイントブラシ」のマークをクリックし、「カラー」を白に設定し、ブラシのサイズやぼかしなどを調整し、写真上のレベルの調整をかけたい場所を塗ります。
ここでは背景は塗らずに人物の上を塗りました。
「レベル1」のレイヤーのマスクに白い部分が描かれ、その部分だけ調整がかかる状態になります。その結果人物の顔などが明るく変化しました。

レイヤーのマスクの操作
以上の操作で特定の場所だけを調整することができました。
「レベル」以外にもいくつもの調整ツールがレイヤーでかけられるので、同様の操作で特定の場所だけに調整をかけられます。
不要物の消去をしてみる
不要物を消去する作業などは画像のピクセルに直接処理を加える作業なので、念のためレイヤーを複製してから作業します。
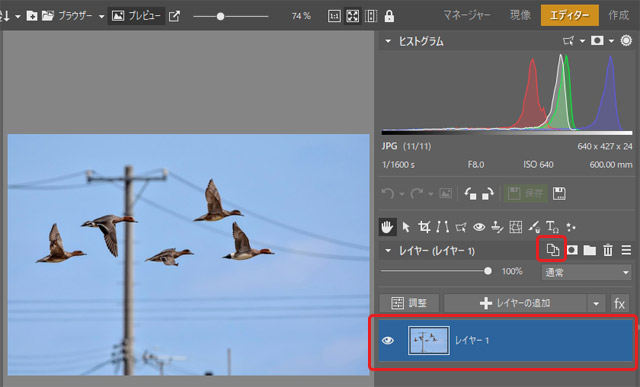
調整のために作ったレイヤーではなく、画像本体のレイヤーを選択した状態で「レイヤーの複製」ボタンをクリックすると、画像本体のレイヤーのコピーが作成されます。

画像本体のレイヤーを複製

レイヤーのコピーが作成される
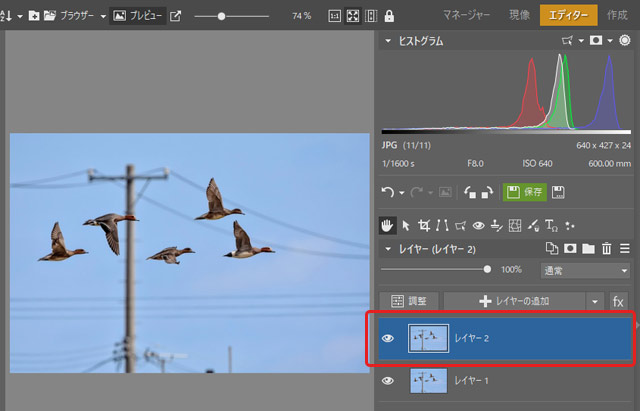
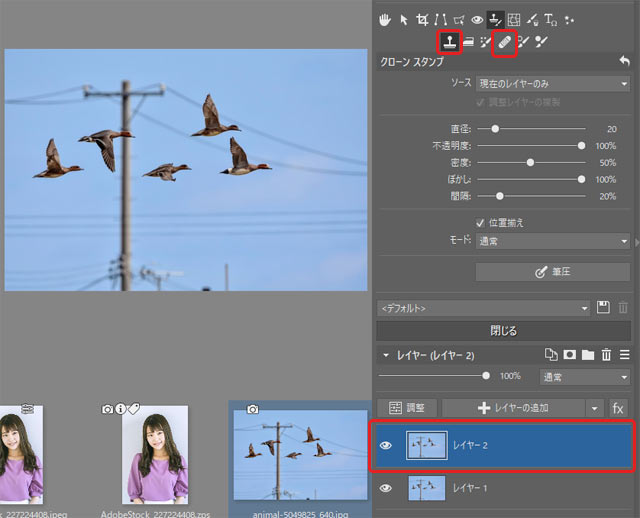
複製したレイヤーを選択し、「レタッチツール」ボタンをクリックします。

「レタッチツール」ボタンをクリック
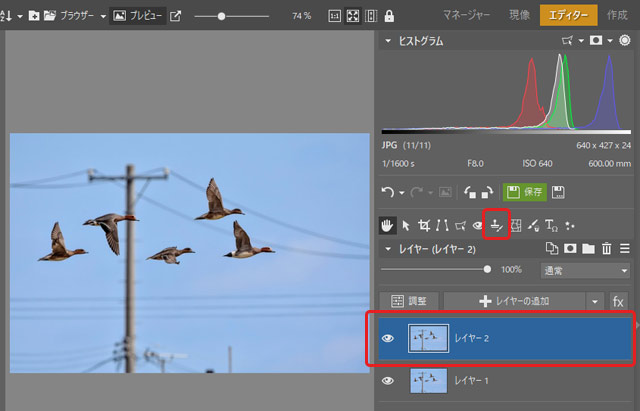
「クローンスタンプ」や「修復ブラシ」を使って不要物を消去できます。

「クローンスタンプ」「修復ブラシ」
いずれのツールの場合もCtrlをクリックしながら空をクリックしてみます。
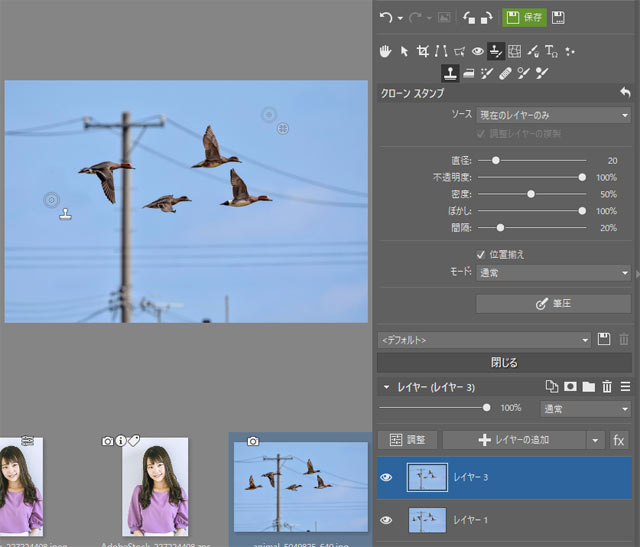
その後、ブラシのサイズやぼかしなどを調整して、例えば左端の鳥の上を塗ってみると、鳥が空の画像で塗られて消えます。

左端の鳥を消している様子
その他の機能
ピクセルに直接処理を加えない各種の調整機能と、ピクセルに直接処理を加える機能が他にも複数あります。
「エディター」での作業内容の保存
「現像」モジュールでは元の画像には変更が加えられず、作業した内容がZonerの設定ファイルのようなところに自動的に保存されます。
一方「エディター」の作業内容は手動で保存する必要があります。
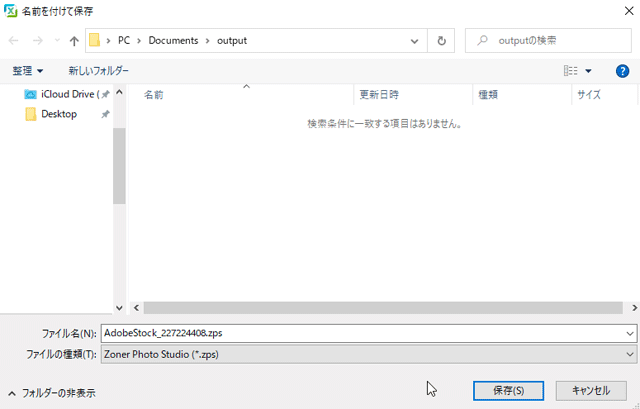
メニューから[ファイル>名前をつけて保存]と進みます。
「ファイルの種類」に「Zoner Photo Studio(*.zps)」を選び、ファイル名を変更するなら何か入力して、保存します。

Zoner Photo Studio専用の形式で保存
これで「エディター」で操作したレイヤーの情報などがすべて含まれたファイルが保存できました。
画像データの書き出し
Zoner Photo Studioで作業した写真をJPGやTIFなどの画像データとして書き出す場合は以下のようにします。
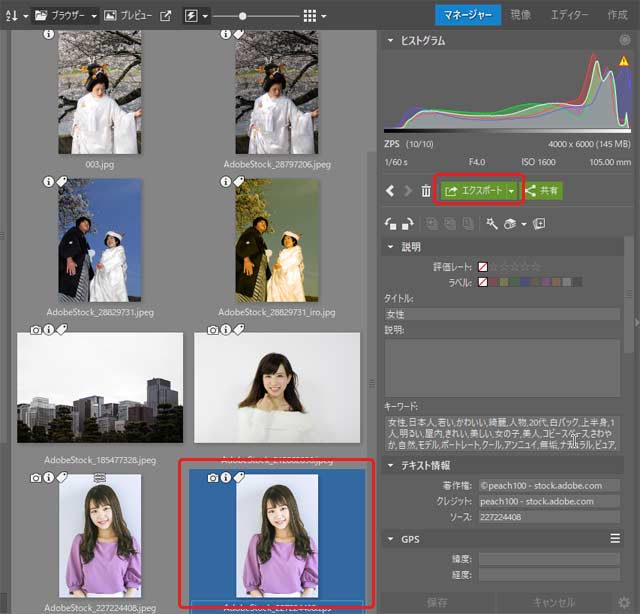
「マネージャー」モジュールで画像を書き出したい写真を選びます。
「現像」で作業しただけの写真、「エディター」で作業した写真、のいずれでも問題ありません。
選んだら「エクスポート」をクリックします。

書き出したい写真を選択し、「エクスポート」をクリック
「エクスポート」の画面が表示されます。
上部のプリセットの選択欄で用途に近いものを選びます。
TIFで保存する場合
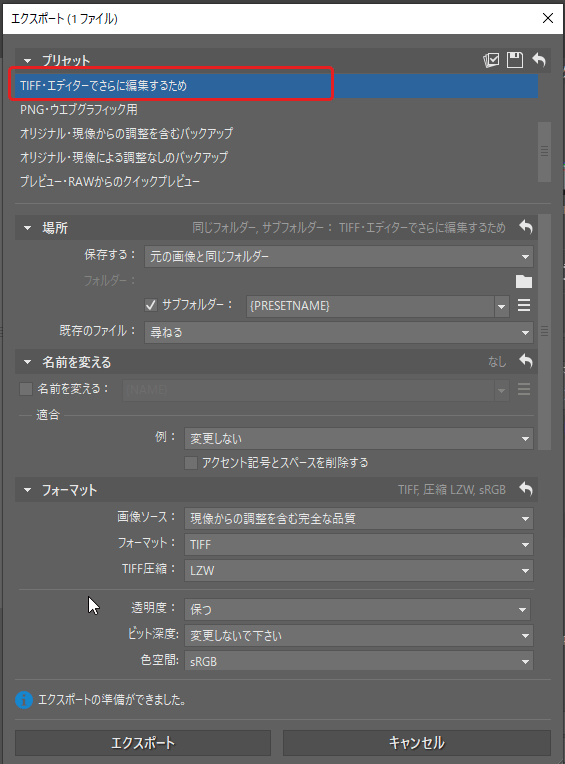
TIFで保存したい場合はプリセットで「TIFF-エディターでさらに編集するため」を選びます。

TIFFで書き出すときのプリセット
「場所」は希望するファイルの保存場所を指定します。
「名前を変える」で希望するファイル名を設定します。
「フォーマット」の「画像ソース」「フォーマット」「TIFF圧縮」「透明度」は初期設定のままでたいていは問題ないでしょう。
「フォーマット」の「ビット深度」は詳しければ指定します。詳しくなければ初期設定のままで良いでしょう。
「フォーマット」の「色空間」は、詳しくなければ「sRGB」を選びます。詳しければ用途に合うものを選びます。
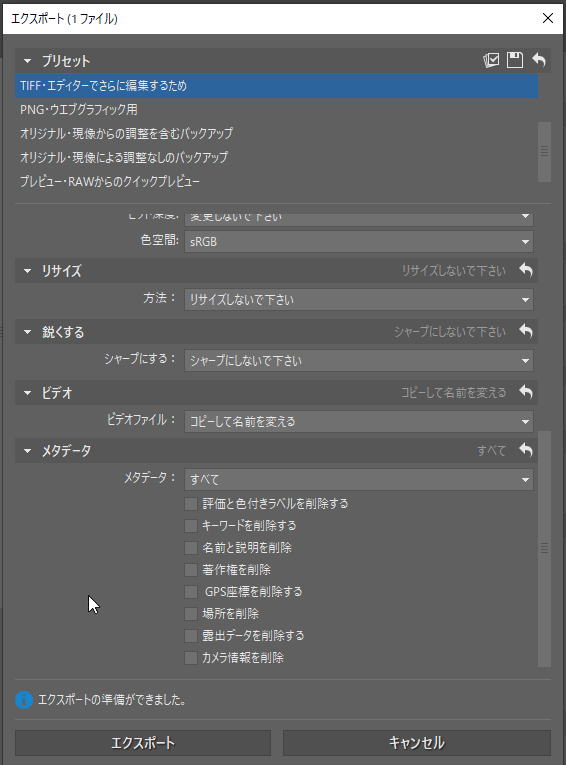
「リサイズ」は、サイズ変更の必要がなければ「リサイズしないで下さい」に設定します。
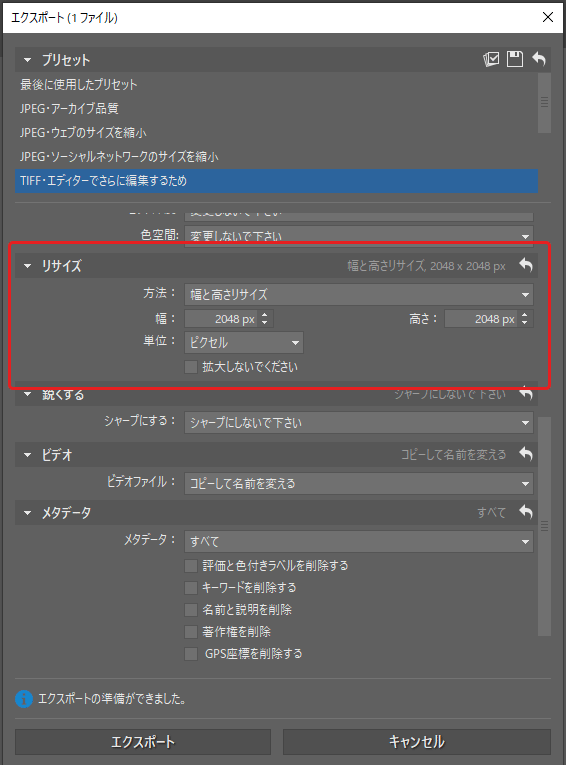
ピクセルで指定してサイズ変更したい場合は「幅と高さリサイズ」「長い側」「短い側」のいずれかを選び、「単位」で「ピクセル」を選び、ピクセルの単位で長さを指定します。

ピセクルで指定してリサイズする場合
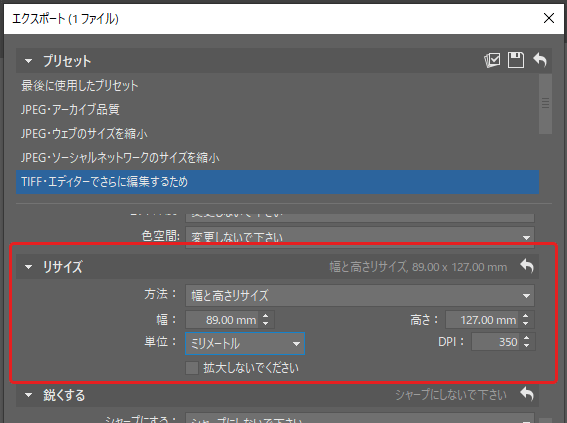
「mm」などの長さでサイズを指定してサイズ変更したい場合は「幅と高さリサイズ」「長い側」「短い側」のいずれかを選び、「単位」で「ミリメートル」などを選び、長さを指定します。
さらに、「DPI」の欄に希望する解像度を入力します。解像度の数値次第で書き出される画像データの絶対的なサイズは変わります。

サイズ変更する場合の設定例
「鋭くする」は、画像書き出し時にシャープ処理をしたくなければ「シャープにしないで下さい」を選びます。
シャープ処理をしたければ用途に合うものを選択します。
「メタデータ」は、画像データに含まれる情報をすべて維持したければ初期状態のままで問題ありません。
WEBに公開する予定の画像を書き出す場合など、画像データに付加情報をできるだけ含めたくなければ含めたくない項目にチェックを入れます。とにかく画像さえ見れればよいなら「メタデータ」で「なし」を選択します。
「エクスポート」をクリックして画像を書き出します。

TIF書き出しの設定例
JPEGで保存する場合
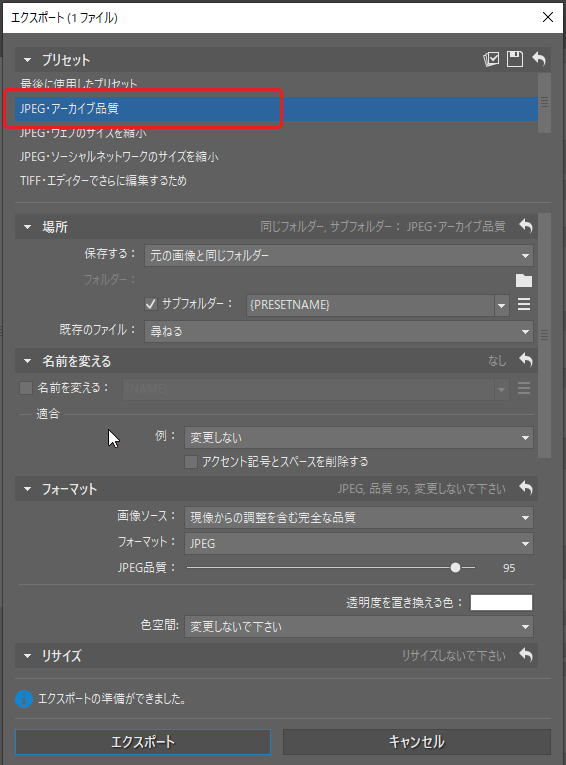
JPEGで保存したい場合はプリセットで「JPEG-アーカイブ品質」を選びます。

JPEGで書き出す時のプリセット
「場所」「名前を変える」はTIF書き出し時と同様です。
「フォーマット」の「画像ソース」は初期設定で問題ないでしょう。
「フォーマット」の「JPEG品質」は圧縮率と画質のバランスを考えて設定します。できるだけ画質を下げたくなければ「100」にします。数値を下げるほど画質は下がりますがファイルの容量は小さくできます。
「透明度を置き換える色」は画像に透明な部分があるときに埋めるために使われる色です。透明な部分がある画像からJPEGを書き出す場合で白以外で埋めたい場合は白以外を指定します。
「フォーマット」の「色空間」は、詳しくなければ「sRGB」を選択します。詳しければ用途に合わせて選びます。
「リサイズ」はTIF書き出しの場合と同様です。
「鋭くする」「メタデータ」もTIF書き出しの場合と同様です。
「エクスポート」をクリックして画像を書き出します。
Zoner Photo Studioから直接印刷する場合
画像編集作業を行なったデータからZoner Photo Studioで直接印刷したい場合は以下のようにします。
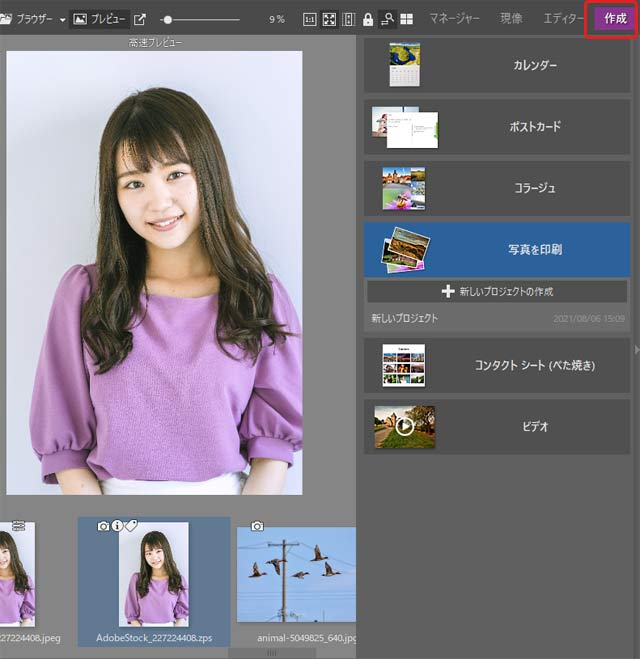
「マネージャー」で印刷したい画像を選択し、「作成」をクリックすると印刷の画面に移動します。

「作成」をクリックして印刷の画面を表示
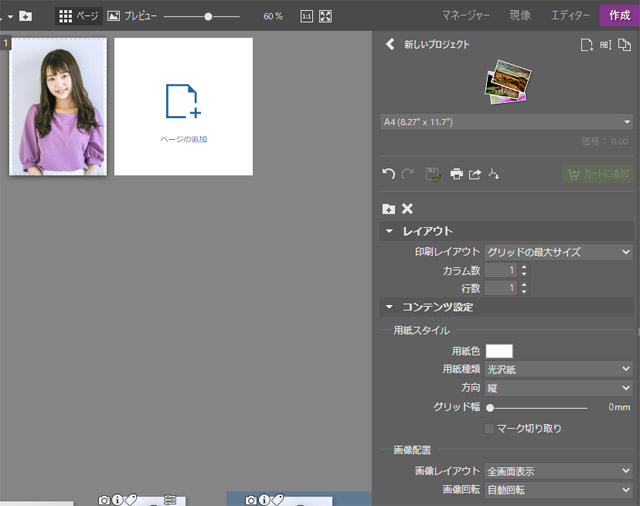
「写真を印刷」へ進むと一般的な写真の印刷メニューになります。

印刷の画面
以上、「Zoner Photo Studio」の基本的な使い方をご紹介しました。
